iOS9 - SFSafariViewController提供完整的Web浏览体验
Safari view controller的真正价值在于知道何时使用它,更重要的是为什么使用它。
在iOS 9中,开发者有三种方法来显示Web内容:
- Safari:使用openURL(_:)在Safari中展示页面,会不得不让用户离开你的应用。
- 自定义浏览体验:你可以利用WKWebView或UIWebView从头开始创建浏览体验。
- SFSafariViewController :通过SFSafariViewController,你几乎可以使用所有Safari的一些便利特性,而无需让用户离开你的应用。(iOS9新特性)
在iOS上,查看web内容主要有两种情况。
- 自定义Web内容:这些内容不是用于浏览的。这可能是一个报告或是从API或服务器生成的类似的东西。这里,用户查看的是一块儿内容,而不是做别的。
- 浏览网站:这是最常见的场景。用户需要随时浏览网页来登录到服务或浏览网站。
也请记住还有第三种情况–基于Web的验证。在本教程中,我们不会把重点放在这个情景中。
自定义Web内容
如果用户在APP中的Web体验的属于第一个用例,那么view controller可能不是你需要的。在这种情况下,您将显示自己的控件和内容,并且可能需要大量的自定义。
如果你发现你的应用适合这种情况下,使用WKWebView 。它是UIWebView的继任者,并包括几个增强功能,如使用 Nitro Javascript engine。这种方法可以让你从头开始构建整个用户界面。还有其他的功能,如安全加载文件和使用WKWebsiteDataStore查询cookies。
浏览网站
其实,大多数的应用,只需要提供一个一般的网络浏览体验。这是使用safari view controller的完美场景。
在iOS9之前,开发者花时间创建自己的用户界面来浏览网页,用户在使用时也可能遇到一些问题。
在不同的应用之间,浏览网页的体验是不同的,这可能会让用户感到疑惑。某些界面可能缺少用户期望的东西,比如表示网页加载进度的进度条。
此外,你也不能使用Safari的全部功能。这包括阅读器视图,自动填充功能用到的iCloud钥匙串等等。如果你想在iOS 9 之前实现这些功能,就不得不让用户完全离开你的应用,去到Safari里打开这些网页。。而SFSafariViewController类解决了所有这些问题。
demo下载
demo 讲解
1. 让Safari来打开URL:
@IBAction func openInSafari(sender: AnyObject)
{
let url = NSURL(string: self.urlString)!
UIApplication.sharedApplication().openURL(url)
}这种方法不得不让用户离开我们的应用。作为开发人员,理想情况下,我们想让用户一直呆在我们的应用里。iOS 9已经对此做了一些改进,就是在左上角有一个小的返回按钮。

点击此按钮将用户返回到用Safari打开URL的应用。为了解决用户不得不离开我们应用的问题,让我们进入下一个方法
2.在WebKit或WebView中打开网页:
即使用户还呆在我们的应用中,这种方法的缺点是显而易见的。如果我们这边不进行额外的开发,那么界面上就没有进度条、地址栏等用户在浏览网页时需要的东西。现在让我们使用SFSafariViewController类来解决这些问题。
3.在Safari View Controller中打开网页
在我们使用SFSafariViewController之前,需要引入Safari Services。在ViewController.swift的顶部,在UIKit的import语句下面添加如下的代码:
import SafariServices
下一步,更新openWithSafariVC ( _ :)的实现,如下所示:
@IBAction func openWithSafariVC(sender: AnyObject)
{
let svc = SFSafariViewController(URL: NSURL(string: self.urlString)!)
self.presentViewController(svc, animated: true, completion: nil)
}运行并展示
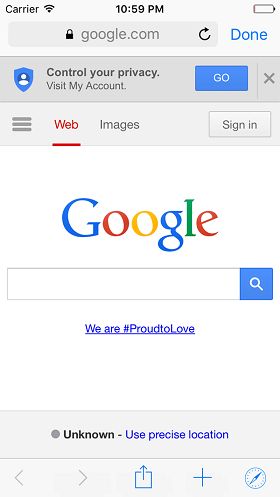
现在,我们既让用户停留在我们的应用中,又让用户能利用Safari的全部优点。在tab bar中,用户可以呼出分享菜单,也能把网页添加到收藏,或者是在Safari中打开网页。
还有很多有意思的配置可以利用。比如,我们可以给entersReaderIfAvailable传入true,来让用户能轻松调出阅读器模式:
@IBAction func openWithSafariVC(sender: AnyObject)
{
let svc = SFSafariViewController(URL: NSURL(string: self.urlString)!, entersReaderIfAvailable: true)
self.presentViewController(svc, animated: true, completion: nil)
}此外, Safari view controller 也使用tint color。这能让你的应用在保持统一风格的同时,也保留熟悉的Safari的UI
然而,还有一个问题是目前用户无法关闭这个页面。现在让我们来解决这个问题。
SFSafariViewControllerDelegate协议
- 让viewcontroller遵守协议
实现委托方法:
func safariViewControllerDidFinish(controller: SFSafariViewController) { controller.dismissViewControllerAnimated(true, completion: nil) }view controller设为Safari view controller的delegate
@IBAction func openWithSafariVC(sender: AnyObject) { let svc = SFSafariViewController(URL: NSURL(string: self.urlString)!) svc.delegate = self self.presentViewController(svc, animated: true, completion: nil) }如果你运行应用并打开Safari view controller,你会看到,你现在可以通过点击右上角的Done按钮来关闭Safari view controller了。
结论
View controller是非常容易使用。事实上,这是我见过的最小的API之一了,它只有两个初始化方法和两个委托方法。即便如此,它将Safari中用户期望的全部功能带到了你的应用中。
同样令人兴奋的是,开发者将不再需要花时间创建自定义的Web浏览器。只需SFSafariViewController的几行代码,就能为你的应用带来一流的web浏览体验。