vue 二、vue-cli (脚手架)和 vue-router (路由)的使用
一、脚手架安装及创建vue项目(vue-cli 4)
1、安装
npm install -g @vue/cli 安装脚手架
2、先切换到存放代码的目录
vue 查看是否正常执行,PowerShell 无法执行查看:https://blog.csdn.net/qq_41956789/article/details/99998418
3、打开vue 后台
vue ui
直接按提示创建一个项目即可,然后使用 HbuilderX 或其他工具打开项目

创建完成后可以自行查看相关依赖及配置等

4、demo项目启动展示
启动命令, HbuilderX 打开会自动启动项目
npm run serve
二、脚手架项目目录结构说明(vue-cli 4)
vue.js是一套构建用户界面的渐进式框架。vue采用自底向上增量开发的设计。vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合。vue完全有能力驱动采用单文件组件和vue生态系统支持的库开发的复杂单页应用。
vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
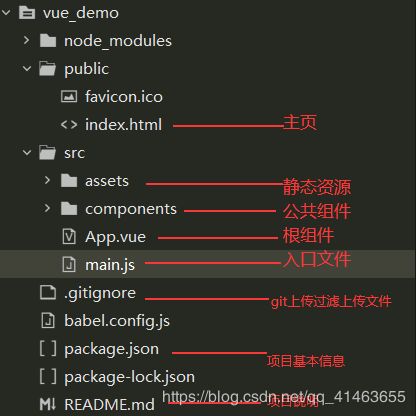
1、总体框架
一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。
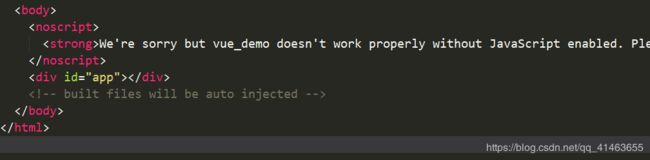
2、 index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充
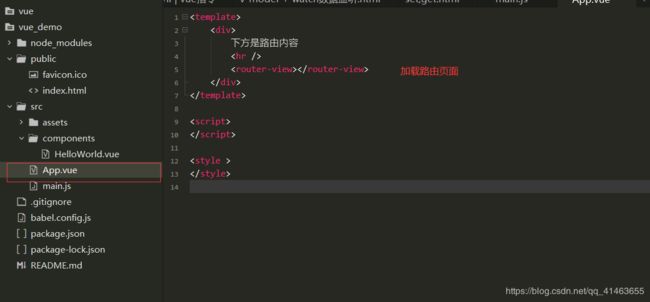
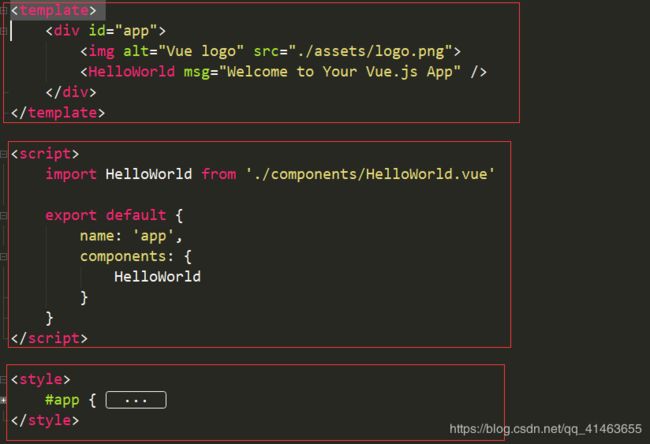
3、App.vue——[根组件]
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)

【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如上图,父节点为#app的div,其没有兄弟节点)
是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档,在后面我也会通过例子来说明。
【style】
样式通过style标签
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件,例如:
import ‘./assets/css/public.css’
这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
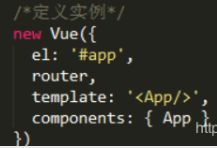
4、main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
components:{App}就是引入的根组件App.vue
这里定义了路径为’/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index’,’/list’之类的,当然首先得引入该组件,再为该组件设置路由。
三、路由 vue-router
1、安装vue-router依赖
2、配置路由(main.js)
// 引入vue框架
import Vue from 'vue'
// 引入根组件
import App from './App.vue'
// 关闭生产模式下给出的提示
Vue.config.productionTip = false
// 1· 引入路由组件
import VueRouter from 'vue-router'
// 2· vue-router安装插件,
// 3· 注册全局组件,给组件this 挂载属性
Vue.use(VueRouter);
// 6·引入路由页面(默认页)
import Index from './components/HelloWorld' //可以省略.vue,.js 等后缀名
// 4· 创建/配置路由
let router = new VueRouter({
routes: [{
path: '/index',
component: Index
}]
})
//定义实例
new Vue({
// 5·交给构造的 options
router,
render: h => h(App),
}).$mount('#app')
3、主组件展示路由页(App.vue)
4、访问效果
测试连接:http://localhost:8080/#/index

四、路由 router-link (等同与a连接)
1、App.vue 添加 router-link
to值=路由key
电影
音乐
hello world
下方是路由内容
2、添加router 路由配置
// 6·引入路由页面(默认页)
import Index from './components/HelloWorld' //可以省略.vue,.js 等后缀名
import Movie from './components/Movie'
import Music from './components/Music'
// 4· 创建/配置路由
let router = new VueRouter({
routes: [{
path: '/index',
component: Index
}, {
path: '/movie',
component: Movie
}, {
path: '/music',
component: Music
}, ]
})
3、添加路由页
4、效果
五、路由-动态传参
1、方式一(直接 url 传参)
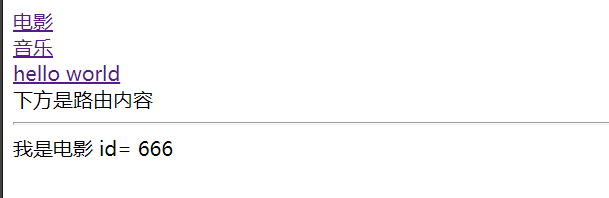
1、router-link url传递参数
电影
2、跳转后的vue页面,接收参数 $route.query.id
我是电影 id= {{$route.query.id }}
2、方式二(路由 /:匹配)
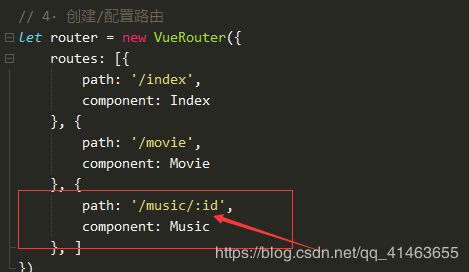
1、路由配置添加 /:属性名称
如: /:id

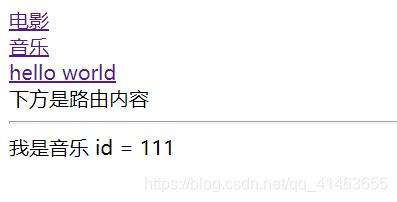
2、url 传递参数方式
音乐
3、接收参数$route.params.id
我是音乐 id = {{ $route.params.id }}
六、配置404 页面
一般情况
path= / 为主页
path= * 为找不到url(404页)
1、路由参数配置
{
path: '*',
component: NotFound
}
2、vue页面
七、路由嵌套路由
官网嵌套路由文档:https://router.vuejs.org/zh/guide/essentials/nested-routes.html
1、嵌套路由说明
如下图:上方路由的示例为一级路由,可控制左菜单的页面展示
如:电影 --> [ 电视剧,电影,动漫,综艺]
如:音乐 --> [ 安静,伤感,喜庆,dj]
嵌套路由

2、嵌套路由使用
配置嵌套路由,在一级路由跳转到的的页面中添加
{ path: '/user/:id', component: User, //一级路由添加 children 配置嵌套路由
children: [
{
// 当 /user/:id/profile 匹配成功, UserProfile 会被渲染在 User 的 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功,UserPosts 会被渲染在 User 的 中
path: 'posts',
component: UserPosts
}
]
}
八、路由权限控制实现思路
所有全局前置守卫,拦截所有路由
参考官网导航守卫:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E5%85%A8%E5%B1%80%E5%89%8D%E7%BD%AE%E5%AE%88%E5%8D%AB
1、全局前置守卫
/**
* to: Route: 即将要进入的目标 路由对象, from: Route: 当前导航正要离开的路由
*/
router.beforeEach((to, from, next) => {
window.console.log(to);
next(); //url放行
//next(false); //路由将不执行(url被拦截)
// next("/login"); //url 被拦截并跳转到指定页( 登录页/开通vip页等)
// 这里一般做权限控制,后台获取权限数据,判断存在的权限数据中是否存在当前url,
// 不存在拦截url,并跳转到指定页面
})