jS事件基础应用
下拉菜单
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
*{
margin:0;
padding:0;
}
ul {
list-style: none;
}
body{
margin:20px auto;
}
.ul>li {
float: left;
width:150px;
height:35px;
line-height:35px;
background:mediumaquamarine;
position:relative;
}
#nav div{
background:bisque;
position:absolute;
left:0px;
top:35px;
width:150px;
display:none;
}
style>
head>
<body>
<div id="nav">
<ul class="ul">
<li onmouseover="show('div1')" onmouseout="hide('div1')">下拉菜单
<div id="div1">
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
div>
li>
<li onmouseover="show('div2')" onmouseout="hide('div2')">下拉菜单
<div id="div2">
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
div>
li>
<li onmouseover="show('div3')" onmouseout="hide('div3')">下拉菜单
<div id="div3">
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
div>
li>
<li onmouseover="show('div4')" onmouseout="hide('div4')">下拉菜单
<div id="div4">
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
<p>下拉菜单p>
div>
li>
ul>
div>
<script>
function show(id){
document.getElementById(id).style.display="block";
}
function hide(id){
document.getElementById(id).style.display="none";
}
script>
body>
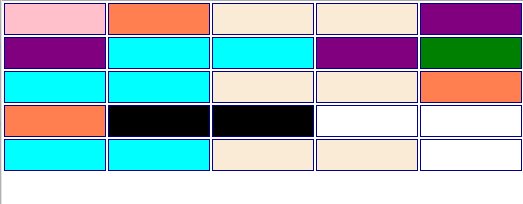
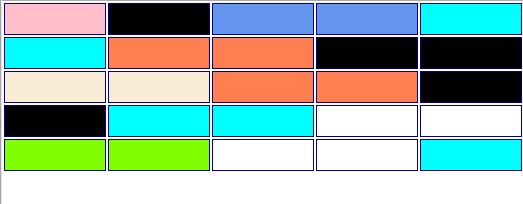
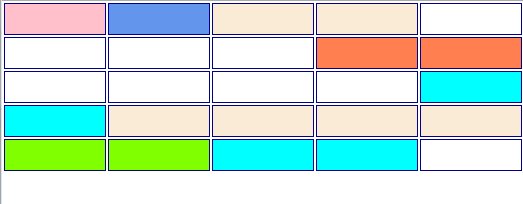
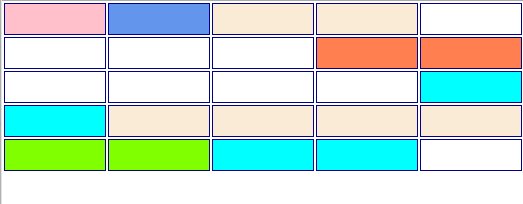
html>表格随机转换
<html>
<head>
<meta charset="UTF-8">
<title>表格随机转换title>
<style>
* {
padding: 0px;
margin: 0px;
}
td {
width: 100px;
height: 30px;
border: 1px solid darkblue;
}
style>
head>
<body>
<table>
<tr style="background:pink">
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
table>
<script>
var str = ["coral", "chartreuse", "cornflowerblue", "aqua", "antiquewhite", "purple", "white", "black"];
window.onload = function() {
var tr = document.getElementsByTagName("td");
var colo = parseInt(Math.random() * str.length);
for(var i = 1; i < tr.length; i++) {
if(i % 2 != 0) {
tr[i].style.background = str[colo];
} else {
var colo = parseInt(Math.random() * str.length);
tr[i].style.background = str[colo];
}
}
for(var i = 0; i < tr.length; i++) {
tr[i].onmouseover = function() {
bgc = this.style.background;
this.style.background ="green";
}
}
for(var i = 0; i < tr.length; i++) {
tr[i].onmouseout = function() {
this.style.background = bgc;
}
}
}
script>
body>
html>咨询缓慢弹框
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
padding: 0;
margin: 0;
}
#box {
width: 500px;
height: 300px;
position: fixed;
right: 0;
background: pink;
}
#box h2 {
height: 50px;
line-height: 50px;
position: relative;
background: darkturquoise;
}
#box h2 p {
width:50px;
height:50px;
position: absolute;
right: 0;
top: 0;
}
textarea{
margin:2px 40px 0;
}
input{
width:100px;
height:50px;
color:#000;
font-weight:bold;
margin:0 0 0 250px;
background:yellow;
}
style>
head>
<body>
<div id="box" style="bottom:-300px">
<h2>请咨询<p onclick="mp()">×p>h2>
<textarea cols="30px" rows="7px">
textarea>
<input type="button" value="提交">
div>
<script>
var v;
var t;
var add = -300;
window.onload = function() {
v = document.getElementById("box");
t = setInterval("ups()", 10);
}
function ups() {
add += 3;
v.style.bottom = add + "px";
if(parseInt(v.style.bottom) >= 0) {
clearInterval(t);
}
}
function mp(){
v.style.display="none";
}
script>
body>
html>鼠标经过改变图片路径
<html>
<head>
<meta charset="UTF-8">
<title>car鼠标经过改变图片路径title>
<style>
#box img {
width: 300px;
height: 300px;
}
img {
width: 50px;
height: 50px;
}
style>
head>
<body>
<div id="box">
<img id="imgb" src="img/1.png">
div>
<img src="img/1.png" onmouseover="f(1)"/>
<img src="img/2.png" onmouseover="f(2)" />
<img src="img/3.png" onmouseover="f(3)" />
<script>
function f(n) {
var mg = document.getElementById("imgb");
mg.src = "img/" + n + ".png";
}
script>
body>
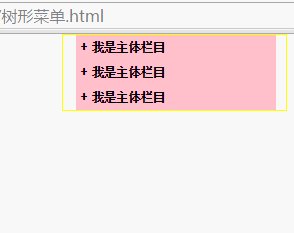
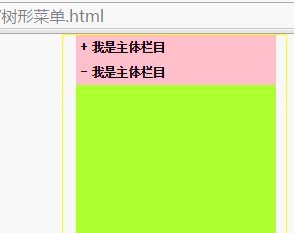
html>树形菜单
<html>
<head>
<meta charset="UTF-8">
<title>树形菜单title>
<style>
* {
padding: 0px;
margin: 0px;
}
body {
width: 450px;
margin: 0 auto;
}
.mybox {
padding: 0 0 0 25px;
border: 2px solid yellow;
}
h2 {
width: 400px;
height: 50px;
line-height: 50px;
background: pink;
}
span {
float: left;
margin: 0 10px 0;
}
.box {
width: 400px;
height: 300px;
background: greenyellow;
display: none;
}
style>
head>
<body>
<div class="mybox">
<h2 onclick="fun(0)"><span class="mspan">+span>我是主体栏目h2>
<div class="box">
div>
<h2 onclick="fun(1)"><span class="mspan">+span>我是主体栏目h2>
<div class="box">
div>
<h2 onclick="fun(2)"><span class="mspan">+span>我是主体栏目h2>
<div class="box">
div>
div>
<script>
function fun(n) {
var box = document.getElementsByClassName("box");
var mspan = document.getElementsByClassName("mspan");
if(box[n].style.display == "none") {
box[n].style.display = "block";
mspan[n].innerHTML="-"
} else {
box[n].style.display = "none";
mspan[n].innerHTML="+"
}
}
script>
body>
html>隔5秒跳转页面
<html>
<head>
<meta charset="utf-8" />
<title>隔五秒跳转页面title>
head>
<body>
<p id="mp">5秒后跳转新页面
p>
<script>
var i = 5;
var t;
window.onload = function() {
t = setInterval("fun()", 1000);
}
function fun() {
document.getElementById("mp").innerHTML = (i--) + "秒后跳转新页面";
if(i == 0) {
clearInterval(t);
location.href="hello.html";
}
}
script>
body>
html>文字域输入字数控制
<html>
<head>
<meta charset="UTF-8">
<title>文字域输入字数控制title>
head>
<body>
<textarea name="" id="conte" cols="30" rows="10" onkeyup="fun()">textarea>
<span id="count">还能输入10个字span>
<script>
function fun(){
var t = document.getElementById("conte").value.length;
document.getElementById("count").innerHTML="还能输入"+(11-t)+"个字";
document.getElementById("conte").value=document.getElementById("conte").value.substr(0,10);
}
script>
body>
html>文字无缝滚动,鼠标放上去停止
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<style>
* {
padding: 0;
margin: 0;
}
#box {
height: 50px;
overflow-y: hidden;
}
style>
<div id="box" onmouseover="stp()" onmouseout="beg()">
<ol id="ol1">
<li>1文字无缝滚动li>
<li>2文字无缝滚动li>
<li>3文字无缝滚动li>
<li>4文字无缝滚动li>
<li>5文字无缝滚动li>
<li>6文字无缝滚动li>
<li>7文字无缝滚动li>
ol>
<ol id="ol2">ol>
div>
<script>
t = setInterval("myScroll()", 100);
var box = document.getElementById("box");
var ol1 = document.getElementById("ol1");
var ol2 = document.getElementById("ol2");
ol2.innerHTML = ol1.innerHTML;
function myScroll() {
if(box.scrollTop <= ol1.offsetHeight) {
box.scrollTop++;
} else {
box.scrollTop = 0;
}
}
function stp() {
clearInterval(t);
}
function beg() {
t = setInterval("myScroll()", 100);
}
script>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
padding: 0px;
margin: 0px;
}
li {
list-style: none;
float: left;
height: 35px;
width: 100px;
text-align:center;
line-height: 35px;
background: mediumaquamarine;
}
li:hover{
background:bisque;
}
#box div {
clear: both;
height: 200px;
width: 400px;
background: bisque;
display: none;
}
style>
head>
<body>
<div id="tab">
<ul>
<li onmouseover="showDiv(0)">nav_1li>
<li onmouseover="showDiv(1)">nav_2li>
<li onmouseover="showDiv(2)">nav_3li>
<li onmouseover="showDiv(3)">nav_3li>
ul>
div>
<div id="box">
<div style="display:block">box_1div>
<div>box_2div>
<div>box_3div>
<div>box_4div>
div>
<script>
function showDiv(n) {
var dv = document.getElementById("box").getElementsByTagName("div");
for(var j = 0; j < dv.length; j++) {
dv[j].style.display = "none";
}
dv[n].style.display = "block";
if(n % 2 == 0) {
dv[n].style.background = "##FFE4C4";
}
}
script>
body>
html>对联广告
可回顶部, 点×进行关闭
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
body {
height: 2000px
}
#box {
width: 200px;
height: 250px;
background: pink;
/* position:fixed;
top:10px;
left:20px;
*/
position: absolute;
top: 30px;
left: 20px;
}
span {
position: absolute;
right: 0px;
bottom: 0px;
}
#box1{
position: fixed;
right: 2px;
bottom: 3px;
color:#fff;
background:mediumaquamarine;
}
style>
head>
<body>
<p>顶部顶部顶部p>
<div id="box">
<span onclick="cs()">×span>
div>
<div id="box1" onclick="totop()">
回顶部
div>
<script>
function funn(){
history.back(1);
}
// window.onunload = function() {
// alert(document.getEl/**/ementById("box").innerHTML);
// window.open("文字无缝滚动.html", "", "widht=200,height=200")
// }
window.onscroll = function() {
var th = document.body.scrollTop || document.documentElement.scrollTop;
document.getElementById("box").style.top = th + 30 + "px";
}
function cs() {
document.getElementById("box").style.display = "none";
}
function totop(){
document.body.scrollTop =0;
document.documentElement.scrollTop=0;
}
/*window.onresize=function(){
alert("alkert");
}*/
script>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<style>
#box{
background:bisque;
position:absolute;
left:0;
top:0
}
style>
<div id="box" style="width:150px;height:150px" onmouseover="stop()" onmouseout="m()">
<span onclick="clo()">×span>
div>
<script>
window.onload=function(){
t = setInterval("move()",20);
}
function m(){
clearInterval(t);
t = setInterval("move()",20);
}
var x =0;
var y = 0;
var step = 3;
var stepy=4;
function move(){
document.getElementById("box").style.left=x+"px";
document.getElementById("box").style.top=y+"px";
var wx = document.documentElement.clientWidth;
var wy = document.documentElement.clientHeight;
var bow =parseInt(document.getElementById("box").style.width);
var boh =parseInt(document.getElementById("box").style.height);
x+=step;
y+=stepy;
if(x>=(wx-bow)||x<0){
step*=-1;
}
if(y>=(wy-boh)||y<0){
stepy*=-1;
}
console.log(y);
}
function stop(){
clearInterval(t);
}
function clo(){
var b=document.getElementById("box");
b.style.display="none";
}
script>
body>
html>
打字效果
<html>
<head>
<meta charset="UTF-8">
<title>打字效果title>
head>
<body>
<div id="mydiv">div>
<script>
var str = "我是一只小小";
var i = 1;
window.onload = function() {
setInterval("wrDiv()",200);
}
function wrDiv(){
document.getElementById("mydiv").innerHTML=str.substr(0,i);
i++;
if(i>str.length){
i=0;
}
}
script>
body>
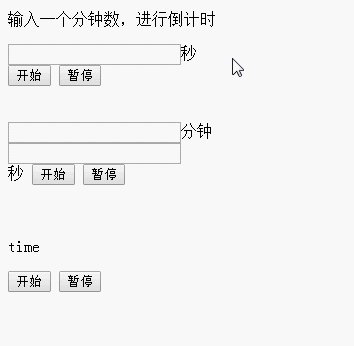
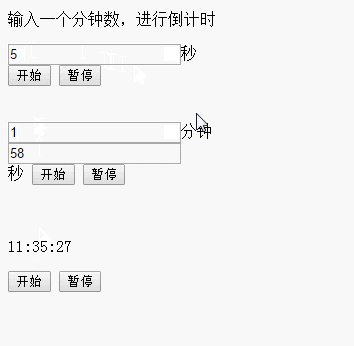
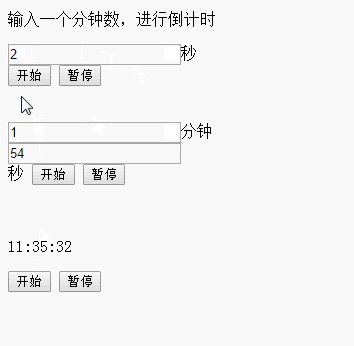
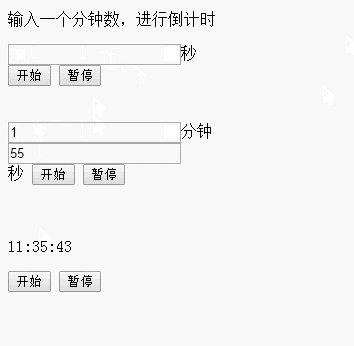
html>倒计时
<html>
<head>
<meta charset="UTF-8">
<title>倒计时title>
<style>
input[type=button]:hover{
outline:none;
background:mediumaquamarine;
}
style>
head>
<body>
<p>输入一个分钟数,进行倒计时p>
<input type="number" id="num" />秒<br/>
<input type="button" value="开始" onclick="bg()" />
<input type="button" value="暂停" onclick="stop()" /><br/><br/><br/>
<input type="number" id="second" />分钟<br/>
<input type="text" id="no" /><br/>秒
<input type="button" value="开始" onclick="nobg()" />
<input type="button" value="暂停" onclick="nostop()" />
<br/><br/><br/>
<p id="myp">timep>
<input type="button" value="开始" onclick="mystart()" />
<input type="button" value="暂停" onclick="mystop()" />
<script>
//------------------------------------------------------------
var n;
var m;
var t;
function bg() {
m = document.getElementById("num");
n = m.value;
t = setInterval("jsq()", 1000);
}
function stop() {
clearInterval(t);
}
function jsq() {
--n;
m.value = n;
if(n <= 0) {
stop();
m.value = "";
}
}
//------------------------------------------------------------
var notime;
var second;
var no;
function nobg() {
second = document.getElementById("second").value*60;
no = document.getElementById("no");
notime = setInterval("nojsq()", 1000);
}
function nostop() {
clearInterval(notime);
}
function nojsq() {
--second;
no.value = second;
if(second <= 0) {
nostop();
no.value = "";
}
}
//------------------------------------------------------------
var mm;
var s;
var tt;
function mystart(){
tt = setInterval("ms()",1000);
}
function ms(){
mm = document.getElementById("myp");
var s = new Date();
var y = s.getHours()+":"+s.getMinutes()+":"+s.getSeconds();
mm.innerHTML=y;
}
function mystop(){
clearInterval(tt);
}
script>
body>
html>定时广告
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 1000px;
height: 1000px;
margin: 0 auto;
}
#g {
margin: 0 auto;
margin: 400px auto 0;
background: mediumaquamarine;
width: 300px;
height: 100px;
position: relative;
}
#mp {
position: absolute;
right: 0px;
bottom: 0px;
background:bisque;
font-size: 20px;
}
style>
<div id="g">
<p id="mp" onclick="mp()">×p>
div>
<script>
var t ;
function mp() {
var n = document.getElementById("g");
n.style.display = "none";
clearInterval(t);
t = setInterval("view()",1000)
}
function view(){
var n = document.getElementById("g");
n.style.display = "block";
}
script>
body>
html>进度条
<html>
<head>
<meta charset="UTF-8">
<title>进度条title>
head>
<body>
<style>
#div1 {
height: 30px;
width: 300px;
background: #000;
}
#mydiv {
height: 30px;
width: 10px;
background:pink;
}
input[type=button]:hover{
background:mediumaquamarine;
}
style>
<div id="div1">
<div id="mydiv" style="width:10px">
div>
div>
<input type="button" onclick="fun()" value="开始" />
<p id="mp">p>
<script>
var i = 10;
var t;
function fun() {
t = setInterval("jdt()", 100);
if(i ==300) {
clearInterval(t);
}
}
function jdt() {
var d = document.getElementById("mydiv");
d.style.width = i + 10 + "px";
i += 10;
document.getElementById("mp").innerHTML = i + "%";
if(i ==300) {
clearInterval(t);
}
}
script>
body>
html>图片轮播
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<style>
#box {
width: 600px;
height: 220px;
position: relative;
}
ul {
position: absolute;
top: 500px;
left: 30px;
}
img {
width: 400px;
height: 600px;
}
li {
width: 20px;
height: 20px;
display: inline-block;
list-style: none;
text-align: center;
color: #fff;
background: #f00;
border-radius: 50%;
font-weight: bold;
}
.over {
background: deepskyblue;
}
style>
<div id="box">
<img src="img/1.jpg" id="img" />
<ul>
<li class="over" onmouseover="show(0)" onmouseout="go()">1li>
<li onmouseover="show(1)" onmouseout="go()">2li>
<li onmouseover="show(2)" onmouseout="go()">3li>
<li onmouseover="show(3)" onmouseout="go()">4li>
<li onmouseover="show(4)" onmouseout="go()">5li>
ul>
div>
<script>
var t = setInterval("imgL()", 1000);
var arr = ["img/1.jpg", "img/2.jpg", "img/3.jpg", "img/4.jpg", "img/5.jpg"];
var n = 1;
var list;
function imgL() {
document.getElementById("img").src = arr[n];
list = document.getElementsByTagName("li");
for(var i = 0; i < list.length; i++) {
list[i].className = "";
}
list[n].className = "over";
n++;
if(n >= arr.length) {
n = 0;
}
}
function show(v) {
clearInterval(t);
document.getElementById("img").src = arr[v];
for(var i = 0; i < list.length; i++) {
list[i].className = "";
}
list[v].className = "over";
n = v;
if(v==4){
n = 0;
}else{
n = v+1;
}
}
function go() {
t = setInterval("imgL()", 1000);
}
script>
body>
html>