idea暗黑主题样式
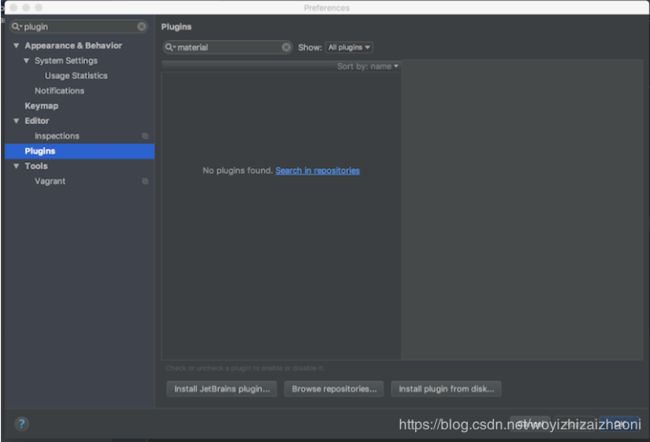
File-->settings打开设置面板,找到plugins,输入 Material Theme UI
一下参考文档:https://www.achais.com/articles/2018/01/material-theme-ui.html
Sublime通用编辑器、Atom写前端、PhpStorm开发PHP项目,今日将在PhpStorm中使用 Material Theme UI。
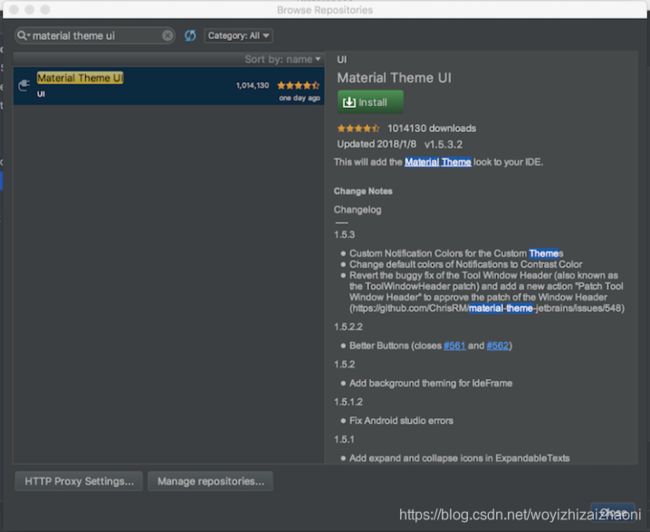
Install Material Theme UI Plugin
PhpStorm:Windows中File->settings,OSX中PhpStorm->Perferences。找到Plugin,点击Search in repositories搜索material theme ui安装后重启PhpStorm。
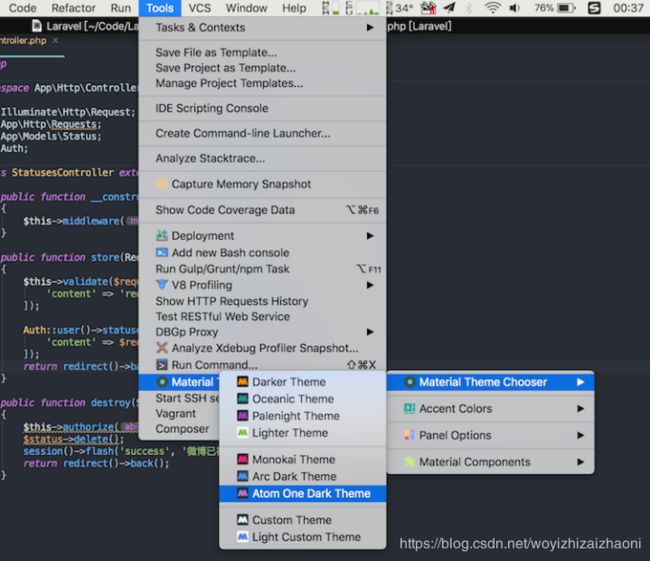
Tools->Materia Theme->Atom One Dark Theme (选择自己喜欢的主题)
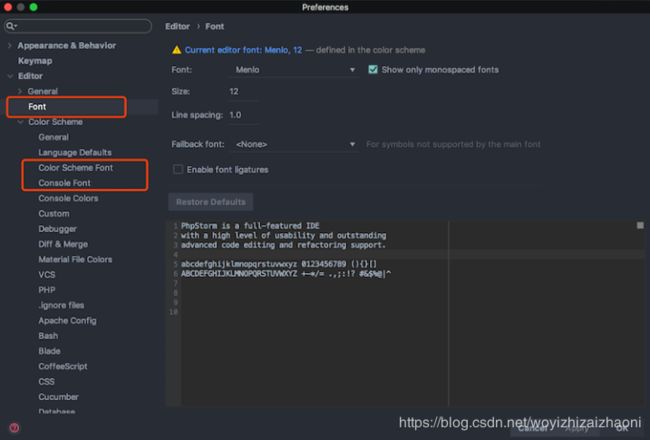
再微调字体和字体大小
最终结果
------------------------
Material-UI是一个实现了Google's Material Design设计规范的react组件库,开箱即用,使用它可以快速搭建出赏心悦目的应用界面。
一、安装
npm install --save material-ui@next
npm install --save material-ui-icons
二、基本使用
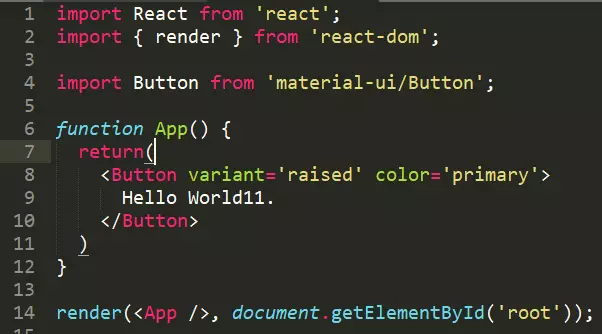
MUI的使用和大多数其它UI框架的区别,它是按需加载的,即需要什么组件引入相应组件即可,比如需要使用Button,就import Button from "material-ui/Button"即可,使用其它组件与此一致。这有利于在bundle打包时,大大地减小bundle体积。
user.png
三、自定义theme主题
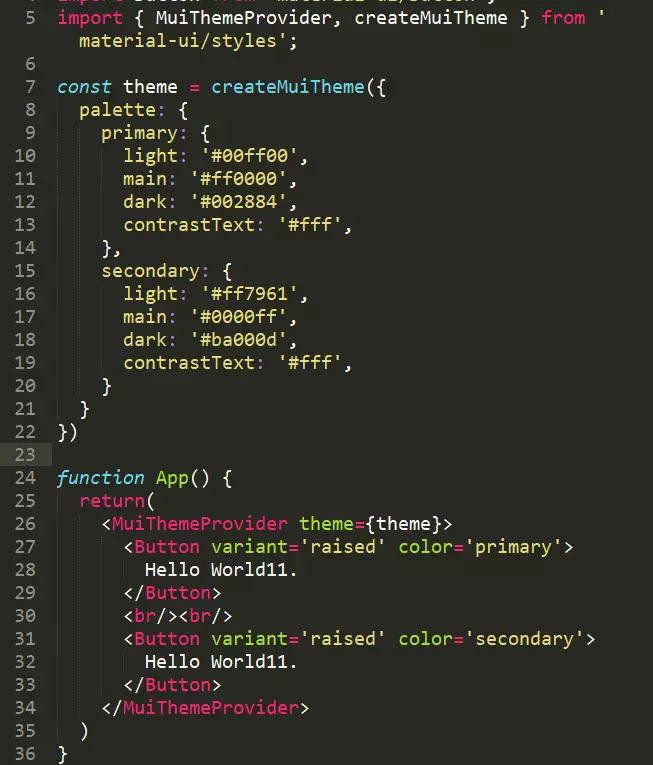
使用createMuiTheme创建自定义的theme主题,用MuiThemeProvider包裹MUI组件即可让自定义主题生效。
custom.png
四、Color System
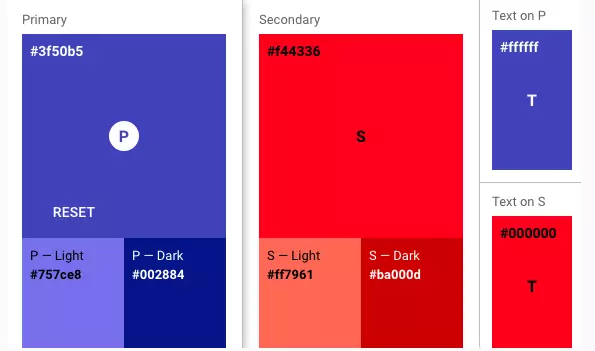
Material-UI提供了一套color system,源码见material-ui/styles/color.js,对颜色进行命名并导出,如red50, red100, redA100等。通过官方提供的Color Tool(https://material.io/color/#!/?view.left=0&view.right=0)可以方便地为你创建一套颜色模板。
color.png
五、Icons
Material-UI使用几何图形,形象化地提供了一套FontIcon和SvgIcon。推荐使用SvgIcon,使用方法如下,
先安装 npm install material-ui-icons -S。
然后按需引入所需要的icon,比如:import AccessAlarmIcon from 'material-ui-icons/AccessAlarm';即可使用AccessAlarmIcon了。
六、Layout
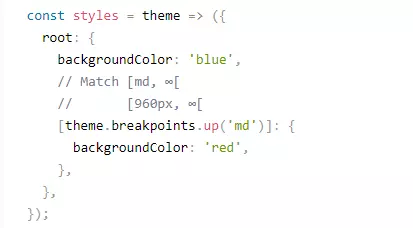
Material-UI提供了响应式UI、Grid布局功能。另外Material-UI组件的外观样式采用的是css in js的方式,使用css in js来写css样式,可以方便且灵活地自定义元素样式。
css in js.png
七、Utils
Material-UI提供了Modal模态框、Popover窗口、Portal等UI工具,还提供了Transitions过渡动画功能。
八、Components
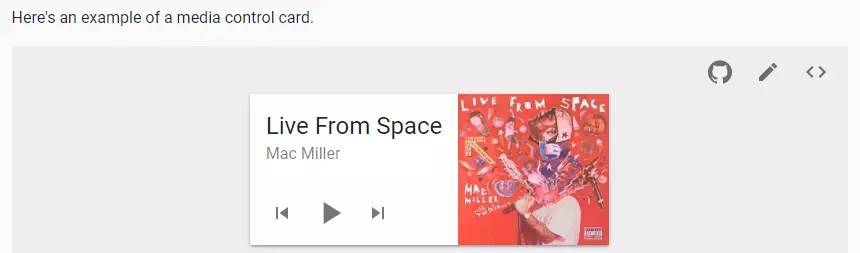
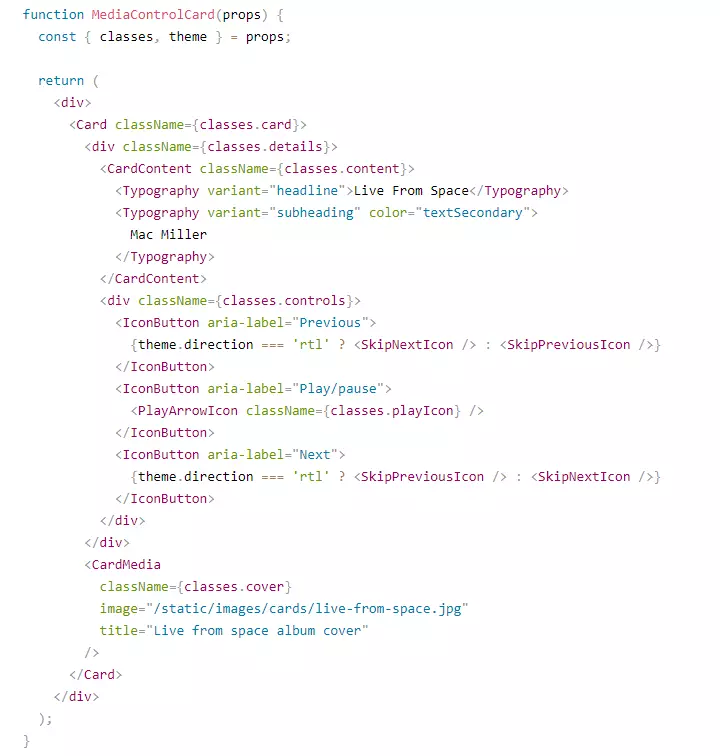
Material-UI提供了近30种按需加载、开箱即用的组件,包括List、Avatar、App Bar、Menu、Picker等常用组件。与组件对应,还提供了若干组件API,为组件更好的用户体验提供了交互功能。在Material-UI官网上,每种组件的使用都有代码演示:
card.png
card-code.png
九、小结
Material-UI的界面设计,倾向于同时兼顾PC端和移动端。它的主题和样式可以极其灵活地进行个性化定制,Material-UI对Color和Theme进行了良好封装,采用CSS in JS可以方便地帮助我们完成个性化需求。它还支持服务端渲染。总体上,Material-UI使用还算简单,只需要我们有一定的单页面应用开发基础、会使用react,就可以快速上手。在Material-UI的Github仓库中,还有四五个demo,有助于我们参考学习。
参考资源:
1、Material-UI官网:https://material-ui-next.com/
2、Github仓库:https://github.com/mui-org/material-ui
作者:夏海峰
链接:https://www.jianshu.com/p/b3cfaca94596
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。