利用前端检查元素方法破解批改网无法粘贴的限制(适合纯小白)
方法一:元素标签属性直接修改法
利用网页检查元素界面直接进行内容的输入
- 进入作文输入界面,进入网页代码界面
- 我的是Edge Beta浏览器,右键选择检查或者按 Ctrl + Shift + I
- 通用方法是进入键盘功能模式后点击 F12 或则同时按住 Fn + F12
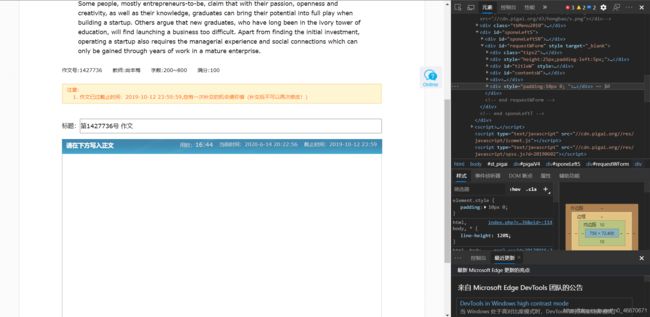
- 然后就进入了以下界面,如果没有,可百度查看检查元素的方法
2.点击该箭头指向的标志,进入网页元素选择模式
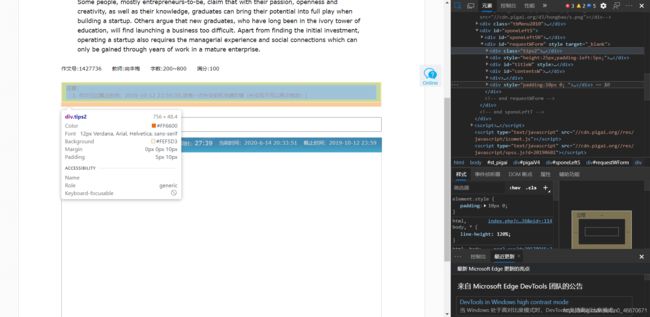
3. 此时我们看到,当我们的鼠标在网页上滑动时就会有对应的HTML代码被框选出来.
4. 接下来找到网页中的作文输入框,并且单击选中,使得右边的代码框中该元素.
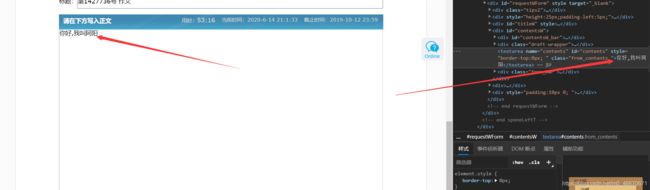
5.然后此时已经固定在标签之前,然后输入内容.
7.当你完成内容的输入或者粘贴之后点击旁边黑色部分任意位置即可看到作文输入框里的内容被更改:
8.然后点击提交作文即可,跟你手动输入是没有区别的.
.
方法二:JavaScript代码法
利用网页终端对输入部分的限制进行初始化更改.
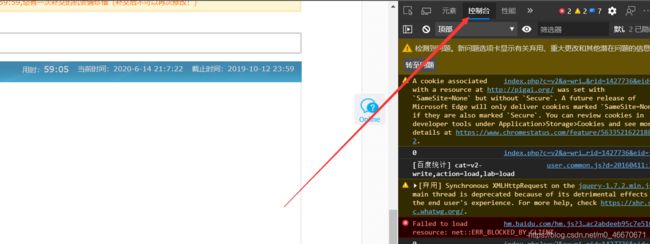
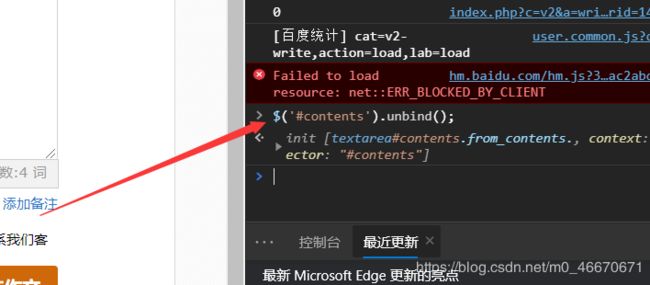
1.与方法一的第一步一样进入代码检查界面,然后我们点击控制台(或者console)
2.在下方输入: $('#contents').unbind(); 然后点击回车,此时的网页对作文框的输入已经解除了粘贴限制,可以放心粘贴了
以上方法仅供大家参考学习,希望大家不要滥用,提高自身学习能力最重要.
学习前端已经有一段时间了,第一次写博客,如果有不足之处希望能得到大家的指点,后续还会继续分享一些自己的前端学习干货和资源.