vue2editor 实现富文本编辑
实现的效果

官网链接 https://www.vue2editor.com/guide.html#usage
editor.vue
<vue-editor v-model="contentTest" class="media"></vue-editor>
<el-button type="primary" @click="setContent()" class="upload">
上传
<i class="el-icon-upload el-icon--right"></i>
</el-button>
<div class="mediaContent" v-html="contentTest"></div>
<div class="table" ref="testTable">
</div>
setContent() {
this.$http({
method: "post",
url: "/api/setTest",
params: {
contentTest: this.contentTest
}
})
.then(response => {
console.log(response.data);
})
.catch(function(error) {
console.log(error);
});
},
getTest() {
this.$http({
method: "post",
url: "/api/getTest",
})
.then(response => {
console.log(response.data);
// this.mediaData = response.data;
this.$refs.testTable.innerHTML = response.data[0].mediaContentDetails;
})
.catch(function(error) {
console.log(error);
});
},
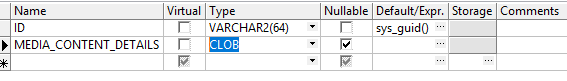
数据库设计

由于上传的文本比较大,需要将文本的数据类型设置为clob类型
数据库中查询clob类型的数据:
select dbms_lob.substr(media_content_details) as media_content_details from media_contents
oracle中的colb类型对应java中的java.sql.Clob
如果oracle中的数据类型和java中的数据类型不对应,就会报错:error code [17004]; 无效的列类型,例如:oracle的varchar2对应java中的string
具体的数据类型对应表见博文 https://blog.csdn.net/perny/article/details/7971003
entity.java实体类
问题:实体类中定义数据库中clob类型的数据为clob类型,在mapper.xml中获取数据库中clob类型的数据时,报错:
Unknown column is detected on 'com.demo.link.mapper.ContentMapper.getTest' auto-mapping. Mapping parameters are [columnName = MEDIA_CONTENT_DETAILS, propertyName = mediaContentDetails, propertyType=java.sql.Clob]
获取不到数据库中的数据。
解决:在mapper.xml里配置resultMap(设置返回结果集,指定数据库类型clob),实体类中定义数据库中clob类型的数据为String类型
<select id="getTest" resultType="com.demo.link.entity.Content" resultMap="test">
select media_content_details from media_contents where 1=1
</select>
<resultMap id="test" type="com.demo.link.entity.Content">
<result property="mediaContentDetails" column="media_content_details" javaType="java.lang.String" jdbcType="CLOB"></result>
</resultMap>
其中column为数据库的列名或别名,protery为对应java对象的属性。
resultMap总结
<!--column不做限制,可以为任意表的字段,而property须为type 定义的pojo属性-->
<resultMap id="唯一的标识" type="映射的pojo对象">
<id column="表的主键字段,或者可以为查询语句中的别名字段" jdbcType="字段类型" property="映射pojo对象的主键属性" />
<result column="表的一个字段(可以为任意表的一个字段)" jdbcType="字段类型" property="映射到pojo对象的一个属性(须为type定义的pojo对象中的一个属性)"/>
<association property="pojo的一个对象属性" javaType="pojo关联的pojo对象">
<id column="关联pojo对象对应表的主键字段" jdbcType="字段类型" property="关联pojo对象的主席属性"/>
<result column="任意表的字段" jdbcType="字段类型" property="关联pojo对象的属性"/>
</association>
<!-- 集合中的property须为oftype定义的pojo对象的属性-->
<collection property="pojo的集合属性" ofType="集合中的pojo对象">
<id column="集合中pojo对象对应的表的主键字段" jdbcType="字段类型" property="集合中pojo对象的主键属性" />
<result column="可以为任意表的字段" jdbcType="字段类型" property="集合中的pojo对象的属性" />
</collection>
</resultMap>
具体的内容可以查看 https://www.cnblogs.com/kenhome/p/7764398.html
关于resultMap的详细理解 https://blog.csdn.net/wanghao112956/article/details/90749446