Webgl加载时间过长
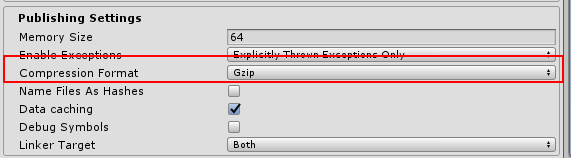
1)升级版本到unity2018以上
使用gzipg格式
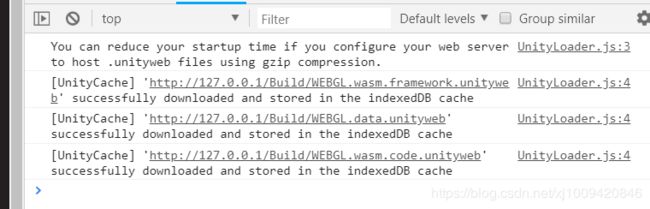
2)在console里面看到:
You can reduce your startup time if you configure your web server to host .unityweb files using gzip compression.
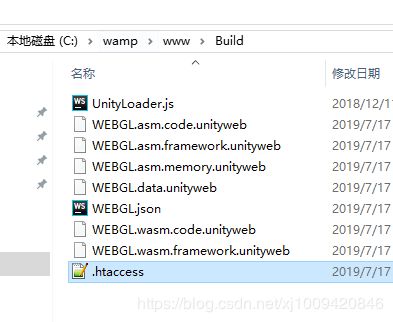
解决方法:创建文件名为.htaccess的文件,添加内容:为AddEncoding gzip .unityweb
该文件放入此Build文件夹里面:
然后重启服务后:该提示消失,加载时间减少3s左右(看各自项目)
3)勾上了Strip Engine Code,代码裁剪,减少build出的代码量。
参考文档:https://docs.unity3d.com/ScriptReference/PlayerSettings-stripEngineCode.html
If this is enabled, unused modules and classes of the Unity Engine codebase will be removed in IL2CPP builds. This will result in smaller binary size. It is recommended to use this setting, however, you may want to disable it if you suspect this causes issues with your project. Note that byte code stripping of managed assemblies is always enabled for the IL2CPP scripting backend.
报错:Could not produce class with ID 64. UnityLoader.js:4:9388
This could be caused by a class being stripped from the build even though it is needed. Try disabling 'Strip Engine Code' in Player Settings.
解决:https://docs.unity3d.com/Manual/ClassIDReference.html
在YAML Class ID Reference 找到id对应的脚本,拷贝到项目里面。
在项目Assets目录下面新建link.xml文件:
注意:Could not produce class with ID 91。 91是AnimatorController,属于Editor的,不能通过link.xml加入。
方法1:不放在Resource文件夹下,创建一个AnimatorControlle文件,在打包的项目场景里面创建GameObject,挂Animation。然后把刚才创建的AnimatorControlleg挂上。
方法2:Resource里面直接放
打包之后文件更小,加载时间必然快。(下载也要时间)
4)unity2018不兼容部分Shader Forge,直接报错:
ERROR: Shader Shader is not supported on this GPU (none of subshaders/fallbacks are suitable)WARNING: Shader Unsupported: 'Shader Forge/cheliu' - Setting to default shader. UnityLoader.js:4:9388
ERROR: Shader Shader is not supported on this GPU (none of subshaders/fallbacks are suitable)WARNING: Shader Unsupported: 'Shader Forge/UV_animation' - Setting to default shader.
解决方法:再到低版本的Shader Forge,新建一个项目,丢入上面的报错的shader,导出设置:
导出后,重新丢入到2018版本的项目里面,完美解决。
5)升级unity版本从5.3.8f2到2018.3.0f2之后,UI适配出了问题,UI出了屏幕之外。
参考方法:https://blog.csdn.net/u011643463/article/details/90599383
解决方法:
修改打出后的Index.html文件,修改width: 99vw; height: 95vh即可。
6)提前全部下载完AB文件,缓存到游览器,之后从缓存里面加载。(开发思路)