react+webpack+es6详细配置教程
环境搭建
- 创建一个空文件夹, 进入当前文件夹下命令行窗口, git bush here也可以. 输入命令
npm init, 通通按回车, 最后会输出一个package.json, 现在打开该文件, 接着刚刚生成那些东西, 下面写上这些devDependencies里的那些依赖.
{
"name": "reacthome",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel": "^6.23.0",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^0.28.7",
"file-loader": "^1.1.5",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"react": "^16.0.0",
"react-dom": "^16.0.0",
"style-loader": "^0.19.0",
"url-loader": "^0.6.2",
"webpack": "^3.8.1"
}
}
- 将devDependencies添加进package.json之后, 继续在当前目录下输入命令
npm install, 网速不好得等一会不要着急. (如果之前没有用过webpack的同学, 要额外输入两个命令npm install webpack -g和npm install webpack-dev-server -g, 第一个是全局webpack命令, 第二个是开启服务器命令) 在该文件夹下创建文件
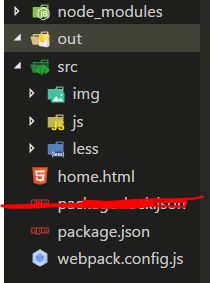
webpack.config.js以及项目结构如下图
根目录下的src, src下还有三个文件夹, 分别为img, js, 和less.
根目录下的home.html(主页), webpack.config.js(webpack配置文件)在
webpack.config.js下写入如下内容
const webpack = require('webpack');
const providePlugin = new webpack.ProvidePlugin({$: 'jquery', jQuery: 'jquery', 'window.jQuery': 'jquery'});
//引入jquery, 便于ajax请求
module.exports = {
entry : {
home: './src/js/home.js',//如果文件, 如果有多个页面在下面多写几项就是了
},
output : {//打包输出文件
filename: '[name].js',
publicPath: 'http://localhost:8080/out',
path: __dirname + '/out',
},
module : {
rules: [//打包规则
{test : /\.less$/, use:['style-loader', 'css-loader', 'less-loader']},
{
test : /\.js$/,
loader : 'babel-loader',
exclude : /node_modules/,
query : {
presets : [
require.resolve('babel-preset-es2015'),
require.resolve('babel-preset-react'),
]
}
},
{test: /\.(jpg|png|gif|svg)$/, use: ['url-loader?limit=8192&name=./[name].[ext]']}
],
},
devServer: {//服务器端口地址
port: 8080,
inline: true,//自动刷新
},
plugins: [//jquery插件
providePlugin
],
}这里不对webpack配置做太多介绍, 有兴趣的同学可以看看我的这篇博客
webpack超详细配置, 使用教程(图文)
- 在src文件夹下创建home.js文件
至此环境搭建完毕!!!!!, 下面是react es6基本用法
react es6
home.html主页上写上基本框架
//home.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>主页title>
head>
<body>
<div id="demo">div>
<script src="http://localhost:8080/out/home.js">script>
body>
html>home.js上正式使用react
例子1: 基本用法
//home.js
import React from 'react';
import ReactDom from 'react-dom';
class HelloMessage extends React.Component{
render(){
return Hello {this.props.name}
;
}
}
class Output extends React.Component{
render(){
return (
<div>
"John" />
div>
);
}
}
ReactDOM.render(,
document.getElementById('demo')); 例子2: this.props.children
import React from 'react';
import ReactDom from 'react-dom';
class NotesList extends React.Component {
render() {
return (
{
React.Children.map(this.props.children, (child) => {return - {child}
})
}
)
}
}
ReactDOM.render(
hello
world
,
document.getElementById('demo')
);例子3: PropTypes和defaultProps 定义组件的属性类型和默认属性,统一使用static成员来实现
import React from 'react';
import ReactDom from 'react-dom';
class Video extends React.Component {
static defaultProps = {
autoPlay: false,
maxLoops: 10,
}; // 注意这里有分号
static propTypes = {
autoPlay: React.PropTypes.bool.isRequired,
maxLoops: React.PropTypes.number.isRequired,
posterFrameSrc: React.PropTypes.string.isRequired,
videoSrc: React.PropTypes.string.isRequired,
}; // 注意这里有分号
render() {
return (
例子4: ref属性 从组件获取真实 DOM节点
import React from 'react';
import ReactDom from 'react-dom';
class MyComponent extends React.Component {
constructor(props){
super(props);
this.handleClick = this.handleClick.bind(this)
}
handleClick(){
this.refs.myTextInput.focus()
}
render(){
return(
type="text" ref="myTextInput" />
type="button" value="Focus the text input" onClick={this.handleClick} />
)
}
}
ReactDOM.render(
注意上面的.bind(this), 如果不使用会出现获取不到this, 用箭头函数改写也可以
例子5: 组件状态机 this.state 将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI
import React from 'react';
import ReactDom from 'react-dom';
class LikeButton extends React.Component {
constructor(props){
super(props);
this.state = {//state初始化不必使用getInitialState函数, 直接在constructor函数中即可
liked: false,
value: "crlin"
}
}
handleClick(){
this.setState({
liked: !this.state.liked
})
}
handleChange(event){
this.setState({
value: event.target.value
})
}
render(){
let text = this.state.liked ? 'like' : 'haven\'t liked',
value = this.state.value;
return (
this.handleClick.bind(this)}>You {text} this. Click to toggle.
type="text" value={value} onChange={this.handleChange.bind(this)} />
{value}
);
}
}
ReactDOM.render(
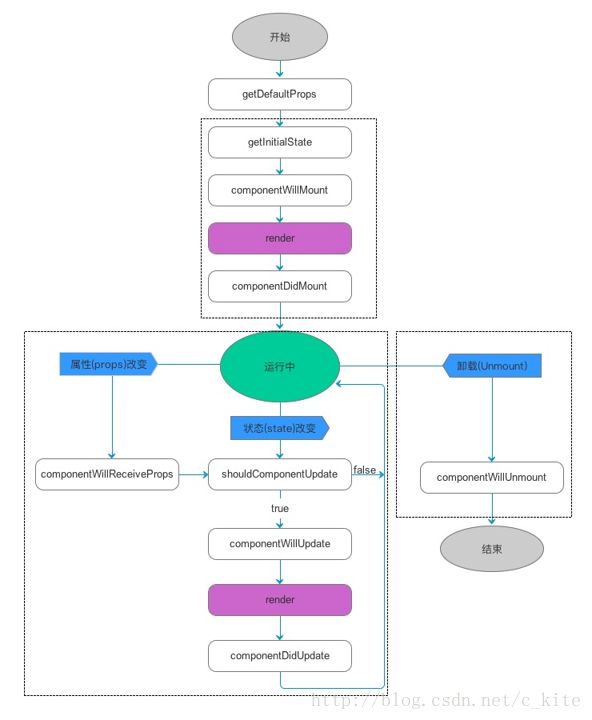
最后附上一张react生命周期便于大家理解