阅读本文章的时候,你要有一定的基础知识储备,简单的es6知识,模块化思想知识,js基础知识,node基础知识,react等
首先执行npm init,此时我的文件叫case;
下面安装一些需要的npm包:
npm install react --save
npm install webpack --save-dev
说明一下:
--save:是用于生产和上线环境
--save-dev:只用于生产环境,上线后就不需要了
下面打包工具介绍:gulp,browserify,webpack
简单介绍下:
browserify,gulp功能比较简单,需要自己进行配置,但是可以很好的理解整个生产流程,建议多研究下;
webpack就是一键式配置好所有的生产环境,适合新手入门,但是会让人忽略很多的细节。下面进行运用环节。
第一种用browserify进行环境构建:
其中--save的包如下:
react react-dom
其中--save-dev的包如下:
babel-core
babel-loader
# ES2015转码规则babel-preset-es2015
# react转码规则babel-preset-react
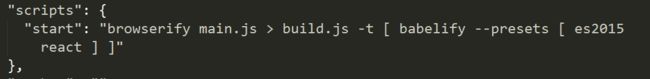
下面是package.json如下:
其中如果你不会package.json,可以去搜一下它的具体意思:
具体的文件目录如下:
这个的意思是将main.js打包转换为build.js,可以直接在index.html中进行引用;
其中build.js是在执行npm start自动生成的;
item.js
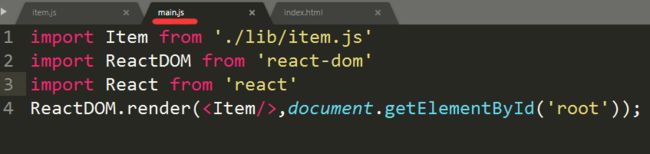
main.js
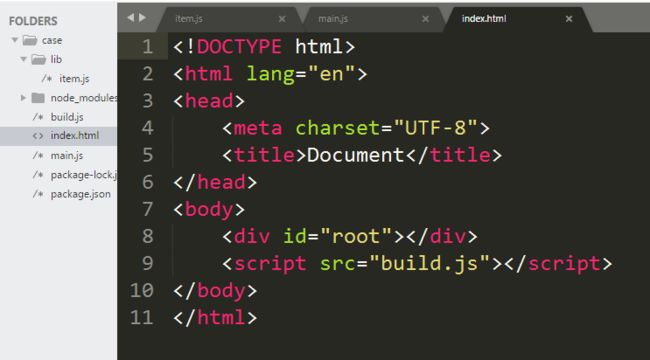
index.html
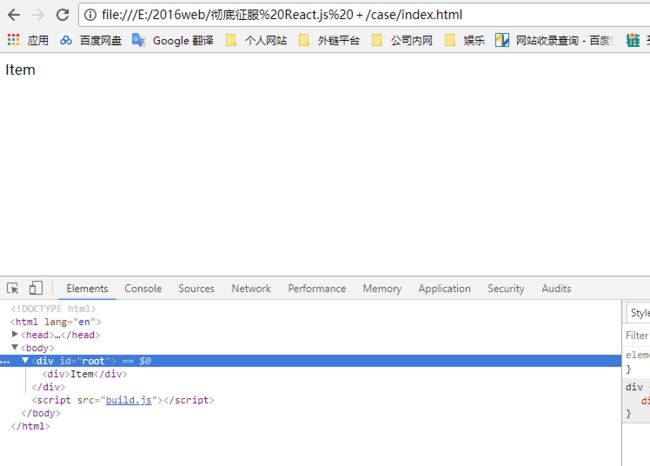
直接静态打开index.html就可以看到效果了
当然这个开发环境不能自己打开浏览器,也不能及时的热更新,是最基础的一种开发方式。
每个node安装包的使用和作用可以自己百度,还有package.json中的scripts的作用和用法也自己百度一下,就知道为啥要那么写了,
其实也可以自己在命令行执行如下命令:
./node_modules/.bin/browserify main.js > build.js -t [ babelify --presets [ es2015 react ] ]