微信小程序优化注意点(用户体验,数据逻辑优化)
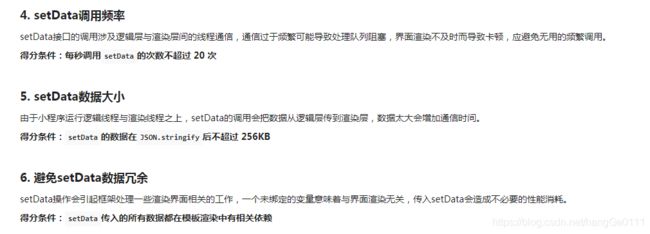
1.对于列表请求数据,使用二维数组,以分页的页码做一维下标,以条数做二维下标,每次setData只setData当前页的数据,其他页的数据不用。因为每次setData的数据量大小有限制,官网也有说明;可以参考
2.对于列表中删除某一项,会存在状态不对的情况。例如:左滑删除,一页数据有10条,左滑删除第5条,此时第6条变为第5条,此时的第5条应该不是出于左滑状态,但是显示的是左滑状态,应该给每条for循环的添加一个key即可。(点击参考传送门)
3.对于表单提交:
3.1对于input填写,然后提交信息的页面,建议使用form表单的方式;
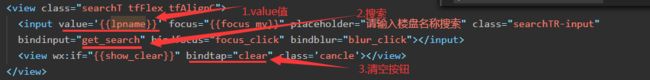
3.2有些使用setData,然后提交时再把值取出来,放入接口提交。这种方式可能存在一些问题,例如在input框右侧加一个晴空按钮,input框有填充时展示清空按钮,input为空时不展示,如果通过setData的方式,会频繁setData,会出错。此时比较好的思路是,在搜索时把input里的值赋值给value,其他状态不赋值,清空的时候把value清空即可。
clear: function () {
this.setData({
search_list: '',
show_clear: false,
lpname: '',
'no_result': false,
});
},
get_search(event) {
var that = this;
var search = event.detail.value ? event.detail.value : '';
that.setData({
lpname: search
});
var param = {
city: 'bj',
search: search
}
if (search.trim() == '') {
that.setData({
search_list: '',
show_clear: false,
no_result: false,
})
} else {
// 向接口发送数据请求
}
})4.对于tab切换的数据请求,每个tab下对应不同的数据,点击tab切换,则请求不同的数据。点击A请求A相关的数据,再点击B展示B相关的数据,这个没问题,需要重新请求。但是如果点击A,展示A的数据,再点击A就不应该请求接口,此时需要做一个限制。
click_tab(event) {
var that = this;
var index = event.currentTarget.dataset.index;
if(that.data.cur_index == index){
return false
}
// 如果不是连续两次点击同一个tab则往下走
}5.对于一个页面的渲染应该有这么几个过程
(1)进入的初始状态到数据返回之前;(2)数据返回后,有数据;(3)数据返回后,无数据;(4)对于列表,还有请求中;(5)对于列表,还有加载完毕,到底了。
对于以上的状态都需要做一个处理:
5.1 如果接口比较慢(或者类似于详情这种,数据量比较大的页面),开始请求到请求结束时间比较长,用户不知道你在干嘛(是挂了,还是在请求),此时可以在页面放一个动态奔跑的小人gif图,并写一句“玩命加载中”,用户能感受到你的诚意,会等待加载结束;
5.2 做一个缺省页,让变用户知晓;
5.3 有数据正常展示即可;
5.4 对于列表加载中,可以在底部放一个动态的点点;
5.5 列表加载完毕,可以 放一行文字 “ 到底了 ” ,方便用户知道没有下一页了(不然死命的翻页,就是没有下一页)。
6.对于用户信息的缓存存取问题:
在某些情况下,需要将用户的存取的缓存名字变掉,如果每个地方都写死缓存的键名,改起来也会非常麻烦,所以建议在util.js中封装一个公共方法,通过公共方法来存取用户信息比较稳妥:
/**设置用户缓存信息**/
function set_user_infor(res) {
var old_name = 'user_infor';
var new_name = wx.getStorageSync(old_name);
/**改变登录状态**/
new_name.islogin = 1;
/**储存用户名和手机号**/
new_name.name = res.data.name ? res.data.name : "";
new_name.phone = res.data.phone ? res.data.phone : "";
new_name.uid = res.data.uid ? res.data.uid : "";
wx.setStorageSync(old_name, new_name);
}
/**获取用户信息**/
function get_user_infor(name) {
var old_name = 'user_infor';
var myinfor = wx.getStorageSync(old_name);
return myinfor[name];
}7.对于页面有城市切换的情况:
当前页面有城市切换按钮跳转到一个城市选择页面,选择城市后,又back回该页面,此时该页面数据需要刷新,但是从非城市页面back会来是不需要刷新数据的。此时可以把城市存在全局变量中,在当前页的onload生命周期函数中对城市setData,同时取当前页的数据,并且在onshow生命周期中,取全局城市和this.data.city的值进行比较,如果不一致则重新拉取数据,并且把全局城市setData给当前页即可。
8.对于页面定位当前城市的情况:
先使用wx.getLocation获取经纬度,通过接口解析此经纬度对应的城市信息,使用wx.showModal提醒用户是否切换城市,如果切换则刷新页面信息,如果不切换则不用刷新即可。
/**城市定位**/
city_locate: function () {
var that = this;
//获取定位
wx.getLocation({
type: 'wgs84',
success: function (res) {
//获取当前城市:ajax请求通过接口,传入经纬度获取城市
common.getData(common.config.get_city_http, {
latitude: res.latitude,
longitude: res.longitude
}, "get", function (res1) {
if (res1.code == '') {} else {
var code = app.globalData.city.code
console.log("上次登录城市为:" + code)
if (res1.code != code) {
// 提醒用户是否需要切换城市,如果切换,则刷新数据,否则不用
wx.showModal({
title: '您定位的城市为: ' + res1.cname,
content: "是否切换",
confirmText: "切换",
cancelText: "取消",
success: function (res2) {
if (res2.confirm) {
that.set_Data(res1, app);
if (res1.code != that.data.city.code) {
that.setData({
city: res1,
})
// 请求当前页数据,刷新页面
}
}
}
})
}
}
})
}
})
}
// 改变缓存和全局城市信息
set_Data(res1, app) {
wx.setStorageSync('newcity', {
code: res1.code,
cname: res1.cname
});
app.globalData.city = {
code: res1.code,
cname: res1.cname
};
}
9.对于需要登录的页面(须要检测检查登录态是否过期 登录信息一般存在缓存中)
9.1首先(wx.checkSession)检测检查登录态是否过期,如果过期则需要重新走登录流程。如果未过期,则取缓存信息,缓存信息存在则取缓存信息处理。如果缓存信息不存在,则重新走登录流程。
9.2再通过wx.login获取code,通过接口解析获取用户信息,储存在缓存中即可。
/**真实登录,调用微信登录方法**/
function login_true(callback) {
wx.login({
success: function (res) {
if (res.code) {
var param = {
code: res.code
};
// return false;
ajax_curl(config.login_api_http, param, function (result) {
var user_info = result;
wx.setStorageSync('user_info_new', user_info);
typeof callback == "function" && callback(user_info);
});
} else {
console.log('login获取code失败!', res)
}
},
fail: function (res) {
console.log('login执行失败!', res)
}
});
}
/** 页面中使用的登录方法:缓存信息需要检测 检查登录态是否过期 callback:回调函数;**/
function login(callback) {
/**检查session是否失效**/
wx.checkSession({
success: function () {
var user_info = wx.getStorageSync('user_info_new');
if (user_info) {
typeof callback == "function" && callback(user_info);
} else {
login_true(callback)
}
},
fail: function () {
login_true(callback) //重新登录
}
})
}10.小程序的跳转,大概分为4种
内部路径(细分两种:navigateTo和switchTab),H5跳转,外部小程序跳转(又有细分:有指定路径跳转,无路径跳转(无路径默认跳转到首页))
/**
* 1.跳转类型:(1)当前小程序、(2)外部小程序、(3)H5、(4)wx.switchTab
* 2.link 地址;
* 3.appid 外部小程序
* 4.switchTab类型
* **/
go_diff_type(type, link, appid) {
if (type == 1 && link) {
wx.navigateTo({
url: link
});
}
if (type == 2 && appid) {
if (link) {
wx.navigateToMiniProgram({
appId: appid,
path: link
})
} else {
wx.navigateToMiniProgram({
appId: appid
});
}
}
if (type == 3 && link) {
wx.navigateTo({
url: '/page/index/webview?url=' + encodeURIComponent(link),
})
}
if (type == 4 && link) {
wx.switchTab({
url: link,
})
}
},11.对于保存海报的功能
11.1详情参考,点击传送门
11.2对于多张图片的处理
11.3注意点(相册权限的授权获取,海报的绘制,保存为本地图片,网络图片转为本地图片的问题,上边都有详细说明):
(1)授权必须为button;
(2)canvas隐藏在页面中(不能直接display:none,需要设置opacity:0,同时移出页面可视范围);
(3)使用的图片不能是网络地址,需要转为本地路径,还可能涉及多张网络图片的问题;
(4)授权相册的问题,如果授权直接唤起保存方法api就行了;如果不同意授权,就需要重新唤起手机的授权页面让用户打开。