Selenium IDE的介绍和使用
一开始没学Selenium的时候,对Selenium IDE的功能,我是持怀疑态度的,但现在。。。啊,真香~那么接下来就介绍一下Selenium IDE。安装这块我就不说了,因为实在是太简单了,我是在Chrome浏览器上安装的,安装完之后可以在扩展程序这里看到一个![]() ,这就说明我们安装成功了。
,这就说明我们安装成功了。
(一)Selenium IDE的界面元素介绍
1、项目标题:显示项目标题,单击会显示或隐藏编辑按钮,可直接修改
2、新建:弹框提示新建项目,要求输入项目名称,或提示有正在运行的项目
3、打开:点击后会打开本地文件夹,可根据用户选择打开一个测试项目
4、保存:点击后会提示保存项目,可保存后缀为“.side”的测试项目
5、测试套件运行:执行当前选中的套件中的全部测试用例
6、回放:按照测试用例脚本,重新运行测试用例,常用于回归测试
7、调试:可进入调试的模式,让测试案例一步一步执行,即运行测试案例中的一行命令
8、运行速度设置:点击后显示速度滚动条,可设置案例执行速度的快慢
9、去掉断点:去掉对某一行命令的调试
10、暂停/恢复:暂停/恢复测试案例的执行
11、录制/停止录制:如果是非录制状态,点击之后会开始录制用户对浏览器的操作。如果是正在录制的状态,点击之后会停止录制
12、测试类型:可选择不同的测试类型,包括:测试套件Test suits、测试用例Test cases、正在运行的测试用例 Excuting,如下图所示:
13、测试用例搜索框:可搜索名字符合条件的测试用例
14、测试展示框:显示符合当前条件的测试用例或套件
15、地址栏:可输入要操作的网页url
16、案例列表:按照案例执行顺序显示测试案例
17、案例命令行(Conmand):案例执行的命令行,例如:点击click、移动move等等
18、注释:点击后会注释当前选中的命令行代码
19、新窗口配置:点击后可以对新窗口进行配置,但前提是,当前命令会打开一个新窗口
20、目标(Target):当前选中的被执行操作的元素以及locator属性
21、选择目标:点击后会弹出自动化测试的网页并显示箭头,可点击任意网页元素,点击后,目标栏中的内容就会根据用户所选的元素而发生变化
22、查找目标:点击后会弹出自动化测试的网页,并且在当前选中的目标上有个短暂的阴影消失效果
23、值(Value):即对应命令行的值,例如:当该条命令是对输入框进行操作时,这里显示的就是输入框中填入的值
24、释义(Description):可对对应命令行添加一个解释
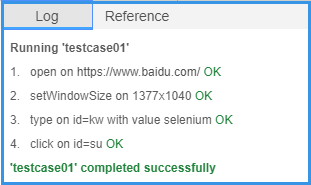
25、日志(Log):测试案例运行中的日志,如果运行异常,对应的命令行结果会报红。
26、参考(Reference):对当前选中的命令进行介绍,例如:下图是对点击click的参考:
(二)Selenium IDE的录制过程
(1)点击谷歌浏览器扩展程序中的Selenium IDE图标,如下图所示,会弹框提示我们要进行的操作:
(2)我们可以选择创建一个新项目,并命名为SeleniumTest,点击“OK”按钮:
(3)这样就新建好了一个项目,在地址栏里可以输入我们想测试的网站url,这里我输入的是百度首页,然后点击录制按钮,如下图所示:
![]() (4)按上面的步骤执行后,就会弹出一个浏览器窗口,这时我们就可以对该浏览器进行其他操作了。操作完成后,可点击停止录制按钮,整个录制过程就结束了。
(4)按上面的步骤执行后,就会弹出一个浏览器窗口,这时我们就可以对该浏览器进行其他操作了。操作完成后,可点击停止录制按钮,整个录制过程就结束了。
(三)Selenium IDE的其他功能
(1)操作测试案例
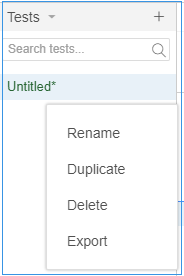
我们可以直接点击测试用例名称,对它进行一些操作,如下图所示:
- 重命名(Rename):对测试用例名称重命名
- 复制(Duplicate):复制一个相同的测试用例,复制的测试用例会显示在测试用例展示框中
- 删除(Delete):删除测试用例
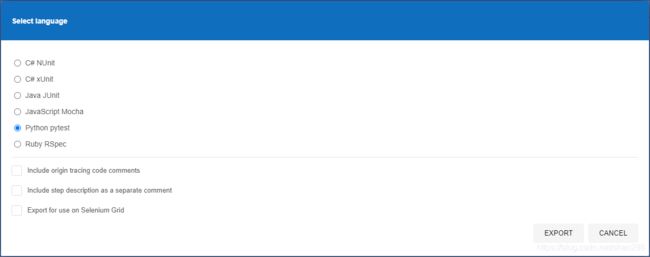
- 导出(Export):导出测试用例,可选择多种不同的语言,比如:java、python等,如下图所示:
要注意的是,要想对测试用例进行上面的操作,一定先要把测试类型切换成 “测试Tests”。
以上就是我对Selenium IDE的相关介绍和使用过程,有不对的地方欢迎指正~