【编辑器】VScode 常用插件推荐
1. vscode 简介
- vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。
- 当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。
- 比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;
- 比起sublime,vscode颜值更高,安装配置插件更为方便;
- 比起atom,vscode启动速度更快,打开各种大文件不卡。
- 可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。
- 可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
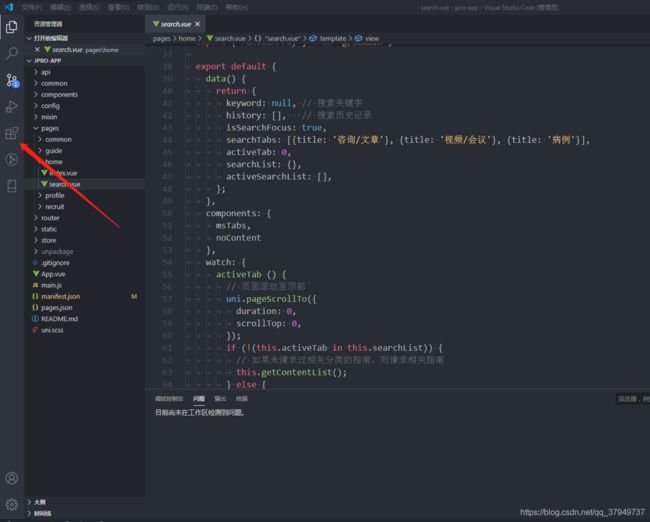
- vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
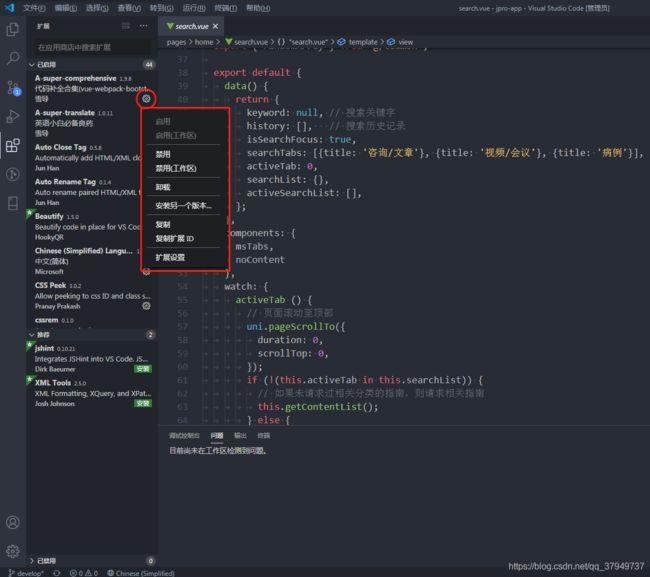
- 当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。
2. 前端常用插件 (ps: 必备 > 推荐 > 了解)
必备的一定要装, 推荐的看自己需要, 了解的可不装 !!!
1.Auto Close Tag (必备)
自动闭合HTML/XML标签
2.Auto Rename Tag (必备)
自动完成另一侧标签的同步修改
3.Beautify (必备)
格式化 html ,js,css
另一款 Prettier
格式化JavaScript / TypeScript / CSS
配置教程 戳这里
4.Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
5.Debugger for Chrome (推荐)
映射vscode上的断点到chrome上,方便调试
调试方法戳这
6.ESLint (推荐)
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。
7.GitLens(使用git的必备)
方便查看git日志,git重度使用者必备
使用教程
8.HTML CSS Support (必备)
智能提示CSS类名以及id
9.HTML Snippets (必备)
智能提示HTML标签,以及标签含义
10.JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
11.jQuery Code Snippets (推荐)
jQuery代码智能提示
12.Markdown Preview Enhanced (推荐)
实时预览markdown,markdown使用者必备
13.markdownlint (推荐)
markdown语法纠错
14.Material Icon Theme (推荐)
vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
极简主义是不需要的
另一套 目录树图标主题 vscode-icons
使用方法,配置如下json
15.open in browser (必备)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
设置默认浏览器
16.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件
17.React/Redux/react-router Snippets (推荐)(react必备)
React/Redux/react-router语法智能提示
补充两个
1) React-Native/React/Redux snippets for es6/es7
react代码片段,下载人数超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 文件
18.Vetur (推荐)(vue必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
补充 两个:
1) VueHelper
vue代码片段
2) Vue TypeScript Snippets
vue的 typescript 代码片段
3) Vue 2 Snippets
vue 2代码片段19.Dracula Official (推荐)
很好看的一款主题风格
这样的
20.filesize (了解)
查看文件大小
20.HTMLHint(了解)
静态检查规则 具体规则戳这
21. Class autocomplete for HTML (推荐)
智能提示HTML class =“”属性(必备)
22. IntelliSense for CSS class names (推荐)
智能提示 css 的 class 名
23. Npm Intellisense(node必备)
require 时的包提示
如果还有好的插件我会随时补充 ~~~
ps : 下面是一些常用的json 配置
{ // VScode主题配置
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.fontFamily": "Consolas",
"editor.fontSize": 15,
"editor.cursorBlinking": "smooth",
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnSave": false,
"editor.snippetSuggestions": "top",
"editor.wordWrapColumn": 200,
"editor.wordWrap": "off",
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": false
},
// 保存时自动格式化
"editor.formatOnPaste": false,
"files.trimTrailingWhitespace": true,
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"javascript.suggest.autoImports": true,
"workbench.iconTheme": "eq-material-theme-icons",
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Material Theme High Contrast",
"workbench.colorCustomizations": {
// 设置guide线高亮颜色
"editorIndentGuide.activeBackground": "#ff0000"
},
// 启用/禁用导航路径
"breadcrumbs.enabled": true,
// git是否启用自动拉取
"git.autofetch": true,
"minapp-vscode.disableAutoConfig": true,
"view-in-browser.customBrowser": "chrome",
// VScode 文件搜索区域配置
"search.exclude": {
"**/dist": true,
"**/build": true,
"**/elehukouben": true,
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true
},
// 配置文件关联
"files.associations": {
"*.vue": "html",
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript"
},
// 配置emmet是否启用tab展开缩写
"emmet.triggerExpansionOnTab": true,
// 配置emmet对文件类型的支持
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "single"
}
},
// 在react的jsx中添加对emmet的支持
"emmet.includeLanguages": {
"jsx-sublime-babel-tags": "javascriptreact",
"wxml": "html"
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"wrap_attributes": "force-aligned"
},
// 是否开启eslint检测
"eslint.enable": false,
// 文件保存时,是否自动根据eslint进行格式化
"eslint.autoFixOnSave": false,
// eslint配置文件
"eslint.options": {
"configFile": "E:/aaaworkspace/ex/experience/.eslintrc.js",
"plugins": [
"html",
"vue"
]
},
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"html",
"typescript",
"typescriptreact"
],
// 格式化快捷键 shirt+alt+F
// prettier进行格式化时是否安装eslint配置去执行,建议false
"prettier.eslintIntegration": false,
// 如果为true,将使用单引号而不是双引号
"prettier.singleQuote": true,
// 代码换行,每一行最大占有字符数
"prettier.printWidth": 200,
// 配置gitlen中git提交历史记录的信息显示情况
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressResultsExplorerNotice": false,
"suppressShowKeyBindingsNotice": true,
"suppressUpdateNotice": true,
"suppressWelcomeNotice": false
},
// 调试,本地服务器配置
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Node.js",
"program": "${file}"
},
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
],
"compounds": []
},
// 是否格式化python文件
"python.linting.enabled": false,
// 设置端口。开启apicloud在vscode中的wifi真机同步
"apicloud.port": "23450",
// 设置apicloud在vscode中的wifi真机同步根目录,默认可不设置
"apicloud.subdirectories": "/apicloudproject",
// git 部分配置
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"git.path": "C:/Program Files/Git/cmd/git.exe",
"git.autofetch": true,
"git.confirmSync": false,
"open-in-browser.default": "Google Chrome",
"files.autoSave": "afterDelay",
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"workbench.startupEditor": "welcomePage",
}