ECharts饼图实例
ECharts饼图实例
1、 引入echarts的js文件
// html
// An highlighted block
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('graphs'));
// 指定图表的配置项和数据
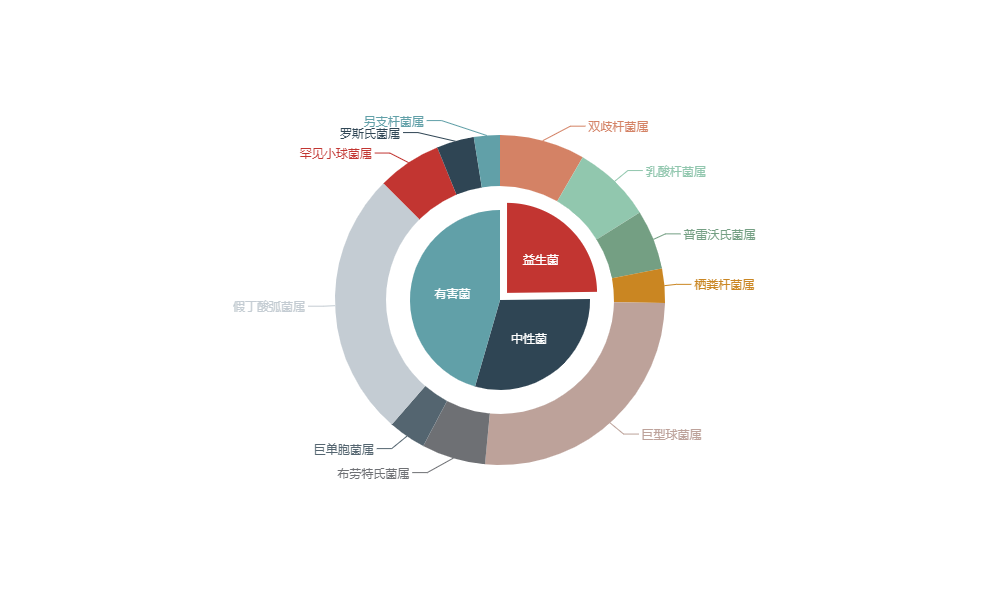
var option = {
series: [
{
//name:'访问来源',
type:'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:735, name:'益生菌', selected:true},
{value:879, name:'中性菌'},
{value:1348, name:'有害菌'}
]
},
{
//name:'访问来源',
type:'pie',
radius: ['38%', '55%'],
data:[
{value:335, name:'双歧杆菌属'},
{value:310, name:'乳酸杆菌属'},
{value:234, name:'普雷沃氏菌属'},
{value:135, name:'栖粪杆菌属'},
{value:1048, name:'巨型球菌属'},
{value:251, name:'布劳特氏菌属'},
{value:147, name:'巨单胞菌属'},
{value:1048, name:'假丁酸弧菌属'},
{value:251, name:'罕见小球菌属'},
{value:147, name:'罗斯氏菌属'},
{value:102, name:'另支杆菌属'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>

你可能感兴趣的:(html,html)
- HTML+CSS+JS
binzhenliziyuan
javascripthtmlcss
HTML+CSS+JSHTML基础1.HTML文件中的DOCTYPE是什么作用?2.HTML、XML、XHTML之间有什么区别?3.前缀为data-开头的元素属性是什么?4.谈谈你对HTML语义化的理解?5.HTML5对比HTML4有哪些不同之处?6.meta标签有哪些常用用法?7.img标签的srcset的作用是什么?8.响应式图片处理优化:Picture标签9.在script标签上使用defe
- spring的AnnotatedBeanDefinitionReader类
https://docs.spring.io/spring-framework/docs/6.1.3/javadoc-api/org/springframework/context/annotation/AnnotatedBeanDefinitionReader.htmlorg.springframework.context.annotation.AnnotatedBeanDefinitionRe
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- HTML快速复习
目录!DOCTYPE声明头部head标题title标记元信息meta标记主体body标题分割线段落加粗倾斜下划线文字加删除线预编译标签换行实体字符多媒体标签超链接设置锚点列表标签表格标签框架框架集合form表单模拟百度搜索表单元素文本框密码框单选按钮多选按钮文件隐藏域普通按钮特殊按钮下拉列表多行文本框label标签提交按钮HTML5新增的一些type类型HTML5新增的一些属性thisismyfi
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- html 显示 数据库图片.js,html实时显示数据 怎么让数据库的数据在html显示出来
UnstructuredIO
html显示数据库图片.js
用JS实时调用数据显示在HTML页面上不要站在现在的高度,去判定未来的事情,因为未来的你是会成长的,会有新的选择和判断。html页面上怎么显示动态数据通过AJAX实现,在html页面用ajax请分享后台获取动态数据。获取range的值就行了,然后将其显示出来,你实时改变range的值,显示的就会实时改变0functionchange(){varvalue=document.getElementBy
- python分布式爬虫打造搜索引擎--------scrapy实现
weixin_30515513
爬虫python开发工具
http://www.cnblogs.com/jinxiao-pu/p/6706319.html最近在网上学习一门关于scrapy爬虫的课程,觉得还不错,以下是目录还在更新中,我觉得有必要好好的做下笔记,研究研究。第1章课程介绍1-1python分布式爬虫打造搜索引擎简介07:23第2章windows下搭建开发环境2-1pycharm的安装和简单使用10:272-2mysql和navicat的安装
- 显示连接ftp文件列表的html,FileZilla连接成功但没显示所有目录
李霁琛
最近弄了个虚拟主机,想写写自己的博客玩玩。然后买主机,买域名,安装了wordpress写了几篇博客,就放在一边了。用的都是wordpress的模板,没有涉及到上传本地php文件到远程服务器。在虚拟主机的Cpanel里,直接上传php或较大的文件夹时通常会失败。用网页上传也很慢。于是弄了Filezilla,免费好用的FTP上传工具。然后按照虚拟主机的Cpanel里的教程,下载了配置文件,直接在fil
- HTML的重要知识
萌新小白的逆袭
html前端
什么是HTMLHTML是HyperTextMarkupLanguage的缩写,意思是超文本标记语言。标签标题标签:————-h1,h2,h3.....段落标签:————p换行标签:————br列表标签:有序列表:——ol无序列表:——ul超链接标签:————href属性使用路径target用于定义链接打开的方式_blank在新窗口中打开目标资源;_self在当前窗口中打开目标资源多媒体标签:图片标
- HTML——css--盒子模型与布局
盒子:html中任何一个元素如div、span等都可以看作盒子,每个元素本质属性都会存在一些区别而这种现象则被称为盒子模型盒子模型种类1.块级盒子(标签、元素):divullih1~h6独占一行,对宽度高度支持2.内联级盒子:spana不独占一行,对宽度高度不支持3.内联块级盒子:imginput不独占一行,对宽度高度支持4.弹性盒子:不论父级能不能放下子元素,子元素始终横向布局盒子模型分区内容区
- HTML中的盒子模型
空空kkk
css前端
一、块级盒子(Block-levelBox)1、布局特性:元素在页面中独占一行,前后都会自动换行,形成一个独立的矩形区域2、尺寸控制:支持精确设置宽度(width)和高度(height),即使内容为空也能保持设定的尺寸3、常见元素:结构容器:div文本段落:p标题:h1~h6列表:ul、ol、li表格:table4、默认行为:宽度默认填满父级容器(width:100%)高度由内容自动撑开(heig
- 数据库、HTML
一、数据库数据库文件与普通文件区别:普通文件对数据管理(增删改查)效率低2.数据库对数据管理效率高,使用方便常用数据库:1.关系型数据库:将复杂的数据结构简化为二维表格形式大型:0racle、DB2中型:MySq1、sQLServer小型:Sqlite2.非关系型数据库以键值对存储,且结构不固定。//JSONRedisMongoDB嵌入式数据库:sqlite3:stu.db1.开源免费,c语言开发
- 第二十四篇 Requests+BeautifulSoup,秒抓网站信息!你的智能信息收集器!
爱分享的飘哥
日常效率自动化beautifulsoupPython爬虫Requests数据抓取办公自动化信息收集
python爬虫序言:手动复制粘贴网页数据?效率太低了1.网页数据抓取基础:HTTP请求与网页结构速览1.1HTTP请求:浏览器如何和网页交互?1.2网页结构:HTML,信息的载体2.Requests库:发送网络请求的利器2.1安装与基础用法:你的第一个HTTP请求2.2处理请求头与参数:模拟浏览器访问3.BeautifulSoup:解析网页的利器3.1安装与基础用法:快速解析HTML内容3.2精
- Django基础(三)———模板
【本人】
PythonWebdjangopython后端
前言在之前的文章中,视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名最好用的就是DTL和jinja2。DTL是DjangoTemplateLanguage三个单词的缩写,也就是Django自带的模板语言。当然也可以配置Django支持jinja2等其他模板引擎,但是作
- 2020-02-20
张阿玄
https://www.nhk.or.jp/rika/karasu/「考えるカラス~科学の考え方~」Version:1.0StartHTML:000000213EndHTML:000014413StartFragment:000002292EndFragment:000014359StartSelection:000002292EndSelection:000014327SourceURL:htt
- CentOS下配置java环境变量classpath
天海华兮
javaSEjavacentos环境变量clsspath
CentOS下配置java环境变量classpathhttp://t.zoukankan.com/bincoding-p-6159847.htmlPATH和CLASSPATHPATH环境变量。作用是指定命令搜索路径,在shell下面执行命令时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序。我们需要把jdk安装目录下的bin目录增加到现有的PATH变量中,CLASSPATH环境变量
- 【JS笔记】Java Script学习笔记
JavaScript输出语句document.write():将内容写入html文档console.log():将内容写入控制台alert():弹窗变量JS是弱类型语言,变量无类型var:全局变量,可重复声明let:局部变量,不可重复声明const:常量,不可重复声明数据类型number:数字。整数、浮点数、NaNstring:字符串。单引号:'Hello'双引号:"Hello"模板字符串:使用反
- js 记录七 vscode+iis中文乱码
WMY10001
前端
1.其实就是html没有加2.其他配置的话,iis>.net全球化>文件utf-83.iis的localhost文件夹里的web.config,修改为:4.vscode右下角utf-85.点击vscode右下角utf-8,选择通过编码保存其实试了就第一条有效
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- 深度对比:innerHTML vs 虚拟DOM——原理、性能与应用全解析
止观止
前端前端框架前端html5javascriptreactjsxss
引言在现代Web开发中,高效操作DOM(文档对象模型)是构建高性能应用的关键。传统方法如innerHTML和新兴的虚拟DOM(VirtualDOM)技术代表了两种截然不同的DOM更新策略。innerHTML作为浏览器原生API,直接操纵HTML字符串;虚拟DOM则是通过JavaScript对象树进行优化更新,广泛应用于React、Vue等框架。本文深入对比两者的核心原理、技术细节、应用场景及优劣,
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- scrapy 一定要自定义USER_AGENT
魔童转世
原因是因为有的网站设置的是不允许爬虫请求,而srapy默认请求是带着一个标识告诉网站我就是爬虫,网站当然不允许爬去了偶然间在一个网站上看到的内容并且也跳过坑USER_AGENT='Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/65.0.3325.181Safari/537.36'
- Firefox浏览器Flash及音乐播放插件使用指南
酷毙的我啊
本文还有配套的精品资源,点击获取简介:随着Firefox逐步淘汰原生FlashPlayer支持,依赖于Flash的内容和某些网页音乐的播放需求催生了特定插件的开发。尽管HTML5已取代Flash成为网页多媒体的核心,教育和娱乐领域的某些旧内容仍然需要使用Flash。用户可以通过安装类似Ruffle这样的Flash模拟器来播放Flash内容,同时,专为Firefox设计的音乐插件如Enhancerf
- Redmi 5Plus Liunx(PostmarketOS) Installation Tutorial
Setup1unlockbootloaderReference:https://www.miui.com/unlock/index.htmlNotice:miflush_unlockrequiresawindowsosIftheunlocktooldoesnotrecognizethephone,youneedtoinstallthedrivermanuallyinthedevicemanager
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。 关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化: 一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。 三千多条的更新,需要3分多钟。 查询了批量更新的优化,有说replace into的方式,即: replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1) Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。 A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。 与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策? 传统决策: A:100%订单 B,C,D:0% &nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++ 2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2* 3. 安装wxGTK yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期 开发管理 CheckLists(22) -组织项目资源 开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路: 1,先将要显示的设置为display:bisible 否则设为none 2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示 3,判断js获取的id名字;再设置是否显示 代码实现: html代码: <di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示: <img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/> 或在<head></head>间加一段JS代码让透明png图片正常显示。 2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述 并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。 CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件 早在struts2.0.*的时候,struts2的必备jar包需要如下几个: commons-logging-*.jar Apache旗下commons项目的log日志包 freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍: 如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList { /** * 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表? 拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。 假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来 光纤不能够入户,只能够到楼宇 建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员: Flashback Database Flashback Drop Flashback Table Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query) 下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去. 本文是zeus的dao单元测试: 1.单元测试直接上代码 package com.dengliang.zeus.webdemo.test; import org.junit.Test; import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数 /* 2013年3月10日20:42:32 地点:北京潘家园 功能: 目的: 测试%x %X %#x %#X的用法 */ # include <stdio.h> int main(void) { printf("哈哈!\n"); // \n表示换行 int i = 10; printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了 good girl! 那个人有没有和你讲thank you啊 没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you 爸爸, 如果地上有一张5块一张10块你拿哪一张呢.... 当然是拿十块的咯... 爸爸你很笨的, 你不会两张都拿 爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件 vi /etc/sysconfig/iptables 2,添加端口开放,增加一行,开放18081端口 -A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT 3,保存 ESC :wq! 4,重启服务 service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询 目录 1. 使Cache可查询 1.1 基于Xml配置 1.2 基于代码的配置 2 指定可搜索的属性 2.1 可查询属性类型 2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法: int[] array = {1,1,2,3,4,5,6,7,8,8}; Set<Integer> set = new HashSet<Integer>(); for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面 <script type="text/javascript"> jQuery(document).ready(function ($) { if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本 什么是通信 一个程序中两个以上功能相互传递信号或数据叫做通信。 什么是成本 这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。 都有哪些通信方式 全局变量 线程间通信 共享内存 共享文件 管道 Socket 硬件(串口,USB) 等等 全局变量 全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例 (1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后, 打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates 检测一会后提示 No update were found