- Spring Cache的基本使用
奇怪的大象
面试学习路线阿里巴巴springjava后端
文章目录一、概述二、SpringCache的使用2.1环境搭建2.2缓存的读模式@Cacheable2.3自定义缓存配置
[email protected]@CacheEvict删除缓存2.6@Caching多个操作三、SpringCache的不足一、概述常见的缓存的框架有Redis、Memcached、Guava、Caffeine等等,各有各的优势。如果我们的程序想要使用缓存,就要与这些框架耦合。聪明
- Spring框架快速入门手册
Uncoverlove
springmysqlmybatisjava后端
说明:本文试图将Spring框架的知识体系进行整合分析,并冠以自己的理解,为初学Spring框架的同学,提供一个快速入门手册。同时呢,也是为了总结一下工作学习中遇到的问题和经验,以免发生遗漏!文末将附上Spring的学习资料,以供大家学习~(申明一下:纯小白一枚,由于工作需要自学的Spring,或许某些理解会出现偏差,烦请各位斧正!不慎感激!!)快速入门推荐阅读书籍(欢迎补充):1、《JavaEE
- 【MyBatis-Plus 注解配置】开发中常用注解整理与介绍
Yan.love
mybatis后端java
不知道朋友们会不会在SpringBoot中集成MyBatis-Plus的时候,总是这个注解那个注解,都不知道哪些是MyBatis-Plus的了,搞得晕乎乎的,所以我整理了一份MyBatis-Plus开发中常用的注解,相信看完你就知道哪些注解是MyBatis-Plus提供的了,以后在开发中就能够更加清晰了1.@TableName作用:指定实体类对应的数据库表名。用法:@TableName("user
- 【MyBatis-Plus 插件】并发控制机制——乐观锁
Yan.love
mybatisjava后端
乐观锁是一种非阻塞的并发控制机制,在多线程环境中确保数据一致性。MyBatis-Plus使用@Version注解和乐观锁插件轻松实现这一功能。在正式介绍乐观锁之前,我们先来聊一聊没有乐观锁时会出现的问题,以及它解决的痛点。1.没有乐观锁时的问题在多线程或高并发场景下,如果多个线程同时读取和修改同一条数据,就可能导致数据覆盖问题。问题场景:库存扣减假设一个商品的库存为10,两名用户A和B同时购买1个
- 高性能缓存利器:Caffeine 在 Spring Boot 中的应用
阿里小阿希
JAVA缓存springbootspring
在现代应用程序中,缓存是提高数据检索速度、减少对数据库或其他数据源访问次数的重要手段。SpringCache提供了多种缓存实现方式,而在我们的SpringBoot项目中,我们选择了Caffeine作为默认的缓存库。Caffeine简介Caffeine是一个基于Java8的高性能、近乎最佳的缓存库。它提供了多种优化技术,如写入时复制(Copy-on-Write)和分段锁(SegmentedLocki
- SpringBoot整合MinIO实现文件的上传下载以及获取预览URL
.晚安.
springboot后端javaweb
SpringBoot整合MinIO实现文件的上传下载以及获取预览URLJDK17SpringBoot3参考https://min.io/docs/minio/linux/developers/java/API.html?ref=docs-redirect#uploadObject源码https://gitee.com/Uncommen/easy-min-io引入依赖在pom.xml中添加主要的依赖
- “杀疯了”,头部玩家纷纷下场,冲榜高阶智驾第一梯队!
高工智能汽车
自动驾驶人工智能
2025年的中国乘用车市场份额战与销量突破口,高阶智驾无疑是关键赛点。日前,吉利也高调入场,再次掀起高阶智驾市场普及战的新高潮。类似于比亚迪的天神之眼分成ABC三挡,对应不同级别车型,吉利的千里浩瀚智驾方案更加多元化,分为H1、H3、H5、H7和H9共5个不同层级的智驾方案。其中H1采用10V5R传感器方案,功能方面可实现高速NOA和记忆泊车HPA,主打极致性价比。根据资料来看,H1采用的是双黑芝
- 项目使用mybatis-plus分页插件和pageHelper分页插件引起失效问题!
JavinLu
mybatisjavaspringboot个人开发深度学习
一、背景项目中以前的源码是使用pageHelper分页插件来实现。涉及到的sql代码还是要手写部分。而目前在Springboot项目中,使用的主流的方式就是一个基于mybatis-plus的.page()的分页,当然这种分页方式是适用于一些简单的查询和简单场景下。对于多表联查等场景,可能还是需要通过手写sql来实现复杂查询。这时候就可以使用pageHelper的分页插件。二、问题描述在同时使用my
- spring BeanFactory解析
yulin959
spring
BeanFactory是spring容器的根容器,定义和约定了获取对象.定义了spring管理的对象的生命周期;生命周期如下:Beanfactoryimplementationsshouldsupportthestandardbeanlifecycleinterfacesasfaraspossible.Thefullsetofinitializationmethodsandtheirstandar
- Spring Boot入门(15):一键生成,轻松搭建你的Spring Boot+MyBatis-Plus项目!
喵手
Springbootspringbootmybatis后端
1.前言SpringBoot是一种全新的基于Spring框架的用于快速开发新一代应用程序的框架。它能够使开发者通过简单的配置快速搭建项目,并能够提供常见的功能模块,如数据库访问、事务管理、Web开发和安全管理等。而MyBatis-Plus是一个功能强大的MyBatis增强工具,它基于MyBatis本身进行了扩展,可以大幅度减少开发工作量,提高开发效率。本文将介绍如何使用MyBatis-Plus的A
- Spring Boot启动流程及源码实现深度解析
黑猫Teng
springboot后端java
SpringBoot启动流程及源码实现深度解析一、启动流程概述SpringBoot的启动流程围绕SpringApplication类展开,核心流程可分为以下几个阶段:初始化阶段:推断应用类型,加载ApplicationContextInitializer和ApplicationListener环境准备:加载配置文件和命令行参数上下文创建:实例化ApplicationContext上下文刷新:执行r
- Spring工厂Bean FactoryBean
finajoy
Springspringjava后端
首先什么是bean,我感觉我看了这么久,一直没太明白,这里听老师说,bean就是对象。在Spring中有两种类型的bean,一种是普通bean,另一种是工厂bean(FactoryBean)普通bean和FactoryBean的区别:普通bean,在配置文件中定义bean类型就是返回类型。工厂bean,在配置文件中定义的bean类型可以和返回的类型不一样。演示工厂bean:创建类,让这个类作为工厂
- Spring bean factory
门里有什么
EJB:JAVA中的商业应用组件技术(EnterpriseJavaBean)控制反转/反向控制inversionofcontrol依赖注入:dependencyinjection所有的类的创建、销毁都由spring来控制,也就是说控制对象生存周期的不再是引用它的对象,而是spring。对于某个具体的对象而言,以前是它控制其他对象,现在是所有对象都被spring控制,所以这叫控制反转。IoC的一个重
- Spring 中的 BeanFactory 和 ApplicationContext 详解
青灯文案
Java后端springjava后端
文章目录一、BeanFactory1、BeanFactory的作用2、BeanFactory的实现类3、BeanFactory的创建4、BeanFactory与ApplicationContext的关系5、BeanFactory的工作原理二、ApplicationContext1、ApplicationContext的作用2、ApplicationContext的实现类3、ApplicationC
- 计算机毕业设计springboot基于BS的驾校在线学习考试系统43i2x9【附源码+数据库+部署+LW】
゛花昔 计算机毕设源码程序
课程设计springboot学习
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。系统的选题背景和意义选题背景:随着社会的发展和交通工具的普及,驾驶证成为了越来越多人的需求。然而,传统的驾校学习考试方式存在一些问题,如时间和空间限制、学习资源不足等。为了解决这些问题,基于BS(Browser/Server)架构的驾校在线学习考试系统应运而生。该系统利用互联网浏览器作为客户端,通过服
- SpringBoot使用@Slf4j注解实现日志输出
pan_junbiao
SpringBoot我の原创springbootjavaspring
日志框架的使用,系列文章:《SpringBoot使用Logback日志框架与综合实例》《SpringBoot使用@Slf4j注解实现日志输出》《Log4j2日志记录框架的使用教程与简单实例》《SpringBoot使用AspectJ实现AOP记录接口:请求日志、响应日志、异常日志》《SpringBoot使用AspectJ的@Around注解实现AOP全局记录接口:请求日志、响应日志、异常日志》@Sl
- Spring Boot中@Valid 与 @Validated 注解的详解
misschen888
springboot后端java
SpringBoot中@Valid与@Validated注解的详解引言@Valid注解功能介绍使用场景代码样例@Validated注解功能介绍使用场景代码样例@Valid与@Validated的区别结论引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法
- 24点游戏算法(c++每日一练)
三少爷的剑!
c++每日一练c++
问题描述:给出4个1-10的数字,通过加减乘除,得到数字为24就算胜利输入:4个1-10的数字。[数字允许重复,但每个数字仅允许使用一次,测试用例保证无异常数字]输出:trueorfalse#include#includeusingnamespacestd;boolis(vectora,intnum,intkey){if(a.size()==0){returnkey==num;}for(inti=
- Spring Boot 启动参数终极解析:如何优雅地控制你的应用?
QQ828929QQ
springboot后端java
SpringBoot启动参数终极解析:如何优雅地控制你的应用?在使用SpringBoot开发应用时,我们通常需要根据不同的环境(开发、测试、生产)或特定需求调整启动参数,例如:修改默认端口指定不同的配置文件控制JVM内存大小传递自定义参数那么,SpringBoot提供了哪些方式来配置这些启动参数?今天我们就来详细解析SpringBoot启动参数的各种用法,并附带代码示例,让你可以灵活掌控应用的启动
- BLAS loading error: Neither BLAS_VERSION is set nor does blas.spec return a library name.
霍志杰
开发语言dockermatlab
序言最近在使用Docker打包MATLAB程序,之前一直运行着好好的,没有一点问题,最近在银河麒麟v10系统上面部署,遇到了这个很恶心的问题。我都一度去怀疑是Docker的问题,最初感觉是Docker版本不对,我在高版本打包在低版本上运行,然后重装Docker,发现还是报错。然后搜索一番,发现可能是芯片不支持,MATLAB的bug,他没法自动找到路径,所以需要自己下载并指定blashttps://
- Spring Boot实战:MySQL与Redis数据一致性深度解析与代码实战
黑猫Teng
springbootmysqlredis
SpringBoot实战:MySQL与Redis数据一致性深度解析与代码实战一、数据一致性问题概述二、常见解决方案三、选择合适的解决方案四、总结在SpringBoot开发中,MySQL作为关系型数据库,提供了强大的数据存储和查询能力;而Redis作为内存数据库,以其高速读写性能成为缓存层的首选。然而,当这两者共同服务于一个系统时,如何确保它们之间的数据一致性,成为了一个不可忽视的问题。本文将深入探
- [Java实战]性能优化qps从1万到3万
曼岛_
国密实战java性能优化开发语言
一、问题背景事情起因是项目上springboot项目提供的tps达不到客户要求,除了增加服务器提高tps之外,作为团队的技术总监,架构师,技术扛把子,本着我不入地狱谁入地狱的原则,决心从代码上优化,让客户享受到飞一般的感觉。虽然大多数编程工作在写下第一行代码时已经完成,但本着谦虚使人进步,骄傲使人落后的原则还是一步一个脚印的把问题慢慢展开,慢慢分析。以下内容是抽丝剥茧的心路历程,请君欣赏。二、TP
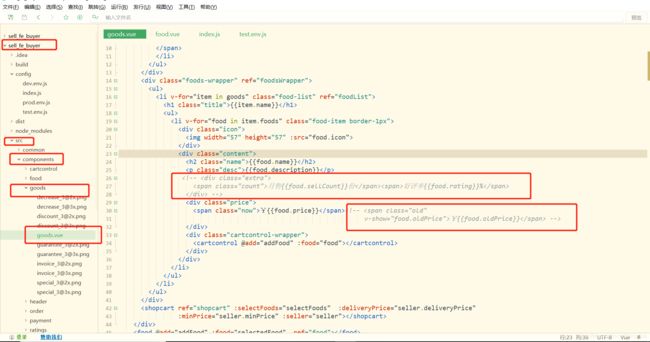
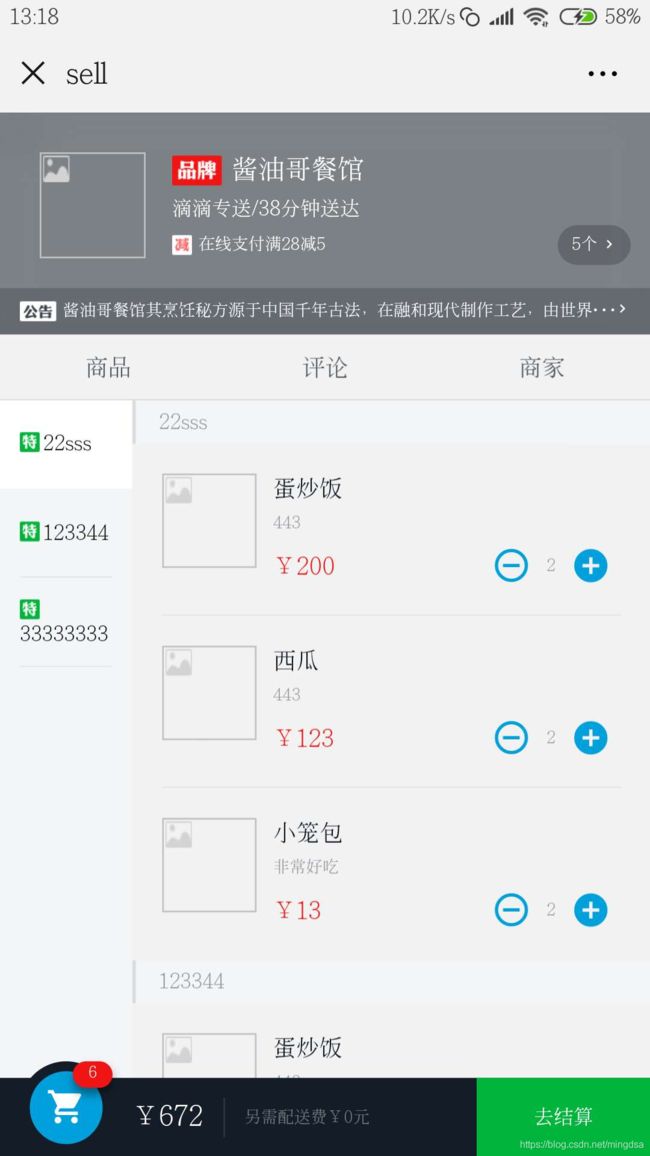
- vue使用el-upload实现文件上传功能
小来码呀码
vue.jselementuijavascript
因为是vue+springboot前后分离,要跨域,就不能用默认的action写请求地址,我用axios时最困扰的就是怎么拿到那个真实的文件,然后给传给后台。其实可以通过自带的onchanne触发方法获得文件列表,文件信息中那个raw就是真实的文件。写的时候,刚开始我是直接把el-upload里面的button中加了点击事件,但是每次文件还没选,就已经向后台发出请求了,当然传不过去,于是外面套了个
- 【经验分享】SpringBoot集成Websocket开发 之 使用由 Jakarta EE 规范提供的 API开发
Xcong_Zhu
学习笔记经验分享springbootwebsocket
在SpringBoot中整合、使用WebSocketWebSocket是一种基于TCP协议的全双工通信协议,它允许客户端和服务器之间建立持久的、双向的通信连接。相比传统的HTTP请求-响应模式,WebSocket提供了实时、低延迟的数据传输能力。通过WebSocket,客户端和服务器可以在任意时间点互相发送消息,实现实时更新和即时通信的功能。WebSocket协议经过了多个浏览器和服务器的支持,成
- 笔试刷题专题(一)
英雄不问出处~
动态规划贪心字符串栈用字符串模拟栈
文章目录最小花费爬楼梯(动态规划)题解代码数组中两个字符串的最小距离(贪心(dp))题解代码点击消除题解代码最小花费爬楼梯(动态规划)题目链接题解1.状态表示:以i位置为结尾的最小花费2.状态转移方程:dp[i]=min(dp[i-1]+cost[i-1,dp[i-2]+cost[i-2])可以从i-1位置和i-2到达i位置注意dp[i]表示的是i位置之前的最小花费,还要加上该点的位置才是到达这个
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- C++入门基础------类的介绍
XG丶小哥
C++c++
本文是对C++的一些知识点总结以及自己的理解,建议是对于C有较好的理解或者是学过一些C++的同学使用,可以加深自己的理解!C++基础一、类的定义二、创建类对象三、访问类的成员四、类成员变量和成员函数五、C++类的访问权限六、类的简单封装七、类的构造函数八、C++构造函数初始化列表九、析构函数十、this指针十一、C++中的静态变量十二、静态函数十三、const成员函数一、类的定义类是创建对象的模板
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- PCL 点云OBB包围盒(二)
大鱼BIGFISH
点云进阶C++PCL点云OBB包围盒
文章目录一、简介二、实现步骤二、实现代码三、实现效果参考资料一、简介包围盒是一种求解离散点集最优包围空间的算法,基本思想是用体积稍大且特性简单的几何体(称为包围盒)来近似地代替复杂的几何对象。(来源于百度)常用的求解包围盒的算法主要有AABB和OOB算法,但AABB算法容易受到物体朝向的影响,产生较大的空隙,因此本文将以OOB算法思想实现最小包围盒的求取。包围盒的应用有很多,如机械上的碰撞测试、物
- SQL必知必会40-SQLite:为什么微信用SQLite存储聊天记录?
程序员zhi路
MYSQL专栏sqlsqlitejvm
我在上一篇文章中讲了WebSQL,当我们在Chrome、Safari和Firefox等浏览器客户端中使用WebSQL时,会直接操作SQLite。实际上SQLite本身是一个嵌入式的开源数据库引擎,大小只有3M左右,可以将整个SQLite嵌入到应用中,而不用采用传统的客户端/服务器(Client/Server)的架构。这样做的好处就是非常轻便,在许多智能设备和应用中都可以使用SQLite,比如微信就
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi