自定义View实现擦除,点击变色
自定义View实现擦除,点击变色
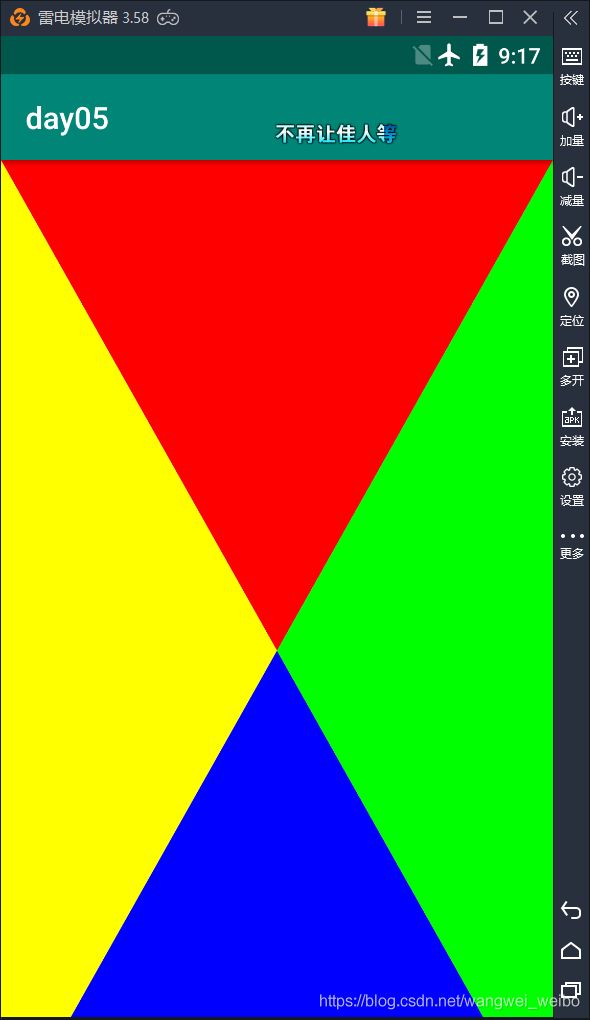
- 点击变色
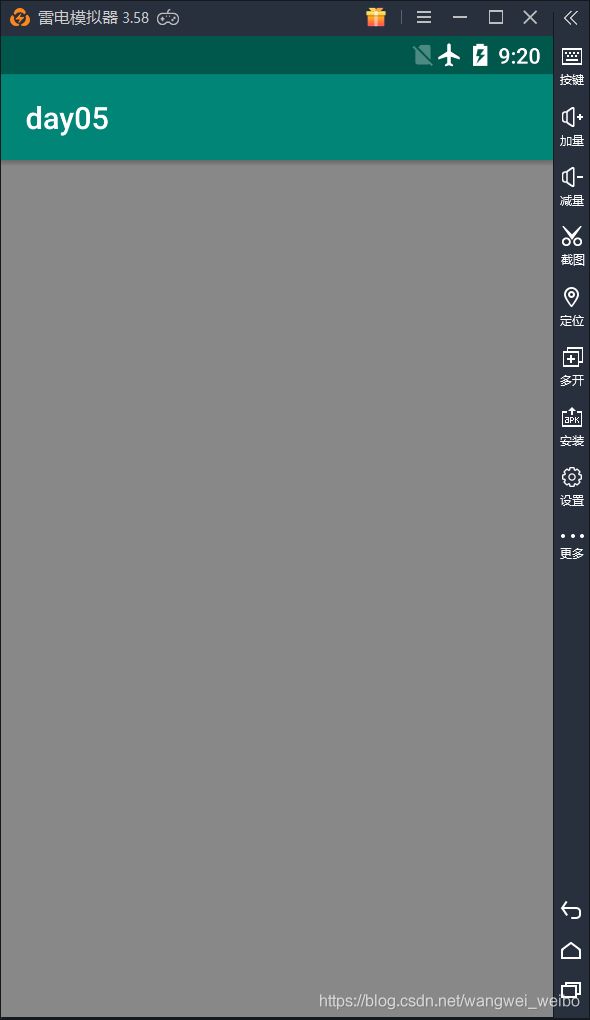
- 擦除
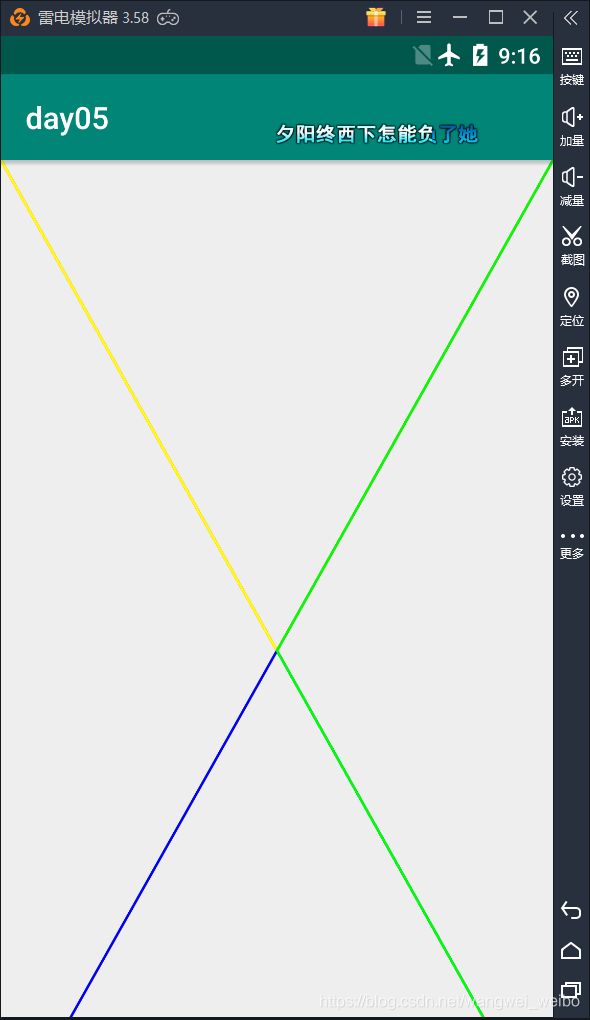
点击变色
代码
package com.example.day05;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Region;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
public class MyView extends View {
Paint paint1;
Paint paint2;
Paint paint3;
Paint paint4;
Context context;
//自定义坐标
int hei;
int wid;
//窗口宽高
int w_hei;
int w_wid;
//路径
Path path1;
Path path2;
Path path3;
Path path4;
//手指落下时的坐标
float down_x;
float down_y;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.MyView);
//获取自定义坐标
hei = typedArray.getInteger(R.styleable.MyView_hei, 0);
wid = typedArray.getInteger(R.styleable.MyView_wid, 0);
//初始化画笔
initPaint();
}
private void initPaint() {
//获取窗口对象
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
manager.getDefaultDisplay().getMetrics(displayMetrics);
//获取窗口大小
w_hei = displayMetrics.heightPixels;
w_wid = displayMetrics.widthPixels;
//实例化路径
path1 = new Path();
path1.moveTo(0,0);
path1.lineTo(w_wid/2,w_hei/2);
path1.lineTo(w_wid,0);
path2 = new Path();
path2.moveTo(0,0);
path2.lineTo(w_wid/2,w_hei/2);
path2.lineTo(0,w_hei);
path3 = new Path();
path3.moveTo(0,w_hei);
path3.lineTo(w_wid/2,w_hei/2);
path3.lineTo(w_wid,w_hei);
path4 = new Path();
path4.moveTo(w_wid,w_hei);
path4.lineTo(w_wid/2,w_hei/2);
path4.lineTo(w_wid,0);
//实例化画笔
paint1 = new Paint();
paint1.setStyle(Paint.Style.STROKE);
paint1.setAntiAlias(true);
paint1.setColor(Color.RED);
paint1.setStrokeWidth(5);
paint2 = new Paint();
paint2.setStyle(Paint.Style.STROKE);
paint2.setAntiAlias(true);
paint2.setColor(Color.YELLOW);
paint2.setStrokeWidth(5);
paint3 = new Paint();
paint3.setStyle(Paint.Style.STROKE);
paint3.setAntiAlias(true);
paint3.setColor(Color.BLUE);
paint3.setStrokeWidth(5);
paint4 = new Paint();
paint4.setStyle(Paint.Style.STROKE);
paint4.setAntiAlias(true);
paint4.setColor(Color.GREEN);
paint4.setStrokeWidth(5);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(path1,paint1);
canvas.drawPath(path2,paint2);
canvas.drawPath(path3,paint3);
canvas.drawPath(path4,paint4);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float y = event.getY();
float x = event.getX();
down_x = x;
down_y = y;
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
hua(path1,paint1);
hua(path2,paint2);
hua(path3,paint3);
hua(path4,paint4);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
break;
}
postInvalidate();
return true;
}
private void hua(Path path,Paint paint) {
//创建矩形
RectF rectF = new RectF();
//分割成矩形
path.computeBounds(rectF,true);
//创建区域
Region region = new Region();
//path 和 长方形区域 交集
region.setPath(path,new Region((int)rectF.left,(int)rectF.top,(int)rectF.right,(int)rectF.bottom));
//判断区域是否包含坐标
boolean contains = region.contains((int)down_x, (int)down_y);
if(contains){
//改变画笔类型
paint.setStyle(Paint.Style.FILL);
}
}
}
主类引用
> public class Demo extends AppCompatActivity {
>
> MyView myView;
>
> @Override
> protected void onCreate(Bundle savedInstanceState) {
> super.onCreate(savedInstanceState);
> setContentView(R.layout.activity_demo);
>
> myView = findViewById(R.id.one);
> } }
主类布局文件
擦除
代码
package com.example.day05;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
public class MyView_one extends View {
Paint paint;
Path path;
Canvas myCanvas;
Context context;
//屏幕宽高
int hei;
int wid;
//前背景图
Bitmap after_bitmap;
//后背景图
Bitmap before_bitmap;
//设置一个全局的起点
float start_x,start_y;
public MyView_one(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
//初始化控件
initPaint();
}
private void initPaint() {
//获取屏幕宽高
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
manager.getDefaultDisplay().getMetrics(displayMetrics);
hei = displayMetrics.heightPixels;
wid = displayMetrics.widthPixels;
//初始化画笔
paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(100);
paint.setAntiAlias(true);
//设置抗抖动
// paint.setDither(true);
//设置透明度
paint.setARGB(128,255,0,0);
//设置混合模式
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
//设置路径结合处样式
// paint.setStrokeJoin(Paint.Join.ROUND);
//设置笔触类型
// paint.setStrokeCap(Paint.Cap.ROUND);
//生成前景图
after_bitmap = Bitmap.createBitmap(wid,hei,Bitmap.Config.ARGB_8888);
//初始化画布,把前景图放入
myCanvas = new Canvas(after_bitmap);
//设置画布颜色
myCanvas.drawColor(Color.GRAY);
//生成后背景图片
before_bitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.backs);
before_bitmap = Bitmap.createScaledBitmap(before_bitmap,wid,hei,true);
path = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(before_bitmap,0,0,null);
canvas.drawBitmap(after_bitmap,0,0,null);
myCanvas.drawPath(path,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float y = event.getY();
float x = event.getX();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
//清空之前路径
path.reset();
path.moveTo(x,y);
//给全局变量赋值
// start_x = x;
// start_y = y;
break;
case MotionEvent.ACTION_MOVE:
path.lineTo(x,y);
// start_x = x;
// start_y = y;
break;
case MotionEvent.ACTION_UP:
break;
}
postInvalidate();
return true;
}
}