《SVG精髓》学习笔记 | 彩图实例
《SVG精髓》第2版学习笔记
第1章 入门指南
SVG,即可缩放矢量图形 ( Scalable Vector Graphics ),是一种XML 应用,可以以一种简洁、可移植的形式表示图形信息。
1.1 图形系统
栅格图形( raster graphics ) 和矢量图形( vector graphics )。
1.1.1 栅格图形
在栅格图形系统中,图像被表示为图片元素或者像素的长方形数组。每个像素用其RGB颜色值或者颜色表内的索引表示。这一系列像素也称为位图(bitmap), 通常以某种压缩格式存储。由于大多数现代显示设备也是栅格设备,显示图像时仅需要一个阅读器将位图压缩并将它传输到屏幕上。
1.1.2 矢量图形
在矢量图形系统中吗,图像被描述为一系列几何形状。矢量图形阅读器接受在指定坐标集上绘制形状的指令,而不是接受一系列已经计算好的像素。
1.1.3 栅格图形的用途
照片
1.1.4 矢量图形的用途
- 计算机辅助绘图(Computer Assisted Drafting, CAD)程序,因为精确地测量和放大绘图以便查看细节非常重要。
- 设计用于高分辨率打印图像的程序,例如Adobe Illustrator。
- Adobe PostScript 打印和成像语言,打印的每一个字符都用直线和曲线来描述。
- 基于矢量图形的Macromedia Flash 系统,用来设计动画、演示和网站。
由于大多数这类文件都编码为二进制格式或打包好的比特流,所以有一些工作很难做,比如让浏览器或者其他用户代理解析内嵌的文本,或者让服务器基于外部数据动态创建矢量图形文件。大多数矢量图形的内部规则都是专用的,浏览,创建这些图形的代码很难获得。
1.2 可缩放
可以缩放而不损失图像质量
PPI (pixels per inch)每英寸的像素点数量。
当显示程序放大栅格图像时,它必须以某种方式扩大每个像素。要想将图像放大至四倍,最简单的方式就是让每个像素放大为原来的四倍。
尽管可以使用边缘检测和反锯齿这类技术优化放大后的图像,但是这些技术很耗时。此外,由于栅格图像中的所有像素都是未知的,因此并不能保证相关算法能正确检测到边缘的形状。
另一方面,将适量图形放大为原来的四倍时,只需图像显示程序将形状的所有坐标都乘以4,然后用显示设备的完整分辨率重新绘制他们即可。
1.3 SVG的作用
1998年,万维网联盟成立了一个工作小组,负责开发作为XML应用的矢量图形表示方法。SVG是XML程序,所以图像的有关信息将存储为纯文本,而且它还具有XML 的开放性、可移植性以及交互性。
CAD 和图形设计程序通常使用特定的二进制格式存储绘图信息。当它们拥有导入和导出SVG格式图形的能力后,这类应用程序就有了一个通用的标准格式来交换信息。
由于SVG 就是一个XML 应用,因此它能与其他XML 处理程序结合使用。例如,数学教科书可以使用 XSL 来对说明性文本进行格式化对象,使用MathML 描述方程,以及使用SVG为方程生成图表。
SVG 工作组制订的规范是一个万维网联盟官方推荐规范。诸如Adobe Illustrator 和 Inkscape 这类应用程序都可以导入和导出SVG格式的绘图。在web中,许多浏览器都原生支持SVG,而且SVG 具有很多与HTML中CSS样式相同的变换和动画能力。由于SVG 文件就是XML,因此其中的文本可以被使用任何能够解析XML 的用户代理(指浏览网页或其他文件的设备或软件)读取显示。
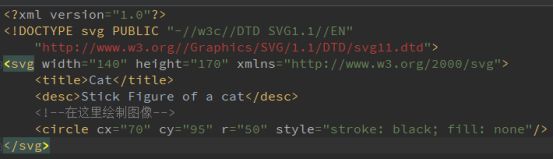
1.4 创建一个SVG图像
以标准的XML处理指令和DOCTYPE声明开始。根元素
当前稳定的XML和SVG版本都是1.1。更多信息可参考:
W3C-SVG1.1规范(http://www.w3.org/TR/SVG11//)和
W3C-XML规范(http://www.w3.org/TR/2006/REC-xml11-20060816)。
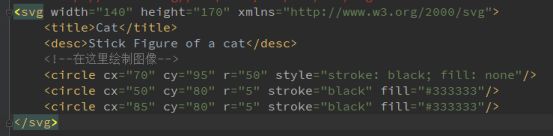
1.4.2 基本形状
1.4.3 指定样式属性
SVG允许我们使用单独的属性指定填充颜色和画笔颜色,不用全部写在style属性中,在5.2.4节会详细描述这些内容。
1.4.4 图形对象分组
1.4.5 变换坐标系统
Transform属性依次列出了所有的变换,不同的变换之间使用空格间隔。
1.4.6其他基本图形
1.4.7路径
所有的基本形状实际上都是通用的
以上示例中的路径翻译过来就是“移动到坐标(75,90)。绘制一条到坐标(65,90)的直线。然后以x半径为5,y半径为10绘制一个椭圆,最后回到坐标(75,90)处。”
1.4.8文本
![]()
第2章 在网页中使用SVG
2.1 将SVG 作为图像
SVG 是一种图像格式,因此可以使用与其他图像类型相同的方式包含在HTML页面中,具体可以采用两种方法:将图像包含在HTML标记的元素内(当图像时页面的基本组成部分时,推荐这种方式);或者将图像作为另一个元素的CSS样式属性插入(当图像主要用来装饰时,推荐这种方式)。
将SVG 文件作为图像包含进来时,无论使用哪种方法,都具有一定的局限性。图像渲染(即“绘制”,也就是SVG代码被转换为栅格图像以用于显示)时与主页面是分离的,而且无法在两者之间进行通信。主页面上的演示对SVG无效。所以如果你的图像包含文本或者要定义相对于字体大小的长度值,那么可能需要在SVG代码内部定义一个默认字体大小。此外,运行在主页面上的脚本也无法感知或者修改SVG的文档结构。
在SVG被作为图像引用时,大多数Web浏览器都不会加载SVG 自己引用的文件,包括其他图像文件、外部脚本,甚至是Web字体文件。根据浏览器以及用户的安全设置不同,SVG文件内定义的脚本也可能不会运行,URI片段(URI中#后面的部分,表示文件的哪部分是你感兴趣的)也可能被忽略。在支持SVG图像的浏览器中,图像中的动画是支持的。
2.1.1 在元素中包含SVG
HTML元素定义了一个空间,表示浏览器应该将图像绘制到这个空间中。
虽然大多数Web浏览器现在都支持使用SVG 作为图像,但一些老式浏览器却不知道该如何渲染文件,会显示一个破碎的文件图标(或者什么都不显示)还有一些浏览器可能需要你确认你的Web服务器为以.svg结尾的文件声明了正确的媒体类型头(image/svg+xml)。
2.1.2 在CSS 中包含SVG
当多个小图标和标识使用栅格图像时,通常会将所有图像放在一个图像文件的网格内,然后使用background-size 和 background-position 为每个元素设置对应的图像。这样,浏览器只需下载一个图像文件,从而可使网页显示得更快。这种组合图像文件被称为CSS精灵,这一命名寓意着神器的精灵让事情变得更简单。随着浏览器的渲染性能越来越高,SVG文件也可以被设计为精灵,但是应该尽量避免使精灵太大。
SVG规范还定义了在一个图像文件中创建多个图表的其他方式,然后我们可以使用URI片段指示要显示哪个图标。理想情况下,这就取代基于background-position属性的精灵。然而,正如前面提到的,当将SVG作为图像渲染时有些浏览器会忽略URI片段,因此这些特性目前在CSS中并没有太大的用途。
除了用作北京图像,在CSS中SVG文件还能用作list-image(用于创建装饰性项目列表),或者border-image(用于创建花哨的边框)。
2.2 将SVG作为应用程序
要将外部SVG文件整合到HTML页面中,而又不想受到作为图像嵌入时的种种限制的话, 可以使用嵌入对象。