Unity_2D 滚屏方法_040
第一种:(优点:简单省内存。)
1.首先,了解Material(材质)
材质(Materials)是unity的一个重要组成部分,主要是用来把网格(Mesh)或粒子渲染器(Particle Renderers)贴到游戏对象上。他们在定义对象怎么被显示发挥重要组成部分。材质包括用于呈现网状或颗粒着色器的参考,所以这些组件不能在没有材质的情况下显示。
关于Material的具体详情可参考:http://www.ceeger.com/Components/class-Material.html
因为要使用到背景的滚动,因此,我们采用着色器是Texture(纹理)。Texture的位置可以改变,通过改变偏移(Offset)和平铺(Tiling)属性。而且只需要一张图,当然也可以使用多张图。因为重复使用一张或者多张重复使用,使得Texture性能上也有优势。
2.创建Texture
在此我们只需要一张图片,当然也可以使用多个图片来构建内容丰富的场景。我们需要对文理进行以下设置:

Texture Type 选择类型为Texture
Wrap Mode 选择Repeat (重复)
注意的是:Warp Mode一定要为Repeat才可以重复滚动。
如果图片是透明的话,那么勾选Alpha Is Transparency。
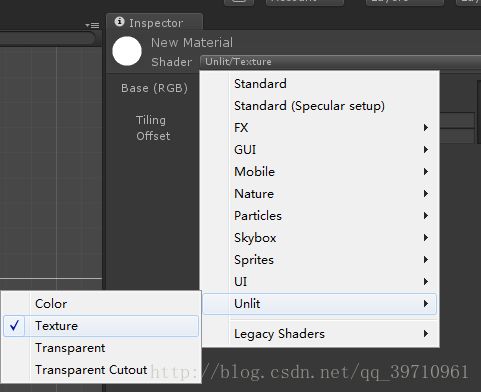
3.创建Material
首先我们要创建一个Material,并对其进行以下操作:

如果图片是透明的,则Shader选为Unlit/Transparent,如果不是的话,使用Mobile/Diffuse或者Shader选择Unlit/Texture。
4.创建滚动背景Object

添加Mesh Renderer网格组件,设置Materials size为1(单个材质)选择创建的Material
添加Mesh Filter 组件选择Mesh为 Quad(矩形)
由于我的图片大小是480*800,因此,进行适配,设置Transform x轴缩放4.8,Y轴缩放8
5.添加脚本
using UnityEngine;
using System.Collections;
public class Try : MonoBehaviour
{
public float speed ;
public Renderer rend;
// Use this for initialization
void Start()
{
rend = GetComponent();
}
// Update is called once per frame
void Update()
{
//float y = Mathf.Repeat(Time.time * speed, 1);
//rend.material.mainTextureOffset = new Vector2(0, y);
rend.material.mainTextureOffset = new Vector2(0, Mathf.Repeat(Time.time * speed, 1));
}
}
public class Try1 : MonoBehaviour {
//滚动速度
public float _speed;
//滚动的载体
private Material m_material;
// Use this for initialization
void Start()
{
m_material = transform.GetComponent().material;
}
// Update is called once per frame
void Update()
{
m_material.mainTextureOffset = new Vector2(0, -Time.time * 0.08f);
}
}
第二种:
1.创建照片
将两张照片进行无缝拼接,并记录下世界坐标(建议第一张为世界原点)
注意如下图所示:两张图片在没有父物体时的坐标,暂且称之为世界坐标,因为当图片成为其他物体的子物体时会发生下图的变化!
![]()


2.创建标志层
3.脚本
void Update () {
landall = GameObject.FindGameObjectsWithTag("Land");
for (int i = 0; i < landall.Length; i++)
{
if (landall[i].transform.position.y<= -8.45)
{
landall[i].transform.position = new Vector3(transform.position.x, 8.45f,transform.position.z);
}landall[i].transform.Translate(Vector3.down * speed*Time.timeScale);
}
}
这种方法我在做的时候遇到了屏幕滚动是有颤抖的显现,跟脚本无关,可能是操作时不规范,经过一些调试就好了0.0(重点是我都不知道调试了什么!)。