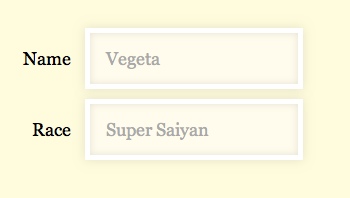
假设您想精美地设置文本输入的样式:
因此,您可以对这些输入进行样式设置:
input {
border: 5px solid white;
-webkit-box-shadow:
inset 0 0 8px rgba(0,0,0,0.1),
0 0 16px rgba(0,0,0,0.1);
-moz-box-shadow:
inset 0 0 8px rgba(0,0,0,0.1),
0 0 16px rgba(0,0,0,0.1);
box-shadow:
inset 0 0 8px rgba(0,0,0,0.1),
0 0 16px rgba(0,0,0,0.1);
padding: 15px;
background: rgba(255,255,255,0.5);
margin: 0 0 10px 0;
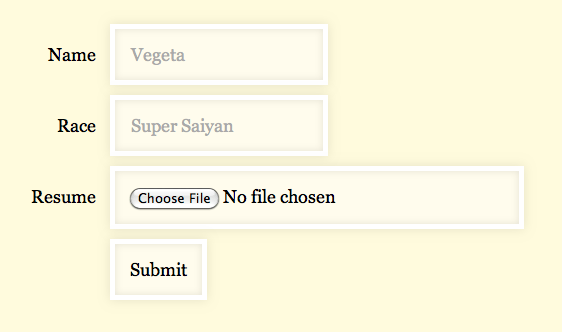
}但是随后您又添加了一些输入,文件输入和提交按钮,您会感到难过,因为您不希望这些样式影响这些元素。
因此,您就像没有问题的鲍勃一样,我将确保仅设置文本输入的样式!
input[type=text] {
/* Awesome styling */
} 但是随后您意识到在构建表单时,您想使用新HTML5输入类型。 这些新的输入类型意味着更好的可访问性,更好的移动支持以及增强的桌面浏览器体验。 还有type=email , type=url , type=tel , type=number , type=color等等。 这将变得麻烦...
input[type=text],
input[type=url],
input[type=tel],
input[type=number],
input[type=color],
input[type=email], {
/* And that ain't all of them... */
} 我们接下来干吗? 好吧,我最喜欢的方法是利用CSS3和:not( )选择器。 因此,我们不 包括所有新类型,而排除了我们不想样式化的类型。
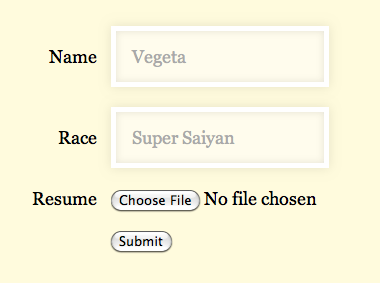
input:not([type=submit]):not([type=file]) {
/* omg so much cleaner */
}现在,您将在其他输入上回到第一个(默认用户代理样式表)。 不要害怕使用浏览器默认的表单控件,人们知道它们并且已经习惯了它们。
但是请保持那里的热裤。 IE直到版本9才支持:not()选择器,而版本9尚未真正推出。 是的,的确如此,这很糟糕。 但是,如果您想对该对象进行多边固定,则可以通过快速复制粘贴作业来实现。
那是从这个项目 :
升级MSIE5.5-8,使其与现代浏览器兼容。
对此不感兴趣? 好吧,您总是可以像上面列出的那样列出所有属性选择器,这将使您重新获得IE7支持。 或者,您可以回到仅将类名添加到每个输入上,然后选择应该将其带回到Internet起点的名称。
翻译自: https://css-tricks.com/styling-texty-inputs-only/