CTA具备的9大要素
CTA(Calls to action)被应用于网站和App中,鼓励用户采取某些行动。它会以各种形式出现,包括按钮、图片和文字。
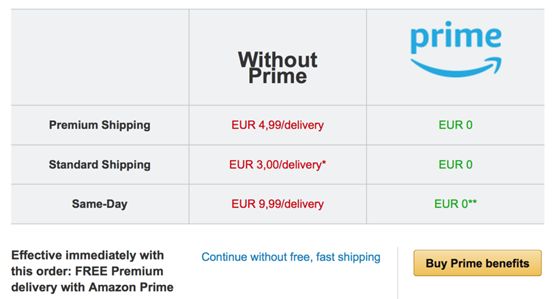
下图是亚马逊试图引导消费者注册Prime会员的CTA:
“Without Prime”那一列,亚马逊使用黑色标题,字体比较小、没有特色,使用红色字标出价格给人一种警示的意味,确认键不是用按钮,而是用文字“Continue without fast, free shipping”,提醒了消费者不购买Prime的劣势。
另一方面,“Prime”那一列标题使用柔和的蓝色,并且有“笑脸”,价格使用的是绿色,最下方黄色按钮还有“benefits”一词,能更好地激励消费者注册亚马逊Prime。
从上例可以看出,一个好的CTA包含各种元素,因此本文将讨论卖家在创建网页CTA时,应该考虑的9个要素:
1、并非所有CTA行为最终目标都是销售
电商卖家的最终目标是销售,这也是许多电商网站CTA鼓励消费者购物或添加产品到购物车的原因。但是其实很多CTA与产生销售无关,相反大量的CTA旨在找出潜在客户、通知消费者并鼓励分享。以下是几种此类型的CTA示例:
(1)社交证明CTA
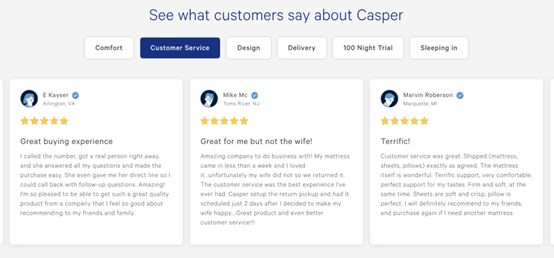
下图中,Casper的CTA按钮会显示不同类型的消费者评论,每个CTA展示的是该公司的卖点:

下图是爆米花零食制造商Pipcorn的视频CTA,它也可以作为社交证明。每个短片都由一位Pipcorn粉丝讲述他们最喜爱的“mini moment”,当然还会说明喜欢Pipcorn的哪一点。
(2)社交分享CTA
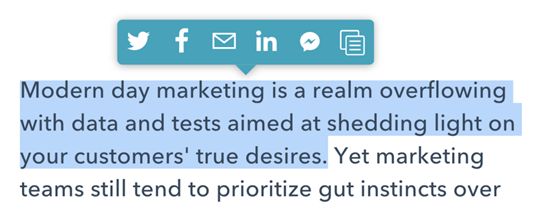
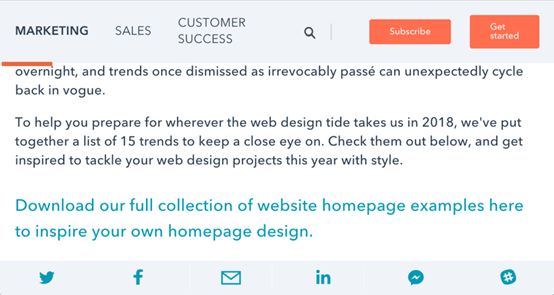
下面两张图片是数字营销企业HubSpot的CTA,它们与销售无关,而是想让用户将内容分享到社交媒体、电子邮件等。
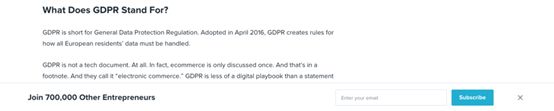
(3)获取邮件的CTA
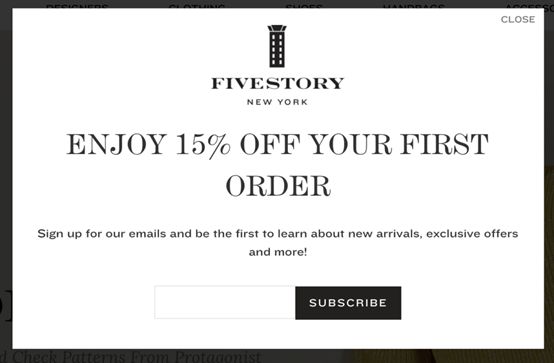
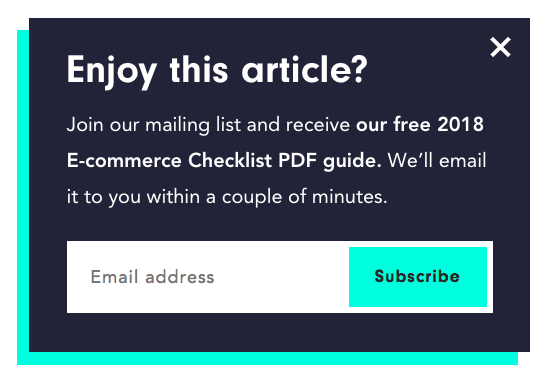
下图的每个CTA目的都是为了获取电子邮件地址,以发送营销内容和其他优惠,捕捉未来潜在消费者:
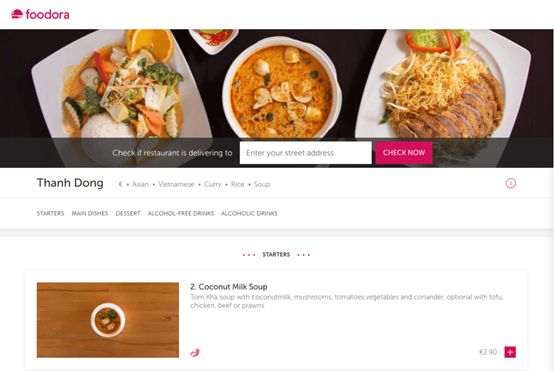
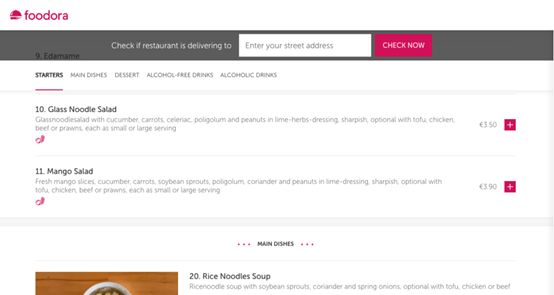
CTA的放置位置没有一定的规定。下图中,餐饮外送服务商Foodora,希望访客输入地址,以确保食物能送到:
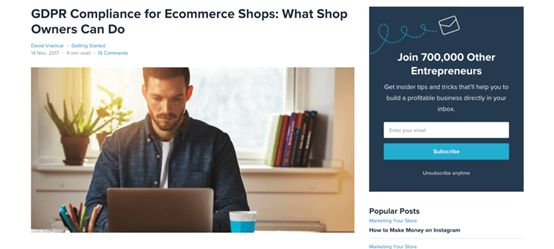
下图是某博客网站的CTA按钮,每篇博文页面右侧都会询问用户是否要注册获取实时资讯:
HubSpot引导让访客订阅的CTA也做得很好,无论在页面的哪个位置,都能看到该CTA按钮,而且还有社交共享CTA固定保持在页面最底部。
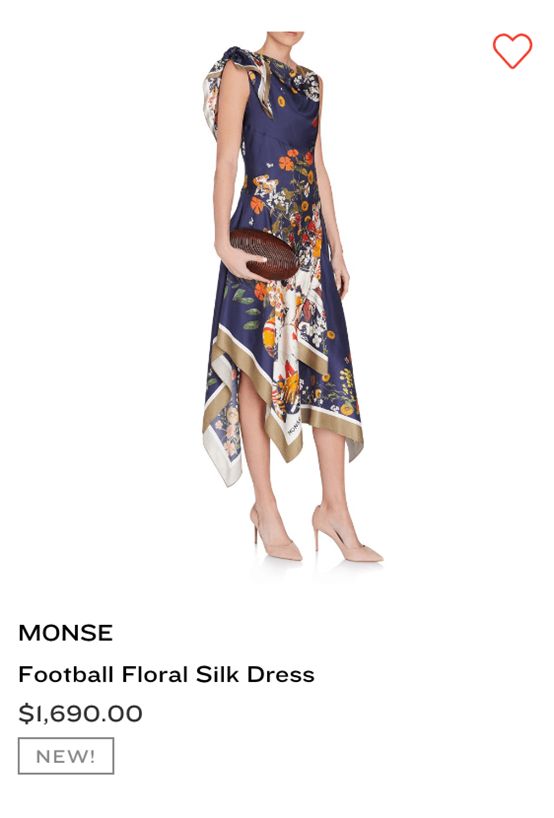
下图中,红心可以让用户添加产品到心愿单中。这样设计不仅吸引人,而且也不会挡住产品图像本身:
大多数CTA基本就是一个按钮大小,没有很多空间宣传产品特点。但卖家可以使用一些支持文本让CTA更容易被点击。
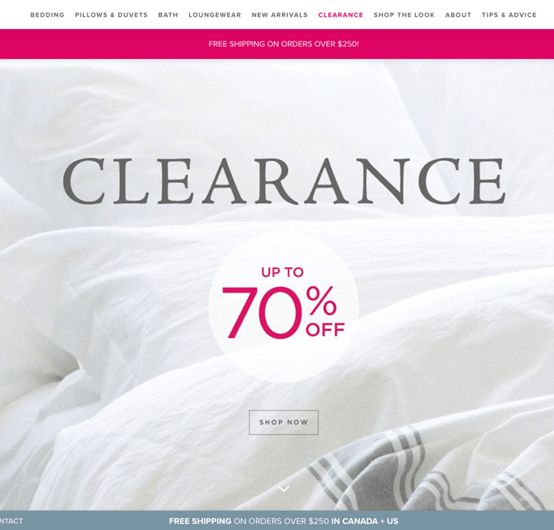
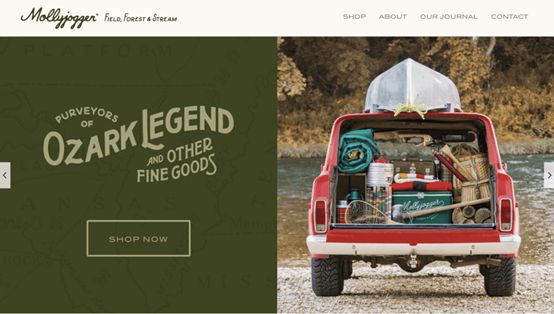
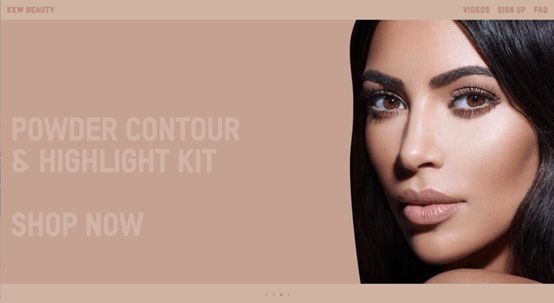
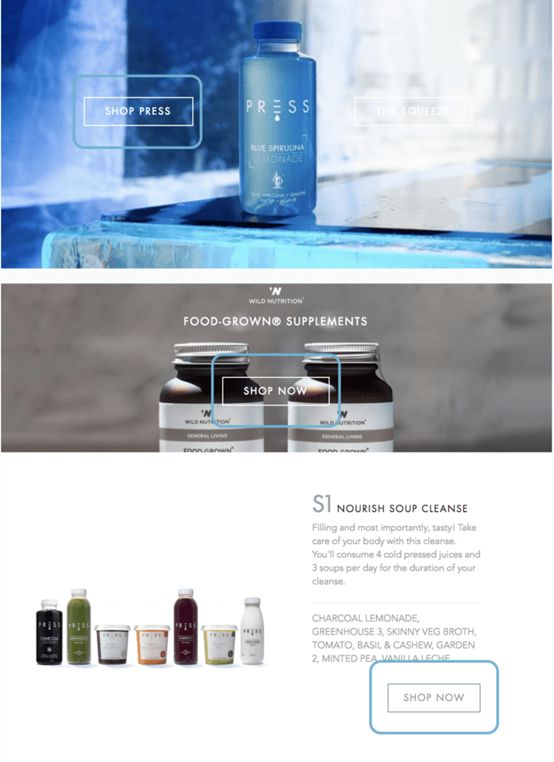
下图CTA实际只有两个词,即“SHOP NOW”,但这两个词很有用。从页面顶部不同颜色、非常醒目的CLEARANCE开始吸引消费者的目光,之后就是玫红色的免费送货说明,然后又再出现了非常大的CLEARANCE一词,最后又是另一个免费送货说明:
以下是汽车制造商Tesla的CTA例子。首先,Tesla让访客知道,如果现在购物,那么就可以在不到14天内拿到车。同时,定制车辆可在一至两个月内交货,之后再用蓝色按钮引导消费者购买:
下图是有声书网站Audible的CTA例子,它用免费试用30天作为CTA文本:

下图是鼓励访客购买高端护照夹的CTA:
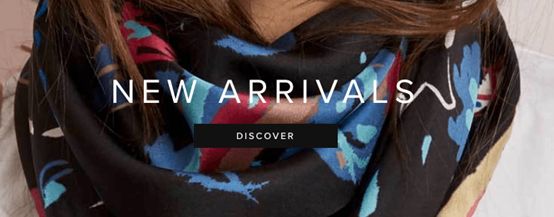
在CTA周围使用文本表示有新产品,从而使用“discover”CTA按钮更可能让消费者点击查看:
现在许多网站会把网页上的CTA设计得很有趣。毕竟,并没有人规定CTA必须为彩色的矩形。例如,下图是注册实时通讯的一个CTA,但却无法找到Subscribe一词,只有打钩:
在这里插入图片描述
下图Boss的CTA设计融入一些产品,这让它能够吸引了访客注意力:
下图例子中,电子邮件营销企业MailChimp为推广其社交广告功能,使用合成的广告为CTA:
苹果公司在设计时从不懈怠,它为iPhone X制作了一个漂亮的CTA。不知道从哪里点进去查看?没关系,任何地方都可以点击进去查看:
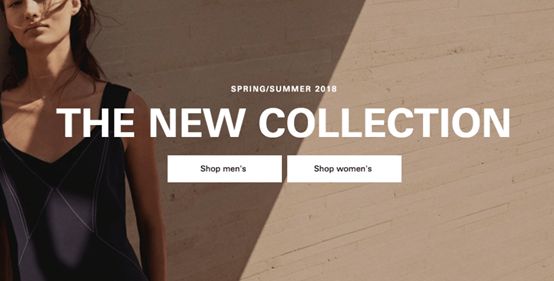
以下是一些好的CTA示例,下图中除了Shop now这样标准的CTA元素,它的整个屏幕都可以点击:

5、突出的CTA可以引导访客查看你想让他们访问的位置
如果你销售特定的产品,并想让消费者意识到特定的促销活动,那么就可以引导消费者到某些网页。
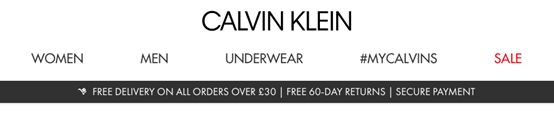
下图是CK的CTA,使用红色字体突出“SALE”,利用了消费者喜欢促销的心理:
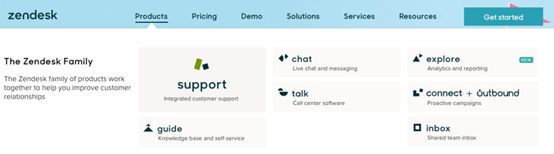
软件公司Zendesk的CTA选项则用较大的字体突出“Support”相关产品:

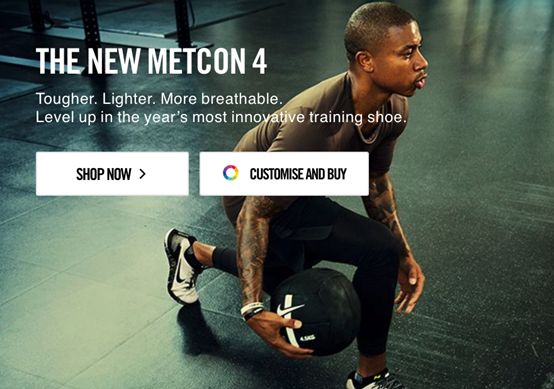
下图是Nike的CTA,消费者可以通过“Shop Now”访问电商店铺,另一个CTA按钮用有颜色的圈圈强化消费者可以自己创造个性化产品的观念:
6、创建CTA时避免出现误导性
创造引人注目的CTA可以引导访客找到最佳特惠和服务,而误导性CTA恰好相反。它使用颜色和位置来引导用户访问不想访问的页面,最终将导致客户流失。
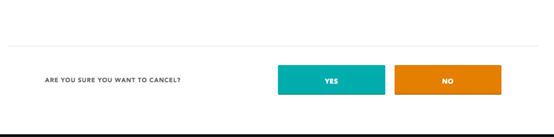
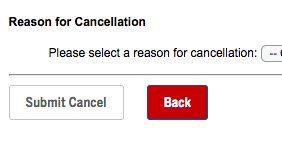
如下例所示,要取消网站订阅,提交按钮在左侧,返回按钮却在右侧,而且是红色的,风扇用户注意力,引导用户点击错误的结果:

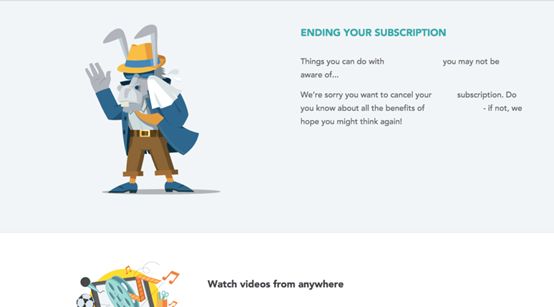
以下是另一个误导性CTA例子,同样有关取消订阅。当用户想取消订阅时,就会被带到如下图的网页中,试图让用户续订:
在用户下拉卖点页面后,才可以继续确认取消订阅:
用户不得下拉,并最终提交问题答案,然后才能再次取消:

这如果消费者对服务并没有感到非常不满意的话,是有可能成功阻止用户取消订阅。但最糟糕的情况是,CTA会混淆用户,让他们以为取消订阅了,很容易引起用户的不满。
7、CTA元素不止使用一次
如果你的CTA设计高雅并为消费者创造价值,让他们获得最佳及最新的优惠,那么消费者不会介意多次看到该CTA元素。
下图页面中有很多购物CTA按钮,它们可以确保访客随时随地购物:

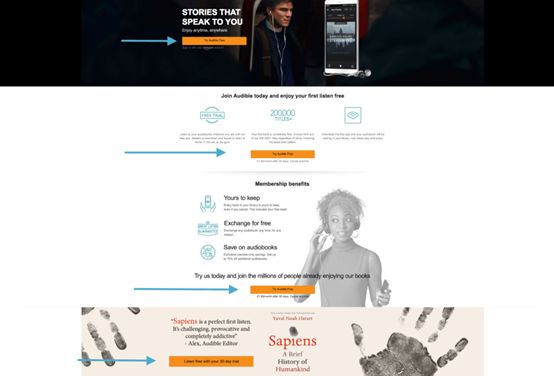
有声书网站Audible的主页就充斥着各种CTA,而且每个CTA都有“free”一词,而且也很多次呼吁用户试听:
8、小心使用需要用App才能交互的CTA
一般CTA都是将用户留在网站上,而最近社交CTA呈爆炸式增长,它除了让用户浏览或购买产品外,还开始鼓励用户分享到Pinterest或Twitter上。
之后就演变成:使用CTA让人们在社交媒体App上分享内容:
鼓励用户分享的CTA非常棒。但问题是,当卖家将诸如WhatsApp和Slack等App融入CTA时,它不仅会让消费者离开网站,还对技术整合有一定的要求。而且即使在2018年,有些整合并不顺畅。
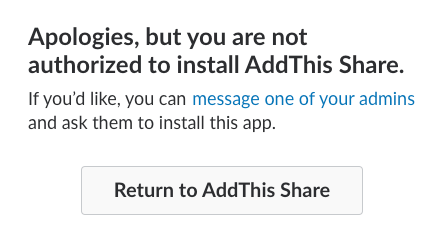
当用户点击分享到Slack的CTA时,可能会看到以下内容。显然没有人希望点击CTA后看到需要联系管理员的说明:
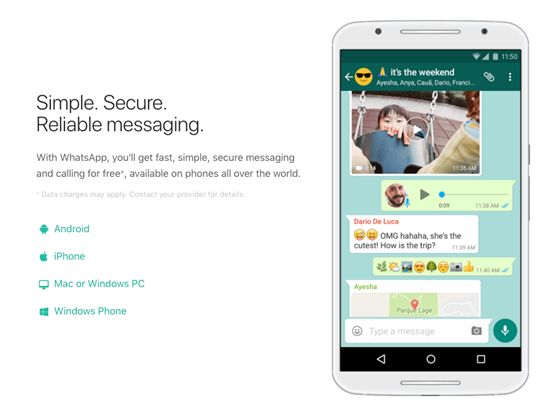
要分享到WhatsApp也可会发生相似的情况:
9、CTA可以作为导航工具
CTA元素是很好的导航工具,能准确地将访客引导至你想让他访问的目标位置,为访客提供良好的体验。
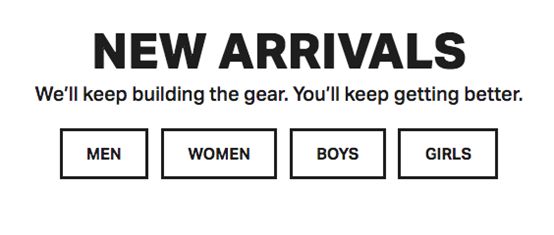
以下是Hugo Boss的两个CTA元素例子,旨在帮助访客浏览大量有货的品类和子品类:


下图CTA进一步展示了子品类:
在有大量产品的网站上,这样的CTA可以为消费者节省时间和精力。