- react中hooks之useId用法总结以及与useRef用法区别
傻小胖
Reactreact.js前端
ReactuseIdHook使用指南概述useId是React18引入的新Hook,用于生成唯一的ID,主要用于可访问性(accessibility)属性。它在服务端和客户端渲染时都能保持一致性。useIdvsuseRefuseId:生成稳定的唯一标识符,主要用于HTML属性关联useRef:存储可变值的容器,主要用于保存引用和状态基本用法1.useId基础示例functionFormField(
- 入职第一天,看了公司代码,牛马沉默了
php
入职第一天就干活的,就问还有谁,搬来一台N手电脑,第一分钟开机,第二分钟派活,第三分钟干活,巴适。。。。。。打开代码发现问题不断读取配置文件居然读取两个配置文件,一个读一点,不清楚为什么不能一个配置文件进行配置一边获取WEB-INF下的配置文件,一边用外部配置文件进行覆盖,有人可能会问既然覆盖,那可以全在外部配置啊,问的好,如果全用外部配置,咱们代码获取属性有的加上了项目前缀(上面的两个put),
- Python系列教程--python初级第三章
_AndyLau
手把手学pythonpython
Python初级文章目录Python初级函数自定义函数lambda函数模块文件I/O输出到屏幕print输入raw_input函数(python3弃用)input函数打开文件异常面向对象面向对象技术简介简单类的创建内置属性类的继承基础重栽方法类的私有属性类的方法类的私有方法函数自定义函数函数定义采用def关键字进行定义,只需要声明输入参数,返回结果根据函数体内的return语句来定义#函数定义#无
- Gradio学习之旅(0)——初识Gradio以及后续目录总览
AI_Y.
Gradio学习之旅学习pythonchatgpt
在本系列文中,我们将会从零介绍Gradio以及其中的一些属性,创作本系列的初衷是在国内很难查询到和Gradio相关的教程文档一类,本人在开发学习过程中导致遇到了许多问题。所以决定写一系列关于介绍Gradio的文章。由于是第一次在CSDN上创作,所以有什么好的建议都可以提出来,我会努力改进的!让我们在AI学习的道路上加油吧!!!文章目录前言一、Gradio是什么?二、让我们来实现Helloworld
- 54.DataGrid数据框图 C#例子 WPF例子
军训猫猫头
uic#wpf
首先是绑定一个属性,属性名称无所谓。到时候看属性设置的啥,可能要改。然后创建INotifyPropertyChanged的类,并把相关固定的代码粘贴上去。然后把这个目录类建好,要用publicclassIndex1{publicintId{get;set;}publicstringName{get;set;}publicstringStatus{get;set;}}用这个目录类创建属性privat
- Css3 3D转换
黄丫丫07
css33dcss
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
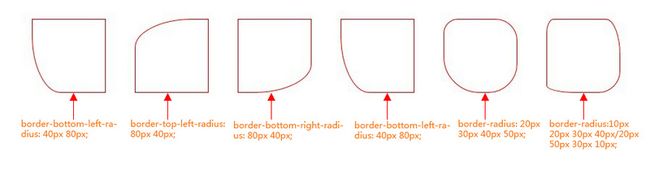
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- AttributeError: ‘NoneType‘ object has no attribute ‘xxx‘
Mad Soycat
常见BUG详见数据仓库大数据运维centoslinux
AttributeError:‘NoneType‘objecthasnoattribute‘xxx‘错误分析:AttributeError:'NoneType'objecthasnoattribute'xxx'AttributeError:'NoneType'objecthasnoattribute'xxx'错误通常出现在Python中,表示你尝试访问一个NoneType对象的属性或方法,但Non
- solidworks的三维特征内容介绍
小白是昏头仔
3d
草图与尺寸相关尺寸预览与编辑:选择一个或多个实体后,可使用新选项预览和编辑尺寸,加快草图绘制速度,让设计师能更直观地调整尺寸以满足设计需求。异型孔向导增强:“异型孔向导”工具提供新选项来选择自动打孔的几何体的端点位置。还可使用几何草图实体(如直线、方形、槽口和样条曲线)作为打孔定位的引导,将鼠标悬停在实体上,单击即可在这些草图实体上定位孔,提高打孔操作的效率和准确性。显示自定义属性单位:在注释和表
- css3过渡总结
半点寒12W
csscss3前端css
一、过渡的定义与作用CSS3过渡(Transitions)允许CSS属性在一定的时间区间内平滑地过渡,从一个值转变为另一个值。它能够让网页元素的状态变化更加自然、流畅,给用户带来更好的视觉体验。例如,当一个元素从隐藏状态变为显示状态,通过过渡可以使其淡入,而不是生硬地突然出现。二、过渡的属性transition-property(过渡属性)该属性用于指定哪些CSS属性会产生过渡效果。它可以是单个属
- QT软件开发: 窗口顶置(一直显示在最前面)
DS小龙哥
QT(C++)应用软件开发QT
设置QWidget窗口属性,保持窗口顶置在最前面显示。CameraWidget::CameraWidget(QWidget*parent,intindex):QWidget(parent),ui(newUi::CameraWidget){ui->setupUi(this);//隐藏标题栏setWindowFlags(Qt::FramelessWindowHint);//无边框//设置窗口顶置:一直
- 看懂数仓:维度设计
剑客狼心
大数据维度设计数据仓库
一、维度的基本概念维度是维度建模的基础和灵魂。在维度建模中,将度量称为“事实”将环境描述为“维度”,维度是用于分析事实所需要的多样环境。例如在分析交易过程时,可以通过买家、卖家、商品和时间等维度描述交易发生的环境。维度所包含的表示维度的列,称为维度属性。维度属性是查询约束条件、分组和报表标签生成的基本来源,是数据易用性的关键。例如,在查询请求中,获取某类目的商品、正常状态的商品等,是通过约束商品类
- Python 3 编程教程 - Tkinter 事件处理
sentdex
python
这段文字主要讲解了在使用Tkinter构建GUI窗口时,如何为按钮添加事件处理功能,具体来说是:创建窗口和按钮:这段代码首先创建了一个简单的GUI窗口,并添加了一个按钮。添加事件处理功能:为了让按钮点击后执行特定操作,需要为按钮添加command属性,该属性的值是一个函数名,当按钮被点击时,该函数会被调用。定义事件处理函数:这段代码定义了一个名为client_exit的函数,该函数将作为按钮点击后
- HTML 元素详解:从入门到精通
浪浪山小白兔
html前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言,而HTML元素则是构成网页的基本单位。无论是网页的结构、内容还是样式,都离不开HTML元素。本文将深入探讨HTML元素的概念、结构、属性以及常见的使用方法,帮助你从零开始掌握HTML的基础知识,并逐步进阶到更复杂的应用。什么是HTML元素?HTML元素是构成HTML文档的基本单位,它由开始标签、内容和结束标签组成。每个
- html与css学习笔记(2)
陈王卜
学习笔记
一、CSS引入方式具体有3种引入方式,语法如下表格所示:引入方式语法内联样式在HTML标签中使用style属性,例如:这是一个红色的div内部样式表在HTML文件的标签内使用标签,例如:div{color:red;}外部样式表使用标签在HTML文件的标签内引入外部CSS文件,例如:对于上述3种引入方式,企业开发的使用情况如下:1.内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。2.内部
- EasyExcel 导出,保留两位小数并显示 千分位
Leslie_Lei
Exceljavaexcel
实体类属性类型为BigDecimal注解@NumberFormat("#,###.00")试过了不顶用,原因不太清楚值为0.81这种,导出后变为.81所以,换个思路,写个转换器,就是麻烦点转换器BigDecimalConvertimportcn.hutool.core.util.StrUtil;importcom.alibaba.excel.converters.Converter;importc
- HTML表单相关知识
彩虹也说她不可思议.
html前端javascript
表单的基本结构标签名标签语义常用属性单/双标签form表单action:用于指定表单的提交地址(需与后端人员沟通确定)method:用于控制表单的提交方式target:用于控制表单如何打开页面,常用值如下:_self:在本页签打开页面_blank:在新页签打开页面双input输入框type:设置输入框类型name:用于指定提交数据的名字(需与后端人员沟通确定)单button按钮type:用于设置按
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- 数据库中表的创建和插入数据
℡52Hz★
数据库database
首先我们先创建表,可使用createtable命令,先来了解一下其中的一些小的知识点吧。col_name:字段名,type:声明字段的数据类型,notnull或null:字段是否可以为空值,auto_increment:设置自增属性,只有整型类型才能使用此属性,primary:字段指定主键约束等还有很多,这些都是一些常出现的字段属性,下面是创建表的一些具体代码。然后我们在表中插入内容,使用inse
- 元素滚动和内容居中同时存在时,flex 布局的 safe 关键字,保证dom元素滚动的时候不溢出
我有一棵树
javascript前端css
假设你有一个元素div,同时设置了flex布局居中和overflow:auto/scroll。为了防止内容溢出,我们可以使用safe这个属性,比如display:flex;justify-content:safecenter;align-items:safecenter;overflow-y:scroll;这样就可能保证元素在滚动的时候内容能够显示全。但是注意,这个safe的属性,兼容性不太好。注
- CSS属性:fit-content
Frilled Lizard
css前端css3scss
Thisisafrostedglasseffect..frosted-glass{position:absolute;top:10vh;left:0;right:0;margin:auto;width:fit-content;background:rgba(0,0,0,0.3);font-size:28px;color:#fff;border-radius:40px;padding:8px28px
- 55.命名、驼峰式、帕斯卡式 C#例子
军训猫猫头
c#wpfui
驼峰式命名(camelCase)变量名:在大多数编程语言中,变量名通常采用驼峰式命名。这有助于区分局部变量、全局变量和常量等不同类型的标识符。函数和方法名:函数和方法名称也经常使用驼峰式命名,以提高代码的可读性和一致性。特别是在面向对象编程中,方法名采用驼峰式命名是一种常见的做法。私有属性或成员:在某些编程语言或项目中,私有属性或成员变量可能采用驼峰式命名,以与公共属性或成员进行区分。帕斯卡式命名
- 53.Model理解
军训猫猫头
c#wpf
在MVVM架构的Model层中,我们主要定义的是数据模型(或称为实体类),这些类通常与应用程序中的实际业务对象相对应。这些类包含了业务对象的状态(通过属性表示)和行为(虽然行为通常较少,但可能包括一些基本的数据验证或计算逻辑)。Model层的关键点:数据表示:Model类定义了应用程序中使用的数据结构。这些结构通常反映了现实世界中的实体,如用户、订单、产品等。现实依据:Model类是基于应用程序的
- 第九篇: 3.10. 【watchEffect】实现监听,立即执行函数
小画家~
前端javascript前端开发语言
官网:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数。watch对比watchEffect都能监听响应式数据的变化,不同的是监听数据变化的方式不同watch:要明确指出监视的数据watchEffect:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。示例代码:两种方式实现需求:水温达到50℃,或水位达到20cm,则联系服务器水温:{{temp}}水位:{{h
- 自定义注解格式化处理BigDecimal
都要好好的O
java自定义注解
一、场景描述在开发过程中,如果有实体类的属性中存在BigDecimal的属性,并且需要对其进行校验,例如:限制BigDecimal的小数点位数是两位或者处理精度自动补0。但目前没有注解可以完成这个操作,因此我们可以使用下面的工具类和注解进行处理。二、实现步骤1、自定义类importcom.fasterxml.jackson.core.JsonGenerator;importcom.fasterxm
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- echarts大数据量,怎么渲染,才能不卡顿
༄༊࿆锅锅༺
编辑器vscodemacos
对于大数据量的echarts,应该怎么渲染,才能不卡顿呢?我现在有87601个数据需要渲染,但全部属性都点上时就特别的卡,cpu的占用都已经达到50%了,有没有可以优化一下;目前的方案时:点一个遍历一次,然后渲染,当全部点上时,全部重新遍历,全部重新渲染。。求大神指点,有没有一种方案:比如点一个渲染一个,前面的一个不需要重新渲染的这种情况,对其单独控制
- 2021年全国火车站点shp数据包含高铁站货运站arcgis字段属性有名称(+预览图)
鸿业远图科技
地理信息pythonarcgis
2021年全国火车站点shp数据包含高铁站货运站arcgis字段属性有名称(+预览图)下载地址https://download.csdn.net/download/zhongguonanren99/20316590
- Spring三级缓存解决循环依赖
小马不敲代码
Javaspring源码解析
我们都知道Spring中的BeanFactory是一个IOC容器,负责创建Bean和缓存一些单例的Bean对象,以供项目运行过程中使用。创建Bean的大概的过程:实例化Bean对象,为Bean对象在内存中分配空间,各属性赋值为默认值初始化Bean对象,为Bean对象填充属性将Bean放入缓存首先,容器为了缓存这些单例的Bean需要一个数据结构来存储,比如Map{k:name;v:bean}。而我们
- 【harmony编程】触摸板实现手势滚动
taopi2024
Harmonyharmonyos
首先,滚动组件通用属性和事件目前只支持List、Grid、Scroll和WaterFlow组件。我的程序选用了List组件,要在单板接鼠标后实现滚动效果。1、基础知识:关于滚动组件通用属性参考:滚动组件通用接口-滚动与滑动-ArkTS组件-ArkUI(方舟UI框架)-应用框架-华为HarmonyOS开发者2、测试环境
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla