- 机器学习入门(五):线性回归—从模型函数到目标函数
米饭超人
从数据反推公式假设我们获得了这样一张表格,上面列举了美国纽约若干程序员职位的年薪:enterimagedescriptionhere大家可以看到,表格中列举了职位、经验、技能、国家和城市几项特征。除了经验一项,其他都是一样的。不同的经验(工作年限),薪水不同。而且看起来,工作年头越多,工资也就越高。那么我们把Experience与Salary抽取出来,用x和y来分别指代它们。enterimaged
- 镜中物是真相还是假象?
chentianlong
哲学的本质是什么?是假设。那生活是按假设来运行吗?不是。就像镜子照出现实,你可以完全不接受,可以扭曲,也可以接受。镜子本身不是事实,只负责呈现事实,没有立场,没有偏私。这需要包容,需要吸纳各种色,不增不减。你是什么样的状态,镜子呈现什么状态。这是什么?这是某个瞬间形成的表格。事物随时在变,镜子所呈现的就不适应了,怎么办?这时,灯就出场了。灯是什么?照亮前方黑暗,一步步探索未知领域的工具。在不确定环
- 2022-07-09
析异
工作中不可控的东西:领导的看法、用户的评价、用户在这件事情上你的建议是否可实施,公司是否录用你的决定可控的事情是:你工作上面积极的心态、积极的心态调整。业务的熟悉、话术的背诵理解总结、流程的熟悉,不会就问,对舆情的了解,培训内容的总结用户的看法没那么重要把目光专注在,自己从中获得成长上你有进步就是好的进步的地方:求助类更加顺畅,开会时敢于提问。打标签更加细节会明显感觉比之前顺畅一下子聊几个也是可以
- 断章
寸心zdl
1、晾衣记在嵊山,晾衣服是从来不用衣架的,房前屋后。拉两条绳子,然后将洗净的衣物搭在上面,再用塑料夹子将它们固定住。院子里的阿婆告诉我说,岛上海风大,只有这样,衣物才不会被风吹走。我突然想到我的心,如果没有被他物紧紧攥住,是否也会随风飘零呢?2、更衣记饭罢,阿姨便催促我稍作休息,正欲拉上窗帘换睡衣,回身的刹那却发现她已经宽衣了,原来在嵊山,换衣服是毋须遮掩的,这让我怀想起刚刚挥别不久的大学生活,想
- java 字符串 对象_Java中字符串对象
乘风破浪的小小
java字符串对象
标签:Java中字符串对象创建有两种形式,一种为字面量形式,如Stringstr="droid";,另一种就是使用new这种标准的构造对象的方法,如Stringstr=newString("droid");,这两种方式我们在代码编写时都经常使用,尤其是字面量的方式。然而这两种实现其实存在着一些性能和内存占用的差别。这一切都是源于JVM为了减少字符串对象的重复创建,其维护了一个特殊的内存,这段内存被
- 短剧小程序的「技术革命」:从「粗放生长」到「精准运营」
weixin_lynhgworld
小程序
随着短剧行业进入「存量竞争」阶段,技术能力正成为小程序的核心竞争力。从内容推荐到用户留存,从广告变现到IP开发,每一环节都需要数据驱动和算法优化。一、智能推荐:让「用户找到剧」变成「剧找到用户」传统短剧平台依赖标签匹配,而小程序通过多维度数据实现精准推荐:「情绪图谱」分析:记录用户观看时的快进、暂停、重复播放等行为,构建情绪波动曲线;「场景化推荐」:根据时间(如深夜)、地点(如地铁)、设备(如手机
- 小表妹的前半生
走心的小姐姐
小表妹毕业以后没多久就恋爱了,男票是一位没啥固定工作的人。当时家里的人极力反对,亲戚朋友多方劝阻,但是没用,小表妹毅然决然的要选择她心目中的所谓爱情。小表妹出生也是农村家庭,家庭并不富裕,但是有一对勤劳且疼爱她的父母,还有一起长大的弟弟,从小到大也算是长在蜜罐里不识愁滋味的一位姑娘啦。读书成绩也还可以,一路飙升到中专毕业踏入社会之中。父母:你工作赚钱,自己够花就可以!小表妹:那我就找一份自己喜欢的
- Django ORM系统
1.ORM基础概念1.1什么是ORM?ORM(ObjectRelationalMapping,对象关系映射)是一种编程技术,用于在面向对象编程语言中实现不同类型系统的数据转换。在Django中,ORM充当业务逻辑层和数据库层之间的桥梁。核心映射关系:类(Class)↔数据库表(Table)类实例(Instance)↔表记录(Row)类属性(Attribute)↔表字段(Field)1.2ORM的优
- C语言学习——数组
许白掰
C语言学习c语言学习算法
目录一、初探程序中的数组1.数组的概念2.数组的定义3.数组元素的访问二、数组特性深入剖析1.数组的初始化2.数组的内存分布三、多维数组1.多维数组的定义2.数组类型3.二维数组4.多维数组初始化注意事项一、初探程序中的数组1.数组的概念数组是相同数据类型变量的有序集合—数组作为整体需要一个合法的命名(数组名)—数组中的变量没有独立命名,只有在数组中的编号—数组中的变量数量是固定不变的(数组大小固
- Python爬虫实战:高效解析OpenGraph协议数据
Python爬虫项目
python爬虫开发语言宽度优先音视频json
OpenGraph协议简介OpenGraph协议是由Facebook于2010年推出的一种网页元数据标准,旨在使任何网页都能成为社交图中的丰富对象。通过在网页的部分添加特定的标签,网站所有者可以控制内容在社交媒体上分享时的呈现方式。OpenGraph协议的核心元数据包括:html这些标签不仅被Facebook使用,也被Twitter、LinkedIn、WhatsApp等主流社交平台广泛支持。据统计
- 《白蛇2:青蛇劫起》
觅己者
1.镇江金山寺:白蛇为了救相公阿宣,法海被镇压雷峰塔,托孤给小青。2小青与法海激战,被打入无我无色的涅槃之境3.大宝积经:四恶道4.进去修罗城,遇上牛头马面,被孙姐救,危难之际被游侠救,孙姐介绍自己的来历,攀岩坠落,弱肉强食。孙姐告诉青蛇历史的标签,教导青蛇生活技能。5牛头马面激战司马官人,孙姐被杀,,奋起与牛头马面激战获胜,再次被游侠所救。6,天地变色,城市被幽灵怪物袭击。被司马官人所救。风火水
- 跟小朋友学英语25——20220412
李杨手记
群内打卡:1.复习卡片今天晚上复习了近三十张卡片。牛仔好像记得不牢(其实是我有期待)。这两天没有好好听前两周的音频,今晚把音频重新调整一下。如果晚上没有专门的时间听,就睡前再磨一下耳朵。2.复习指定绘本FridaKhalo读了两遍,但都没读完,第二遍还差两页,孩子的注意力就跑到别的书上去了。后来我们阅读了甜心英语的绘本《Rainbowdiningtable》。读完后还一起讨论。最近陪伴精读绘本的能
- C# 代码(`Hashtable` 和 `SortedList`)
张謹礧
c#哈希算法开发语言
一、Hashtable(哈希表)1.基本概念非泛型集合:存储键值对(object类型),通过哈希算法实现快速查找。线程安全:默认非线程安全,可通过Hashtable.Synchronized创建线程安全版本。键的唯一性:键必须唯一,且不可为null(值可为null)。2.创建与初始化//创建空的HashtableHashtablehashtable=newHashtable();//创建并初始化
- 2.数据类型-上
玄月初二丶
C语言0基础算法c语言开发语言
1.整型概念:表达整数类型的数据语法:inta=123;//定义了一个专门用来存储整数的变量a需要注意的地方:int的本意是integer,即整数的意思inta代表在内存中开辟一块小区域,称为a,用来存放整数,a一般被称为变量。变量a所占内存大小,在不同的系统中是不一样的,64位系统典型的大小是4个字节。变量a有固定的大小,因此也有取值范围,典型的范围是:-2147483648到214748364
- 嵌入式硬件篇---单稳态&多谐&施密特电路
Atticus-Orion
嵌入式硬件篇嵌入式知识篇嵌入式硬件单片机
一、单稳态触发器(MonostableMultivibrator)1.电路连线图+Vcc|┌─────┐│R1│└─────┘|┌─────┐TH(6)─────┤││││C1│││││└─────┘│││└───────┐│││┌───────┴───────┐││││DIS(7)TR(2)─────触发信号││││││││┌────┴────┐│││││└────────┤0.01μF││││
- UFS主机设备交互
思无邪呢
UFS存储技术JESD220F架构嵌入式硬件
1概述本小节描述了几个旨在提高性能和/或可靠性的UFS特性。其中一些与逻辑单元队列中存在的命令直接相关(例如,LU间优先级、系统数据标签、上下文管理),另一些与设备状态相关(例如,后台操作、动态设备容量),或专注于可靠性(例如,数据可靠性、实时时钟信息)。2适用设备本文描述的所有特性都应在UFS设备上实现。这些特性的实现程度取决于设备制造商。预计实现不佳将导致设备性能或可靠性降低,以及在低功耗模式
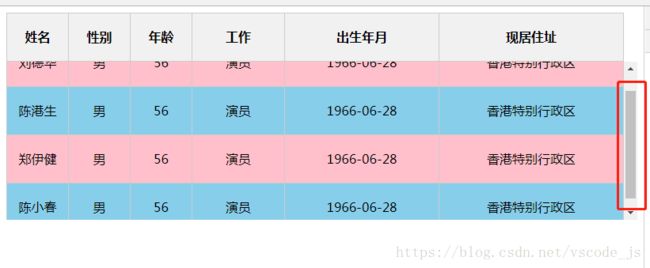
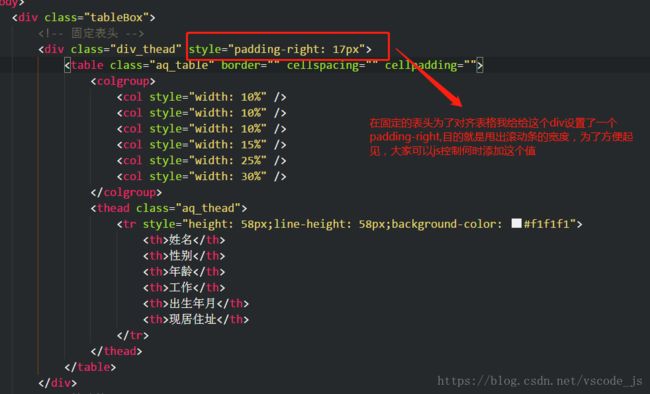
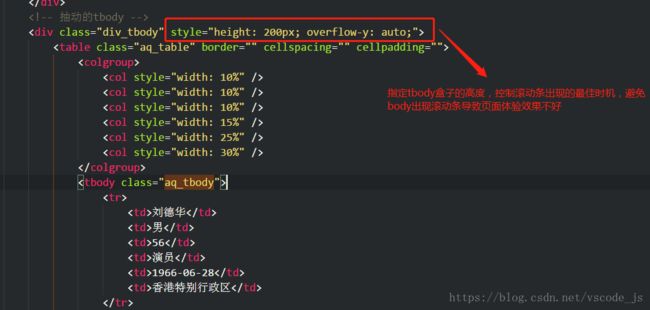
- VSCode - VSCode 快速跳转标签页
VSCode快速跳转标签页1、标签页列表快速跳转通过快捷键Ctrl+Tab即可快速跳转标签页#操作方式先按住Ctrl键,再按Tab键,此时,即可打开标签页列表(保持Ctrl键一直按住)然后,再按Tab键,即可快速切换标签页,每按一次Tab键,即可切换到下一个标签页最后,松开Ctrl键,即可快速跳转标签页2、标签页前后快速跳转通过快捷键Ctrl+PgUp即可快速跳转前一个标签页#操作方式先按住Ctr
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- 2019-08-16
城林细雨
昨天是减肥的第44天,当前体重为139.5斤,很高兴昨天做到了以下五件事:1.全天喝水超3000ML。2.午、晚饭都用固定餐具量化份量。3.下班后打羽毛球30分钟。4.睡前转呼啦圈10分钟。5.睡前靠墙站10分钟。减肥是开心的、快乐的!减掉的不止是赘肉,还有很多不必要的麻烦和负担。收获的也不止是轻盈的步伐和曼妙的身姿,还有一份健康和对生活的信心!图片发自App【城林细雨原创日更】感谢你的驻足,减肥
- 鸿蒙开发进阶(HarmonyOS )短距离通信的BLE蓝牙扫描实践案例
你我皆是牛马星人
OpenHarmony鸿蒙开发HarmonyOS1024程序员节华为harmonyos鸿蒙android前端ui
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)场景描述蓝牙是一种短距的无线通讯技术,可实现固定设备、移动设备之间的数据交换
- 2023-03-22
小郭不会打篮球
3.21笔记一、定位作用:显示定在所有其他元素之上、可以让元素在浏览器中任意位置。a标准流块级元素独占一行→垂直布局行内元素/行内块元素一行显示多个→水平布局b浮动可以让原本垂直布局的块级元素变成水平布局c定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况1、属性名:position静态定位:static相对定位:relative绝对定位:absolute固定定位:fixed向下移
- 过中秋节怎么买礼品便宜?中秋节送礼送什么好
直返APP抖音优惠券
中秋佳节即将到来,又到了选购礼品的时候。大家都想在表达心意的同时,又能省下一些钱。那么,如何在过中秋节时买到便宜的礼品呢?今天就来和大家分享一些实用的小技巧!提前规划:不要等到临近中秋才开始准备,提前做好规划可以让你有更多时间去比较价格和寻找优惠。线上购物攻略:关注各大电商平台的促销活动:中秋期间,电商平台往往会推出各种优惠,如满减、折扣券等。利用比价网站:可以帮助你找到同款礼品在不同平台的最优惠
- 聊聊flink的RpcService
go4it
序本文主要研究一下flink的RpcServiceRpcServiceflink-release-1.7.2/flink-runtime/src/main/java/org/apache/flink/runtime/rpc/RpcService.javapublicinterfaceRpcService{StringgetAddress();intgetPort();CompletableFutu
- 掘金海外二手市场:跨境卖家如何用多账号在Depop突围
爱跨境的小贸米
跨境知识点大数据二手市场
随着环保意识觉醒和Z世代消费趋势的转变,海外二手电商平台如Depop正快速崛起。这个以“潮流+二手”为标签的社交电商平台,吸引了大批追求独特风格的年轻买家。对于中国跨境卖家来说,Depop不仅是一个出口二手或尾货的绝佳渠道,更是切入欧美年轻人市场的窗口。然而,Depop对于违规操作的风控机制日益严格,多账号操作若处理不当,轻则账号被限流,重则直接封号。于是,“多账号矩阵式运营”成为越来越多卖家的突
- 2020-03-16 刷题1(字符串)
nowherespyfly
01.06字符串压缩标签:字符串,内存题目其实很简单,用模拟法模拟字符串的压缩过程即可。但是我提交了三次,因为爆内存了。看了评论区才发现一个隐藏的坑:c_s=c_s+c+to_string(cnt)//会给c_s+c+to_string(cnt)开辟新的内存来存放,如果字符串很长,就会爆内存c_s+=c+to_string(cnt)//相当于在c后面append,不会开辟新的内存所以,以后能用+=
- 工作之外的生活,也可以充实到极致
借书人hyt
今天是周天,早晨六点起床,看了半小时书后开始洗漱、做早餐,早餐是六个馄炖,一颗水煮生菜。现在正在星巴克坐在落地窗前写文章,标配是拿铁、bose降噪耳机、MacBookAir。答应朋友写一篇关于借钱消费及计划消费的文章,但是因为诸多友邻咨询我如何做到自律,所以先写了这篇文章。我认为我的生活状态是很好很健康的,是我自己想要的生活。朝九晚五的工作,因为时间固定,自由时间较多,所以可以从容的安排工作以外的
- MySQL(141)如何处理重复数据问题?
辞暮尔尔-烟火年年
MySQLmysql数据库
处理重复数据问题是数据管理中的一个常见挑战。重复数据会影响数据库的性能、占用资源,并且可能导致数据分析结果的偏差。以下是处理重复数据问题的详细步骤以及结合代码的示例。一、识别重复数据首先,需要识别数据库中的重复数据。可以使用SQL查询来查找重复的数据。示例:假设我们有一个名为employees的表,其中包含以下字段:id、name和email。CREATETABLEemployees(idINTP
- 复盘占坑
牛魔王爱写作
0403+六连+Y先生复盘【今日回顾】01、点评学员打卡文;02、点评学院日常任务进度跟进,表格更新;03、今天一排小当家,协助学员做好相关流程;04、催卡;05、点评组督促学员对老铁文章进行文章点评,做好数据统计。【运营经验】1、在突发状况出现时,不要慌,从最基础的一个点抓起,慢慢地把一整个流程理顺,越急的情况下越不能心急;2、切记眼高手低,每一件小事都值得关注,不能因为自己做过无数次就掉以轻心
- Python学习笔记
cherishSpring
pythonpython学习笔记
目录一、名词解释二、数据类型(变量名无类型,变量值有类型)三、数据类型转换(万物皆可转字符串)四、标识符五、运算符六、字符串扩展七、数据输入八、if语句九、while语句十、for循环语句十一、函数十二、数据容器1、List列表2、tuple元组3、字符串4、序列的常用操作-切片5、set集合6、dict字典7、数据容器相互转换8、通用操作十三、文件编码一、名词解释1、字面量被写在代码中的固定的值
- Win10如何批量修改文件后缀名?Win10批量修改文件后缀名的方法
xhp618
笔记1笔记
电脑文件都有一个固定的格式,并且每个格式都代表着不同的文件类型,但是有时候我们需要批量修改文件的后缀名要如何去操作呢?下面就让小编和大家来讲一讲Win10批量修改文件后缀名的方法。Win10批量修改文件后缀名的方法1、右键选择文件“属性”,即可查看文件的类型。2、点击左下角的“开始键-控制面板-文件夹选项”,然后点击“查看”,找到“隐藏已知文件夹类型的扩展名”取消勾选,点击应用,就可以直接显示文件
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h