Android零基础入门第39节:ListActivity和自定义列表项
相信通过前两期的学习,以及会开发最简单的一些列表界面了吧,那么本期接着来学习更多方法技巧。
一、使用ListActivity
如果程序的窗口仅仅需要显示一个列表,则可以直接让Activity继承ListActivity来实现, ListActivity的子类无须调用setContentView()方法来显示某个界面,而是可以直接传入一个内容Adapter,ListActivity的子类就呈现出一个列表。
接下来通过一个简单的示例程序来学习基于ListActivity实现列表。
继续使用WidgetSample工程的listviewsample模块,在java包下创建MyListActivity.java文件,具体代码如下:
package com.jinyu.cqkxzsxy.android.listviewsample;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
public class MyListActivity extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 定义一个数组
String[] persons = {"蜡笔小新", "皮卡丘", "蜘蛛侠", "灰太狼", "黑猫警长",
"孙悟空", "忍者神龟", "米老鼠", "HelloKitty", "樱桃小丸子"};
// 将数组包装成ArrayAdapter
ArrayAdapter adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_single_choice, persons);
// 设置该窗口显示列表
setListAdapter(adapter);
}
} ListActivity的布局文件中只有一个ListView,只需要为ListActivity设置Adapter即可。
运行程序,可以看到下图所示界面效果。
从上图可以看到,ListActivity的默认布局是由一个位于屏幕中心的列表组成的。
二、自定义列表项
前面学习ListView都是使用的Android系统自定义列表项资源,基本都是一些纯文本的资源,界面不够炫目,也没有办法定制。在实际开发中,列表经常包括图标、按钮等组件,这就需要开发者自定义列表项来完成了。关键是需要给适配器Adapter提供足够的数据,让Adapter能够用更丰富的View对象来填充列表的每一行。
接下来就通过一个示例来学习如何自定义列表项。
同样使用WidgetSample工程的listviewsample模块,在app/main/res/layout/目录下创建custom_item_layout.xml文件,在其中填充如下代码片段:
在res/layout/目录下新建一个custom_item.xml的列表项布局文件,其代码如下:
这个布局使用LinearLayout作为一行,其中图标位于左侧,文本位于右侧。
接下来为ListView提供Adapter,Adapter决定了ListView所要显示的列表项。在java包下创建CustomItemActivity.java文件,加载上面新建的布局文件,具体代码如下:
package com.jinyu.cqkxzsxy.android.listviewsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class CustomItemActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_item_layout);
// 获取界面ListView组件
ListView listView = (ListView) findViewById(R.id.listview);
// 定义一个List集合
final List components = new ArrayList<>();
components.add("TextView");
components.add("EditText");
components.add("Button");
components.add("CheckBox");
components.add("RadioButton");
components.add("ToggleButton");
components.add("ImageView");
// 将List包装成ArrayAdapter
ArrayAdapter adapter = new ArrayAdapter(this,
R.layout.custom_item, R.id.content_tv, components);
// 为ListView设置Adapter
listView.setAdapter(adapter);
// 为ListView列表项绑定点击事件监听器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int position, long id) {
Toast.makeText(CustomItemActivity.this, components.get(position),
Toast.LENGTH_SHORT).show();
}
});
}
}
以上代码遵循前面学习的ListView示例的整体结构。其主要的区别就是使用了自定义列表布局R.layout.list_item。创建ArrayAdapter必须指定如下四个参数。
-
context:要使用的上下文环境,几乎创建所有组件都需要传入Context对象。
-
resource: 要使用的自定义列表项布局资源 ID。
-
textViewResourceId:自定义列表布局中TextView的ID,该TextView组件将作为ArrayAdapter的列表项组件。
-
objects:要实际显示的数组或List,将负责为多个列表项提供数据。 该数组或List包含多少个元素,就将生成多少个列表项。
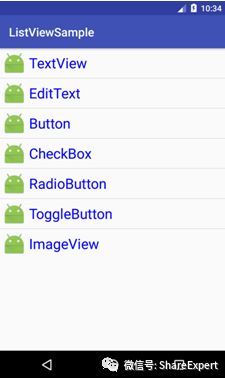
运行程序,可以看到下图所示界面效果。
从上图可以看到,列表布局里面使用了我们自定义的图标,也修改了文本显示样式。
但是在这个示例中,所有的图标都是相同的,往往不能满足实际开发需求,会在下一节中来进行学习。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若需转载请联系作者授权,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
Android零基础入门第29节:善用TableLayout表格布局
Android零基础入门第30节:两分钟掌握FrameLayout帧布局
Android零基础入门第31节:少用的AbsoluteLayout绝对布局
Android零基础入门第32节:新推出的GridLayout网格布局
Android零基础入门第33节:Android事件处理概述
Android零基础入门第34节:Android中基于监听的事件处理
Android零基础入门第35节:Android中基于回调的事件处理
Android零基础入门第36节:Android系统事件的处理
Android零基础入门第37节:初识ListView
Android零基础入门第38节:初识Adapter
![]()