jQuery
jQuery插件
(function () {
$.extend({
min:function (a,b) {
return a<b? a:b;
},
max:function (a,b) {
return a>b? a:b;
},
leftTrim:function (str) {
return str.replace(/^\s+/,'');
},
rightTrim:function (str) {
return str.replace(/\s+$/,'');
}
});
$.fn.extend({
checkAll: function () {
this.prop('checked',true);
},
unCheckAll: function () {
this.prop('checked',false);
},
reverseCheck: function () {
this.each(function () {
this.checked = !this.checked
})
}})
})();
jQuery-Validate插件
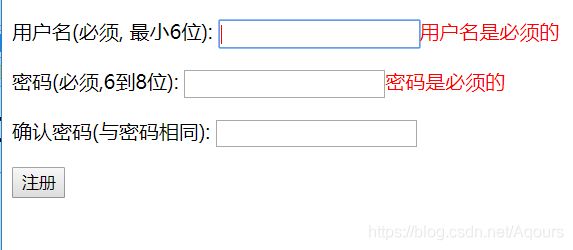
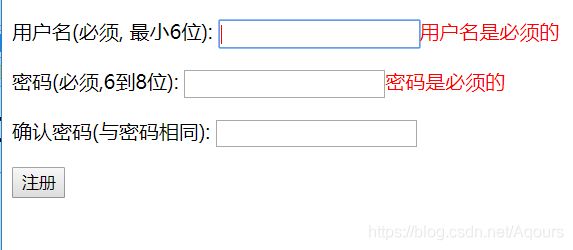
<form id="myForm" action="xxx">
<p>用户名(必须, 最小6位): <input name="username" type="text" required minlength="6">p>
<p>密码(必须,6到8位): <input id="password" name="pwd1" type="password" required minlength="6" maxlength="8">p>
<p>确认密码(与密码相同): <input name="pwd2" type="password" equalTo="#password">p>
<p><input type="submit" value="注册">p>
form>

<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="jquery.validate.js"></script>
<script type="text/javascript">
$('#myForm').validate({
messages:{
username: {
required: '用户名是必须的',
minlength: '用户名至少为6位'
},
pwd1:{
required: '密码是必须的',
minlength: '密码至少为6位',
maxlength:'密码最多为8位'
},
pwd2:{
equalTo:'必须与密码相同'
}
}
});
</script>
jQuery插件_jQueryUI
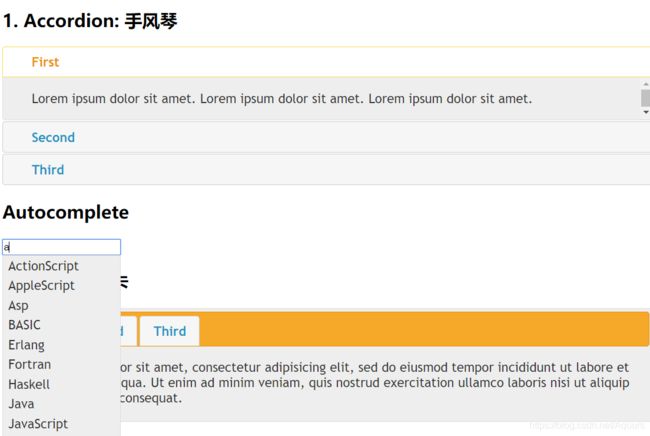
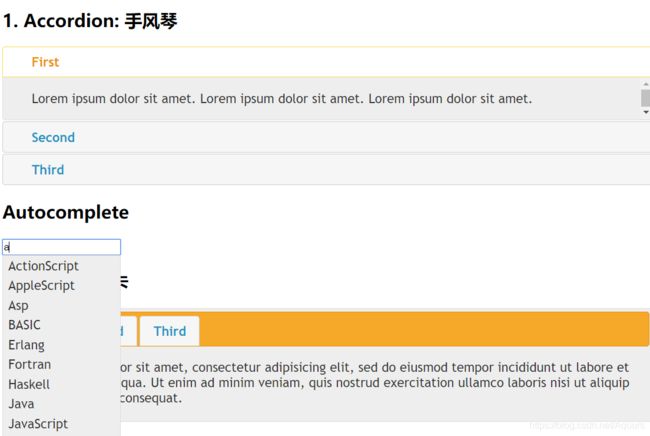
<h2>1. Accordion: 手风琴h2>
<div id="accordion">
<h3>Firsth3>
<div>Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.div>
<h3>Secondh3>
<div>Phasellus mattis tincidunt nibh.div>
<h3>Thirdh3>
<div>Nam dui erat, auctor a, dignissim quis.div>
div>
<h2>Autocompleteh2>
<div>
<input id="autocomplete" title="type "a"">
div>
<h2 >3. Tabs: 选项卡h2>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Firsta>li>
<li><a href="#tabs-2">Seconda>li>
<li><a href="#tabs-3">Thirda>li>
ul>
<div id="tabs-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.div>
<div id="tabs-2">Phasellus mattis tincidunt nibh. Cras orci urna, blandit id, pretium vel, aliquet ornare, felis. Maecenas scelerisque sem non nisl. Fusce sed lorem in enim dictum bibendum.div>
<div id="tabs-3">Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. Pellentesque nisi urna, interdum eget, sagittis et, consequat vestibulum, lacus. Mauris porttitor ullamcorper augue.div>
div>

<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<script type="text/javascript">
$('#accordion').accordion()
var dataSource = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#autocomplete" ).autocomplete({
source: dataSource
});
$('#tabs').tabs()
日期控件
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="js/laydate.js">script>
head>
<body>
<input placeholder="请输入日期" class="laydate-icon" onclick="laydate()">
<input class="laydate-icon" id="demo" value="2014-6-25更新">
<script type="text/javascript">
;!function(){
laydate.skin('molv');
laydate({
elem: '#demo'
})
}()
script>
body>