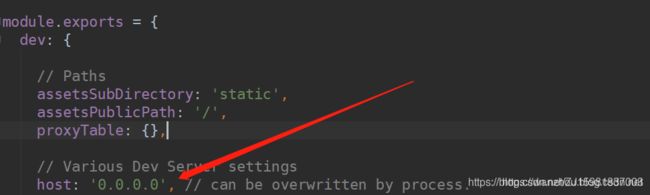
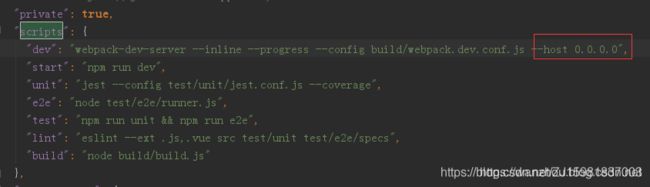
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.jsjavascript前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
- vue项目element-ui的table表格单元格合并
酋长哈哈
vue.jselementuijavascript前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
- Vue中table合并单元格用法
weixin_30613343
javascriptViewUI
地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录vue.jsjavascript前端
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
- vue + Element UI table动态合并单元格
我家媳妇儿萌哒哒
elementUIvue.js前端javascript
一、功能需求1、根据名称相同的合并工作阶段和主要任务合并这两列,但主要任务内容一样,但要考虑主要任务一样,但工作阶段不一样的情况。(枞向合并)2、落实情况里的定量内容和定性内容值一样则合并。(横向合并)二、功能实现exportdefault{data(){return{tableData:[{name:'a',address:'1',age:'1',six:'2'},{name:'a',addre
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2vue.jsjavascript前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.jsvue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js前端javascriptnode.jsnpm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected]执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
- vue2实现复制,粘贴功能
周bro
vue.jsjavascript前端
一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.
- 【vite 自动配置路由】
CODER-V
前端javascriptvue.js前端软件构建
手动配置路由,是一个没有技术含量又浪费时间的工作。本文将介绍vite构建的vue3项目如何编写一个自动配置路由的脚本。约定大于配置要想使用脚本完成路由的自动配置,我们就需要遵循以下目录规则:每一个页面对应一个包,当前包下的主页面命名为index.vue;每个包里必须配置一个page.js;在每一个page.js里边配置,额外的路由信息,比如:exportdefault{title:'商品',men
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- Vue3 vant组件库自动导入
不叫虎子
Vuevue.js前端javascript前端框架typescript
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- 若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
- 好看的vue登录页面(附 源代码 背景图)
小小薛定谔
vue.jsjavascriptcss前端
一、效果展示二、代码你好!欢迎回来登录忘记密码?注册exportdefault{name:"MedLogin",data(){return{confirm_disabled:false,loginForm:{no:'',password:''},rules:{no:[{required:true,message:'请输入账号',trigger:'blur'},{min:3,max:6,messag
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p