分页插件 - PageHelper的介绍和使用
PageHelper介绍
PageHelper是国内非常优秀的一款开源的mybatis分页插件,它支持基本主流与常用的数据库,例如mysql、
oracle、mariaDB、DB2、SQLite、Hsqldb等。
PageHelper使用
引入分页插件有下面两种方式:
① 引入jar包,以下地址可以下载对应jar包
https://oss.sonatype.org/content/repositories/releases/com/github/pagehelper/pagehelper/
由于使用了sql解析工具,还需要导入jsplparser.jar包
链接:https://pan.baidu.com/s/1wIZ2sszZd_mviMD-_J63BA
提取码:51o3
② 使用Maven
在pom.xml中添加依赖
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>
配置
- 在MyBatis配置的xml中配置拦截器插件,这就可以在MyBatis中使用,但这次主要是ssm整合中使用。
<!--plugins在配置文件中的位置必须符合要求,否则会报错,顺序如下:
properties?, settings?, typeAliases?, typeHandlers?, objectFactory?,objectWrapperFactory?, plugins?, environments?, databaseIdProvider?, mappers? -->
<plugins>
<!-- com.github.pagehelper为PageHelper类所在包名 -->
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!-- 使用下面的方式配置参数,后面会有所有的参数介绍 -->
<property name="param1" value="value1"/>
</plugin>
</plugins>
- 在ssm整合中使用,spring的属性配置方式,可以使用 plugins 属性像下面这样配置
<!-- 把交给IOC管理 SqlSessionFactory -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!-- 传入PageHelper的插件 -->
<property name="plugins">
<array>
<!-- 传入插件的对象 -->
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<props>
<prop key="helperDialect">mysql</prop>
<prop key="reasonable">true</prop>
</props>
</property>
</bean>
</array>
</property>
</bean>
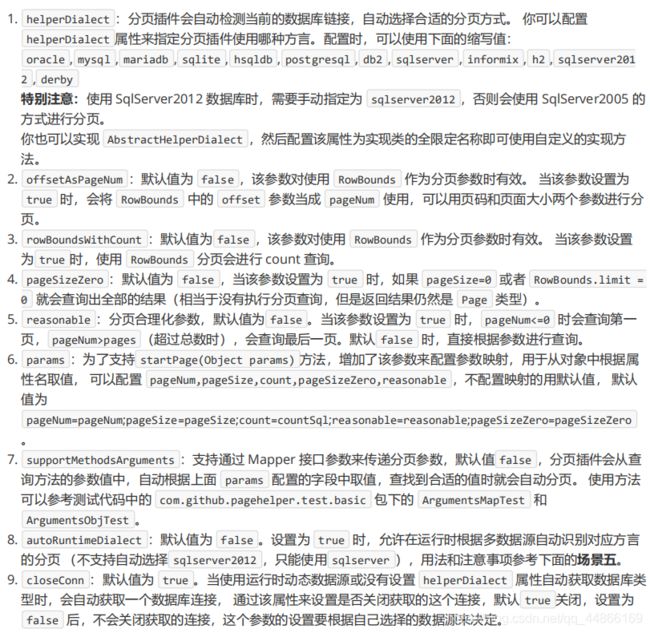
分页插件参数介绍

基本使用
PageHelper的基本使用有6种,大家可以查看文档,最常用的有两种
①: RowBounds方式的调用
@Override
public List<UserInfo> findAll() {
RowBounds rb = new RowBounds(0, 20); //限制二十个
List<UserInfo> list = userInfoDao.findAll(rb);
return list;
}
@Select("select * from users")
List<UserInfo> findAll() throws Exception;
注意: 由于默认情况下的 RowBounds 无法获取查询总数,分页插件提供了一个继承自 RowBounds 的 PageRowBounds ,这个对象中增加了 total 属性,执行分页查询后,可以从该属性得到查询总数。
②:PageHelper.startPage 静态方法调用(重点)
这种方式是我们要掌握的 在你需要进行分页的 MyBatis 查询方法前调用PageHelper.startPage 静态方法即可,紧
跟在这个方法后的第一个MyBatis 查询方法会被进行分页。(中间不能有任何语句)
//获取第1页,10条内容,默认查询总数
count PageHelper.startPage(1, 10);
//紧跟着的第一个select方法会被分页
List<Country> list = countryMapper.findAll();
PageInfo介绍
当前页
private int pageNum;
每页的数量
private int pageSize;
当前页的数量
private int size;
//由于startRow和endRow不常用,这里说个具体的用法
//可以在页面中"显示startRow到endRow 共size条数据"
当前页面第一个元素在数据库中的行号
private int startRow;
当前页面最后一个元素在数据库中的行号
private int endRow;
总记录数
private long total;
总页数
private int pages;
结果集
private List<T> list;
第一页
private int firstPage;
前一页
private int prePage;
是否为第一页
private boolean isFirstPage = false;
是否为最后一页
private boolean isLastPage = false;
是否有前一页
private boolean hasPreviousPage = false;
是否有下一页
private boolean hasNextPage = false;
导航页码数
private int navigatePages;
所有导航页号
private int[] navigatepageNums;
实例:订单分页
- 导入依赖
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>
- 在spring配置文件中配置
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!-- 传入PageHelper的插件 -->
<property name="plugins">
<array>
<!-- 传入插件的对象 -->
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<props>
<prop key="helperDialect">mysql</prop>
<prop key="reasonable">true</prop>
</props>
</property>
</bean>
</array>
</property>
</bean>
- 在执行sql语句前使用PageHelper完成分页
OrdersServiceImpl
@Override
public List<Orders> findAll(Integer page,Integer pageSize) throws Exception {
//你需要进行分页的 MyBatis 查询方法前调用PageHelper.startPage 静态方法即可,紧
//跟在这个方法后的第一个MyBatis 查询方法会被进行分页。
PageHelper.startPage(page,pageSize);
return ordersDao.findAll();
}
OrdersDao
@Select("select * from orders")
List<Orders> findAll() throws Exception;
OrdersController
@RequestMapping("/findAll.do")
public ModelAndView findAll(@RequestParam(name="page",required = true,defaultValue = "1") Integer page,@RequestParam(name="pageSize",required = true,defaultValue = "10") Integer pageSize) throws Exception {
ModelAndView mv = new ModelAndView();
//调用ordersService中的方法findAll
List<Orders> orders = ordersService.findAll(page,pageSize);
//分页的详细信息
PageInfo pageInfo = new PageInfo(orders);
//将pageInfo存入请求域中
mv.addObject("pageInfo", pageInfo);
//页面名
mv.setViewName("orders-list");
return mv;
}
在jsp页面中控制分页栏中显示个数
<div class="box-footer">
<div class="pull-left">
<div class="form-group form-inline">
总共${pageInfo.pages} 页,共${pageInfo.total} 条数据。 每页
<select id="changePageSize" class="form-control" onchange="changePageSize()">
<option hidden="hidden">${pageInfo.pageSize}</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select> 条
</div>
</div>
<div class="box-tools pull-right">
<ul class="pagination">
<li>
<a href="${pageContext.request.contextPath}/orders/findAll.do?page=1&pageSize=${pageInfo.pageSize}" aria-label="Previous">首页</a>
</li>
<li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum - 1}&pageSize=${pageInfo.pageSize}">上一页</a></li>
<%--分页 显示页码--%>
<c:choose>
<%--情况①:如果总页码小于等于 5 的情况,页码的范围是:1-总页码--%>
<c:when test="${pageInfo.pages <= 5}">
<c:set var="begin" value="1"></c:set>
<c:set var="end" value="${pageInfo.pages}"></c:set>
</c:when>
<%--情况 2:总页码大于 5 的情况--%>
<c:when test="${pageInfo.pages > 5}">
<c:choose>
<%--小情况 ①:当前页码为前面 3 个:1,2,3 的情况,页码范围是:1-5.--%>
<c:when test="${pageInfo.pageNum <= 3}">
<c:set var="begin" value="1"></c:set>
<c:set var="end" value="5"></c:set>
</c:when>
<%--小情况 ②:当前页码为最后 3 个,8,9,10,页码范围是:总页码减 4 - 总页码--%>
<c:when test="${pageInfo.pageNum > pageInfo.pages - 3}">
<c:set var="begin" value="${pageInfo.pages - 4}"></c:set>
<c:set var="end" value="${pageInfo.pages}"></c:set>
</c:when>
<%--小情况 ③:4,5,6,7,页码范围是:当前页码减 2 - 当前页码加 2--%>
<c:otherwise>
<c:set var="begin" value="${pageInfo.pageNum - 2}"></c:set>
<c:set var="end" value="${pageInfo.pageNum + 2}"></c:set>
</c:otherwise>
</c:choose>
</c:when>
</c:choose>
<%--分页循环--%>
<c:forEach begin="${begin}" end="${end}" var="i" >
<li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${i}&pageSize=${pageInfo.pageSize}">${i}</a></li>
</c:forEach>
<li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum + 1}&pageSize=${pageInfo.pageSize}">下一页</a></li>
<li>
<a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pages}&pageSize=${pageInfo.pageSize}" aria-label="Next">尾页</a>
</li>
</ul>
</div>
</div>
//控制页面显示数据的条数
function changePageSize() {
//获取下拉框的值
var pageSize = $("#changePageSize").val();
//向服务器发送请求,改变没页显示条数
location.href = "${pageContext.request.contextPath}/orders/findAll.do?page=1&pageSize="
+ pageSize;
}