selenium IDE 的安装和使用说明
备注:以下是selenium IDE的基本相关软件安装的说明和IDE组件的使用,可做一些基本参考,有问题可以相互讨论。
Selenium IDE 是firefox浏览器的一个插件。提供简单的脚本录制、编辑与回放功能。
1 安装
- 安装一个火狐浏览器
安装firebug 和安装fireparth
添加组件,搜索firebug,安装成功后,右键鼠标,如图

再点击右键,有复制Xpath路径。

添加组件,搜索fireparth,安装成功后,在上一步的页面会出现firepath一行,可以用firepath进行验证我们的Xpath路径是否正确。安装selenium IDE,参考相关文档:
http://jingyan.baidu.com/article/ca2d939d0225caeb6d31ce5e.html
2使用
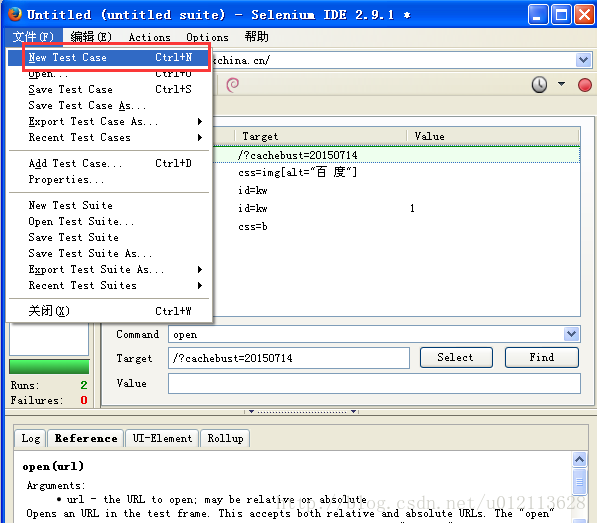
2.2 selenium IDE 使用

测试步骤表格使用的是关键字驱动的测试方法,包含以下3栏:
Command 表示要执行的操作是什么
Target 表示要操作的界面元素是哪个
Value 表示操作时使用的值是什么
2.2.1 脚本录制
录制方式有2种。
方式1,输入BaseURL ,在火狐浏览器中输入该BaseURL,点击录制按钮,页面点击运行结束后再次点击 录制按钮即可。

方式2,直接编写测试步骤
1、右键选择Insert New Command
2、接着进行编辑操作,输入open命令,将Target 设置为http://www.baidu.com
3、在继续新增Command,输入type命令,将target设置为输入框的id ,value值是输入框的值

4、在继续新增Command命令,让其单击搜索按钮。同上,需要先查找到搜索按钮的id。
5、点击播放按钮。可以查看到刚刚录制到的脚本在运行。
2.2.2 selenium IDE中的Command
Selenium IDE中Command命令是必填的,根据类型不同分为3种类型:action,accessor,assertion.
Action: 操作,一般用于操作应用程序的状态;他们的作用就是执行操作,action命令运行失败或出现错误,将会使测试中断。
Accessor: 存储,用于检查应用程序的状态,并将结果存储在变量中;
Assertion: 断言,类似于accessor,但是她们会验证应用程序的状态,并确认这些状态符合预期的结果。
1,Acction常用命令(有些带andWait后缀的命令,例如select有selectAndWait,其实相当于在select后面加上waitForPageDown,如果在操作过程中不需要刷新页面,就无需加)
浏览器的操作:
1.open(URL)—-打开指定的URL,可以为相对的路径,也可以为绝对的路径,open命令将等待页面假造完毕后在执行下一个命令。
参数:Targe–要打开的URL(当打开的target为空时,将打来baseUrl,当不为空时,打来的为BaseUrl+target,当以http://开头时,将忽略baseurl,直接打开target的命令)
2.goback()—-相当于浏览器上的后退按钮,无参数
3.Refresh()—-相当于刷新按钮,无参数
4.windowFocus()—-激活当前选中的浏览器窗口,无参数
5.windowMaximize()—-当前浏览器最大化,无参数
6.Close()—-关闭窗口
type(“locator”,”value”) 在input表达输入值。
typeKeys(“locator”,”value”) 模拟键盘敲击,输入字符。
click(“locator”) 单击,最后后面使用waitForPageToLoad()命令。
clickAt(“locator”,”coordstring”) 单击,需要提供想的坐标。
doubleClick(“locator”) 双击。
doubleClickAt(“locator”,”coordstring”) 双击。
select(“locator”) 在下拉框中选择选项。
selectWindow(“windowID”) 选取窗口,如果参数为null,则选择旧弹窗
selectPopUp(”windowID”) 无参数,表示选择弹出窗口;参数可以是新窗口的名字、标题。。
check(“locator”) 勾选复选框或单选框。
uncheck(“locator”) 取消勾选。
focus(“locator”) 定位焦点。
setTimeout(”timeout/ms”)等待超时时间。
setSpeed(“time/ms”) 测试执行速度。
pause(”“time/ms” ) 暂停时间。
break()无参数,暂停当前测试,除非手动继续。
captureEntirePageScreenshot(“filename”) 截图并保存为PNG文件。需要指明路径和文件后缀。
highlight(”locator”)将元素背景色改为黄色。
echo(”massage”) 打印静态信息。
echo ${a} 打印动态变量的值。
2,存储类型——Accessor常用命令。 检查应用程序的状态,并将结果存入变量。 其中locate为定位元素。如name=wd
store(”值”,“variableName”)将值存入变量。 打印出该值,echo 变量 storeTitle(”title”)将当前网页标题存入变量title。echo {title}
storeLocation(”url”)将网页URL存入变量。 echo url storeValue(”locate”,”variableName”)将input元素存入变量。echo {变量}
storeEditable(”locate”,”variableName”)将input元素的可编辑状态存入变量。可编辑返回true。echo 变量 storeText(”locate”,”variableName”)将元素的文本值存入变量。echo {变量}
storeChecked(”locate”,”variableName”)将选框的勾选状态存入变量。已勾选返回true。echo 变量 storeSelectedIndex(”locate”,”variableName”)将下列列表中index存入变量。echo {变量}
storeSelectedLable(“locate”,”variableName”)
storeSelectedValue(“locate”,”variableName”)
storeSelectedOptions(“locate”,”variableName”)
storeTable(“locate”,”variableName”)
storeAttibute(“locate”,”variableName”)
storeTextPresent(“locate”,”variableName”)
storeElementPresent(“locate”,”variableName”)将元素存在页面中是否存入变量。
storeVisible(“locate”,”variableName”)将元素的可见性存入变量。
storeSpeed(“variableName”) 将执行速度存入变量。
3,断言类型——Assertion常用问题。 验证某个命题是否为真。网页标题、URL、input元素值、
assertTitle(“预期值”)验证网页的标题是否等于预期值。
assertNoTitle(“预期值”)验证网页的标题是否不等于预期值。
verifyTitle(“预期值”) 同assertTitle功能一样
verifyNotTitle(“预期值”) 同assertNotTitle功能一样
waitForTitle(“预期值”) 等待当前网页标题并进行验证是否等于预期值
waitForNotTitle(“预期值”)等待当前网页标题并进行验证是否不等于预期值
assertLacation(“url”) 验证网页的URl是否等于预期值
assertNotLocation(”url”)验证网页的URl是否不等于预期值
verifyLocation(“url”)
verifyNotLocation(“url”)
waitForLocation(“url”)
waitForNotLocation(“url”)
assertValue(“locate”,”预期值”)验证input元素的值是否等于预期值
assertNotValue(“locate”,”预期值”)
verifyValue(“locate”,”预期值”)
verifyNotValue(“locate”,”预期值”)
waitForValue(“locate”,”预期值”)
waitForNotValue(“locate”,”预期值”)
assertEditable()
assertText(“locate”,”预期值”)验证某个元素的文本值是否等于预期值。
assertNotText(“locate”,”预期值”)
verifyText(“locate”,”预期值”)
verifyNotText(“locate”,”预期值”)
waiForText(“locate”,”预期值”)
waitForNotText(“locate”,”预期值”)
assertChecked()
2.2.3 selenium IDE中的target
Target主要是用于识别web页面的元素(少部分除外)
Identifier 定位:默认方式。Ide会首先寻找首歌id属性,在寻找name属性等于定位值的元素,如果都没有,则定位失败。
Id定位:需要知道某个元素的id
Name定位:识别首个name属性等于定位置的页面元素,如果有多个相同的name的属性,那么可以使用过滤器来进行进一步的细化定位。
Xpath 定位:既可以使用元素的绝对路径来定位元素,也可以使用id和name属性,或者是其他任何属性来定位。(如果使用//开头,那么在使用xpath定位时无需在包含xpath=)
链接文字定位link=: 通过连接文字就可以定位到响应的链接,如果有两个相同的文本,则会匹配第一个连接。
Dom定位:
Css定位:
隐式定位:
2.2.4 selenium IDE中的value
Value要根据command来确定,除了纯文本的值外还可以是带变量的字符串或javascript.
带变量的字符串:
store a luo
Store b mf
Type id=,, (a) (b)
2.3 日志和引用
日志用于显示执行测试时的信息,单击info按钮可以对日志进行过滤,而单击clear按钮将清空所有的日志。
引用用于显示当前所有命令的帮助文档

