- 图书推荐 | 鸿蒙HarmonyOS应用开发从入门到精通(文末免费送书)
dvlinker
华为鸿蒙HarmonyOS应用程序开发从入门到精通
1、HarmonyOS鸿蒙系统与应用程序开发HarmonyOS鸿蒙系统是继苹果iOS、谷歌Andriod之后的第三大手机操作系统,目前在华为手机等多个终端设备上得到了广泛的使用。HarmonyOS不仅仅是手机操作系统,是面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统,旨在创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起,提供极速发现、极速连接、硬件互助和资源
- 鸿蒙(Harmony)、安卓(Android)、AOSP
xiphi1978
android内核
鸿蒙(Harmony)、安卓(Android)、AOSP华为鸿蒙2.0发布,铺天盖地的关于鸿蒙的文章,有点晕,也不太能看得懂,很惭愧,所以特意查了一下,感觉能够科普到能看懂相关新闻的程度。例如AOSP,GWS,HWS等,和大家分享一下:先说关键概念AOSP是什么我们都知道Andriod是一个开源系统,指的就是AOSP,就是AndroidOpenSoftwareProject的缩写,这个系统是goo
- D-Bus学习(二):基本概念
恺风
Linux嵌入式Linuxinterfaceobjectserverpathsocketunix
D-Bus的方式在移动手机操作系统中非常重要,包括Maemo,Moblin等以Linux为基础的操作系统。估计Andriod也大量使用。D-Bus的相关学习资料见:http://www.freedesktop.org/wiki/Software/dbus,在网上也有大量的学习资料,在http://blog.chinaunix.net/u3/111961/中有不少的中文资料,收集了很多网络资料。我决
- Andriod:The selected AVD is currently running in the Emulator. Please exit the emulator instance....
大苞米粒子
笔记android
笔记:1.在运行手机模拟器时出现无法运行的情况:提示此手机模拟器已经运行,去关闭在重新打开时也不行。AVDPixel_3a_XL_API_28isalreadyrunning.Ifthatisnotthecase,deletethefilesatH:\Users\ASUS\.android\avd/Pixel_3a_XL_API_28.avd/*.lockandtryagain.依然会提示:The
- android studio模拟器不能打开
氤氲息
androidstudioandroidide
Andriod:TheselectedAVDiscurrentlyrunningintheEmulator.Pleaseexittheemulatorinstance…1.点击2.删除下面文件3.重新打开即可参考
- webview 微信网页 ios andriod 列表滑动 ios溢出问题
陈程城
布局:flex对于公众号网页开发,ios和android的兼容一直都是很让开发头痛功能列表滚动(ios/andriod都可以)input调起软键盘,随视图高度压缩,input所在盒子上移(ios/andriod都可以)动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动态渲染列表动
- 移动端文字居中问题 垂直方向
pipu
移动端居中问题垂直方向在开发过程中,发现在andriod机子上出现上下居中问题,文字偏上。已经试过的方法:line-heightpaddingflex这三种方法试过都没有效果。后来发现对网页设置语言的一个方法改成中文字体相关链接:HTMLlang属性网页头部的声明应该是用lang="zh"还是lang="zh-cn"?设置lang属性后的对比compare.jpg可以看到lang=en时按钮文字偏
- VS 2019Xamarin开发Android App生成apk文件
weixin_49145350
androidandroidstudio
新建一个C#andriodapp选择Android应用选择前三个中的任意一个,可以直接生成可以在手机中安装的测试应用手机模拟器已经准备好,如果没有在Windows中设置,启动会非常慢,能够正常显示手机界面说明速度可以,如果是一片漆黑的屏幕,请按照提示设置生成后的app正常运行的界面下面详细讲解一下如何生成app菜单-生成-存档分发临时随意输入,密码要求6位以上保存,一会儿到保存目录来取成果在文件夹
- python+appium+夜神模拟器(app抓包爬虫)
大棒槌~
pythonpython爬虫手机抓包
安装模块pipinstallappium-python-client安装andriodSDK官网下载:https://android-sdk.en.softonic.com/download自动下载一个压缩包,解压后就是一个文件夹放各种需要的文件,将解压的路径配置到环境变量中。然后添加到path中。下载配置好环境变量之后,在cmd输入adb查看是否成功;安装appiumserver到官网进行下载:
- Android应用开发进阶,flutter页面跳转防止页面重复刷新
m0_64604842
程序员面试android移动开发
第三章通过Google官方的架构示例项目To-Do,详细介绍了Android的应用架构,包括MVP,MVP-Clean,MVP-Dagger,MVP-RxJava,MVVM-DataBinding,MVVM-Live。第四章介绍了实战项目AndroidPlus,AndroidPlus是一个专注于Andriod领域的知识问答与分享平台,遵循MaterialDesign,使用了MVP-Dagger架构
- Table 中跨列文本在 iphone 浏览器被放大显示
Arya Wang
HTMLiphoneioscsshtml
在用html写table表格时,发现在iphone浏览器中,带有colspan元素的td标签的文本内容会变大,例如:如上图所示,对于最后一行的跨列内容,并没有单独设置文本的font-size大小,但是相比其它单元格的文本,字号明显大了很多,并且尝试单独对其设置大小并没有用,这种情况发现在Iphone的google浏览器和safari浏览器当中,PC端和Andriod端暂未发现。经查询,当使用“co
- 工控主板在无线点餐终端的应用
weixin_34007020
移动开发操作系统人工智能
近几年,随着餐饮服务管理的信息化,各种类型的酒店管理软件、餐饮点菜软件在酒店管理、餐饮管理过程中得到广泛使用。无线点餐终端在餐饮界突然兴起,以平板电脑代替传统“菜单”的方式备受年轻顾客欢迎,也让不少年长的顾客感到新鲜。无线点餐.jpg无线点菜终端是目前市场上最先进的无线点菜设备,嵌入式工控主板设计,基于的ANDRIOD操作系统,支持多数的餐饮管理系统。通过蓝牙、WIFI、3G网络数据交换。集成指纹
- uniapp使用真机调试报未授权错误问题解决,亲测有效
111自由人
uni-app
首先要使hbuilderx能识别到手机设备,需要找到手机版本信息多次触发激活开发者模式,找到开发者选项-->开启usb调试,数据线连接电脑(作用选择传输文件)然后选择andriod基座运行发现能够成功连接上之后就一直报错控制类这样的手机上这样的解决方案找到你的网络连接,把你当前连接的网络的其他网络设备禁用就可以正常运行亲测有效~~~~~
- 原生app与h5页面之间的简单通信
造粪机
在混合应用中,通常会涉及到原生app(IOS或者Andriod)向h5页面传递参数,或者h5向原生app传递参数一、原生app给h5传递参数:场景:有一个资讯详情页面,详情页面是用h5写的,我们需要在详情页面发送网络请求获取详情页面的信息,在发送请求之前我们需要获取token和countID(用户的ID),这里需要原生app端给我们传递过来那怎样处理呢?由于这里用到的技术栈是nuxt.js(vue
- Xamarin简介
Lulus
简介简单来说,Xamarin提供了使用C#完成iOS,Android和WindowsPhone三个移动平台开发的可能性Xamarin包括Xamarin.Andriod、Xamarin.IOS、Xamarin.Forms等官方文档翻译当考虑如何构建iOS和Android应用程序时,许多人认为本机语言Objective-C,Swift和Java是唯一的选择。但是,在过去的几年里,出现了一个全新的移动应
- Andriod投屏神器 - scrcpy
jgw2008
Androidandroid
原文:GitHub-Genymobile/scrcpy:DisplayandcontrolyourAndroiddeviceOnlytheoriginalREADMEisguaranteedtobeup-to-date.只有原版的README会保持最新。本文根据ed130e05进行翻译。scrcpy(v1.17)本应用程序可以显示并控制通过USB(或TCP/IP)连接的安卓设备,且不需要任何roo
- android SQLite数据库
yongxinzhenxi
android学习android平台
SQLite简介SQLite:是在android平台上集成的一种嵌入式关系数据库。Google为Andriod的较大的数据处理提供了SQLite,他在数据存储、管理、维护等各方面都相当出色,功能也非常的强大。SQLite数据类型SQLite支持NULL、INTEGER、REAL(浮点数字)、TEXT(字符串文本)、BLOG(二进制对象)五种数据类型注:虽然支持的类型只有五种,但实际上sqlite也
- 2022-09-13 uni-app学习笔记(八) 如何把uniapp项目云打包成apk安装包并安装到手机上?
前端OnTheRun
uni-appuni-appandroidvueapkuniapp
把uniapp项目myUniaTextProject1打包成apk安装包0.Andriod包名如何获取?1.选择"发行"中的"原生云打包"2.打包校验3.打包中,等待打包完毕4.打包完成,生成apk文件5.点击"打开所在目录",查看apk文件,传到手机中安装6.成功在安卓手机中安装该apk7.注意事项,uniapp的项目文件不要含有中文或者全角字符,否则打包失败0.Andriod包名如何获取?打开
- 整理各类常用免费api接口,收藏备用~(持续更新...)
探数数据
数据分享apipython大数据
最近在网上收集了一些免费的API,希望可以帮助到各位开发者,下面分享给大家一、百度地图开放平台百度地图API是一套为开发者提供的基于百度地图的应用程序接口,包括JavaScript、iOS、Andriod、静态地图、Web服务等多种版本,提供基本地图、位置搜索、周边搜索、公交驾车导航…二、高德开放平台高德开放平台是国内技术优质的LBS服务提供商,拥有先进的数据融合技术和海量的数据处理能力。服务超过
- Android Studio连接手机详细教程(包含遇到的问题集)
IT小郭.
#Android#IDEA开发工具软实力与硬实力的能力提升androidstudioandroididejavaintellijidea
AndroidStudio连接手机教程一、配置AndriodStudio1.安装GoogleUSBDriver在AndroidStudio主界面中,点击SDKManager,进入AndroidSDK管理界面在AndroidSDK界面下,选择SDKTools,然后勾选GoogleUSBDriver,再点击OK点击OK点击Finish2.安装与手机对应Android平台,我的手机为Android11在
- 刷机、rom与我所使用过的安卓机
caribow_eee
如果现在去浏览某个手机品牌论坛,或者去刷机论坛逛逛,你们就能发现,现在论坛里讨论的话题相较五年前,改变可以说是天翻地覆的现在讨论的热点是刘海、双摄、全面屏还有更强大的soc这几个词几乎构成了这个世代的手机的集体印象。而在五年前,有谁会想到只有巴掌大的、珠圆玉润如鹅卵石般的手机,会演变成今天这个模样?联想a278t这是一部运行andriod2.3.5系统,512mram的手机,上文的“珠圆玉润”说的
- linux的安装与使用
云梦君
dockerlinux运维服务器javadockermaven
虚拟机配置pc服务器:redHat,centos移动端:ubuntu—-andriod/鸿蒙完成后重启出现如下情况即为成功远程连接linux在linux输入ifconfig命令,得到linux的ip地址双击打开contos链接成功,则如下显示VM高级配置虚拟机后台运行虚拟机租用服务linux测试ifconfig(L)/ipconfig(w)windowslinuxpinglinux访问window
- OpenGL ES 简介以及GLKit框架初探
HardCabbage
一、OpenGLES简介OpenGLES(OpenGLforEmbeddedSystems)是以⼿持和嵌⼊式为⽬标的⾼级3D图形应⽤程序编程接⼝(API),OpenGLES是⽬前智能⼿机中占据统治地位的图形API;⽀持的平台:iOS,Andriod,BlackBerry,bada,Linux,Windows。苹果官方文档TheOpenGraphicsLibrary(OpenGL)isusedfor
- uniapp开发app,在申请微信支付时,需要的Andriod应用签名是什么?iOS中得Universal Links又是什么?
码农颜小白
uni-appIos微信开放平台iosandroid
申请微信支付时Andriod应用签名是什么?iOS中得UniversalLinks又是什么?微信支付Andriod应用签名iOS中得UniversalLinks微信支付Andriod应用签名众所周知,我们在开发app打包时需要提供应用得安卓包名,安卓包名在创建的andriod证书文件的时候会输入。并且上传应用证书等。那么我们生成得andriod证书,他有相应格式得签名值,如md5、sha1、sha
- Andriod vivo Debug没事,打包安装闪退问题,报错Native JNI调用问题
迷失在你de流年
首先说一下,安卓应该在Debug调试期间没有问题,而不同的机型会出现闪退而无法捕捉BUG,这种情况下如果你连接真机任然捕捉不到崩溃原因,建议你使用BUG捕捉上传工具,推荐:腾讯Bugly地址:(https://bugly.qq.com/v2/index)下面是腾讯工具捕捉的崩溃日志XgStat(17067)SIGABRT解析原始1#00pc0002dc4e/apex/com.android.run
- Andriod Studio 3.2 导入ADT项目中的一些问题及解决 以及idea中大型springboot项目的一些配置
逆行的棘轮
首先,本方法适用于AndroidStudio3.2,因为butterKnife和androidannotation的注解声明方式,在升到3.3版本过后,可能又会发生变化,所以不是很确定这些个注解开启的方法是否试用于AS3.3把ADT项目,试用Eclipse的ADT插件,生成build.gradle文件然后让AS来import,可能是会出问题的.因为AS中的Android项目有2个build.gra
- 2019软件测试:移动应用性能测试:CheckList 工具(Andriod和iOS)
python测试开发
移动应用测试策略-设备性能-服务器/API性能-网络性能设备性能应用启动你的应用程序需要多长时间才能启动?它是用户判断的第一个性能参数。通常在用户点击应用程序图标后,第一个屏幕应在1-2秒内显示。电池在持续使用时,一些移动应用会消耗大量电池并导致手机变热。内存应用程序中实现某些功能,内存消耗也会增加。例如,在Android应用程序中实现推送通知时,内存消耗会增加。在某些情况下,据观察整个操作系统的
- Unity和安卓(一):安卓打包教程
.卡
unityunityandroidstudio
文章目录环境Unity导出工程供Andriod使用unity预先替换android资源unity工程设置Andriod设置新建空的安卓工程整合unity打出的包安装apk资料环境Unity3d2019.4.39f1c1andriodstudio2021.1.1Unity导出工程供Andriod使用unity预先替换android资源AndroidManifest.xml:unitylib模块内的安
- andriod room修改表名、列名导致无法重启
Tang Paofan
androidroommysqljavasqlandroid
andriod连接room详情点击这里在Entity类里面默认列名是class名称修改表名为@Entity(tableName="yourTableName")默认表名格式为privateStringuname;,如果要修改数据库中的表名格式为@ColumnInfo(name="user_name")privateStringuname;所有文件配置好之后,第一次运行,0ERROR,数据库的表已经
- 企业百度文库资源管理系统的设计与实现(论文+源码)_jsp_257
毕设之家
毕业设计java毕业设计毕设资料管理百度文库web
(1)基于PC端(可以是C/S架构也可以是B/S架构)和手机端(可以基于Andriod也可以基于IOS)(2)用户角色:资源管理员、公司领导、系统管理员等(3)基本功能:•文库资源管理:文库资源可能是一个PDF、一个WORD文件、一个PPT或者Excel文件或者一个压缩包文件等(参照百度文库)。•流媒体资源管理:流媒体资源可能是一个视频、一个音频等。•文库资源查看:文库资源能够下载浏览,能在线浏览
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR
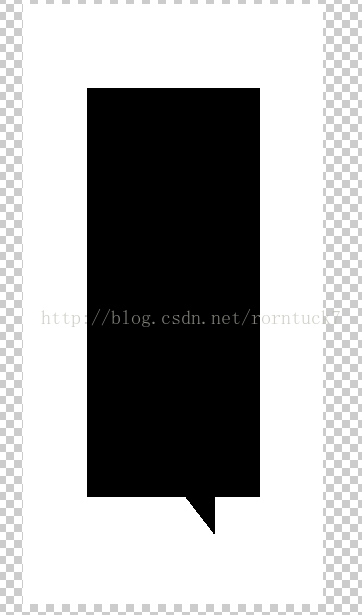
 (content区域效果预览)
(content区域效果预览)

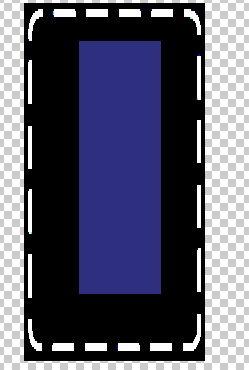
 (拉伸后的效果可以看到绿色的部分被用来填充新的图像)
(拉伸后的效果可以看到绿色的部分被用来填充新的图像) 技巧
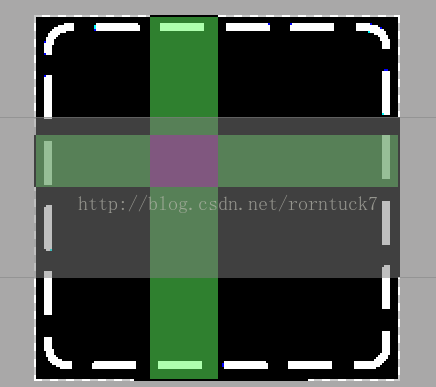
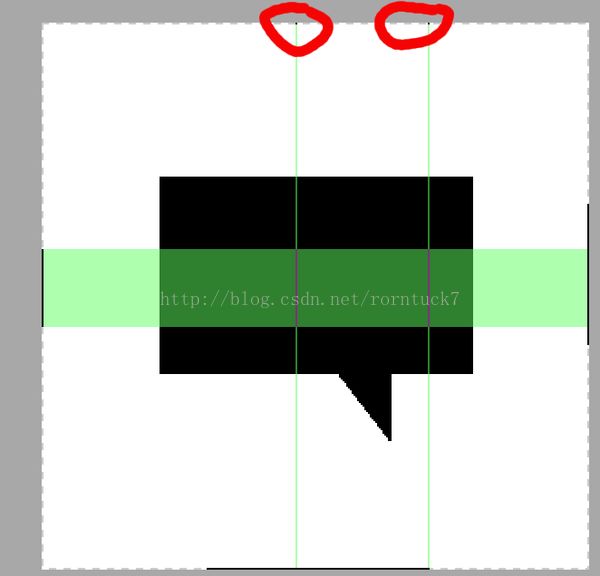
技巧
 (可以看到无论是纵向还是横向拉升,三角部分没有改变)
(可以看到无论是纵向还是横向拉升,三角部分没有改变)