Lua转TypeScript
执行完 cc.hide()后,想再次显示,则需调用cc.show()
//增加描边
let outlineComp = verNode.addComponent(cc.LabelOutline);
outlineComp.color = cc.color(0)
outlineComp.width = 0.2public static getViewLoadPrefab(): string[] {
return ["ui/social/friend_view",...FlowerShowItemView.getViewLoadPrefab(),FlowerRecordView.getViewLoadPrefab()];
}
//return获得 [string,string[],string];
string[]前,要用添加...sprite
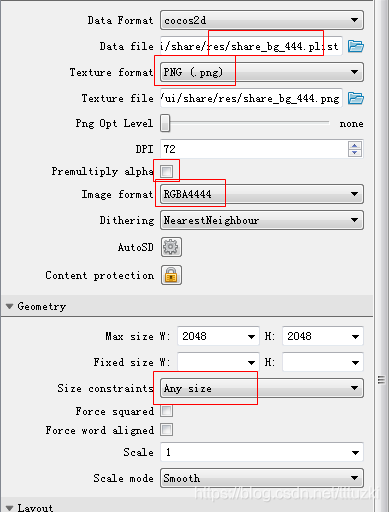
拉伸的时候,只改变部分
在左下角点击相应图片,然后右边编辑
配置表上
客户端读,服务端读,类型
例如 #none:sub_id:int
因为客户端读为"none",所以,更新该表的时候,客户端不需要更表
客户端读,和服务端读,都不为none,则客户端,和服务端都需要更表
let officialData = OfficialManager.getInstance().getOfficialInfo() let grade = officialData.grade; 改为 let officialData = OfficialManager.getInstance().getOfficialInfo() if (!officialData) { return } let grade = officialData.grade;
// if (!data || !next(data)) {
if (!data || !(Utils.getDicLength(data) > 0)) {
// let random = Math.random(1, num)
let random = Utils.getIntRd(1, num)
// let temp = string.split(valid, ",")
let temp = valid.split(",")
// if (string.find(v, "-")) {
if (v.indexOf("-") > -1) {
// table.sort(list)
Utils.sortArray(list);
// let children = this.getChildren();
let children: any = this.children;cc.callFunc(function (){
this.xxx;
})
改为
let self = this;
cc.callFunc(function (){
self.xxx;
})Editbox
node.getText() = node.string
node.setText(msg) = node.string(msg)
node.clearMsg() = node.string = ""
ComScrollView 623行 element = new this._itemClass();报错
原因1,生成的ComScrollView的constructor()里
原因2,itemClass
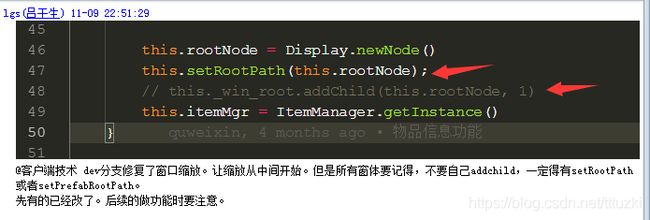
一个windowbase和一个node,在windowbase内实例化node的预制体
在windowbase的constructor()内,this.addAsyncPrefab("ui/worship/worship_select_item");
在cc.node的里constructor()
let prefab = TextureManager.getPrefabByUrl("ui/worship/worship_select_item");
this.node_root = cc.instantiate(prefab);
this.addChild(this.node_root)
cc.SCROLLVIEW_DIRECTION_VERTICAL改为 从GlobalHelper导入的SCROLLVIEW_DIRECTION.VERTICAL
如果一个object的下标为0,200,400...
则
let temp: any[] = []; for(let i in data){ let v = data[i]; temp.push(v); }则temp的下标为0,1,2...
plist加载到cache
1.windowsBase中的,直接在constructor()调用this.addAsyncPlist()
2.如果需要new出来的,则用TextureManager.loadPlist,init回调
readonly 只读属性,只读取不写
Cocos Creator打不开,可能是因为ts文件过多语法错误
解决方案,暂时移除新添加的ts文件
runAction不起作用时,检查runAction的node的active是否为false
cc.c3b(0xFF,0xFF,0xFF) 改为 new cc.Color(0xFF,0xFF,0xFF)
let self = this; 最稳健的方法就写在public 函数第一行
艺术字 TextAtlas
更改为Display.newDigitNode();
预制体修改 assets/resources/ui/digit中,在digit中右键新建→艺术数字配置,starchar填0
ClassName.super.ctor(this) //这一句往往是多余的,是Lua的继承
this.rootNode.getChildByName("Text_2"): setString(language.loginView.tip21)
改为
Display.setLabelString(this.rootNode.getChildByName("Text_2"),language.loginView.tip21)
this.btnChangePwd = this.rootNode.getChildByName("btn_change_pwd")
this.btnChangePwd.setTitleText(language.loginView.tip24)
改为
Display.setButtonString(this.rootNode.getChildByName("btn_change_pwd"),language.loginView.tip24);
constructor() {
super();
this.addAsyncPrefab("ui/login/user_center"); //将预制体加载到某个区
}
public init(){
super.init("ui/login/user_center"); //加载到界面上
}搬一个新ts文件
1.constructor()
2.public static getInstance(): ClassName
3.addListens()
ClassName:create() → new ClassName()
this.bar_exp:setTxtColor(Color.white) → this.bar_exp.color = Color.white
this.scrollSoul = ComScrollView.create({
width = 470,
height = 220,
row = 2,
col = 4,
maxNum = 10,
isPage = true,
itemClass = "HeroArtStaffIcon",
itemPadding = {10,10,15,15},
})
转换为
this.scrollSoul = new ComScrollView({
width: 470,
height: 280,
row: 2,
col: 4,
// maxNum: 10,
dir:SCROLLVIEW_DIRECTION.VERTICAL,
isPage: true,
itemClass: HeroArtStaffIcon,
itemPadding: [100, 0, 0, 100],
})let tempList = {} 转为 let tempList = []
导预制体步骤:
CocosCreator→文件→导入项目→css
css路径:fhxj\app\girl_client\ccs
TextureManager.loadPrefab({ resPath: "ui/mainui/mini_chat", callback: this.initLeftBottomUI, target: this });
子node在回调函数initLeftBottomUI内获取
如MainUIView下 获取 MiniChatView
SettingView.super.dispose(this)
改为
super.dispose();
plist小图资源路径D:\fhxj\app\girl_client\tps
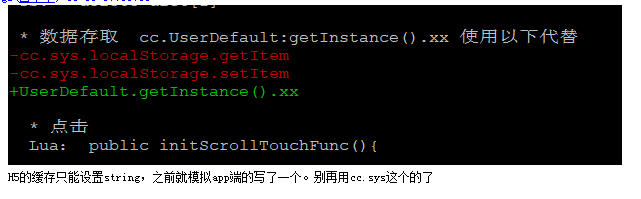
* 数据存取 cc.UserDefault:getInstance().xx 使用以下代替
cc.sys.localStorage.getItem
cc.sys.localStorage.setItem
例子:
cc.UserDefault.getInstance().setStringForKey(LoginManager.LAST_LOGIN_TYPE_KEY, "")
改为
cc.sys.localStorage.setItem(LoginManager.LAST_LOGIN_TYPE_KEY, "")
然后在item里慢慢取
或改为
UserDefault.getInstance().setStringForKey(LoginManager.LAST_LOGIN_TYPE_KEY, "")
this.bar_music.setSencilPos(0, 0);
改为
this.bar_music.setPosition(0, 0);
this.bar_music.setSencilSize(0, this.maxWidth);
改为
this.bar_music.setContentSize(0, this.maxWidth);
this.bar_music.setContentNode(this.img_bar_music);
改为
this.bar_music.addChild(this.img_bar_music);
CustomClipNode.create();
改为
this.bar_music =Display.newNode()
this.bar_music.addComponent(cc.Mask)
遇到
this.cb_music.setSelected(SettingManager.getInstance().isMusicOn)
将预制体改为toggle
代码改为
this.cb_music.isChecked = SettingManager.getInstance().isMusicOn
toggle的background
checkmark
let touchFunc = function(sender,eventType)
if(eventType == ccui.TouchEventType.began) {
改为
let touchFunc = function (sender, eventType :cc.Event.EventTouch) {
if (eventType.getType() == cc.Node.EventType.TOUCH_START) {
this. btnCodesetTouchEnabled()
改为
this.resumeSystemEvents()
acct_name = string.gsub(acct_name,"%s","")
password = string.gsub(password,"%s","")
password_new = string.gsub(password_new,"%s","")
改为
data["acct_name"] = acct_name.replace(/\s+/g, "");
data["password"] = password.replace(/\s+/g, "");
data["password_new"] = password_new.replace(/\s+/g, "");
功能:去除字符串内的空格for循环
https://blog.csdn.net/alvachien/article/details/52475745
ScrollView 里
itemClass: "RankMenuItem" 改为 itemClass: RankMenuItem
导包路径写入tsconfig.json里
加载预制体另一种方法
RankMenuItem.ts
public static getViewLoadPrefab(): string {
return "ui/rank/rank_menu_item";
}
RankView.ts
this.addAsyncPrefab(RankMenuItem.getViewLoadPrefab());
this.? is not a function
错误原因:function(){ }里面,作用域原因
改为
GUIImage
改为
this.img_rank.getComponent(cc.Sprite).spriteFrame.setTexture(cc.js.formatStr("res/img_rank_%d.png", this._data.rank), ccui.TextureResType.plistType)
改成
this.img_rank.getComponent(cc.Sprite).spriteFrame=TextureManager.getSpriteFrameFromCache(cc.js.formatStr("img_rank_%d", this._data.rank))改成
for循环复制的时候,不要直接赋值,应用push
scrollView的setPosition方法中,新设置的高 = 原来的高 + srollView.height
(108,105) → (108,105+520)
ClassName.create改为new ClassName()
let var = A&&B||C
改成
if(A){ var = B } else { var = C }
public dispose() 继承
super.dispose();
public static getInstance() : SdkLuaMgr{ //getInstance为SdkLuaMgr类型
if(!SdkLuaMgr._instance) {
SdkLuaMgr._instance = new SdkLuaMgr()
}
return SdkLuaMgr._instance;
}cc c3b(a,b,c) = rbg(a,b,c)
从cache中加载文件
lua 中pairs 和 ipairs区别
https://blog.csdn.net/witch_soya/article/details/7556595
ts for循环
https://blog.csdn.net/alvachien/article/details/52475745