ViewFlipper实现屏幕自动播放及手势滑动切换
【例1】实现自动播放
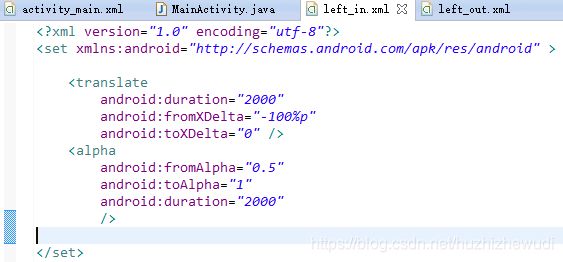
【步骤一】在res目录下新建文件夹anim,下面有四个文件,如下:
|
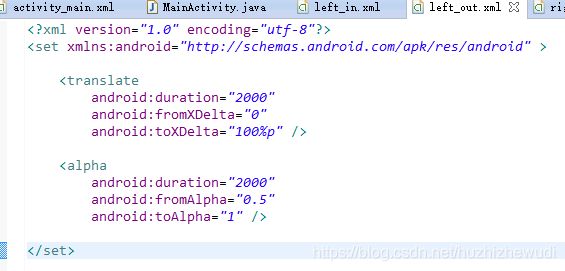
|
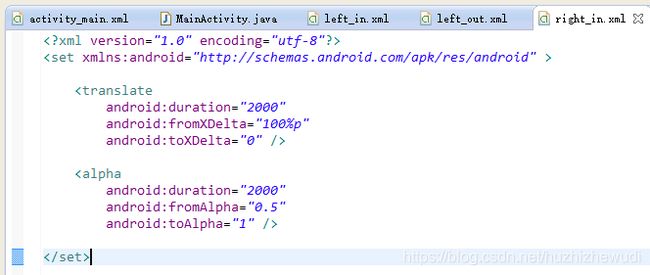
|
|
right_out.xml内容也类似。
【步骤二】在MainActivity.java文件中进行如下操作
定义全局变量
private ViewFlipper vf;
private int[] resId={R.drawable.png1,R.drawable.png2,R.drawable.png3,R.drawable.png5,
R.drawable.png6,R.drawable.png7};
在OnCreate方法中添加如下代码:
vf=(ViewFlipper) findViewById(R.id.viewFlipper1);
for (int i=0;i<resId.length;i++){
vf.addView(getImageView(resId[i]));
//为ViewFlipper添加动画效果
vf.setInAnimation(this, R.anim.left_in);
vf.setOutAnimation(this, R.anim.left_out);
//设置ViewFlipper试图切换的时间间隔,单位为毫秒
vf.setFlipInterval(3000);
vf.startFlipping();//播放
}
添加方法
private ImageView getImageView(int resId){
ImageView image=new ImageView(this);
image.setBackgroundResource(resId);//填充整个屏幕的图片
return image;
}
效果如下:
【例2】手势滑动图片切换
在例1的步骤1基础上进行如下操作
private ViewFlipper vf;
private int[] resId={R.drawable.png1,R.drawable.png2,R.drawable.png3,R.drawable.png5,
R.drawable.png6,R.drawable.png7};
private float startX;//记录手指开始在屏幕位置
在OnCreate方法中添加如下代码:
vf=(ViewFlipper) findViewById(R.id.viewFlipper1);
for (int i=0;i<resId.length;i++){
vf.addView(getImageView(resId[i]));
}
重写onTouchEvent方法
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch(event.getAction()){
case MotionEvent.ACTION_DOWN://手指划下
{
startX=event.getX();
break;
}
case MotionEvent.ACTION_MOVE://手指滑动
{
//向右滑动
if(event.getX()-startX>100){
vf.setInAnimation(this, R.anim.left_in);
vf.setOutAnimation(this, R.anim.left_out);
vf.showPrevious();//显示前一页
}
//向左滑动
if(event.getX()-startX<-100){
vf.setInAnimation(this, R.anim.right_in);
vf.setOutAnimation(this, R.anim.right_out);
vf.showNext();//显示后一页
}
}
case MotionEvent.ACTION_UP://手指离开
{
}
}
return super.onTouchEvent(event);
}