echarts 带透明圈的饼图
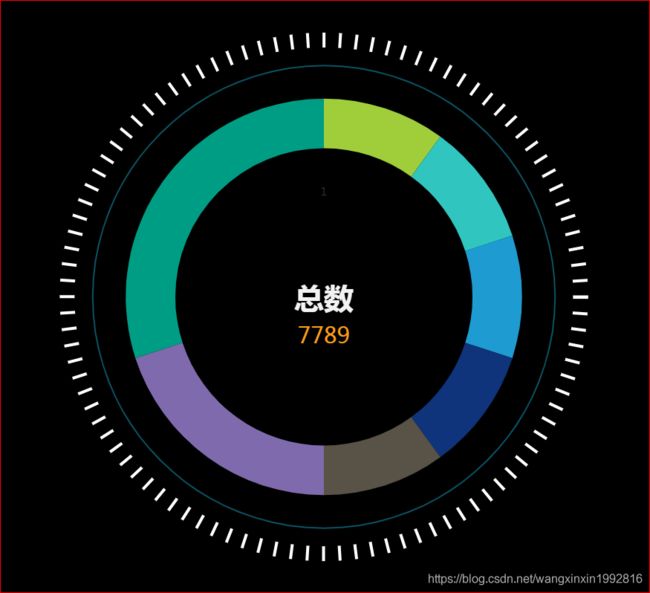
拿到设计图有个echarts图的设计如下图:

思路就是增加图层
var data = [{
"name": "1",
"value": 10
}, {
"name": "2",
"value": 10
}, {
"name": "3",
"value": 10
}, {
"name": "4",
"value": 10
}, {
"name": "5",
"value": 10
}, {
"name": "6",
"value": 20
}, {
"name": "7",
"value": 30
}, ]
option = {
color: ['#A0CE3A', '#31C5C0', '#1E9BD1', '#0F347B', '#585247', '#7F6AAD', '#009D85', "rgba(250,250,250,0.3)"],
backgroundColor: '#000',
title: {
text: '总数',
subtext: 7789,
textStyle: {
color: '#f2f2f2',
fontSize: 40,
// align: 'center'
},
subtextStyle: {
fontSize: 30,
color: ['#ff9d19']
},
x: 'center',
y: 'center',
},
grid: {
bottom: 150,
left: 100,
right: '10%'
},
legend: {
orient: 'vertical',
top: "middle",
right: "5%",
textStyle: {
color: '#f2f2f2',
fontSize: 25,
},
icon: 'roundRect',
data: data,
},
series: [
// 主要展示层的
{
radius: ['45%', '60%'],
center: ['50%', '50%'],
type: 'pie',
label: {
normal: {
show: false,
formatter: "{c}%",
textStyle: {
fontSize: 30,
},
position: 'outside'
},
emphasis: {
show: false
}
},
labelLine: {
normal: {
show: false,
length: 30,
length2: 55
},
emphasis: {
show: false
}
},
name: "民警训练总量",
data: data,
},
{
name: '外边框',
type: 'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
center: ['50%', '50%'],
radius: ['70%', '70%'],
label: {
normal: {
show: false
}
},
data: [{
value: 9,
name: '',
itemStyle: {
normal: {
borderWidth: 2,
borderColor: '#0b5263'
}
}
}]
},
{
name: "",
type: "gauge",
radius: "80%",
startAngle: 0,
endAngle: 359.9,
splitNumber: 100,
hoverAnimation: true,
axisTick: {
show: false
},
splitLine: {
length: 20,
lineStyle: {
width: 4,
color: "#fff"
}
},
axisLabel: {
show: false
},
pointer: {
show: false
},
axisLine: {
lineStyle: {
opacity: 0
}
},
detail: {
show: false
},
data:data
}
]
};