Android控件——ViewFlipper的使用,垂直滚动广告条
1 前言
之前开发过一个TextView的滚动显示,但是局限性比较大,只能显示文字,不能显示图片等其他View。对比淘宝App的淘宝头条,发现显示的内容挺丰富的。网上搜索了下资料发现android自带的有控件ViewFlipper来实现。于是记录下来。
2 ViewFlipper简介
ViewFlipper是android系统提供的使View滚动的控件,ViewFlipper直译就是View快速滚动。打开源码发现它继承ViewAnimator,而ViewAnimator又继承FrameLayout。因此可以把ViewFlipper当FrameLayout使用。
ViewFlipper的用法如下:
1 常用 xml属性:
android:autoStart:设置是否自动加载下一个View
android:flipInterval:设置View之间切换的时间间隔,单位为ms
android:inAnimation:设置切换View的进入动画
android:outAnimation:设置切换View的退出动画我的demo用法如下:
<ViewFlipper
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:id="@+id/view_flipper"
android:autoStart="true"
android:flipInterval="3000"
android:inAnimation="@anim/in_animation"
android:outAnimation="@anim/out_animation"
android:background="#f0fef0">
ViewFlipper>如上,我们设置为自动加载下一个View,时间间隔为3s,进入和出去的动画为上次滚动TextView的两个动画,详细见我的博客android 自定义View开发实战(五) TextView滚动显示
2 常用方法:
boolean isFlipping(): 判断View切换是否正在进行
void setAutoStart(boolean autoStart):设置是否自动加载下一个View
void setFlipInterval(int milliseconds):设置View之间切换的时间间隔
void startFlipping():开始View的切换,而且会循环进行
void stopFlipping():停止View的切换
void setOutAnimation(Animation outAnimation):设置切换View的退出动画
void setInAnimation(Animation inAnimation):设置切换View的进入动画
void showNext(): 显示ViewFlipper里的下一个View
void showPrevious():显示ViewFlipper里的上一个View可以看到,基本上对应了xml中的属性。当然,如果你对动画xml比较熟悉,自己可以实现更多好看的效果。
有了以上知识,我们就可以自定义属于自己的广告滚动条了。
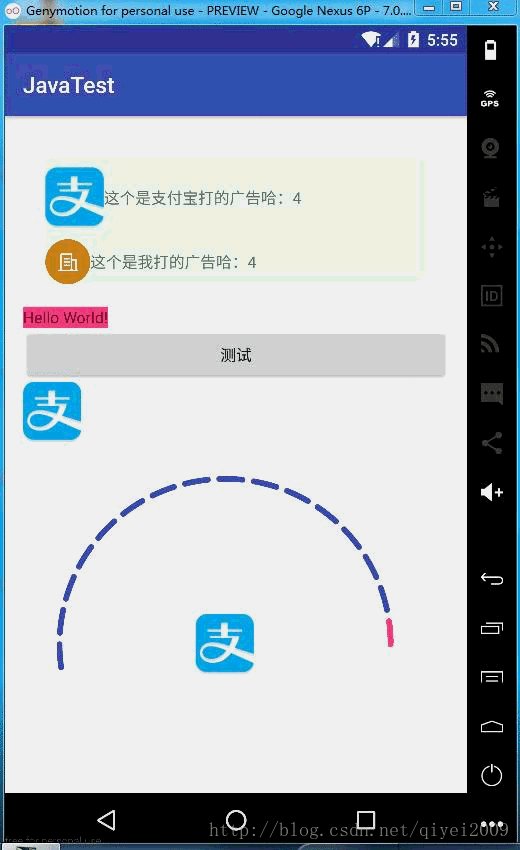
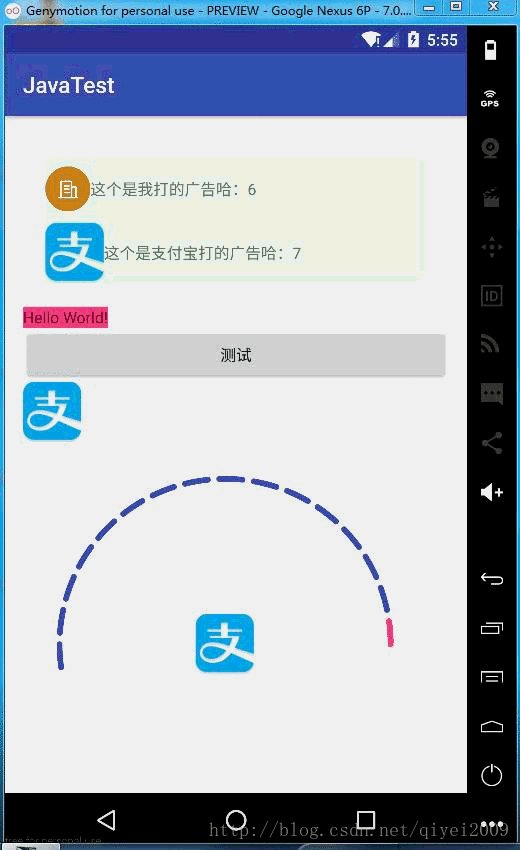
3 自定义ViewFlipper的广告条
废话不多说,直接上干活:
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.qiyei.javatest.MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ViewFlipper
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:id="@+id/view_flipper"
android:autoStart="true"
android:flipInterval="3000"
android:inAnimation="@anim/in_animation"
android:outAnimation="@anim/out_animation"
android:background="#f0fef0">
ViewFlipper>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:id="@+id/tv"
android:text="Hello World!" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"
android:text="测试"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imv"/>
<com.qiyei.javatest.VoiceControlBar
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_margin="30dp"
app:bottomColor="@color/colorPrimary"
app:topColor="@color/colorAccent"
app:count="30"
app:splitAngle="20"
app:circleWidth="5dp"
app:bg="@drawable/icon_alipay_main_icon"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:text="测试动画"/>
LinearLayout>
ScrollView>
LinearLayout>
java代码:
public class MainActivity extends AppCompatActivity {
private final static String TAG = "MainActivity";
private TextView textView;
private Button button;
private Button button2;
private ImageView imageView;
private Context context;
private ViewFlipper viewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
initView();
//put();
//get();
//removeTestEquals();
testObserver();
SortUtil.testInsertSort();
SortUtil.testShellSort();
rxjava();
}
private void initView() {
textView = (TextView) findViewById(R.id.tv);
button = (Button) findViewById(R.id.button);
imageView = (ImageView) findViewById(R.id.imv);
button2 = (Button) findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
testAnimator();
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,TestActivity.class);
startActivity(intent);
}
});
viewFlipper = (ViewFlipper) findViewById(R.id.view_flipper);
//viewFlipper.addView(view);
for (int i = 0;i < 10; i ++){
View view = LayoutInflater.from(this).inflate(R.layout.view_advertisement,null);
TextView tv1 = (TextView) view.findViewById(R.id.tv1);
tv1.setText("这个是支付宝打的广告哈:" + i);
TextView tv2 = (TextView) view.findViewById(R.id.tv2);
tv2.setText("这个是我打的广告哈:" + i);
viewFlipper.addView(view);
}
viewFlipper.startFlipping();
//viewFlipper.stopFlipping();
}
private void put(){
SharedPreferences preferences = getSharedPreferences("test",MODE_PRIVATE);
SharedPreferences.Editor editor = preferences.edit();
for (int i = 0 ; i < 500 ; i++){
editor.putInt("key" + i,2).apply();
}
//editor.commit();
}
private void get(){
SharedPreferences preferences = getSharedPreferences("test",MODE_PRIVATE);
for (int i = 0 ; i < 500 ; i++){
String key = "key" + i;
Log.d(TAG,"value " + i +":" +preferences.getInt(key,0));
}
}
private void removeTestEquals(){
List empList = new ArrayList();
empList.add(new Employee(1,"jack"));
Employee emp1 = new Employee(2,"tom");
empList.add(emp1);
//jack
Employee emp11 = new Employee(1,"jack");
//调用的是emp的equals方法
empList.remove(emp11);
Iterator it = empList.iterator();
while(it.hasNext()){
Employee emp = (Employee)it.next();
System.out.println("name:"+emp.getName());
}
}
private void testObserver(){
MyObservable observable = new MyObservable();
MyObserver observer1 = new MyObserver("aaaa");
MyObserver observer2 = new MyObserver("bbbb");
observable.addObserver(observer1);
observable.addObserver(observer2);
observable.postMessage("news");
}
private void testAnimator(){
// ValueAnimator animator = ValueAnimator.ofFloat(0f,20f,10f,-30f);
// animator.setDuration(6000);
// animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
// @Override
// public void onAnimationUpdate(ValueAnimator animation) {
// textView.setText(""+(float)animation.getAnimatedValue());
// }
// });
// animator.setRepeatCount(3);
// animator.start();
float curTranslationX = textView.getTranslationX();
//ObjectAnimator animator = ObjectAnimator.ofFloat(textView,"alpha",1f,0f,1f);
ObjectAnimator animator = ObjectAnimator.ofFloat(textView,"translationX",curTranslationX,-500f,curTranslationX);
animator.setDuration(2000);
animator.start();
}
/**
* 测试 Rxjava的例子
*/
private void rxjava(){
Observer observer = new Observer() {
@Override
public void onCompleted() {
Logger.d("onCompleted");
}
@Override
public void onError(Throwable e) {
Logger.d("onError" + e);
}
@Override
public void onNext(String s) {
Logger.d(s);
}
};
Subscriber subscriber = new Subscriber() {
@Override
public void onStart() {
super.onStart();
}
@Override
public void onCompleted() {
Logger.d("onCompleted");
}
@Override
public void onError(Throwable e) {
Logger.d("onError" + e);
}
@Override
public void onNext(String s) {
Logger.d(s);
}
};
Observable observable = Observable.create(new Observable.OnSubscribe(){
@Override
public void call(Subscribersuper String> subscriber) {
subscriber.onStart();
subscriber.onNext("hello");
subscriber.onNext("world");
subscriber.onNext("12345678");
subscriber.onCompleted();
}
});
observable.subscribe(observer);
observable.subscribe(subscriber);
Action0 action0 = new Action0(){
@Override
public void call() {
Logger.d("send OnCompleted");
}
};
Action1 onErrorAction = new Action1(){
@Override
public void call(Throwable throwable) {
Logger.d("send throwable");
}
};
Action1 stringAction1 = new Action1(){
@Override
public void call(String s) {
Logger.d("send s");
}
};
observable.subscribe(stringAction1);
observable.subscribe(stringAction1,onErrorAction);
observable.subscribe(stringAction1,onErrorAction,action0);
//打印名字
String[] names = new String[]{"123","hdhdh","bhsh","shsh","65789"};
Observable.from(names)
.subscribe(new Action1() {
@Override
public void call(String s) {
Log.d(TAG,"call:" + s);
}
});
final int resId = R.drawable.icon_alipay_main_icon;
Observable.create(new Observable.OnSubscribe() {
@Override
public void call(Subscribersuper Drawable> subscriber) {
Drawable drawable = getDrawable(resId);
subscriber.onNext(drawable);
subscriber.onCompleted();
}
}).subscribe(new Observer() {
@Override
public void onCompleted() {
Log.d(TAG,"onCompleted");
}
@Override
public void onError(Throwable e) {
Log.d(TAG,"onError");
}
@Override
public void onNext(Drawable drawable) {
imageView.setImageDrawable(drawable);
}
});
Observable.create(new Observable.OnSubscribe(){
@Override
public void call(Subscribersuper String> subscriber) {
subscriber.onNext("中国人");
}
}).subscribeOn(Schedulers.io()) //io线程
.observeOn(AndroidSchedulers.mainThread()) //主线程
.subscribe(new Observer() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
}
@Override
public void onNext(String s) {
Log.d(TAG,"content:" + s);
}
});
Integer[] array = new Integer[]{1,2,3,4,5,6,7,8,9};
Observable.from(array)
.map(new Func1() {
@Override
public String call(Integer i) {
return "hello:" + i;
}
})
.subscribe(new Observer() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
}
@Override
public void onNext(String s) {
Log.d(TAG,s);
}
});
}
}
需要注意的是,这里我调用了viewFlipper的addView(View view)方法来添加子View,也可以调用void addView(View child, int index, ViewGroup.LayoutParams params)来添加子View。
子View布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_alipay_main_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv1"
android:layout_gravity="center_vertical"
android:text="这个是支付宝打的广告哈"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/manager"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv2"
android:layout_gravity="center_vertical"
android:text="这个是我打的广告哈"/>
LinearLayout>
LinearLayout>Demo下载