Android自定义View——从零开始实现书籍翻页效果(四)
版权声明:本文为博主原创文章,未经博主允许不得转载。
系列教程:Android开发之从零开始系列
源码:github.com/AnliaLee/BookPage,欢迎star大家要是看到有错误的地方或者有啥好的建议,欢迎留言评论
前言:本期是从零开始实现 书籍翻页效果原理篇的最后一期,我们要把剩下的 翻页阴影补全(后续优化会以番外篇的形式不定期更新)。绘制阴影效果的方案非常多,贴近现实的光影效果需要大家一点点慢慢调试。这里给出我个人的方案以及原理解析,供大家参考
本篇只着重于思路和实现步骤,里面用到的一些知识原理不会非常细地拿来讲,如果有不清楚的api或方法可以在网上搜下相应的资料,肯定有大神讲得非常清楚的,我这就不献丑了。本着认真负责的精神我会把相关知识的博文链接也贴出来(其实就是懒不想写那么多哈哈),大家可以自行传送。为了照顾第一次阅读系列博客的小伙伴,本篇会出现一些在之前系列博客就讲过的内容,看过的童鞋自行跳过该段即可
国际惯例,先上效果图
目录
- 划分阴影区域
- 绘制下一页(B区域)的阴影
- 绘制当前页背面(C区域)的阴影
- 绘制当前页(A区域)的阴影
划分阴影区域
我们先来简单回顾一下各标志点位置以及区域的划分(详情请见Android自定义View——从零开始实现书籍翻页效果(一))。各标识点位置如下
![]()
当我们进行翻页操作时,View分为三个区域,分别是A区域(当前页),B区域(下一页),C区域(当前页背面),如下图所示
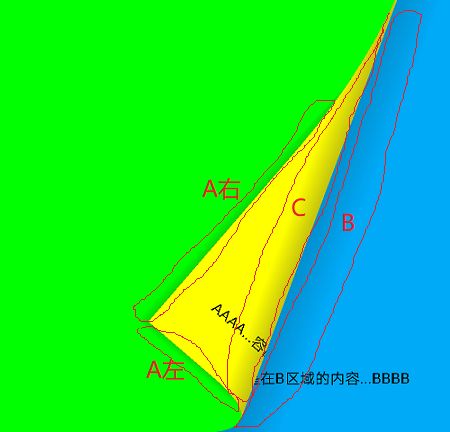
那么以这三个区域的划分为基准,阴影落在哪个区域就属于哪个区域的阴影,共分为A左阴影区域、A右阴影区域、B阴影区域、C阴影区域,具体阴影划分如下图所示
我们从最简单的B区域阴影开始,分析绘制阴影效果的原理
绘制下一页(B区域)的阴影
按需求,当f点位于右下角时,阴影区域是从直线cj出发,垂直于cj向右下角方向绘制一段距离,距离随af的距离增大而增大,且颜色由深到浅线性渐变。利用GradientDrawable方面的知识我们可以绘制出一个颜色线性渐变的矩形,但是GradientDrawable的setBounds方法只能设置一个各边与XY轴平行或垂直的矩形,因此我们还需要用canvas.rotate方法旋转画布的坐标轴,使得绘制出来的阴影矩形一边(深色出发的那一边)与cj重合,具体实现如下图所示(渣画工凑合着看吧┑( ̄Д  ̄)┍)
图中左下方的矩形就是我们的阴影矩形,其中短边长度为af长度的四分之一(可根据需求调整),长边长度为整个View的对角线长度(因为cj不可能超过此长度),颜色由cc ₁出发,向X轴负方向由深到浅线性渐变。然后以c点为中心旋转角c ₁cj的角度,使得cc ₁与cj重合,即可绘制出我们想要的阴影区域。那角c ₁cj的角度怎么求呢?由图我们可以知道cc ₁是逆时针旋转的,且因为cj与eh平行,所以角jcf与角hef相等,即角c ₁cj = 90° + 角hef。我们结合Math.toDegrees和Math.atan2方法计算这个角度,因为是逆时针旋转,所以旋转角度是负的,则h、e、f三点在角度计算坐标轴的位置如下图所示
则旋转角度公式为
float rotateDegrees = (float) Math.toDegrees(Math.atan2(e.x- f.x, h.y - f.y));同理,当f点在右上角时也是这样计算,区别在于阴影矩形的left和right因旋转角度少了90°会有所不同,具体旋转过程大家可以自己画图分析。原理分析完毕,开始敲代码。修改BookPageView,增加绘制B区域阴影的方法
/**
* 绘制B区域内容
* @param canvas
* @param pathPaint
* @param pathA
*/
private void drawPathBContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(getPathB(),pathPaint);
contentCanvas.drawText("这是在B区域的内容...BBBB", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA);//裁剪出A区域
canvas.clipPath(getPathC(),Region.Op.UNION);//裁剪出A和C区域的全集
canvas.clipPath(getPathB(), Region.Op.REVERSE_DIFFERENCE);//裁剪出B区域中不同于与AC区域的部分
canvas.drawBitmap(contentBitmap, 0, 0, null);
//为了更好地观察在不裁剪时阴影区域的范围,重置一下画布
canvas.restore();
canvas.save();
drawPathBShadow(canvas);//调用阴影绘制方法
canvas.restore();
}
/**
* 绘制B区域阴影,阴影左深右浅
* @param canvas
*/
private void drawPathBShadow(Canvas canvas){
int deepColor = 0xff111111;//为了让效果更明显使用此颜色代码,具体可根据实际情况调整
// int deepColor = 0x55111111;
int lightColor = 0x00111111;
int[] gradientColors = new int[] {deepColor,lightColor};//渐变颜色数组
int deepOffset = 0;//深色端的偏移值
int lightOffset = 0;//浅色端的偏移值
float aTof =(float) Math.hypot((a.x - f.x),(a.y - f.y));//a到f的距离
float viewDiagonalLength = (float) Math.hypot(viewWidth, viewHeight);//对角线长度
int left;
int right;
int top = (int) c.y;
int bottom = (int) (viewDiagonalLength + c.y);
GradientDrawable gradientDrawable;
if(style.equals(STYLE_TOP_RIGHT)){//f点在右上角
//从左向右线性渐变
gradientDrawable =new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT,gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);//线性渐变
left = (int) (c.x - deepOffset);//c点位于左上角
right = (int) (c.x + aTof/4 + lightOffset);
}else {
//从右向左线性渐变
gradientDrawable =new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT,gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
left = (int) (c.x - aTof/4 - lightOffset);//c点位于左下角
right = (int) (c.x + deepOffset);
}
gradientDrawable.setBounds(left,top,right,bottom);//设置阴影矩形
float rotateDegrees = (float) Math.toDegrees(Math.atan2(e.x- f.x, h.y - f.y));//旋转角度
canvas.rotate(rotateDegrees, c.x, c.y);//以c为中心点旋转
gradientDrawable.draw(canvas);
}不裁剪阴影区域的效果如图
注释掉我们试验用的代码
/**
* 绘制B区域内容
* @param canvas
* @param pathPaint
* @param pathA
*/
private void drawPathBContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(getPathB(),pathPaint);
contentCanvas.drawText("这是在B区域的内容...BBBB", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA);//裁剪出A区域
canvas.clipPath(getPathC(),Region.Op.UNION);//裁剪出A和C区域的全集
canvas.clipPath(getPathB(), Region.Op.REVERSE_DIFFERENCE);//裁剪出B区域中不同于与AC区域的部分
canvas.drawBitmap(contentBitmap, 0, 0, null);
// canvas.restore();
// canvas.save();
drawPathBShadow(canvas);
canvas.restore();
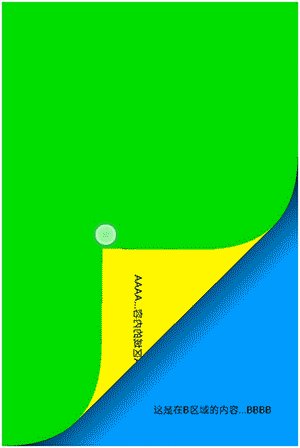
}最终效果如下
绘制当前页背面(C区域)的阴影
由之前这张图可以看出来C区域阴影的绘制过程其实是和B区域差不多的,不同的地方在于颜色由深到浅的渐变方向变成垂直cj向a点方向,且阴影矩形的短边长度变为与ce或jh(取短的那个)长度相关,因为原理一样,就不再赘述了,下面是绘制C区域阴影的代码(注意对比分析不同于绘制B区域阴影方法的地方)
/**
* 绘制C区域内容
* @param canvas
* @param pathA
* @param pathPaint
*/
private void drawPathCContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(getPathB(),pathPaint);//绘制一个背景,path用B的就行
contentCanvas.drawText("这是在A区域的内容...AAAA", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA);
canvas.clipPath(getPathC(), Region.Op.REVERSE_DIFFERENCE);//裁剪出C区域不同于A区域的部分
float eh = (float) Math.hypot(f.x - e.x,h.y - f.y);
float sin0 = (f.x - e.x) / eh;
float cos0 = (h.y - f.y) / eh;
//设置翻转和旋转矩阵
float[] mMatrixArray = { 0, 0, 0, 0, 0, 0, 0, 0, 1.0f };
mMatrixArray[0] = -(1-2 * sin0 * sin0);
mMatrixArray[1] = 2 * sin0 * cos0;
mMatrixArray[3] = 2 * sin0 * cos0;
mMatrixArray[4] = 1 - 2 * sin0 * sin0;
Matrix mMatrix = new Matrix();
mMatrix.reset();
mMatrix.setValues(mMatrixArray);//翻转和旋转
mMatrix.preTranslate(-e.x, -e.y);//沿当前XY轴负方向位移得到 矩形A₃B₃C₃D₃
mMatrix.postTranslate(e.x, e.y);//沿原XY轴方向位移得到 矩形A4 B4 C4 D4
canvas.drawBitmap(contentBitmap, mMatrix, null);
drawPathCShadow(canvas);//调用绘制阴影方法
canvas.restore();
}
/**
* 绘制C区域阴影,阴影左浅右深
* @param canvas
*/
private void drawPathCShadow(Canvas canvas){
int deepColor = 0xff111111;//为了让效果更明显使用此颜色代码,具体可根据实际情况调整
// int deepColor = 0x55333333;
int lightColor = 0x00333333;
int[] gradientColors = {lightColor,deepColor};//渐变颜色数组
int deepOffset = 1;//深色端的偏移值
int lightOffset = -30;//浅色端的偏移值
float viewDiagonalLength = (float) Math.hypot(viewWidth, viewHeight);//view对角线长度
int midpoint_ce = (int) (c.x + e.x) / 2;//ce中点
int midpoint_jh = (int) (j.y + h.y) / 2;//jh中点
float minDisToControlPoint = Math.min(Math.abs(midpoint_ce - e.x), Math.abs(midpoint_jh - h.y));//中点到控制点的最小值
int left;
int right;
int top = (int) c.y;
int bottom = (int) (viewDiagonalLength + c.y);
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
left = (int) (c.x - lightOffset);
right = (int) (c.x + minDisToControlPoint + deepOffset);
} else {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
left = (int) (c.x - minDisToControlPoint - deepOffset);
right = (int) (c.x + lightOffset);
}
gradientDrawable.setBounds(left,top,right,bottom);
float mDegrees = (float) Math.toDegrees(Math.atan2(e.x- f.x, h.y - f.y));
canvas.rotate(mDegrees, c.x, c.y);
gradientDrawable.draw(canvas);
}效果如图
绘制当前页(A区域)的阴影
当从右上或右下翻页时,A区域的阴影由两部分组成,这在之前的图中已经标出来了。根据阴影效果的需求,方案不同,绘制的复杂度也不同,这里就以我自己的方案为例进行讲解
先来看左边部分的阴影区域,按照之前绘制阴影过程的分析,我们直接代入相关条件即可。此时阴影矩形短边长度为d点到直线ae的距离的二分之一,旋转中心为e,旋转角度为Math.toDegrees(Math.atan2(e.x-a.x, a.y-e.y)),根据条件,修改BookPageView
public class BookPageView extends View {
//省略部分代码...
float lPathAShadowDis = 0;//A区域左阴影矩形短边长度参考值
/**
* 绘制A区域内容
* @param canvas
* @param pathA
* @param pathPaint
*/
private void drawPathAContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(pathA,pathPaint);
contentCanvas.drawText("这是在A区域的内容...AAAA", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA, Region.Op.INTERSECT);//对绘制内容进行裁剪,取和A区域的交集
canvas.drawBitmap(contentBitmap, 0, 0, null);
drawPathALeftShadow(canvas,pathA);
canvas.restore();
}
/**
* 绘制A区域左阴影
* @param canvas
*/
private void drawPathALeftShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
int deepColor = 0x33333333;
int lightColor = 0x01333333;
int[] gradientColors = {lightColor,deepColor};//渐变颜色数组
int left;
int right;
int top = (int) e.y;
int bottom = (int) (e.y+viewHeight);
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
left = (int) (e.x - lPathAShadowDis /2);
right = (int) (e.x);
} else {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
left = (int) (e.x);
right = (int) (e.x + lPathAShadowDis /2);
}
gradientDrawable.setBounds(left,top,right,bottom);
float mDegrees = (float) Math.toDegrees(Math.atan2(e.x-a.x, a.y-e.y));
canvas.rotate(mDegrees, e.x, e.y);
gradientDrawable.draw(canvas);
}
/**
* 计算各点坐标
* @param a
* @param f
*/
private void calcPointsXY(MyPoint a, MyPoint f){
//省略部分代码...
//计算d点到直线ae的距离
float lA = a.y-e.y;
float lB = e.x-a.x;
float lC = a.x*e.y-e.x*a.y;
lPathAShadowDis = Math.abs((lA*d.x+lB*d.y+lC)/(float) Math.hypot(lA,lB));
}
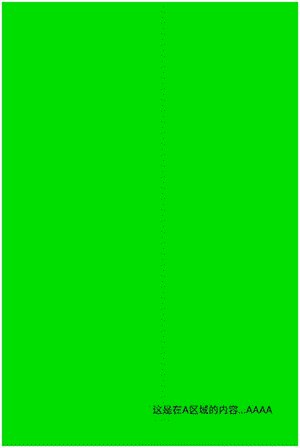
}效果如图
同理,右边阴影的绘制也是这样代入相应条件:阴影矩形短边长度为i点到直线ah的距离的二分之一,旋转中心为h,旋转角度为Math.toDegrees(Math.atan2(a.y-h.y, a.x-h.x)),根据条件修改BookPageView
public class BookPageView extends View {
//省略部分代码...
float rPathAShadowDis = 0;//A区域右阴影矩形短边长度参考值
/**
* 绘制A区域内容
* @param canvas
* @param pathA
* @param pathPaint
*/
private void drawPathAContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(pathA,pathPaint);
contentCanvas.drawText("这是在A区域的内容...AAAA", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA, Region.Op.INTERSECT);//对绘制内容进行裁剪,取和A区域的交集
canvas.drawBitmap(contentBitmap, 0, 0, null);
drawPathALeftShadow(canvas,pathA);
drawPathARightShadow(canvas,pathA);
canvas.restore();
}
/**
* 绘制A区域右阴影
* @param canvas
*/
private void drawPathARightShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
int deepColor = 0x33333333;
int lightColor = 0x01333333;
int[] gradientColors = {deepColor,lightColor,lightColor};//渐变颜色数组
float viewDiagonalLength = (float) Math.hypot(viewWidth, viewHeight);//view对角线长度
int left = (int) h.x;
int right = (int) (h.x + viewDiagonalLength*10);//需要足够长的长度
int top;
int bottom;
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.BOTTOM_TOP, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
top = (int) (h.y- rPathAShadowDis /2);
bottom = (int) h.y;
} else {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
top = (int) h.y;
bottom = (int) (h.y+ rPathAShadowDis /2);
}
gradientDrawable.setBounds(left,top,right,bottom);
float mDegrees = (float) Math.toDegrees(Math.atan2(a.y-h.y, a.x-h.x));
canvas.rotate(mDegrees, h.x, h.y);
gradientDrawable.draw(canvas);
}
/**
* 计算各点坐标
* @param a
* @param f
*/
private void calcPointsXY(MyPoint a, MyPoint f){
//省略部分代码...
//计算i点到ah的距离
float rA = a.y-h.y;
float rB = h.x-a.x;
float rC = a.x*h.y-h.x*a.y;
rPathAShadowDis = Math.abs((rA*i.x+rB*i.y+rC)/(float) Math.hypot(rA,rB));
}
}效果如图
最后裁剪出我们要的区域即可(裁剪区域见代码),修改BookPageView
/**
* 绘制A区域左阴影
* @param canvas
*/
private void drawPathALeftShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
int deepColor = 0x33333333;
int lightColor = 0x01333333;
int[] gradientColors = {lightColor,deepColor};//渐变颜色数组
int left;
int right;
int top = (int) e.y;
int bottom = (int) (e.y+viewHeight);
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
left = (int) (e.x - lPathAShadowDis /2);
right = (int) (e.x);
} else {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
left = (int) (e.x);
right = (int) (e.x + lPathAShadowDis /2);
}
//裁剪出我们需要的区域
Path mPath = new Path();
mPath.moveTo(a.x- Math.max(rPathAShadowDis, lPathAShadowDis) /2,a.y);
mPath.lineTo(d.x,d.y);
mPath.lineTo(e.x,e.y);
mPath.lineTo(a.x,a.y);
mPath.close();
canvas.clipPath(pathA);
canvas.clipPath(mPath, Region.Op.INTERSECT);
float mDegrees = (float) Math.toDegrees(Math.atan2(e.x-a.x, a.y-e.y));
canvas.rotate(mDegrees, e.x, e.y);
gradientDrawable.setBounds(left,top,right,bottom);
gradientDrawable.draw(canvas);
}
/**
* 绘制A区域右阴影
* @param canvas
*/
private void drawPathARightShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
int deepColor = 0x33333333;
int lightColor = 0x01333333;
int[] gradientColors = {deepColor,lightColor,lightColor};//渐变颜色数组
float viewDiagonalLength = (float) Math.hypot(viewWidth, viewHeight);//view对角线长度
int left = (int) h.x;
int right = (int) (h.x + viewDiagonalLength*10);//需要足够长的长度
int top;
int bottom;
GradientDrawable gradientDrawable;
if (style.equals(STYLE_TOP_RIGHT)) {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.BOTTOM_TOP, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
top = (int) (h.y- rPathAShadowDis /2);
bottom = (int) h.y;
} else {
gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
top = (int) h.y;
bottom = (int) (h.y+ rPathAShadowDis /2);
}
gradientDrawable.setBounds(left,top,right,bottom);
//裁剪出我们需要的区域
Path mPath = new Path();
mPath.moveTo(a.x- Math.max(rPathAShadowDis, lPathAShadowDis) /2,a.y);
// mPath.lineTo(i.x,i.y);
mPath.lineTo(h.x,h.y);
mPath.lineTo(a.x,a.y);
mPath.close();
canvas.clipPath(pathA);
canvas.clipPath(mPath, Region.Op.INTERSECT);
float mDegrees = (float) Math.toDegrees(Math.atan2(a.y-h.y, a.x-h.x));
canvas.rotate(mDegrees, h.x, h.y);
gradientDrawable.draw(canvas);
}效果如图
最后是水平翻页的阴影,此阴影属于A区域右阴影的特殊情况,其绘制条件为:阴影矩形短边长度为i点到直线ah的距离的二分之一(最大不超过30,最大值可按需求调整),旋转中心为a,旋转角度为Math.toDegrees(Math.atan2(f.x-a.x,f.y-h.y)),根据条件修改BookPageView
/**
* 绘制A区域内容
* @param canvas
* @param pathA
* @param pathPaint
*/
private void drawPathAContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(pathA,pathPaint);
contentCanvas.drawText("这是在A区域的内容...AAAA", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA, Region.Op.INTERSECT);//对绘制内容进行裁剪,取和A区域的交集
canvas.drawBitmap(contentBitmap, 0, 0, null);
if(style.equals(STYLE_LEFT) || style.equals(STYLE_RIGHT)){//左右水平翻页
drawPathAHorizontalShadow(canvas,pathA);
}else {//上下翻页
drawPathALeftShadow(canvas,pathA);
drawPathARightShadow(canvas,pathA);
}
canvas.restore();
}
/**
* 绘制A区域水平翻页阴影
* @param canvas
*/
private void drawPathAHorizontalShadow(Canvas canvas, Path pathA){
canvas.restore();
canvas.save();
int deepColor = 0x44333333;
int lightColor = 0x01333333;
int[] gradientColors = {lightColor,deepColor};//渐变颜色数组
GradientDrawable gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, gradientColors);
gradientDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
int maxShadowWidth = 30;//阴影矩形最大的宽度
int left = (int) (a.x - Math.min(maxShadowWidth,(rPathAShadowDis/2)));
int right = (int) (a.x);
int top = 0;
int bottom = viewHeight;
gradientDrawable.setBounds(left,top,right,bottom);
canvas.clipPath(pathA, Region.Op.INTERSECT);
float mDegrees = (float) Math.toDegrees(Math.atan2(f.x-a.x,f.y-h.y));
canvas.rotate(mDegrees, a.x, a.y);
gradientDrawable.draw(canvas);
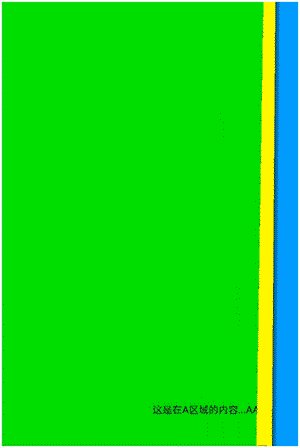
}效果如图
最后调整一下颜色,看下最终效果图
至此本篇教程到此结束,翻页效果各部分我们已经一一拆解进行了分析和实现。“房子”建好了,接下来自然是要“装修房子”,在下期我们将对这个View进行性能优化 (~ ̄▽ ̄)~。如果大家看了感觉还不错麻烦点个赞,你们的支持是我最大的动力~