Vue+mintUI+Element(vscode)入门学习
vue基础笔记
- Vue 与Angular实现无人点餐无人收银系统
- 搭建Vue的开发环境
- vscode快捷键
- vue
- 数据绑定
- 属性绑定
- HTML绑定
- vue双向数据绑定 vue中的ref获取dom节点
- vue-todolist完整--最简单代办事项列表
- vue组件(树型)以及生命周期函数
- APP.vue 挂载根组件
- 生命周期(钩子)函数完整
- vue请求数据完整
- 父子组件传值
- vue非父子组件传值完整
- Vue路由
- vue项目目录讲解
- vue路由router跳转和嵌套
- MintUI
- ElementUI
- Vuex(大型项目)
- Font Awesome (图标库)
Vue 与Angular实现无人点餐无人收银系统
项目功能介绍
1,用Vue和Angular两种语言分别开发,方便不同公司,学员学习使用
2,支持支付宝,微信,浏览器多种工具扫码点餐
3,系统支持多人扫码点餐,点餐信息通过websocket同步(解决传统点餐的尴尬场景)
4,下单无线打印小票,后厨服务员同时收到订单信息
5,微信,支付宝在线支付,自动收银,方便大数据分析
对象:餐饮店以及KTV点单
必备基础知识
1,html,js,css基础
2,Vue基础以及Angular基础
vue和angular,react都是前端框架
1,单页面框架
2,基于模块化组件化的开发模式
搭建Vue的开发环境
1,必须安装node.js
2, 搭建Vue的开发环境,安装Vue的脚手架工具,官方命令工具
npm install--global vue-cli
3, 创建项目.
-
cd 命令进入创建的工程目录,首先cd 自己建工程的名字
-
安装项目依赖:因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。
npm install -
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:
cnpm install vue-router vue-resource --save -
启动项目,输入:
npm run dev
vscode快捷键
Ctrl+Shift+P,F1 展示全局命令面板(资源管理器)
Ctrl+P (搜索)
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Alt + up/down 移动行上下
Shift + Alt up/down 选择在当前行上下
Ctrl + Shift + Enter 在当前行上插入新的一行
Ctrl + Shift + | 匹配花括号的闭合处,跳转
Ctrl + ] 或 [ 行缩进
Home 光标跳转到行头
Ctrl + Home 跳转到页头
Ctrl + up/down 行视图上下偏移(同时移动滚动条和光标)
Alt + PgUp/PgDown 屏视图上下偏移
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
导航快捷键
Ctrl + G 跳转行
Ctrl + P 跳转文件
Ctrl + Shift + O 跳转到符号处
Ctrl + Shift + M 或 Ctrl + J 打开问题展示面板
F8 跳转到下一个错误或者警告
Shift + F8 跳转到上一个错误或者警告
Ctrl + Shift + Tab 切换到最近打开的文件
Alt + left / right 向后、向前
Ctrl + F 查询
Ctrl + H 替换
F3 / Shift + F3 查询下一个/上一个
Alt + Enter 选中所有出现在查询中的
Ctrl + D 匹配当前选中的词汇或者行,再次选中-可操作
多行光标快捷键
Alt + Click 插入光标-支持多个
Ctrl + Alt + up/down 上下插入光标-支持多个
Ctrl + U 撤销最后一次光标操作
Shift + Alt + I 插入光标到选中范围内所有行结束符
Ctrl + I 选中当前行
Shift + Alt + right 从光标处扩展选中全行
Shift + Alt + left 收缩选择区域
Ctrl + Shift + Alt + PgUp/PgDown 也是插入多行光标的[整屏生效]
Esc Esc 连续按两次Esc键取消多行光标
Shift + Alt + F 格式化代码
F12 跳转到定义处
Alt + F12 代码片段显示定义
Ctrl + K F12 在其他窗口打开定义处
Ctrl + . 快速修复部分可以修复的语法错误
Shift + F12 显示所有引用
F2 重命名符号
编辑器管理快捷键
Ctrl + F4, Ctrl + W 关闭编辑器
Ctrl + |切割编辑窗口
Ctrl + 1/2/3 切换焦点在不同的切割窗口
Ctrl + Shift + PgUp/PgDown 切换标签页的位置
文件管理快捷键
Ctrl + Shift + S 另存为
Ctrl + F4 关闭当前编辑窗口
Ctrl + W 关闭所有编辑窗口
Ctrl + Shift + T 撤销最近关闭的一个文件编辑窗口
Ctrl + Enter 保持开启
Ctrl + Shift + Tab 调出最近打开的文件列表,重复按会切换
Ctrl + Tab 与上面一致,顺序不一致
Ctrl + P 复制当前打开文件的存放路径、
Ctrl + R 打开当前编辑文件存放位置【文件管理器】
显示快捷键
F11 切换全屏模式
Ctrl + =/- 放大 / 缩小
Ctrl + B 侧边栏显示隐藏
Ctrl + Shift + E 资源视图和编辑视图的焦点切换
Ctrl + Shift + F 打开全局搜索
Ctrl + Shift + G 打开Git可视管理
Ctrl + Shift + D 打开DeBug面板
Ctrl + Shift + X 打开插件市场面板
Ctrl + Shift + H 在当前文件替换查询替换
Ctrl + Shift + J 开启详细查询
Ctrl + Shift + V 预览Markdown文件【编译后】
Ctrl + K v 在边栏打开渲染后的视图【新建】
调试快捷键
F9 添加解除断点
F5 启动调试、继续
F11 / Shift + F11 单步进入 / 单步跳出
F10 单步跳过
vue
目录结构分析,数据绑定,绑定属性,循环渲染数据,数据渲染
<template>
<div id="app">
<h2>{{msg}}h2>
<h3>{{obj.name}}h3>
<br />
<hr />
<br />
<ul>
<li v-for="item in list">{{item}}li>
ul>
<br />
<hr />
<ul>
<li v-for="item1 in list1">{{item1.title}}li>
ul>
<br />
<hr />
<ul>
<li v-for="item2 in list2">
{{item2.cate}}
<ol v-for="item3 in item2.list3">{{item3.title}}ol>
li>
ul>
div>
template>
<script>
export default {
name: "App",
data() {
return {
msg: "你好,vue",
obj: {
name: "sammul"
},
list: ["111", "222", "333"],
list1: [
{ title: "1111" },
{ title: "2222" },
{ title: "3333" },
{ title: "4444" },
{ title: "5555" }
],
list2: [
{
cate: "啦啦啦",
list3: [{ title: "1111" }, { title: "2222" }, { title: "3333" }]
},
{
cate: "啦啦啦",
list3: [{ title: "1111" }, { title: "2222" }, { title: "3333" }]
},
{
cate: "啦啦啦",
list3: [{ title: "1111" }, { title: "2222" }, { title: "3333" }]
}
]
};
}
};
script>
<style>
style>
数据绑定
1,{{}}
2,v- 例:v-text=“msg”
属性绑定
v-bind 指令被用来响应地更新 HTML 属性,其实它是支持一个单一 JavaScript 表达式 (v-for 除外)
完整语法:,解释:v-bind 是指令,: 后面的 class 是参数
缩写语法:,解释:: 后面的 class 是参数
两种方式
(1)v-bind:title=“title”
v-bind:src=“url”
(2):src=“url”
<template>
<div>
<p>{{title}}</p>
<span v-bind:value="first">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
HTML绑定
<template>
<div v-html="h">
</div>
</template>
<script>
data() {
return {
h:'我是一个h2
'
}
};
</script>
vue双向数据绑定 vue中的ref获取dom节点
双向数据绑定(mvvm)
(必须在表单中使用) vue就是mvvm框架
M:model V:view
MVVM:model改变会影响view,view改变也会影响model
例:
vue事件和方法
方法
methods(){
方法名:function(){},//写方法第一种方法
方法名(){},//写方法第二种方法
}
事件
1,v-on:click=“方法名”
2,@click=“方法名”
<template>
<input type="text" ref="userinfo"/>
</template>
<script>
data() {
},methods(){
getinputvalue(){
console.log(this.$refs.userinfo);
}
}
</script>
改变data里面的msg
方法名(){
this.msg;
}
@click=“方法名($event)”
方法名(e){
}
事件对象($event):获取dom节点,获取自定义属性
<template>
<div id="root">
<h1 @click="handleClick">{{msg}}</h1>
</div>
</template>
<script>
new Vue({
el:"#root",
data: {
msg:"hello dog!",
number: 123
},
methods: {
handleClick: function() {
// alert(123)
this.msg = "twodoge"
}
}
})
</script>
vue-todolist完整–最简单代办事项列表
this.list.push(" ");//增加list
list索引值:key
push:赋值
this.list.splice(key,1);//删除list
<template>
<div id="app">
<hr />
<input type="text" v-model="userinfo" @keyup="getmodel($event)" />
<!-- <button @click="getmodel()">+增加</button> -->
<br />
<h2>未完成</h2>
<hr />
<ul>
<!-- 通过循环添加或者删除list -->
<li v-for="item4 in list4" v-if="!item4.checked">
<div>
<input type="checkbox" v-model="item4.checked" />
{{item4.title}}
<button @click="delmodel(key)">---删除</button>
</div>
</li>
</ul>
<br />
<h2>已完成</h2>
<hr />
<ul>
<!-- 判断checked -->
<li v-for="item4 in list4" v-if="item4.checked">
<div>
<input type="checkbox" v-bind="savelist()" v-model="item4.checked" />
{{item4.title}}
<button @click="delmodel(key)">---删除</button>
</div>
</li>
</ul>
</div>
</template>
<script>
import Storage from "./model/Storage.js";//封装操作localStorage(本地缓存)方法
export default {
name: "App",
data() {
return {
userinfo: "",
list4: []
};
},
methods: {
getmodel(e) {
if (e.keyCode == 13) {//回车键(事件对象)keycode:13
this.list4.push({
title: this.userinfo,
checked: false
});
this.userinfo = "";
}
Storage.set('list4', this.list4);
},
delmodel(key) {
this.list4.splice(key, 1); //删除list
Storage.set('list4', this.list4);
},//删除事项
savelist() {
Storage.set('list4', this.list4);
}//保存缓存事项
},
mounted() {
var list4 = Storage.get("list4"); //反序列化
if (list4) {
/*注意判断*/
this.list4 = list4;
}
}
};
</script>
<style>
</style>
v-if:判断语句
. check:选择框状态判断
@keyup,@keydown 监听鼠标事件
回车键(事件对象)keycode:13
转换为json缓存数据: localStorage.getItem('list',JSON.stringify(this.list));
封装js
****封装操作localStorage(本地缓存)方法
新建文件:model 文件里建js文件
js文件(node.js基础):
var Storage={
set(key,value){
localStorage.setItem(key,JSON.stringify(value));//序列化
},
get(key){
return JSON.parse(localStorage.getItem(key));
},remove(key){
localStorage.removeItem(key);
}
}
引入方法:
script里面: import Storage from './model/Storage.js';
vue组件(树型)以及生命周期函数
路由可以动态挂载组件
新建文件夹componets装载组件
在文件夹中建立 .vue文件
所有内容都要被根节点div包含
APP.vue 挂载根组件
1.引入组件
import 组件名 from 路径
2.挂载组件
data同级
componets:{
'标签名':组件名,
}
3.在模板中引用
中添加标签
*** scoped :局部作用域
生命周期(钩子)函数完整
***mounted(与data,methods同级) 生命周期函数-—vue页面刷新就会触发的方法
mounted(){
var list=JSON.parse(localStorage.getItem('list'))//反序列化
if(list){/*注意判断*/
this.list=list,
}
}
组件挂载以及组件更新或销毁的时候触发的一系列的方法 这些方法就叫做生命周期函数
beforeCreate(){
console.log('实例创建之前');
}//
created(){
console.log('实例创建完成');}//
beforeMount(){
console.log('模板编译前');
}//
mounted(){
console.log('模板编译完成');
}//(请求数据,操作dom 放在这里面)
beforeUpdate(){
console.log('数据更新之前');
}//
updated(){
console.log('数据更新完成');
}//
beforeDestroy(){
console.log('实例销毁前');
}//(页面销毁的时候要保存一些数据,用这个可以监听销毁的生命周期函数)
destroyed(){
console.log('实例销毁完成');
}//
vue请求数据完整
请求数据的模块
vue-resource(插件)
1.安装
cnpm install vue-resourse --save
2.引入插件
main.js:
import VueResource from 'vue-resource';
3.调用
main.js:
Vue.use(VueResource);
4.在组件中直接使用
this.$http.get(地址).then(function(){})
(方法之间相互调用:this.方法名 ();)
axios(插件)
1.安装
cnpm install axios --save
2.哪里用哪里引用
import Axios from 'axios'
3.使用
Axios.get(地址) .then(()=>{}).catch(()=>{})
fetch-jsonp(与axios用法一样)
父子组件传值
父组件给子组件传值
1.父组件调用子组件的时候,绑定动态属性
2.在子组件里面通过props(data同级)接收父组件传来的数据 props:['title','msg']
父组件给子组件传方法,传组件
验证父组件给子组件传值的合法性
props:{
'title':string,
}
父组件主动获取子组件的数据和方法
1,调用子组件的时候定义一个ref
2.在父组件里面通过
this.$refs.header.属性
this.$refs.header.方法
子组件主动获取父组件数据和方法
this.$parent.属性
this.$parent.方法
vue非父子组件传值完整
1.在model下新建一个js文件 然后引入vue 实例化vue 然后暴露这个实例
2.在要广播的地方引入刚刚定义的实例
3.通过VueEmit.$emit('名称’,'数据');
4.在接收数据的地方通过$on接收广播的数据
VueEmit.$on ('名称',function(){})
Vue路由
vue-router
vue路由配置
1.安装 npm install vue-router --save
2.引入并 Vue.use(VueRouter) (main.js文件中)
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3.配置路由
(1)创建组件 引入组件
(2)定义路由(建议复制)
const routes = [
{ path: '/组件名', component: 组件名 },
{ path: '/组件名', component: 组件名 }
]
(3)实例化VueRouter
const router = new VueRouter({
routes // short for `routes: routes`
})
(4)挂载
new Vue({
el: '#app',
router,
components: { App },
template: '(5)放在App.vue
<router-view></router-view>
动态路由和get传值
页面跳转
动态路由(不同路由传值)实现步骤
1,配置动态路由
routes:[ //动态路径参数 以冒号开头
{path:'/user/:id',component:User}
]
2.在对应页面
this.$route.params//获取动态路由的值
Vue路由编程式导航(js跳转页面)
方法:
第一种跳转方式
this.$router.push({ path:'news'})
this.$router.push({ path:'/content/495'})
另一种跳转方式
{path:'news',component:News,name:'news'},
router.push({name:'news',params:{userId:123}})
this.$router.push({name:'news'})
hash模式以及history模式
router默认hash模式
hash模式改为history模式(实例化的时候改动)
const router=new VueRouter({
mode:'history',
routes//(缩写)相当于routes:routes
})
路由嵌套
children:{}
1.配置路由
2.父路由里面配置子路由显示的地方
vue项目目录讲解
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本:
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置:
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
vue路由router跳转和嵌套
1.配置嵌套路由(index.js)
{
path:'/about', //一级路由
component:About,
children:[
{ //二级路由
path:'/', //二级的默认路由(此path指向上一级,即path:'/about')
name:'expressLink',
component:Express
},
{
path:'/about/guide',
name:'guideLink',
component:Guide
},
{
path:'/about/contact',
name:'contactLink',
component:Contact,
children:[
{ //三级路由
path:'/about/contact/personName',
name:'personNameLink',
component:PersonName,
},
{
path:'/about/contact/phone',
name:'phoneLink',
component:Phone
},
]
}
]
},
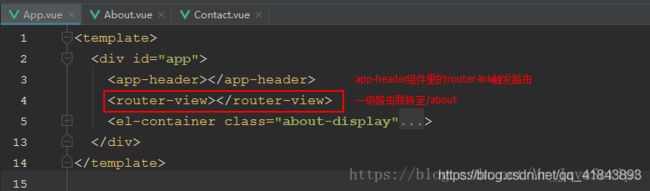
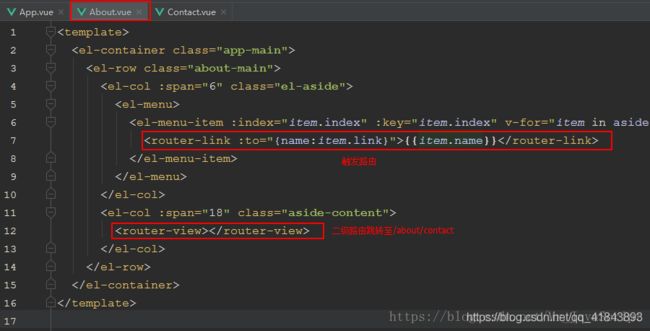
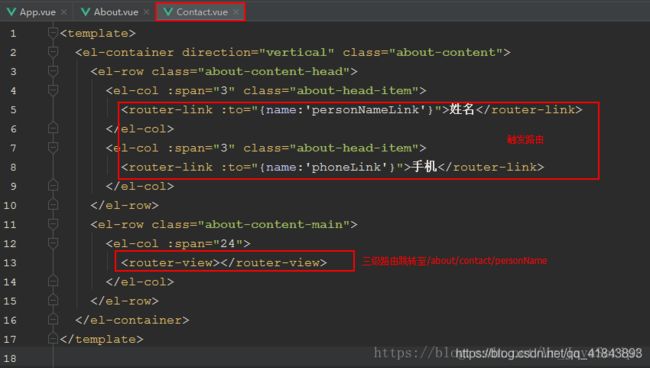
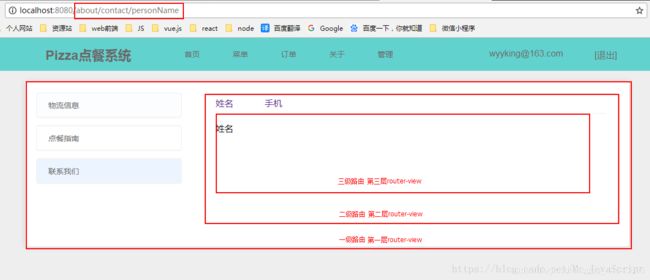
2.组件中嵌套使用
MintUI
(在github上搜索)相对于移动端的框架
1.找官网
2.安装(全局) npm install mint-ui --save
3.引入MIntui的css和插件(main.js文件中)
import MintUI from 'mint-ui'
Vue.use(Mitn);
import 'mint-ui/lib/style.css'
4.看文档直接使用
在mintUI组件上执行事件的写法:@click.native
ElementUI
(与bootstrap相似)pc端
1.找官网
2.安装 cnpm install Element-ui --save
3.引入 elementUI的css和插件 (main.js文件中)
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
4.配置file-loader(字体)
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
5.看文档使用
ElementUI的单独使用(看官方文档)
Vuex(大型项目)
一个专门为vue.js应用程序开发的状态管理模式
1.vuex 解决组件之间的同一状态的共享问题(解决了不同组件之间的数据共享)
2.组件里面数据的持久化
Font Awesome (图标库)
是一个非常方便的图标库。这些图标都是矢量图形,被保存在 .svg 的文件格式中。
这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。
你可以将 Font Awesome 图标库增添至任何一个应用中,方法很简单,只需要在你的 HTML 头部增加下列代码即可:
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>
<i></i>