- 【Multipath网络层协议】MPTCP工作原理
码上为赢
Multipath精通之路multipathMPTCP
常见网络层多路径协议介绍MPTCP(MultipathTCP)MPTCP是在传统TCP基础上进行扩展的协议,它允许在源端和目的端之间建立多个TCP子流,这些子流可以通过不同的网络路径传输数据。例如,一台笔记本电脑同时连接了Wi-Fi网络和以太网网络,当使用MPTCP进行数据传输时,它可以将数据分别通过Wi-Fi和以太网这两条不同的路径发送到目标服务器,从而充分利用两条链路的带宽。LISP(Loca
- 【目录】PMP项目管理—基础认知篇—十五至尊图
洛北辰南
PMPPMP项目管理目录
笔者已经3A通过PMP考试,近期抽空会把上网课记录的笔记腾到博客中,以此文为目录链接全部内容,欢迎订阅关注。已整理完成基础认知篇、整合管理篇。持续更新中…知识领域启动过程组规划过程组执行过程组监控过程组收尾过程组项目整合管理4.1制定项目章程4.2制定项目管理计划4.3指导和管理项目工作4.4管理项目知识4.5监控项目工作4.6实施整体变更控制4.7结束项目或阶段项目范围管理5.1规划范围管理5.
- 一学就会:A*算法详细介绍(Python)
不去幼儿园
人工智能(AI)#启发式算法算法python人工智能机器学习开发语言
本篇文章是博主人工智能学习以及算法研究时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在启发式算法专栏:【人工智能】-【启发式算法】(6)---《一学就会:A*算法详细介绍(Python)》一学就会:A*算法详细介绍(Python)目录A*算法介绍A*算法的核心概念A*算法的特点A*算法示例:迷宫
- 如何使用Python编程实现捕获笔记本电脑麦克风的音频并通过蓝牙耳机实时传输
winfredzhang
python音视频实时传输蓝牙耳机
在现代的工作和生活环境中,音频传输的需求日益增加。无论是远程会议、在线教育,还是家庭娱乐,音频的实时传输都扮演着至关重要的角色。今天,我将向大家介绍一个简单而实用的应用程序,它能够捕获笔记本电脑麦克风的音频,并通过蓝牙耳机实时传输。这款应用程序特别适用于需要在会议室等场景中远程听取声音的情况。接下来,我将详细讲解这个应用程序的实现过程,并提供完整的代码和使用指南。引言想象一下这样的场景:你需要离开
- 坚持学习100天:MFC多线程开发
smile- sunshine
编程语言C++笔记mfc学习c++
前言Hello,我是修齊。学习C++的第一百零二十六天,5.18的今天,520快到了,要去花店买两朵玫瑰,用心学习。在这里记录一些学习的东西和学习的心情,内容主要是一些自己学习整理的小笔记。一、类CWinThread1.MFC,用类CWinThread的对象来表示一个线程,每个MFC程序的主线程都有一个继承自CWinApp的应用程序类,而CWinApp继承自CWinThread。2.类CWinTh
- Farm3D- Learning Articulated 3D Animals by Distilling 2D Diffusion论文笔记
Im Bug
3d论文阅读
Farm3D:LearningArticulated3DAnimalsbyDistilling2DDiffusion1.Introduction最近的研究DreamFusion表明,可以通过text-imagegenerator提取高质量的三维模型,尽管该生成模型并未经过三维训练,但它仍然包含足够的信息以恢复三维形状。在本文中,展示了通过文本-图像生成模型可以获取更多信息,并获得关节模型化的三维对
- (自用记录)笔记本更换非系统盘D盘硬盘
吕諹
电脑
笔记本有两个硬盘位,都有原装的512G的硬盘。由于本人爱好玩游戏又不喜欢往C盘里塞东西,所以游戏文件都在D盘,再加上平常娱乐和学习使用的软件,D盘空间只剩十多个G,于是买了个2T的西数SN850X硬盘准备替换原装D盘位置,在站内看了很多基本都是迁移系统盘的教程,本人是小白没有经验也不敢轻易尝试,不知道更换非系统盘和系统盘有什么区别,在询问朋辈后才了解到用diskgenius操作大同小异且更简单易行
- 【GO】学习笔记
勤不了一点
GOgolang学习笔记go
目录学习链接开发环境开发工具GVM-GO多版本部署GOPATH与go.modgo常用命令环境初始化编译与运行GDB--GNU调试器基本语法与字符类型关键字与标识符格式化占位符基本语法初始值&零值&默认值变量声明与赋值_下划线的用法字符类型const常量字符串类型转换与判断指针值类型和引用类型复杂数据类型数组:一个由固定长度的特定类型元素组成的序列切片(Slice):动态序列链表(list):没有元
- 【C++】探索Vector:灵活的数据存储解决方案
星霜旅人
C++c++
什么都无法舍弃的人,什么也改变不了。前言这是我自己学习C++的第六篇博客总结。后期我会继续把C++学习笔记开源至博客上。上一期笔记是关于C++的string类知识,没看的同学可以过去看看:【C++】代码森林中的STL宝藏工具箱---string类_c++工具箱-CSDN博客https://blog.csdn.net/hsy1603914691/article/details/143967928?s
- 小巧免费的笔记本电池检测工具
ITdgr
电脑
BatteryInfoView是一款免费的笔记本电池检测软件,适用于笔记本电脑和上网本。该软件能够提供电池的详细信息,包括电池名称、制造商名称、序列号、制造日期、电源状态(充电/放电)、当前电池容量、完全充电容量、设计容量、充电放电比率以及电池温度等。用户可以通过BatteryInfoView全面了解自己笔记本电池的状态,例如电池的健康度、损耗度等信息,这些数据对于电池管理和维护非常有帮助。此外,
- 使用内置命令查看笔记本电池健康状态
jay丿
电脑单片机嵌入式硬件
如何使用powercfg/batteryreport命令查看笔记本电池健康状态在Windows系统中,了解笔记本电池的健康状态对于维护电脑性能和预测电池寿命至关重要。Windows10和Windows11系统提供了一个内置命令powercfg/batteryreport,可以生成一份详细的电池使用情况报告,帮助我们评估电池的健康状态。以下是使用此命令的详细教程:一、打开命令提示符快捷键打开:按下键
- 1-5.WPS JS宏对象的属性、方法、集合---学习笔记
爱上妖精的尾巴
WPSJS宏编程教程学习笔记wps笔记jsjavascript开发语言学习
每个对象都有属性与方法。比如人就是一个对象,而人的手或脚就可以看做是人对象下的子对象。人的身高、体重就是属性。而人在吃、喝、拉、撒、睡就是方法(动作)。而多个对象就可以形成集合,比如一屋子人。在JS中,也是万物皆对象。比如JS中的字符串、数组、函数等都是对象。这些对象都有自己的属性与方法,后面在对应的章节中都有讲解。而在WPS表格,也有很多对象,比如WPS表格程序就是最大的对象,再比如WPS的工作
- 大模型专栏博文汇总和索引
Donvink
大模型transformer深度学习人工智能语言模型
大模型专栏主要是汇总了我在学习大模型相关技术期间所做的一些总结和笔记,主要包括以下几个子专栏:DeepSeek-R1AIGC大模型实践Transformer多模态系统视频理解对比学习目标检测目标跟踪图神经网络大模型专栏汇总了以上所有子专栏的论文,目前暂时先按照不同的技术领域划分子专栏,子专栏之间的内容可能会有交集,不完全是独立的。为了方便查阅相关模块的内容,故以此文章进行汇总与索引。一、DeepS
- Spring 学习笔记(一)Spring两大核心技术IOC控制反转/DI依赖注入和AOP面向切面 案例 | 优化传统的Web开发 | MVC架构DAO层与Service层之间的解耦
「已注销」
#SSMSpring
文章目录参考资料运行环境一、Spring概述1.1Spring产生背景1.2两大核心技术IOC/DI+AOP二、Spring核心技术2.1IOC/DI2.1.1案例:IOC实现解耦2.1.2IOC/DI使用总结2.2AOP2.2.1案例:AOP实现日志打印2.2.2AOP使用总结:三、总结参考资料SPOC运行环境windows10IDEA2021.1专业版JDK8Spring-5.0.5一、Spr
- 记录海尔7G笔记本电脑 实现无桌面纯命令行安装debian12 系统并息屏
debian笔记本电脑
海尔7G笔记本电脑,十几年前的一台笔记本,想在家当服务器用。为了省电,我没有安装桌面,用的是纯命令行模式。通过网上查询各种文章大模型等等方式,最终找到了解决方案。使用vbetool(VESA电源管理)vbetool是一个用于控制VESABIOSExtension(VBE)的工具,主要用于Linux系统中管理显示器的电源状态。通过vbetool,用户可以关闭或开启显示器的电源,从而实现对显示器电
- sqlite 安装 可视化笔记
AI算法网奇
python宝典sqlite笔记数据库
目录免费可视化工具:python安装免费可视化工具:SQLiteStudio(免费)DBBrowserforSQLite(免费)实用的SQLite数据库可视化管理工具推荐_sqllite工具-CSDN博客python安装pipinstallpysqlite3,这个有的电脑报错,dll找不到。在网址SQLiteDownloadPage下载
- AI探索笔记:浅谈人工智能算法分类
安意诚Matrix
机器学习笔记人工智能笔记
人工智能算法分类这是一张经典的图片,基本概况了人工智能算法的现状。这张图片通过三个同心圆展示了人工智能、机器学习和深度学习之间的包含关系,其中人工智能是最广泛的范畴,机器学习是其子集,专注于数据驱动的算法改进,而深度学习则是机器学习中利用多层神经网络进行学习的特定方法。但是随着时代的发展,这张图片表达得也不是太全面了。我更喜欢把人工智能算法做如下的分类:传统机器学习算法-线性回归、逻辑回归、支持向
- AI笔记——浅谈发展历程
Bqiuer
AIAI笔记人工智能ai
2023年,要说最让人震惊的热点,无疑就是AI技术的大爆发!从1950年的“图灵测试”标志着人工智能雏形的诞生,一些最顶尖的技术团队、技术学科进行研究,到如今几十年的时间。一、AI的历史进程人工智能(ArtificialIntelligence,AI)的历史进程可以追溯到上世纪50年代。1950年代-1960年代:起步阶段1950年,英国数学家艾伦·图灵提出了“图灵测试”,这是第一个旨在检验机器智
- AI探索笔记:线性回归
安意诚Matrix
机器学习笔记人工智能笔记线性回归
前言写这篇博客,主要是自己来练练手。网络上教程已经是数不胜数,也都讲得非常清楚了。但自己不动手,知识和能力还是别人的。下面分别用传统方法(sklearn)和神经网络(pytorch)来解决线性回归问题。内容什么是线性回归线性回归(LinearRegression)是统计学和机器学习中最基础且广泛使用的预测模型,用于建立**自变量(输入特征)与因变量(输出目标)**之间的线性关系模型。其核心思想是通
- YOLOv11-ultralytics-8.3.67部分代码阅读笔记-results.py
红色的山茶花
YOLO笔记深度学习
results.pyultralytics\engine\results.py目录results.py1.所需的库和模块2.classBaseTensor(SimpleClass):3.classResults(SimpleClass):4.classBoxes(BaseTensor):5.classMasks(BaseTensor):6.classKeypoints(BaseTensor):7.
- Go语言学习笔记(三)
正在绘制中
Go语言学习之路golang学习笔记
文章目录十一、结构体匿名结构体匿名字段十二、方法接收器十三、接口接口实现条件空接口类型断言十四、IO操作Reader文件操作相关APIWriterbufioioutil工具包综合示例十五、包和gomod包包的引用格式gomod十一、结构体Go语言可以通过自定义的方式形成新的类型,结构体就是这些类型中的一种复合类型,结构体是由零个或多个任意类型的值聚合成的实体,每个值都可以称为结构体的成员。结构体成
- Python学习_很好的学习笔记自用
百年渔翁_肯肯
测试开发
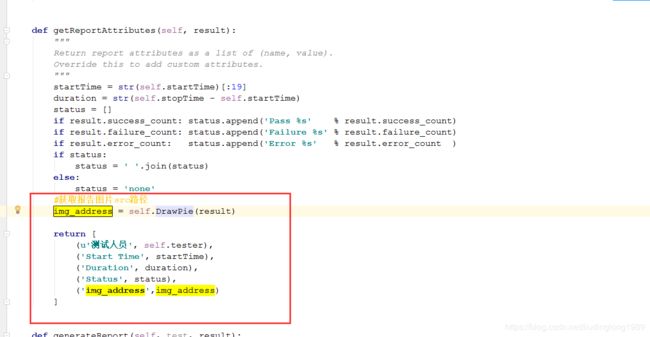
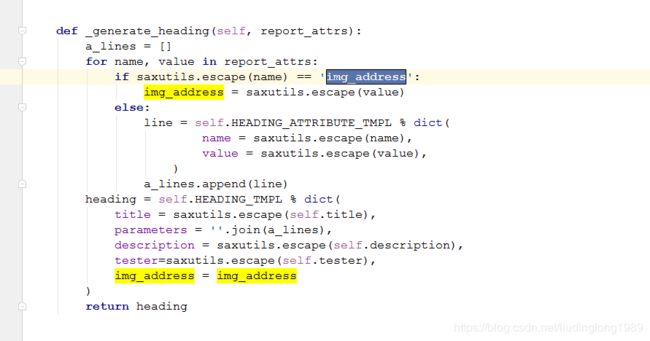
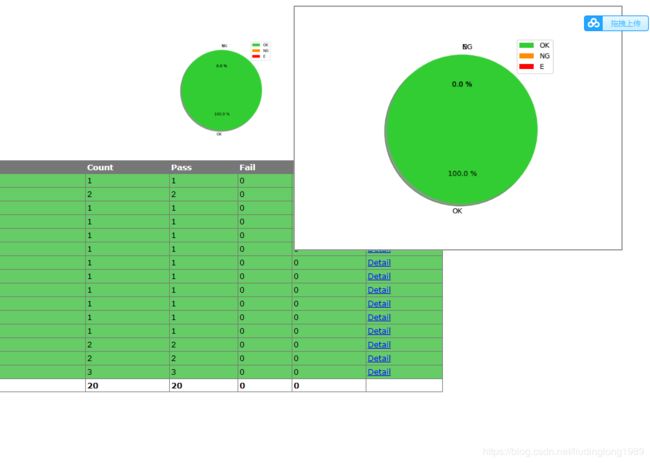
Onthispage...(hide)1. 基本安装2. Python文档2.1 推荐资源站点2.2 其他参考资料2.3 代码示例3. 常用工具3.1 PythonIDE3.2 内置类库使用参考3.3
- 使用vim做笔记-vimtex
vimlatex
本文基本上是对HowI'mabletotakenotesinmathematicslecturesusingLaTeXandVim一文的实践操作。感谢原作者的分享。本文基础平台Windows11软件gvimSumatraPDFmiktexStrawberryperlVim插件vimtexutilsnip正文下载安装上述软件,包括gvim,SumatraPDF,miktex,Strawberrype
- 最全面的 Markdown 语法参考手册
markdown
全面掌握Markdown:本教程详细介绍了Markdown的基本语法和扩展语法,包括标题、段落、列表、代码、链接、图片等,并提供实用技巧,助您快速上手,高效创建结构化文档。无论您是编写文档、笔记、博客,还是进行内容创作,都能从中获益。同时,本手册还涵盖了CommonMark规范,助您了解Markdown的底层原理。文章目录Markdown基本语法标题(Headings)")段落(Paragraph
- 深度学习重要论文阅读笔记 ResNet (2025.2.26)
北岛寒沫
逐界星辰2025计算机科研深度学习论文阅读笔记
文章目录问题背景数据预处理神经网络模型模型性能知识点积累英语单词积累问题背景随着神经网络变得更深(层数变多),模型的训练过程也会变得更加困难。当神经网络的深度增加,就会出现梯度消失和梯度下降现象,妨碍模型的收敛。不过,这种情况可以通过归一化的模型初始化和中间的归一化层基本解决。但是,尽管在增加了归一化技术的情况下很深的神经网络可以收敛,又出现了另外一个问题,即随着模型深度的增加,模型的准确率反而下
- 使用vim做笔记-vimwiki
vimwiki
前两天刚写了篇自己的实践过程,目的是在vim中搭建一个方便写LaTeX文档的环境,现在又来搞一个vimwiki,这是为啥呢首先LaTeX确实很强大,但同时也是更专注于数学相关的排版;如果我用来在边听些网课边做笔记,这想必是极好的,因为课程本身是系统的,连续的,最后出来的笔记也比较完整。但同时我感觉我还需要搭建一个自己的知识库,然后我就看到了VimWiki,能够用类似wiki一样的方式组织自己各种或
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- Shell Script 编程笔记
huangpg丶
SupportingTechnology
考虑下面两个场景:场景一:我们在训练深度网络模型过程中保存了10个不同epoch模型。我们希望通过测试集验证每个模型的性能。每次对模型进行测试集验证需要30分钟,对于原始的操作方式,每次验证需要在终端手动输入一条指令,等待30分钟后程序运行结束,然后复制窗口输出的模型性能信息手动保存。再输入指令测试下一个模型,再进行等待......场景二:现在有一个任务需要进行视频内的行人检测和行人重识别,如果我
- iOS音视频:OpenGL常用术语介绍
【零声教育】音视频开发进阶
音视频开发编程程序员ios音视频xcodeC++c++
1、前言【iOS音视频】是个系列,里面会记录一些博主在iOS音视频方面的学习笔记、踩到的坑,以便温故而知新。此系列文章包括但不限于:iOS音视频:OpenGL常用术语介绍...本文是这个系列的第1篇文章,主要目的是帮助大家快速了解OpenGL,下面进入正文。2、OpenGL简介2.1OpenGL是什么OpenGL(OpenGraphicsLibrary,译为开放图形库或开放式图形库):是用于渲染2
- 一文搞懂!不同笔记本 SSH 远程连接服务器全攻略
a小胡哦
ssh服务器运维
在如今数字化办公和开发的大环境下,使用SSH远程连接服务器是很多技术人员必备技能。无论是MacBook、Windows笔记本还是Linux系统的笔记本,掌握SSH远程连接,都能极大提升工作效率。本文将详细介绍不同笔记本使用SSH远程连接服务器的用处、优点以及实用技巧,特别是在数据传输方面。一、SSH远程连接服务器的用处(一)远程管理与操作无需直接在服务器物理终端上操作,通过SSH可以在世界任何角落
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
s)
s)