jsPlumb 流程图处理(一)
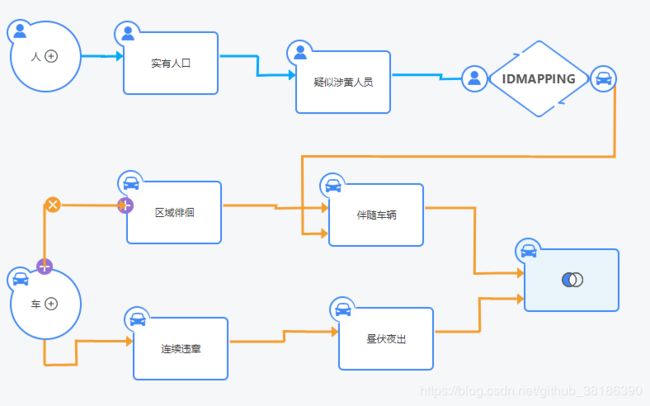
本文主要针对流程图通过端点手动连接和保存后通过数据进行加载。例图:
jsPlumb.getInstance() 该api主要用于生成当前实例、在一个页面多个流程图是这个api需要。一.流程图拖动问题
从某个地方拖动元素到流程图区域可以使用jQuery-UI的拖动和放置进行处理。流程图内的拖动直接使用jsPlumb.draggable(id)改api里面的id为元素id。
二.流程图创建问题
当元素拖动、放置到流程图区域后就会创建对应元素,该元素就是自己手绘的div。
三.给元素创建对应端点
1、添加端点api:jsPlumb.addEndpoint(id,params, referenceParams)用于添加单个端点,循环添加多个。或者jsPlumb.addEndpoints()添加多个。
id: 元素id,
params: {
uuid:用于保存后进行自动连接的参数。anchor:设置端点的样式和位置。isTarget: true,则可接入线,反之则不可以isSource: true,则可拉出线,反之则不可以connectorOverlays: 用于设置线上面的一些参数。}
referenceParams:一些公共的参数在这里引入进行合并。
2、uuid说明
该参数用于端点连接是用到。获取则通过 当前端点里面的参数endpoint._jsPlumb.uuid可以获取到。
3、anchor说明,具体文档:https://jsplumbtoolkit.com/community/doc/anchors.html
通过数组进行定位是x、y、dx、dy说明,x代表从左到右(0-1),y代表从上到下(0-1)。dx代表从从左到右(-1-0-1)中间为0,dy代表从上到下(-1-0-1)中间为0。例如: [0, 0.5, -1, 0]代表leftCenter(left)。
4、connectorOverlays主要用于设置拉出的线。文档地址:https://jsplumbtoolkit.com/community/doc/overlays.html
通过Custom可以自定义图标。
5、端点是存在一些默认样式的,直接使用就行,如果需要特殊样式则可以通过endpoint里面的image参数来引入图片。例如:
endpoint: ['Image', {src: imgUrl}]6、线常用参数说明:具体说明:https://wdd.js.org/jsplumb-chinese-tutorial/#/?id=id=_3-jsplumb默认配置简介
maxConnections: 1,
connector: ['Flowchart'], // Bezier: 贝塞尔曲线 Flowchart: 具有90度转折点的流程线 StateMachine: 状态机 Straight: 直线
endpointStyle: {fill: '#456'}, // 端点样式
connectorStyle: {
stroke: '#07a8f9', // 连线样式
strokeWidth: 3 // 线宽度
'stroke-dasharray': '5,5' // 用于创建虚线
}四、端点的移入显示、离开隐藏问题。
用于节点都是动态添加的所以需要动态绑定事件,可以通过jquery的on进行绑定。
1、通过jsPlumb.selectEndpoints({source: id})/jsPlumb.selectEndpoints({target: id})通过上面的两个参数进行获取输入、输出端点、通过动态添加和删除.jtk-hover 该css类进而实现该端点的隐藏显示。
$('#' + this.parentId).on('mouseenter', this.child, function () {
let domSource = jsPlumb.selectEndpoints({source: $(this).attr('id')})
let domTarget = jsPlumb.selectEndpoints({target: $(this).attr('id')})
domSource.each(function (item) {
$(item.canvas).addClass('jtk-hover')
})
domTarget.each(function (item) {
$(item.canvas).addClass('jtk-hover')
})
})
$('#' + this.parentId).on('mouseleave', this.child, function () {
let domSource = jsPlumb.selectEndpoints({source: $(this).attr('id')})
let domTarget =jsPlumb.selectEndpoints({target: $(this).attr('id')})
domSource.each(function (item) {
$(item.canvas).removeClass('jtk-hover')
})
domTarget.each(function (item) {
$(item.canvas).removeClass('jtk-hover')
})
})五、流程图常用事件。
1、connection 连接后出发
2、connectionDetached 断开连接后出发
3、beforeDrop 连接前出发,在这里可以进行验证阻止某些线连接。
4、click 点击线、点触发
5、mouseover、mouseout 移入移出触发
六、端点的删除、流程图dom节点的删除。
1、流程图dom节点的删除:jsPlumb.remove(id) 用于删除dom、点、线也就是删除相关的一切。
jsPlumb.deleteConnectionsForElement(id) 用于删除线。
2、端点的删除:jsPlumb.deleteEndpoint(id)
流程图二功能描述:(1)流程图保存、(2)流程图加载、(3)微缩图截取。
链接:https://blog.csdn.net/github_38186390/article/details/86477187