GridView那些事儿
上篇文章我们主要介绍了ListView的用法,并着重介绍了自定义Adapter。GridView作为一个特别和ListView相近的组件,它的基本用法也和ListView类似,这篇文章我们主要介绍GridView的自定义Adapter,并着重介绍它与ListView不一样的属性。
1、自定义Adapter的GridView
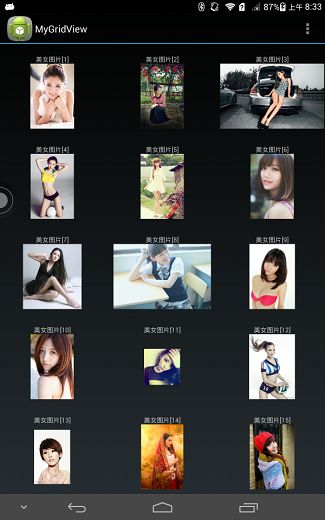
我这个Demo是要实现这样的功能:将一组图片以网格的形式列出来,并且每一个图片要带有标签。其实,要实现这样的功能,我们可以用好多方法,这里我感觉用GridView方便一些(其实我就只想用GridView)。下面,我们来一步一步实现这个功能:
①、标签和图片(数据)的准备:
private String[] titles = new String[25];
private int[] images = { R.drawable.ic_1, R.drawable.ic_2, R.drawable.ic_3,
R.drawable.ic_4, R.drawable.ic_5, R.drawable.ic_6, R.drawable.ic_7,
R.drawable.ic_8, R.drawable.ic_9, R.drawable.ic_10,
R.drawable.ic_11, R.drawable.ic_12, R.drawable.ic_13,
R.drawable.ic_14, R.drawable.ic_15, R.drawable.ic_16,
R.drawable.ic_17, R.drawable.ic_18, R.drawable.ic_19,
R.drawable.ic_20, R.drawable.ic_21, R.drawable.ic_22,
R.drawable.ic_23, R.drawable.ic_24, R.drawable.ic_25
};
for (int i = 0; i < titles.length; i++) {
titles[i] = "美女图片[" + (i + 1) + "]";
}一个就是主屏幕显示的UI,就一个简单的GridView。
我就上面的几个属性解释一下:
android:numColumns=“auto_fit” 栏目的数目:自适应,这个属性和android:columnWidth属性相关,后者即是每个栏目的宽度
android:vertitalSpacing,android:horizontalSpacing是栏目间隔的宽度
android:strechMode 是将屏幕宽度剩余的位置平分给每一栏。
另一个就是子Item的布局文件,这里不再过多赘述:
List用法详解
下面给出本Demo的Adapter:
package com.example.mygridview;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyGridViewAdapter extends BaseAdapter {
private List gridItemList;
private LayoutInflater inflater;
public MyGridViewAdapter(String[] titles, int[] images,Context context) {
super();
gridItemList = new ArrayList();
inflater = LayoutInflater.from(context);
for(int i=0; i ④、准备工作做完了,现在可以加载看看了:
GridView gridView = (GridView) findViewById(R.id.ImageGv);
MyGridViewAdapter myGridViewAdapter = new MyGridViewAdapter(titles, images, this);
gridView.setAdapter(myGridViewAdapter);
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(GridViewActivity.this, "你点了一下图片", Toast.LENGTH_SHORT).show();
}
});下面给出效果图:
好了,效果放出来了,感觉有点丑,后期看了图片处理在优化好了。
2、下面开始本文的第二个重点:
将GridView的边框绘制出来。GridView没有ListView的divider属性,我们只能自己实现这个属性,
这里采用两种方式:
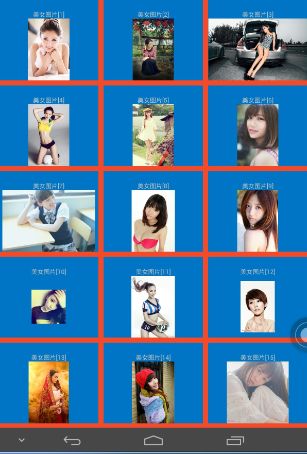
①、主布局和子布局背景色色差凸显边框,下面给出实现代码:
android:background="#F6492B"
android:background="#0076C7"
只要把这两句背景设定放在两个相对布局上面就可以有下面的效果。
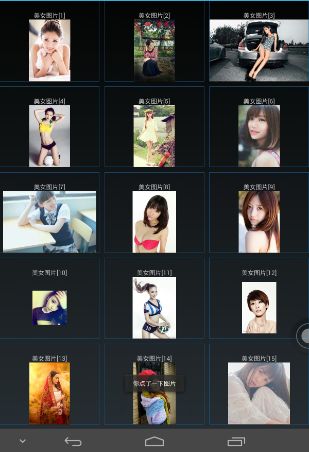
②、给每一张图片绘制边框,采用的是XML文件实现
1>、修改主布局,主要是下面的代码:
android:layout_marginLeft="-1px"
android:layout_marginRight="-1px"
android:listSelector="@android:color/transparent"2>、在drawable文件夹中一次创建三个XML文件。
在image_item.xml的RelativeLayout中加入
android:background="@drawable/list_selector"下面是每个XML
3-1>
看起来比第一种有点意思了吧,由于我图片底部贴着总体布局,所以压着线,大家可以自己调整布局。这篇到就都介绍完了!!