2019独角兽企业重金招聘Python工程师标准>>> ![]()
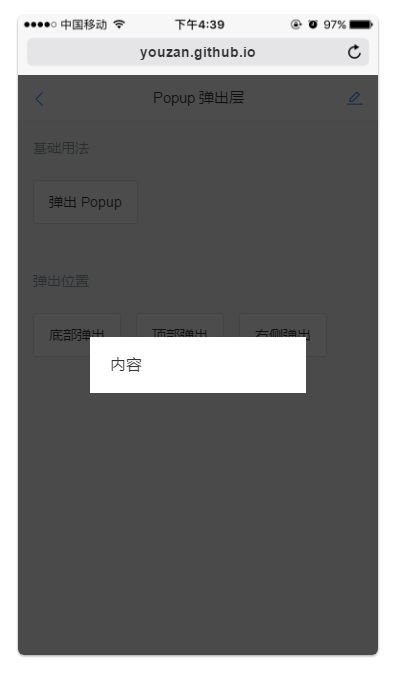
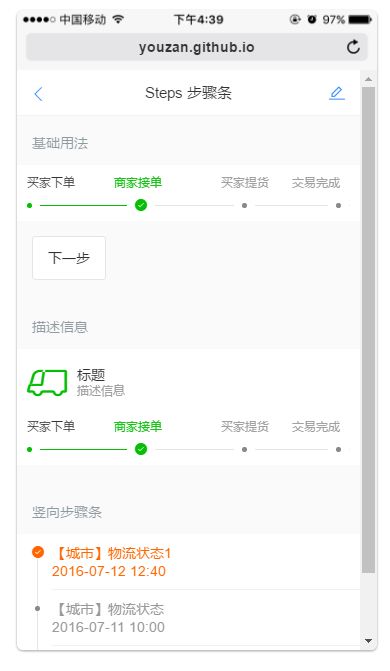
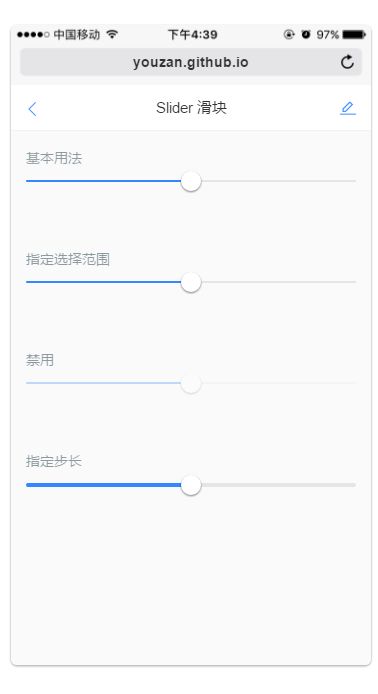
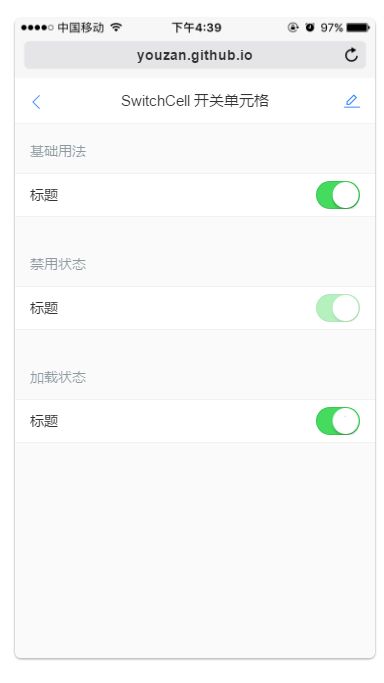
包括一些ui库和比较完整的小项目。ui库会对主要的单选框,多选框,级联选择器,滑块,日期/时间选择器,进度条,分页,弹框,通知,导航菜单,步骤条等截图比较
写在前面的
评价纯属个人主观感受,有夸张成分,只是一种表达,如有不喜请无视之。欢迎指正不足和提供更多更好的vue库,项目,方便参考和学习使用。
一、前台UI组件库
====PC端====
1.Element
优点:中文文档,ui种类比较全,ui设计简洁清晰
缺点:不够有特点
2.iView
优点:和element的UI很相似,有一些多的补充,可以相互替换
缺点:仍然没有什么特色
8.At-ui
一款全新的平面UI套件,专门用于桌面应用程序
优点:颜色比较素雅,UI比较秀气
22.Vueblu
比较简洁,各种角度的提供了过度动画
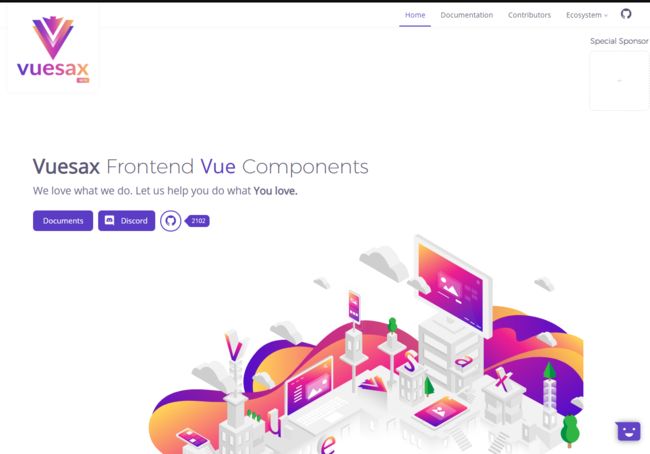
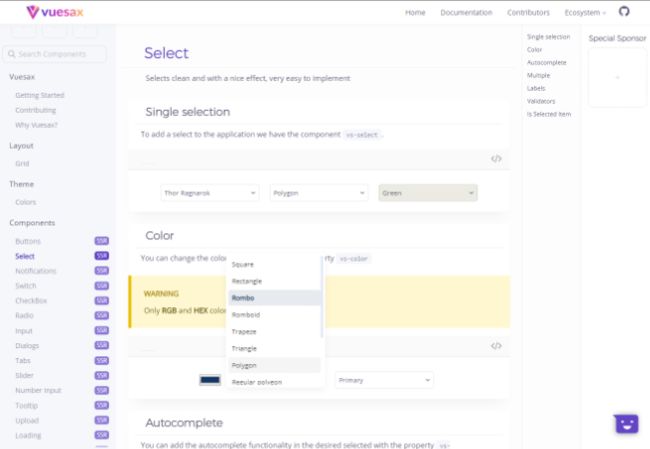
24.vuesax
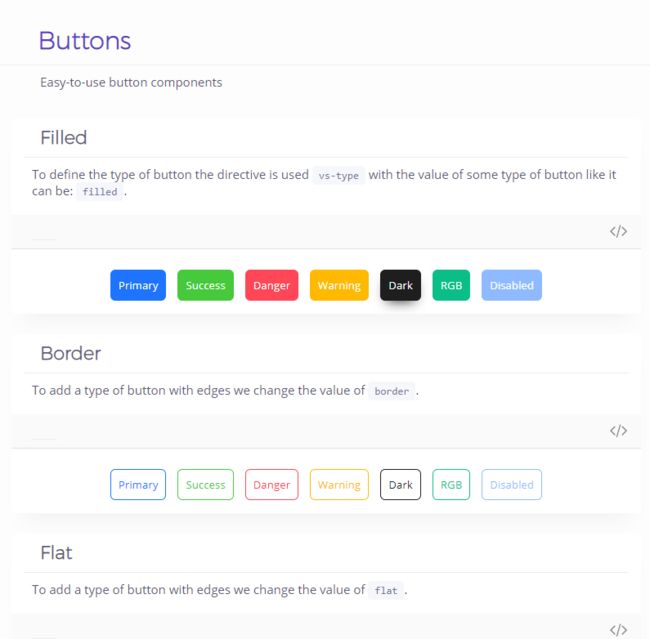
好看的ui库,阴影恰到好处,消息提示框是动态的,按钮支持图标,图片上传效果好看,有英文教程视频
缺点:没有轮播图
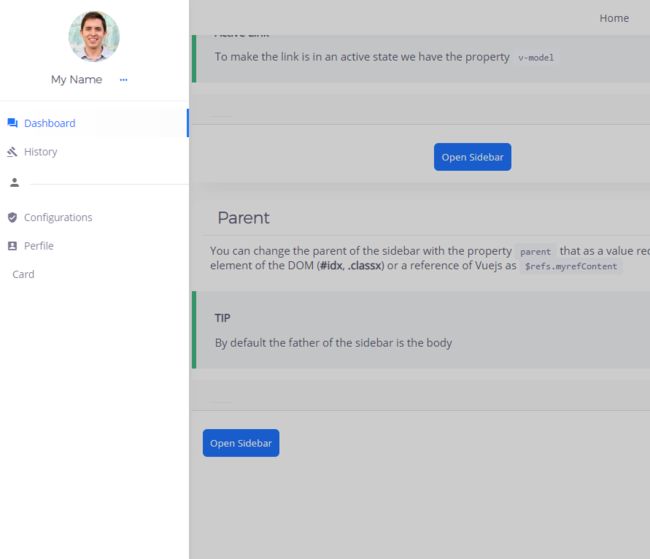
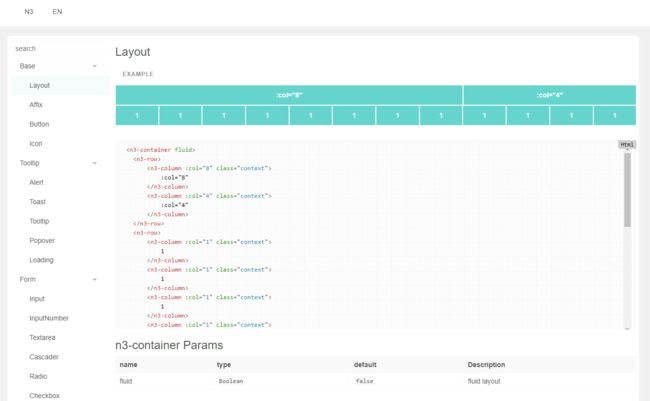
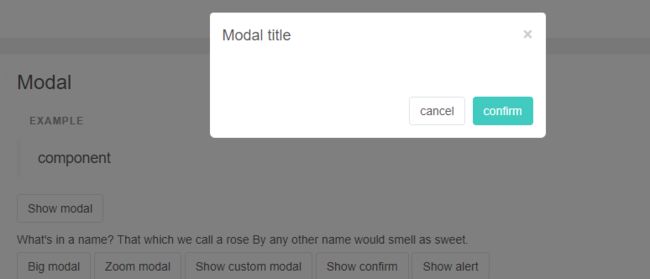
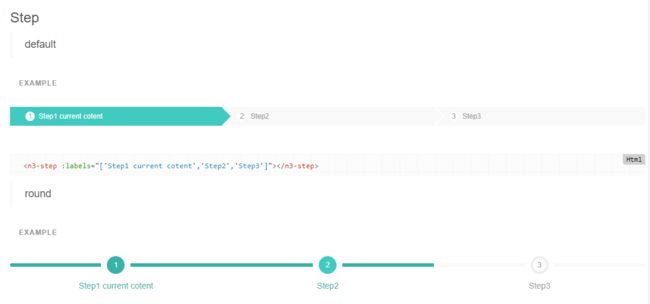
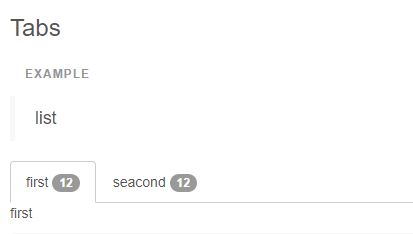
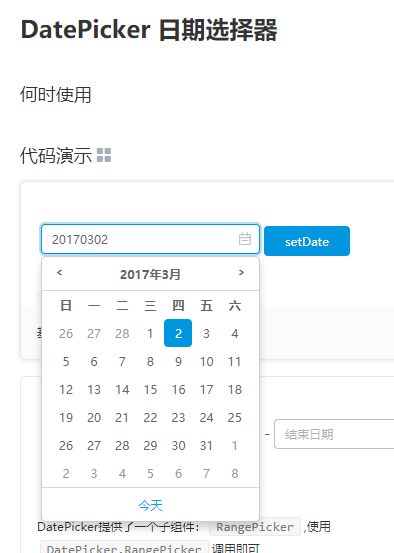
33.N3
图标比较多,配色比较明艳,时间选择器采用上下推拉的方式,非常有特点.有简单的轮播图
缺点:过度动画比较少
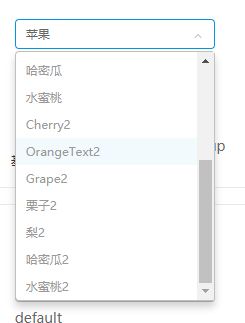
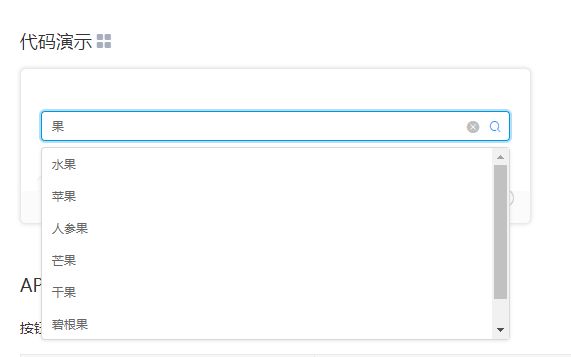
35.AliTelecom UI(atui)
支持vue2.x,阿里通信技术团队打造
应该是出来不久,文档部分切换组件还会保留之前组件的效果
整体都比较简洁,输入框提示效果比较常用,搜索组件带x带图标和下拉选项是比较实用的
树形组件,选择器,手风琴,导航等组件有点朴实
整体来说除了搜索组件实用外,没什么特点,ui偏小巧,风格和element ui很像,但是放在一起规格偏小
38.VueStrap
====移动端====
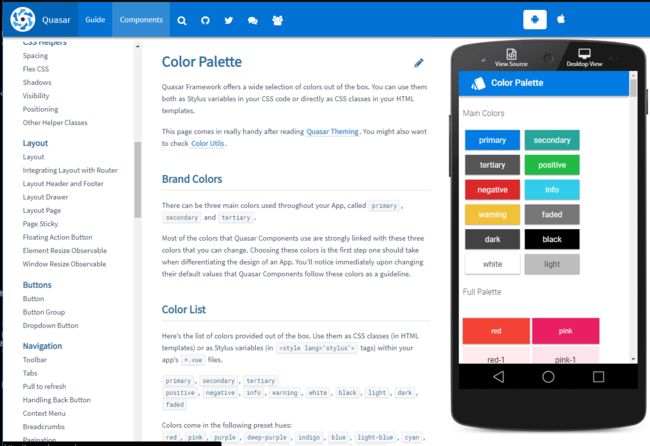
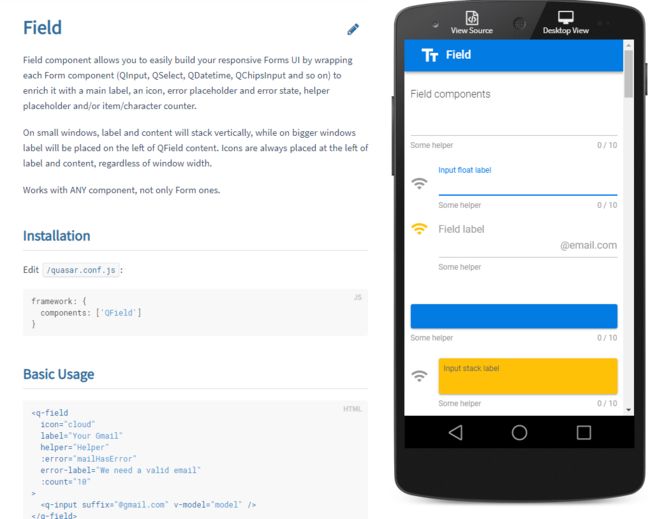
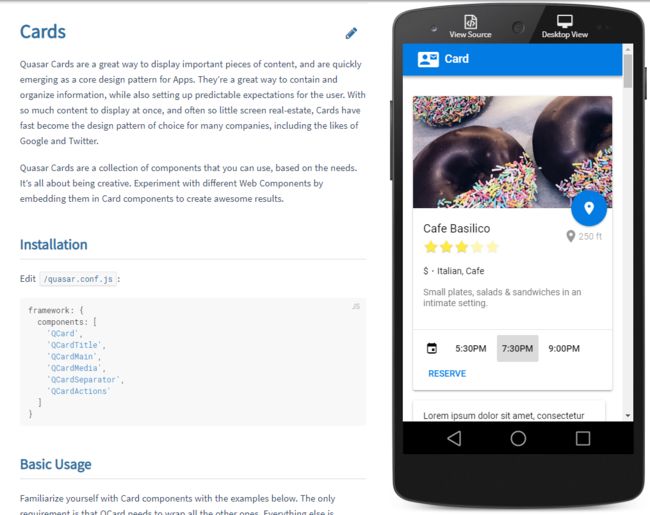
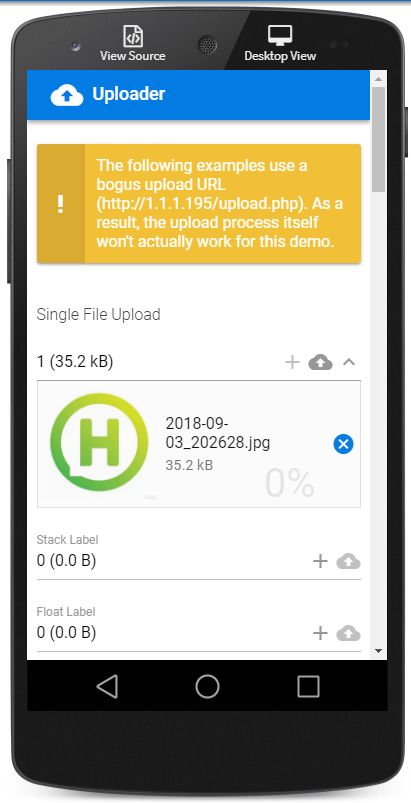
5.Quasar
非常棒的ui库,效果很多,文档上给的效果是移动端的。
在树状图,评分器,上传图片,轮播图装饰,等待图,按钮,滑动条等多方面都有不错的样式效果。
支持修改手机地址条颜色
缺点:非中文文档,文档导航不显著
构建响应式网站,PWA,混合移动应用程序
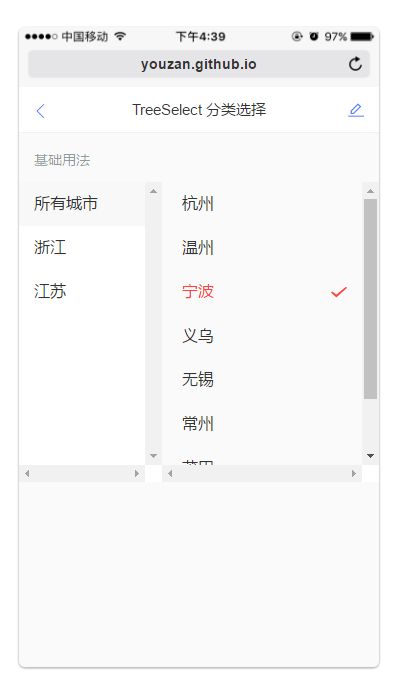
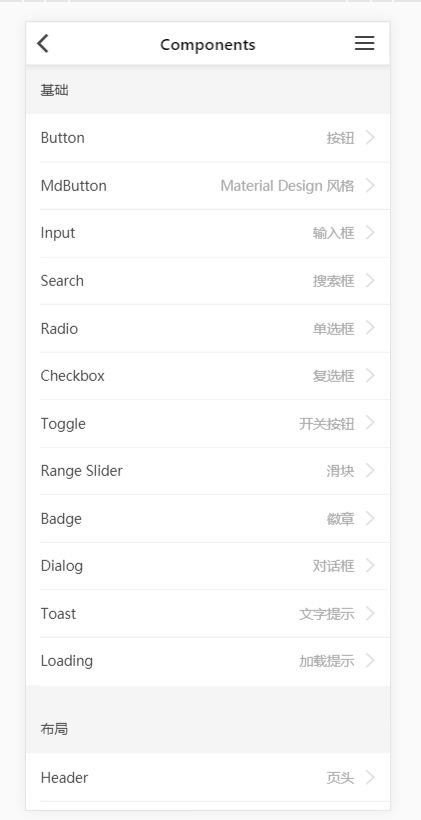
7.Vant
优点:移动端界面,轻量化,基本涵盖移动端交互的ui,和微信样式很像
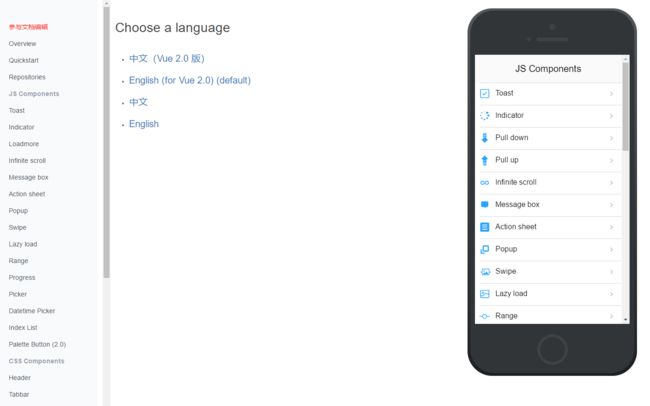
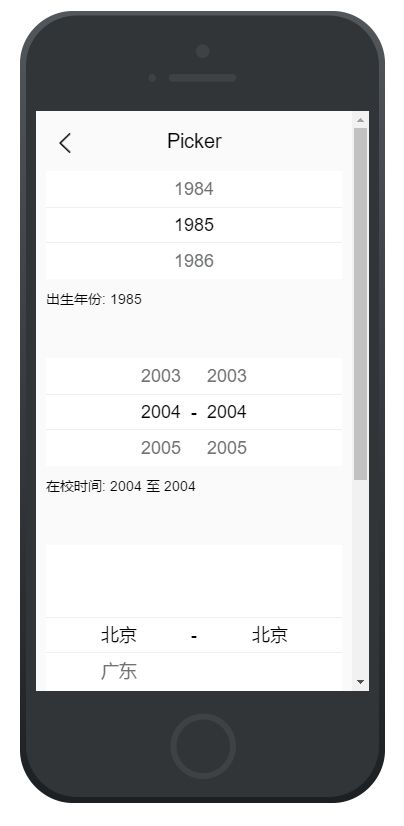
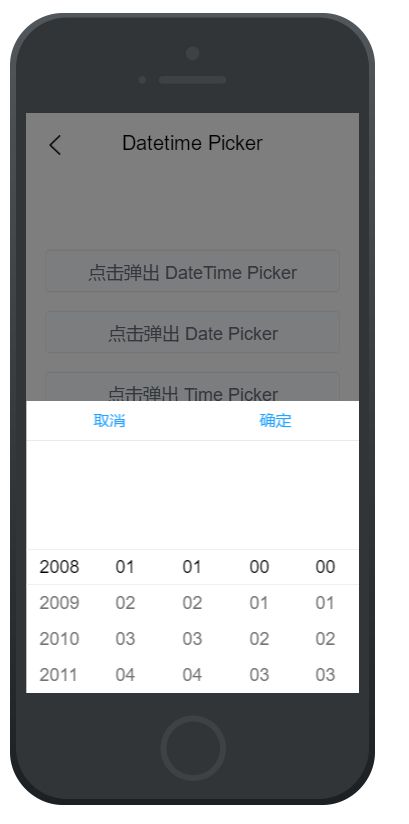
10.mint-ui
饿了么团队
优点:风格简洁,文档中移动端看的效果清晰
缺点:中文字体和间距比例上稍稍偏大
11.Keen-UI
优点:移动端框架,日期选择器比较好看。
缺点:非中文文档
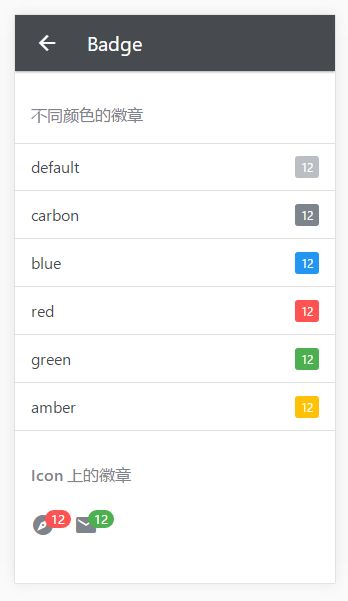
12.vue-carbon
有点:很淡雅的风格,虽然颜色只有一种,但是字体和间距给的很好,一眼过去很舒服,ui相比要做的事情不会喧宾夺主。
缺点:在中国可能不是主流(国人喜欢花花绿绿,字体大大的)
13.vuwe
优点:样式上和微信很像
缺点:直接使用,没有说明,文档不好用
★107 - 基于微信WeUI所开发的专用于Vue2的组件库
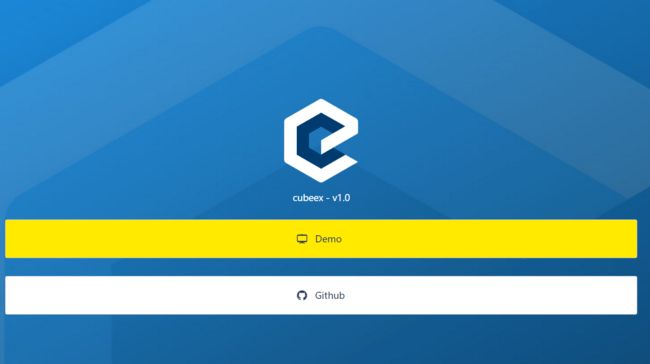
14.cubeex
上下间距比较大,对不是特别高分辨率的旧版本视觉感受比较友好
★33 - 包含一套完整的移动UI
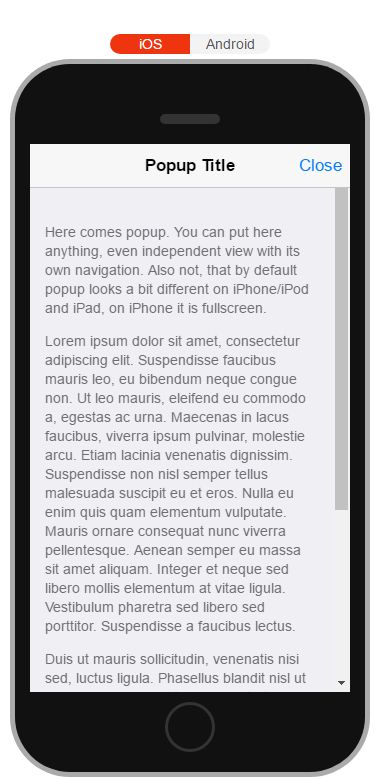
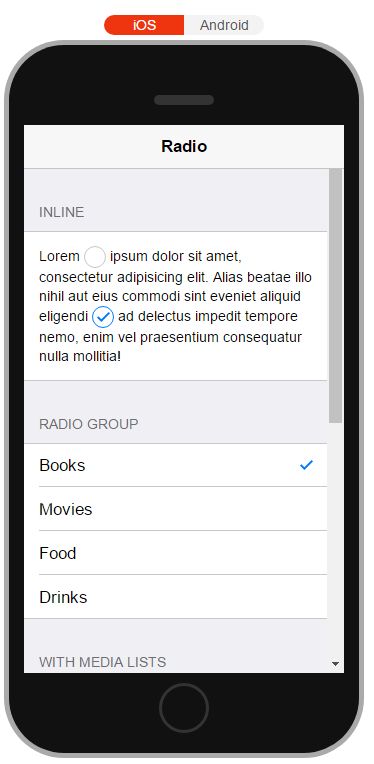
20.Framework7 Vue
优点:目前发现的唯一对安卓和苹果上,ui的不同效果做出效果图说明的UI库。从按钮到轮播图非常全面
特点:那个艳红的官网真的是惊到我的视觉了
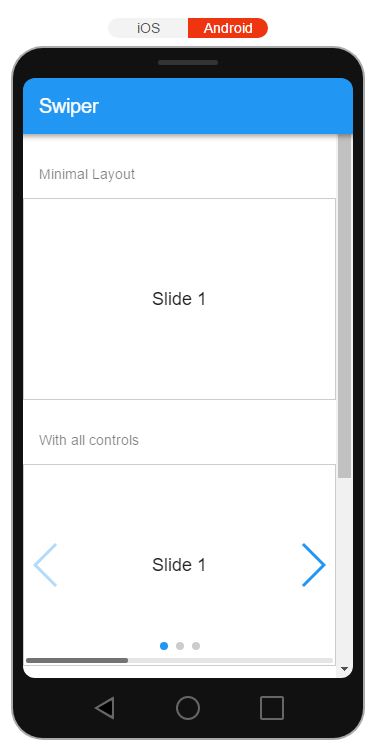
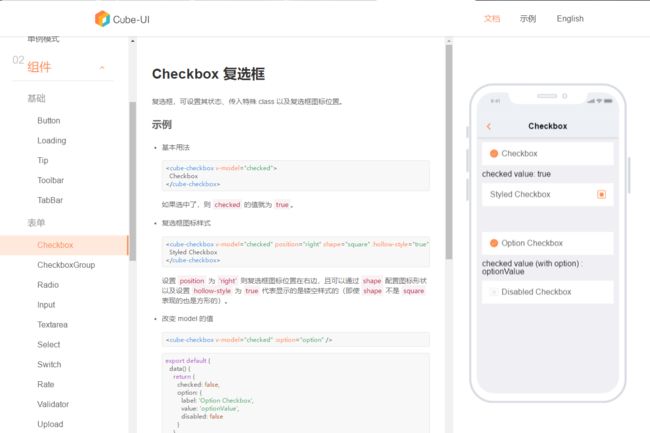
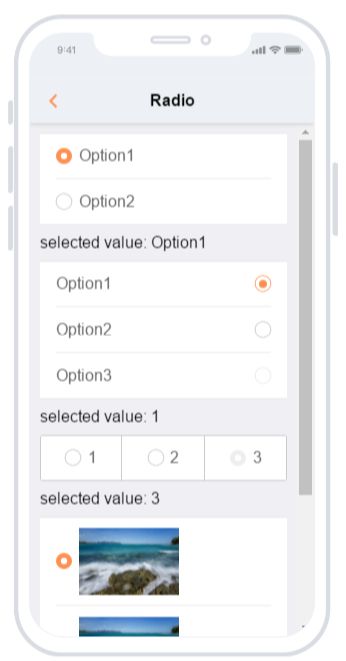
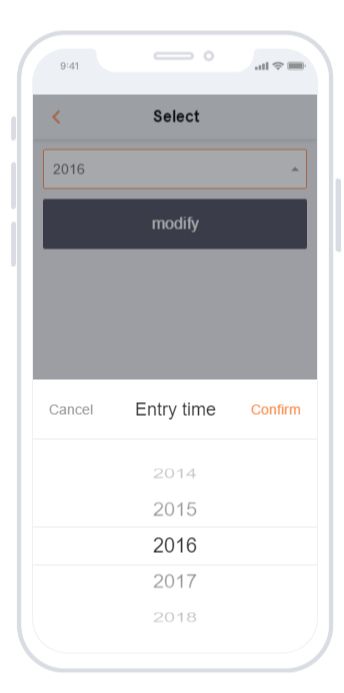
21.Cube UI
滴滴Web
很有特色的ui设计,类型比较全。活动效果比较好
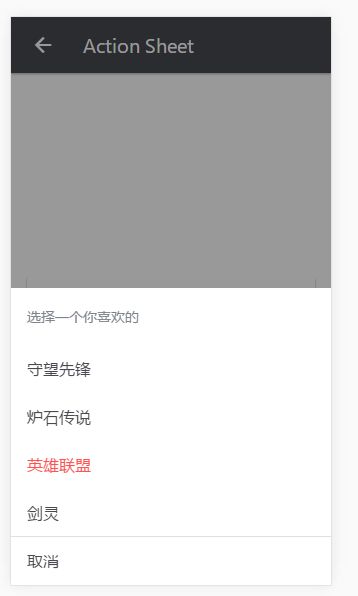
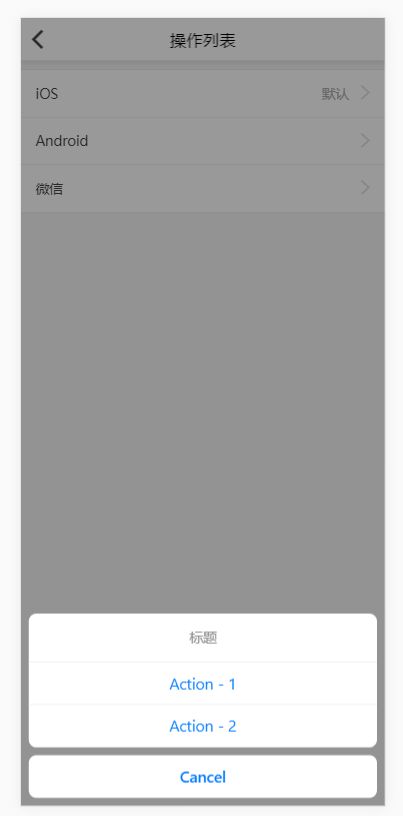
25.Vonix
移动端框架,侧边栏,ios,安卓,微信区别的选项卡,省市县三行级联操作,弹层内轮播图是其特点
![]()
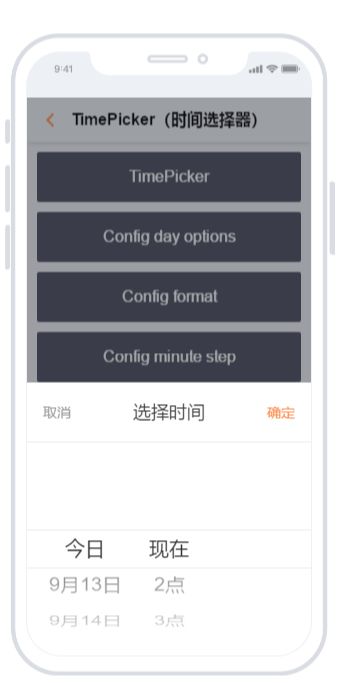
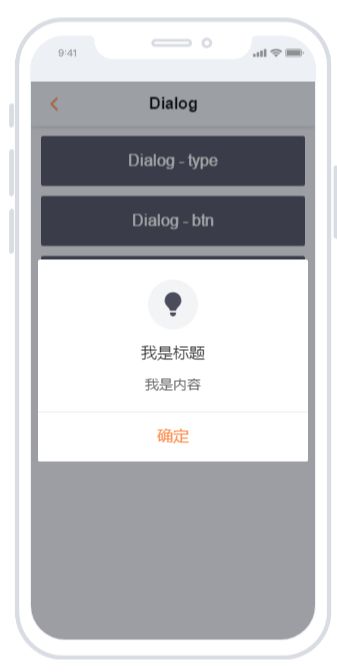
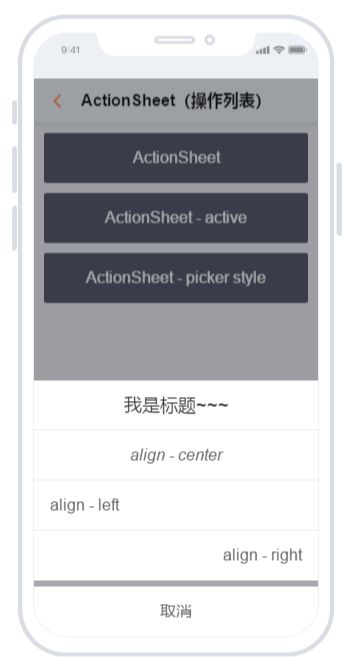
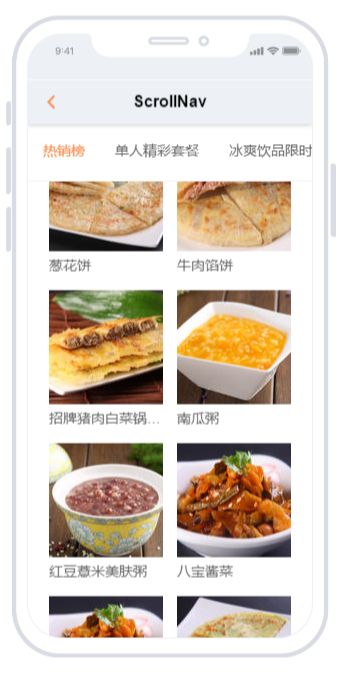
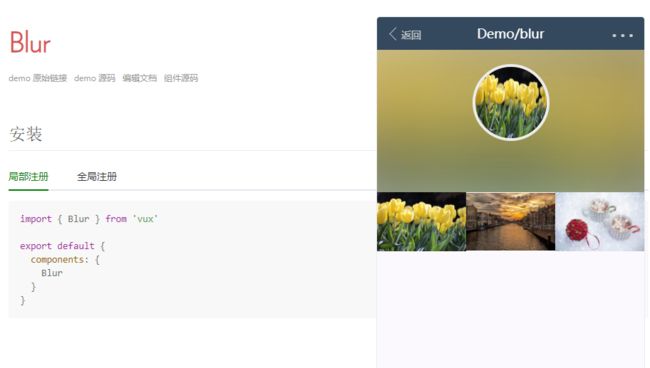
26.vux
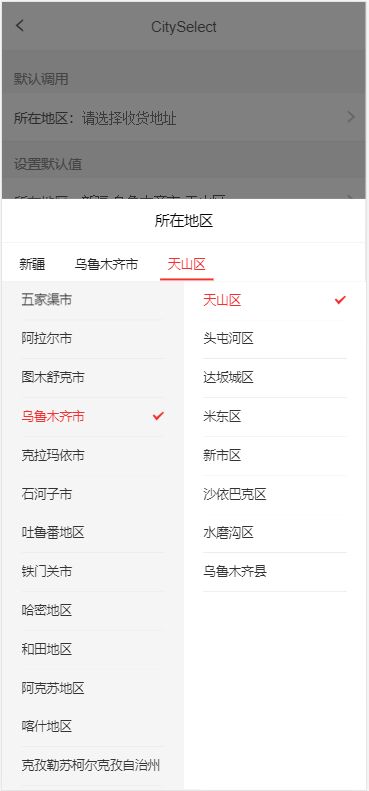
移动端国产框架,轻易在这里使用开箱即用的地址选择器,让用户轻易设定省、市、区。样式和微信很像
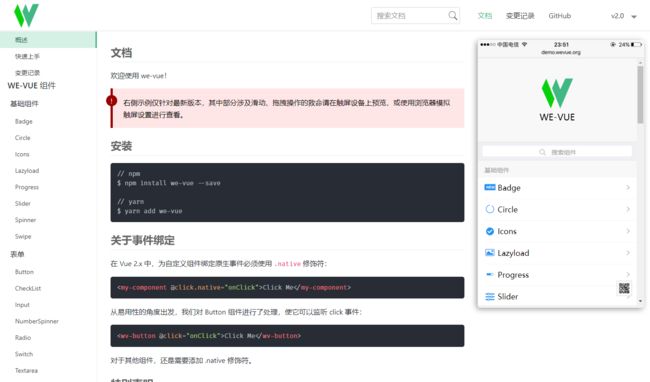
27.WE-VUE
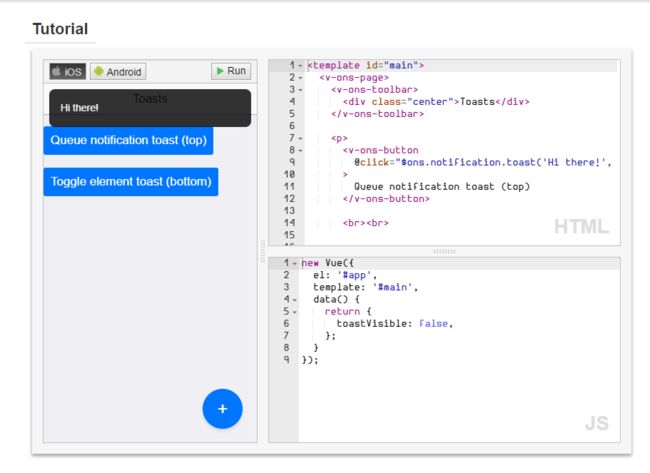
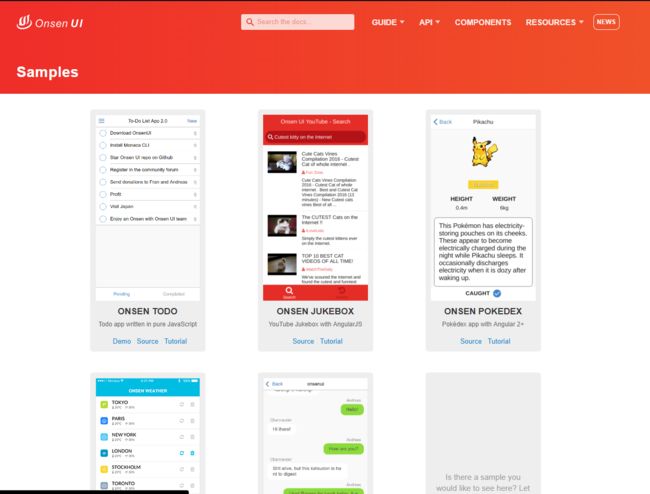
29.Onsen Ui
多种框架预言支持,ios和安卓区别,所有效果均有截图对比,可以在线修改代码运行,实例比较多
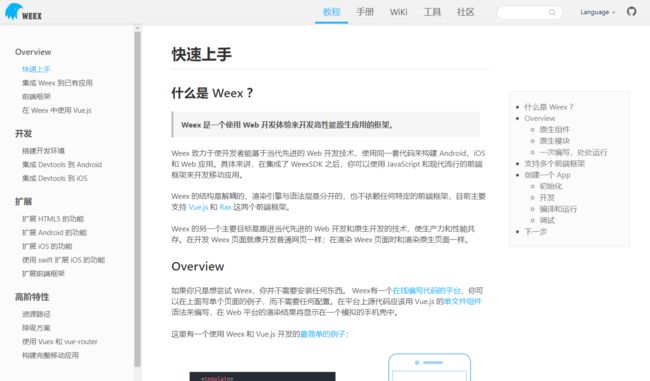
32.weex
需要一些开发经验
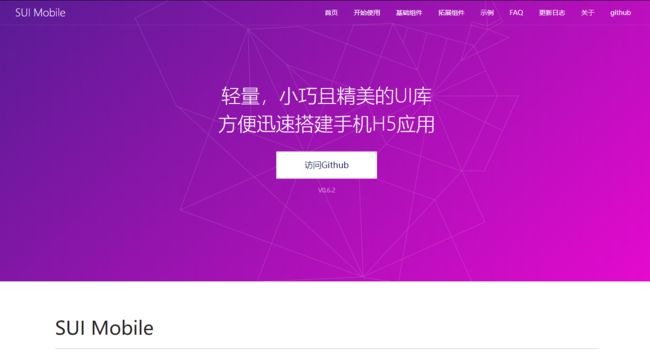
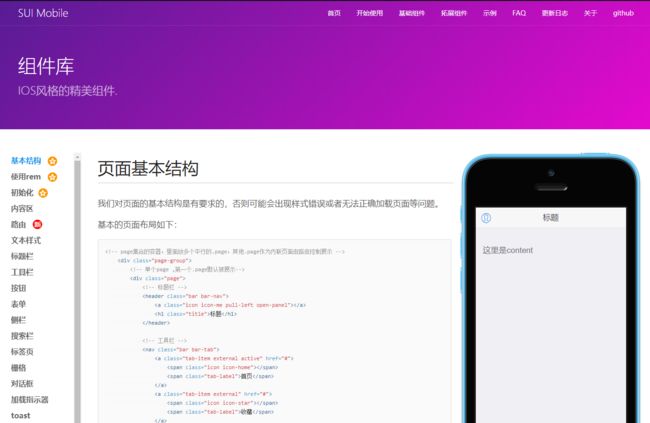
36.SUI Mobile
阿里巴巴共享业务事业部UED团队
官网页面颜色挺好看的,组件基本比较实用,但不太好看
37.Weui
微信官方设计团队
项目地址:https://github.com/Tencent/weui
这一套应该很眼熟了,就不多截图了
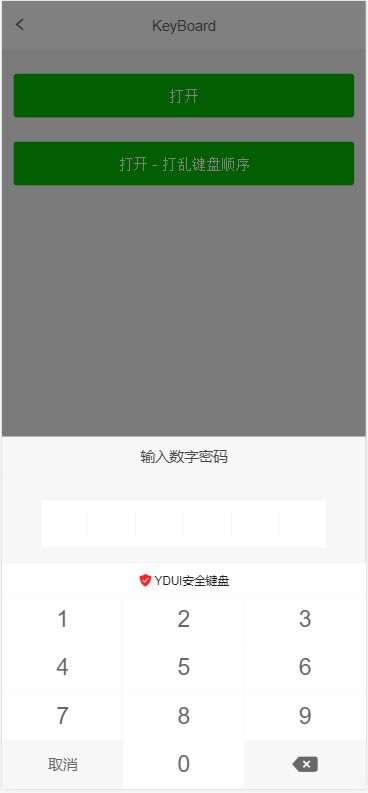
41.YDUI
样式上优部分微信ui和比较老的电商框架ui,rollnotice滚动是特点
====通用====
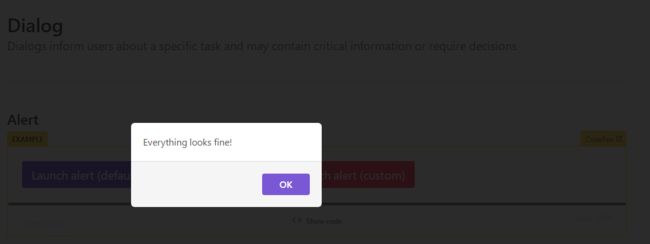
3.Vuetify
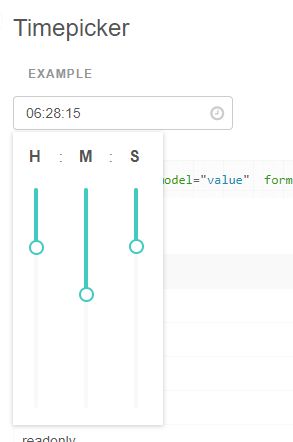
优点:时间选择器是时钟样式,比较有特色。中文文档
缺点:种类不如前面全
地址:https://vuetifyjs.com/zh-Hans/
4.Vue-material
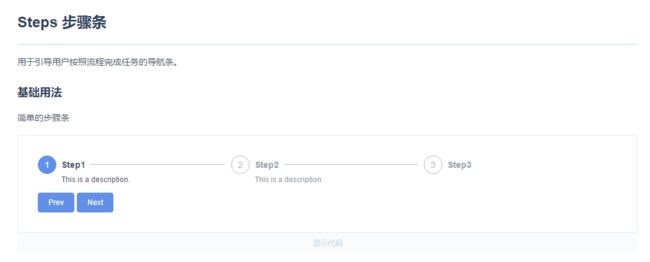
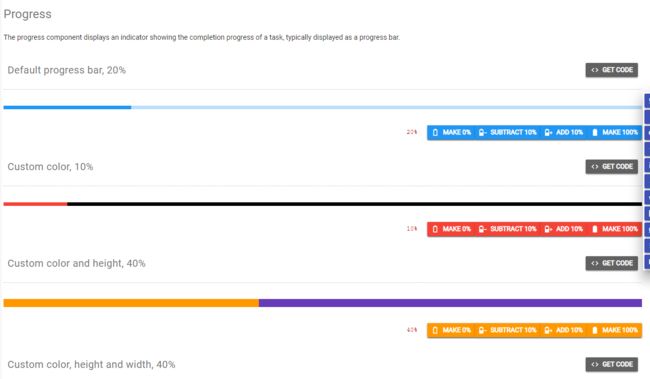
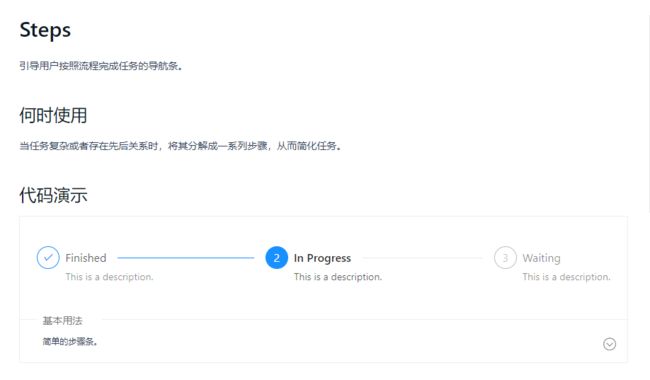
优点:日期选择器配色舒适,进度条样式有虚线形式,步骤条更清晰相比有创新。表单字段点击后文字会上浮
缺点:目前种类还比较少,遗憾没有时间选择器。非中文文档
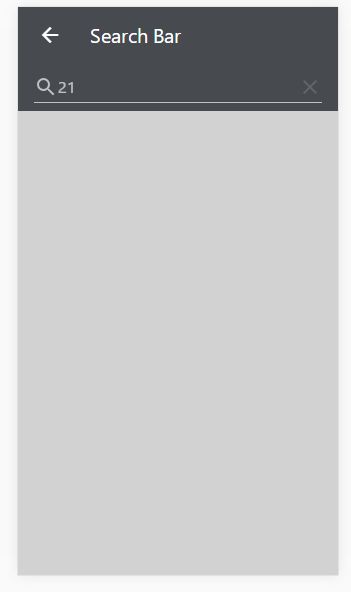
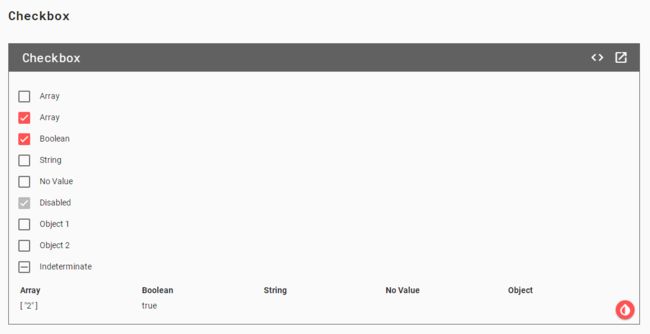
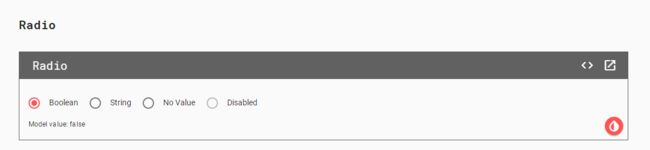
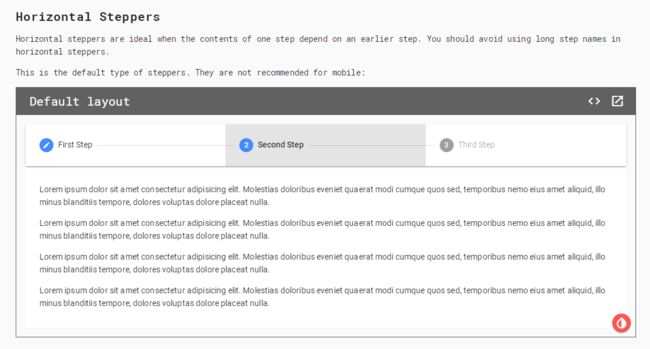
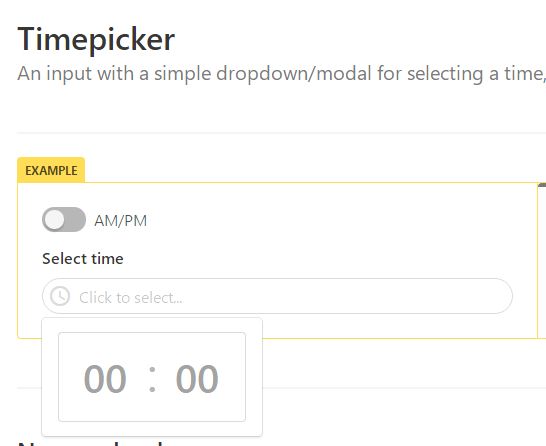
6.Buefy
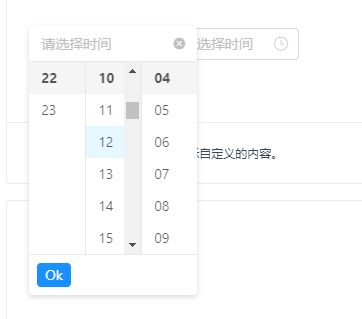
优点:时间选择器数字很大有特点
缺点:非中文文档
![]()
15.vue-material-design
表单类ui,简洁
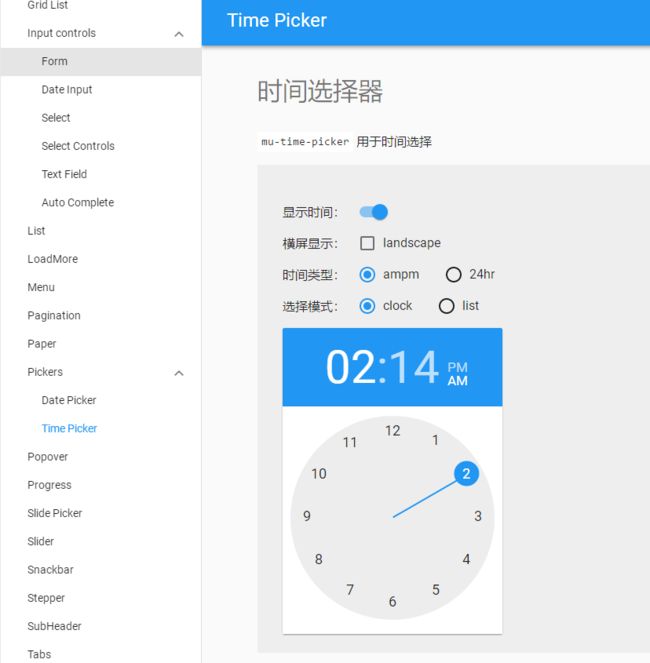
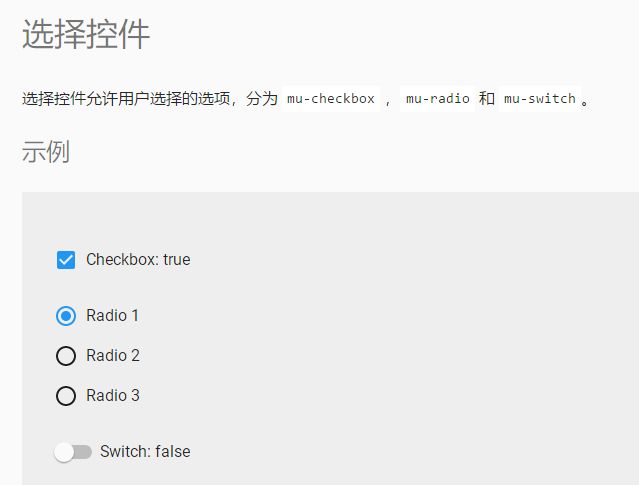
16. Muse-UI
优点:非常好看的时间、日期选择器!官网页面特别有爱的设计,相信其他组件随着时间也会不断完善
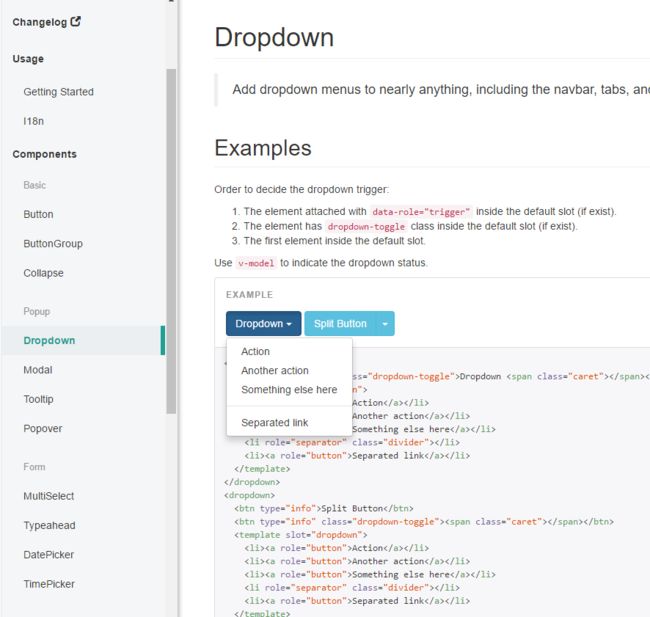
17. Uiv
用于 Vue 2 的 Bootstrap 3 组件库。
18.Vuikit
19.Fish-UI
灰白配色的ui库,干净利落,偏向欧美表单风格
灰色的色度,线条粗细,文字字体选择,间距给人的感觉真的像会呼吸的鱼在水中一样自在
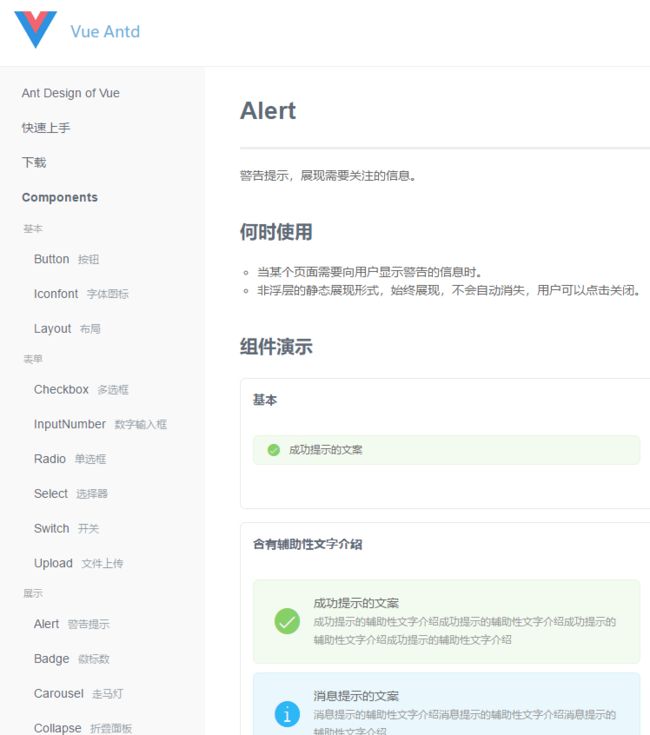
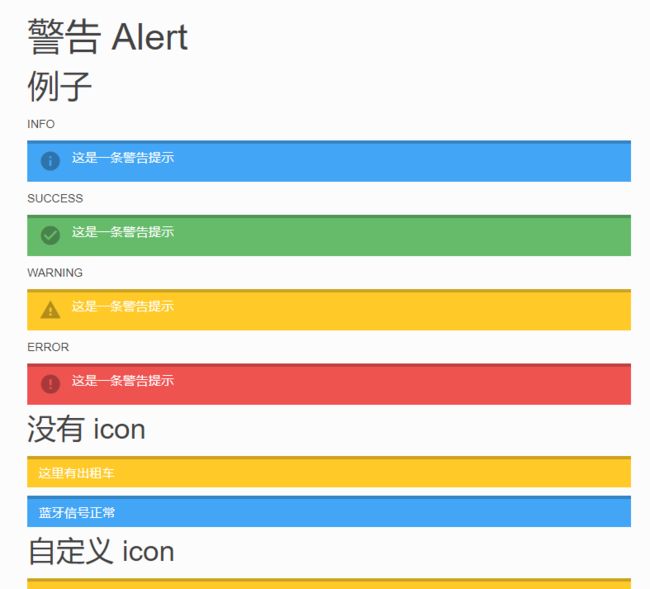
23.vue antd
非常扁平化的ui,没有阴影,没有线框,纯色填充
28.Rubik
卡片带图片样式比较多,输入框带icon变色,图片懒加载
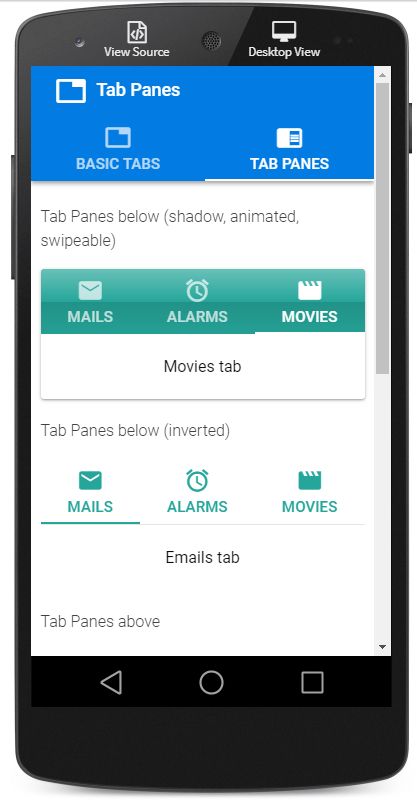
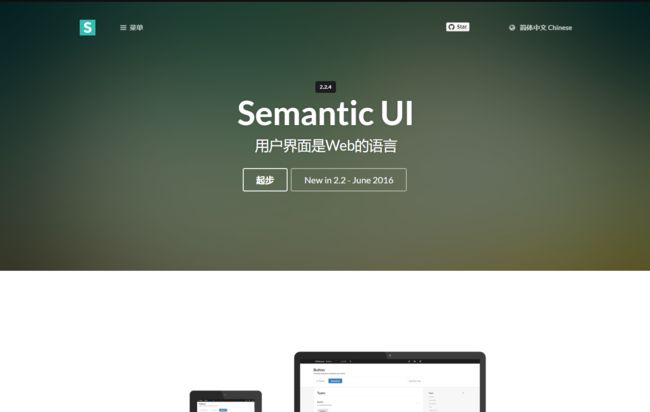
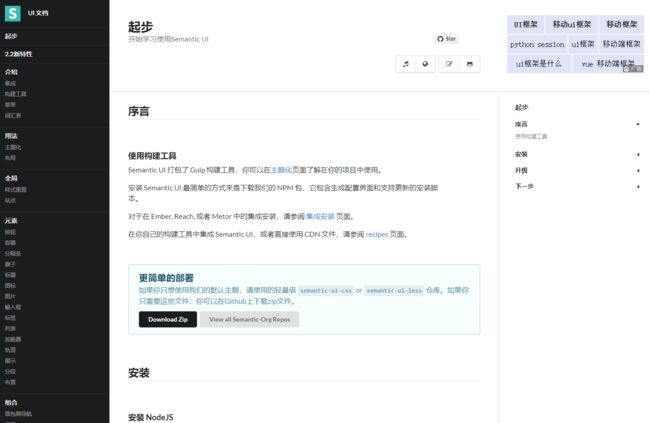
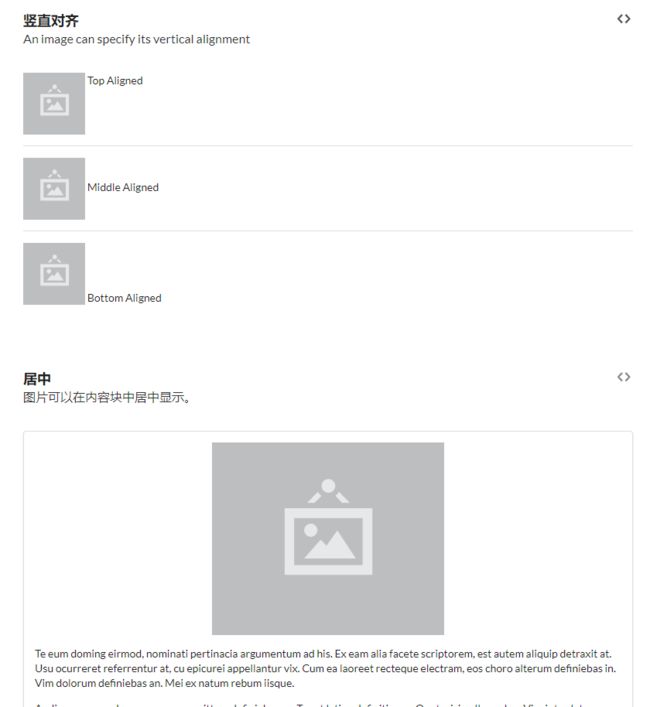
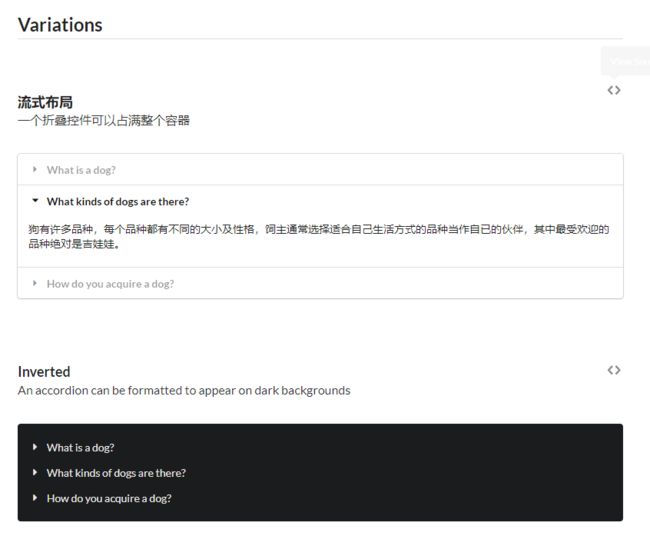
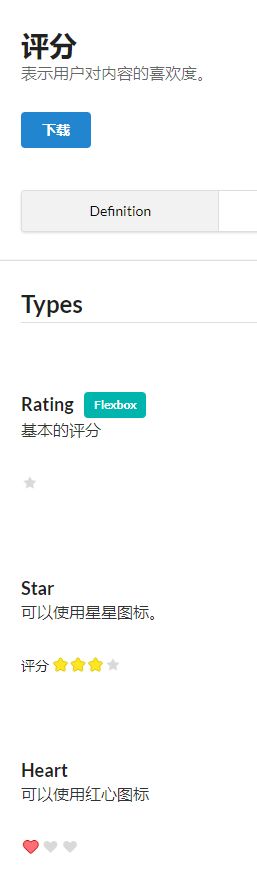
30.Semantic-UI-Vue
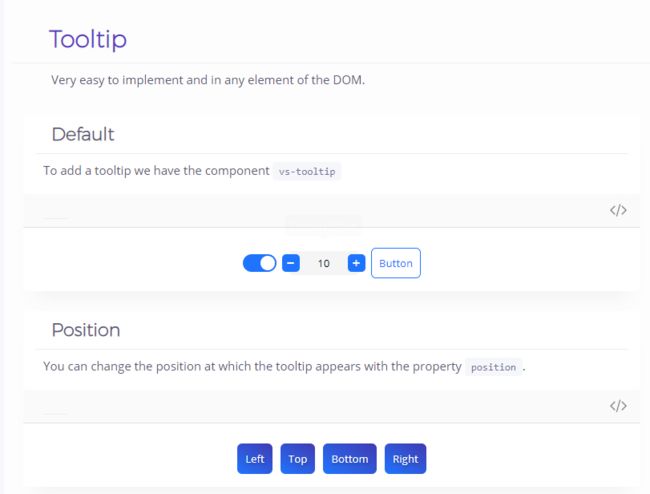
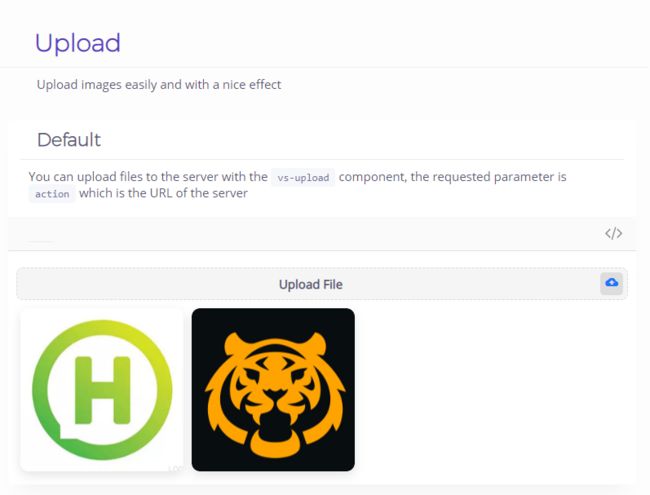
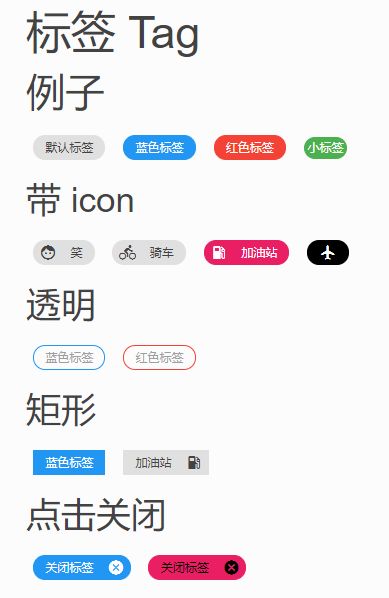
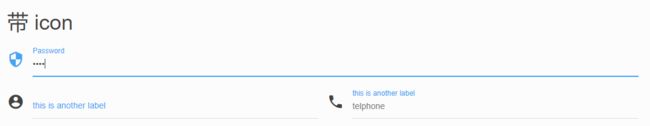
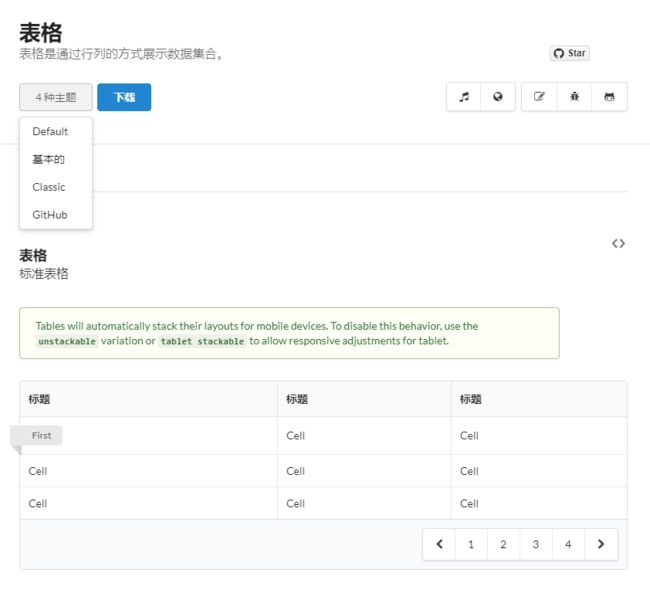
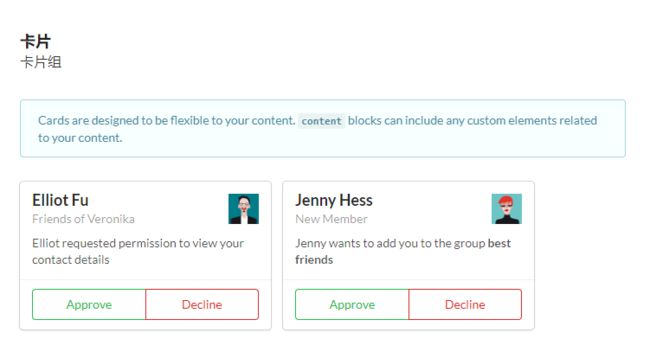
非常喜欢的一个ui库,包含种类丰富,设计简洁,符合国际主流。
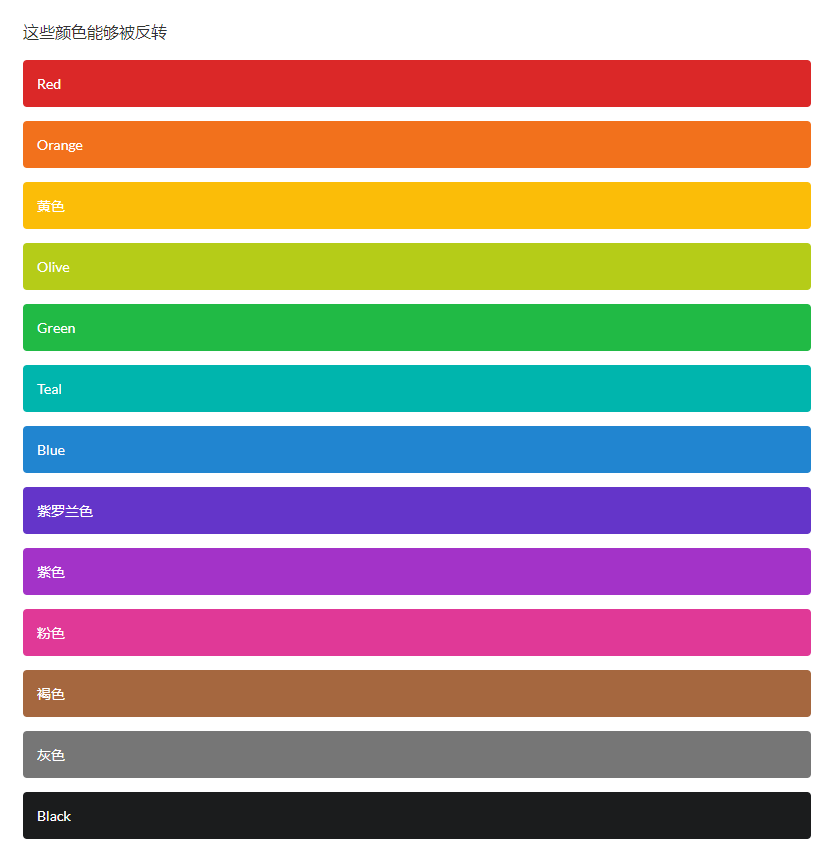
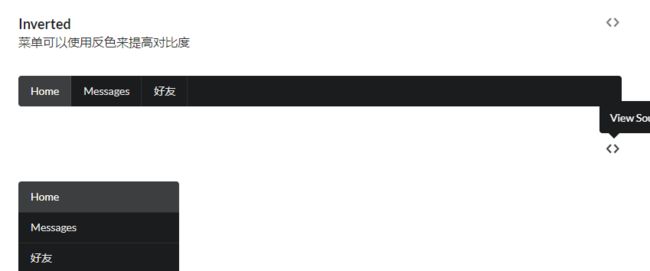
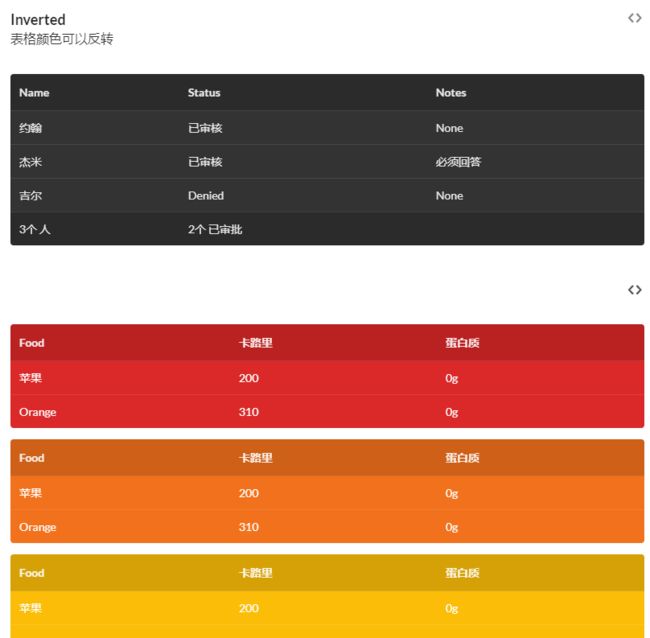
很多组件提供多颜色和反转颜色。
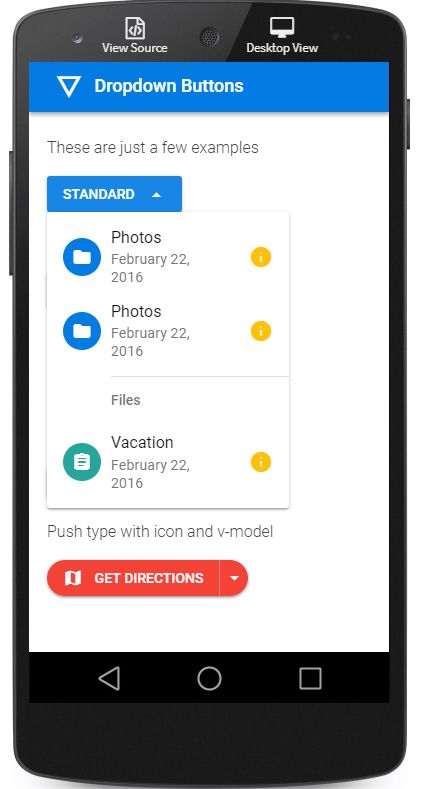
按钮类型多达11种,但并不是按照大小区分,而是提供了互联网界主要公司的参考示例。
从容器中可以看出,以流式布局为主,并且在移动端和pc端都有。
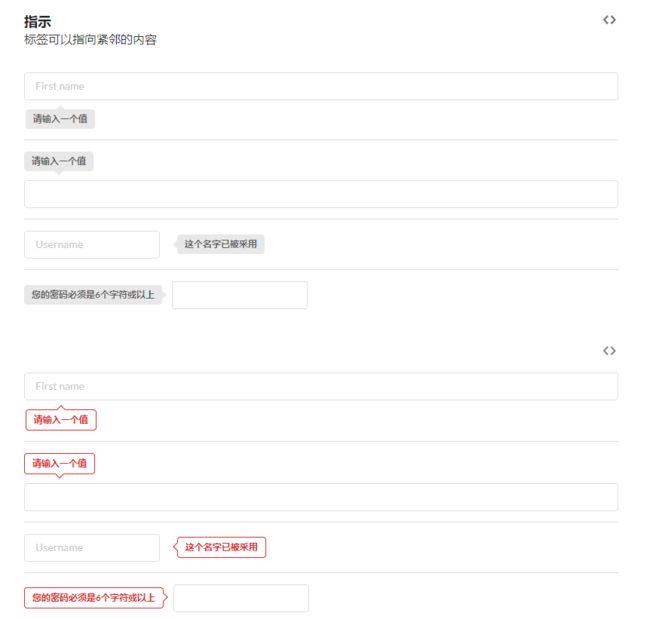
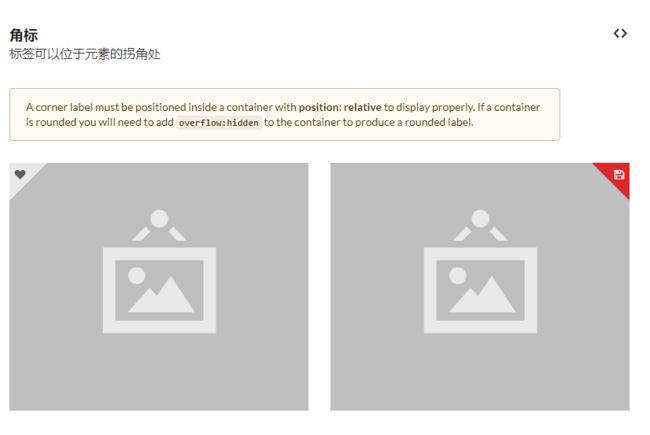
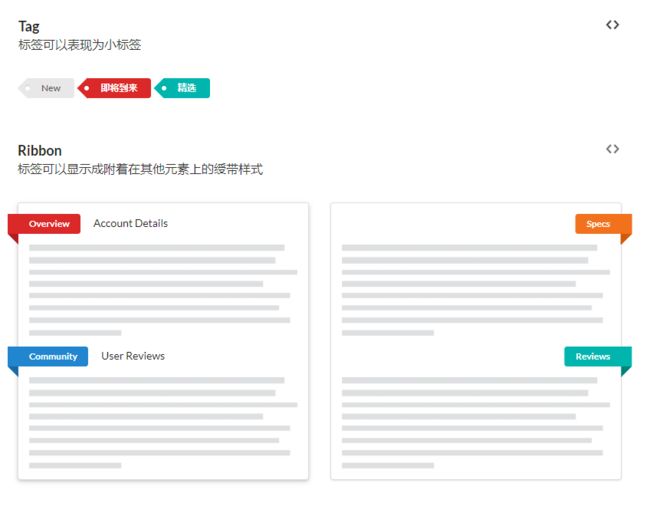
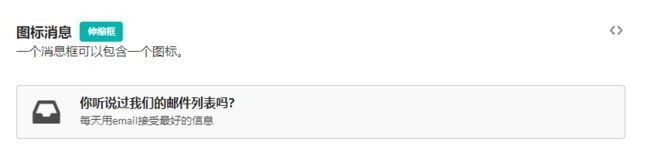
提供国旗显示,根据网站风格提供,5类标题显示。在图片和文字布局方面提供更多示例。有角标,多种标签。这样就不用写好多css了
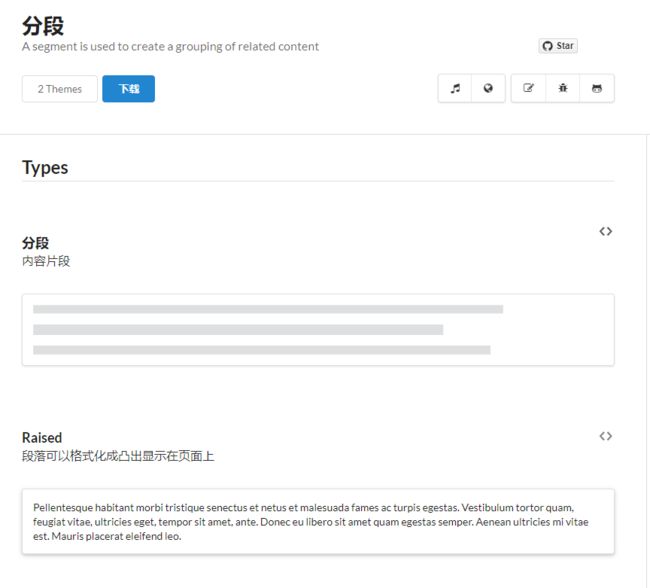
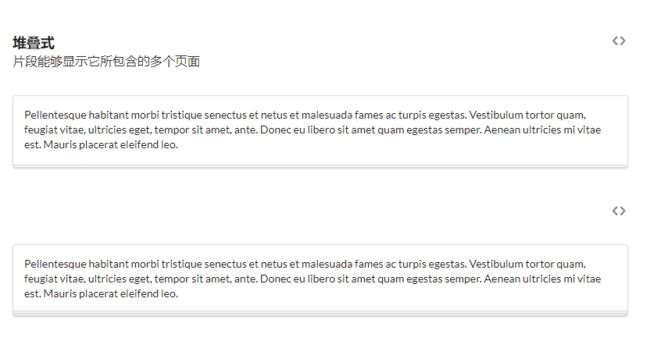
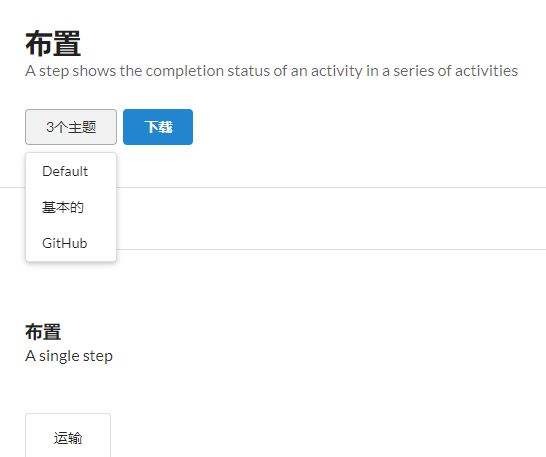
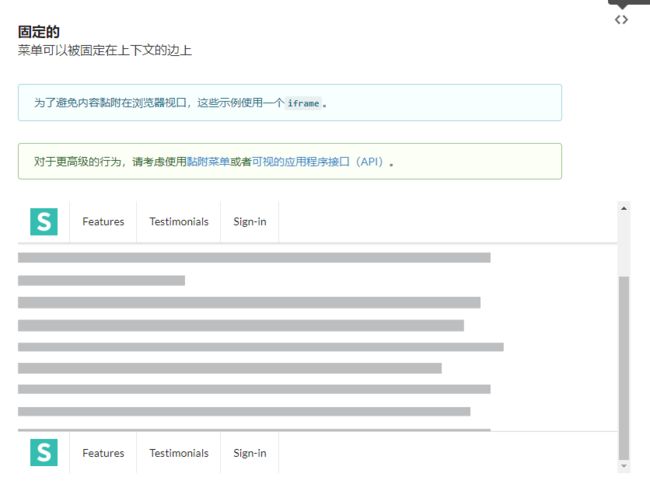
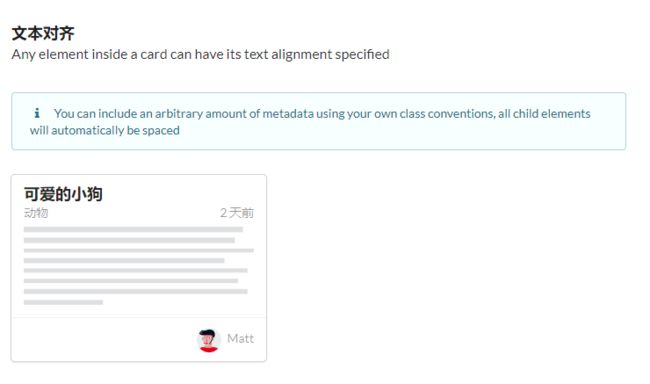
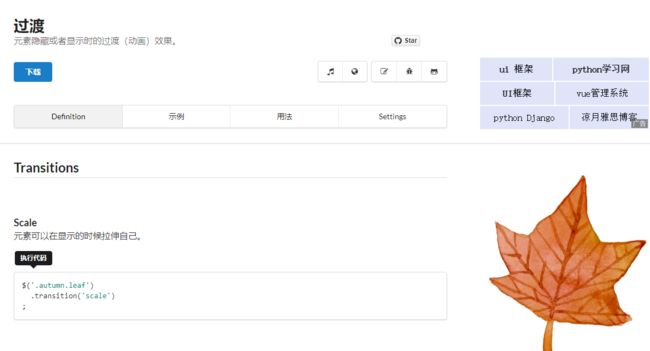
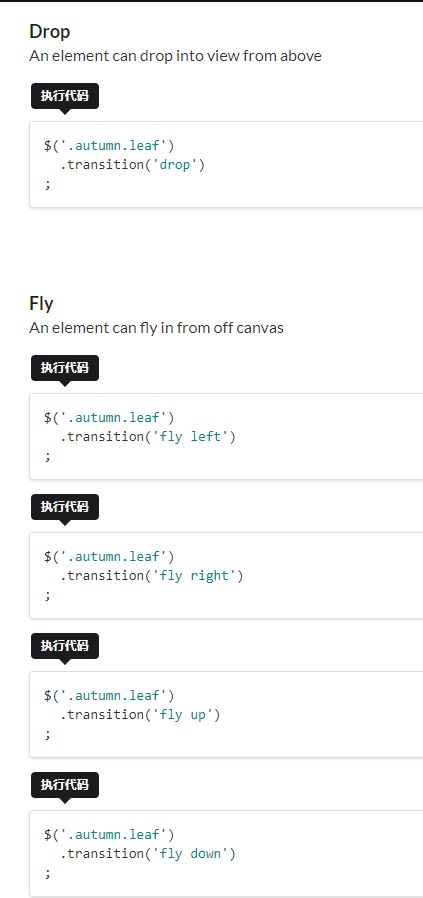
轨道(文本附近做笔记),揭示(多种动画图形和文字显示),分段(提供颜色反转,不用下载太多主题),布置(小块图文标题组合)
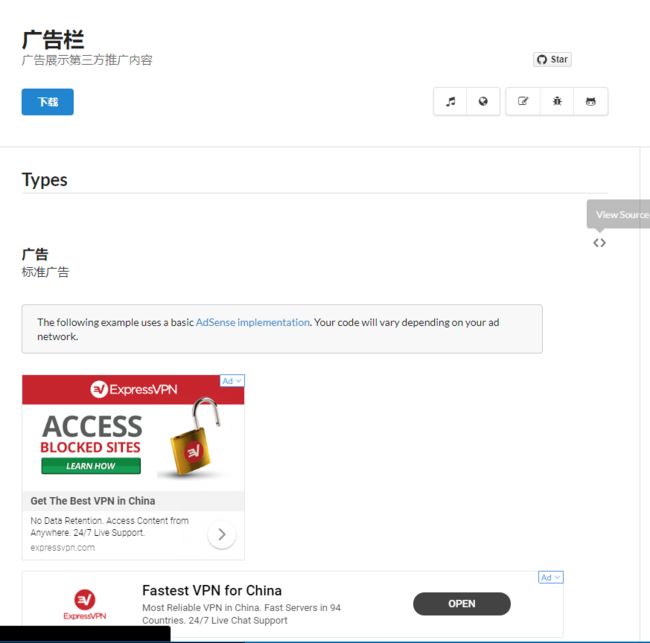
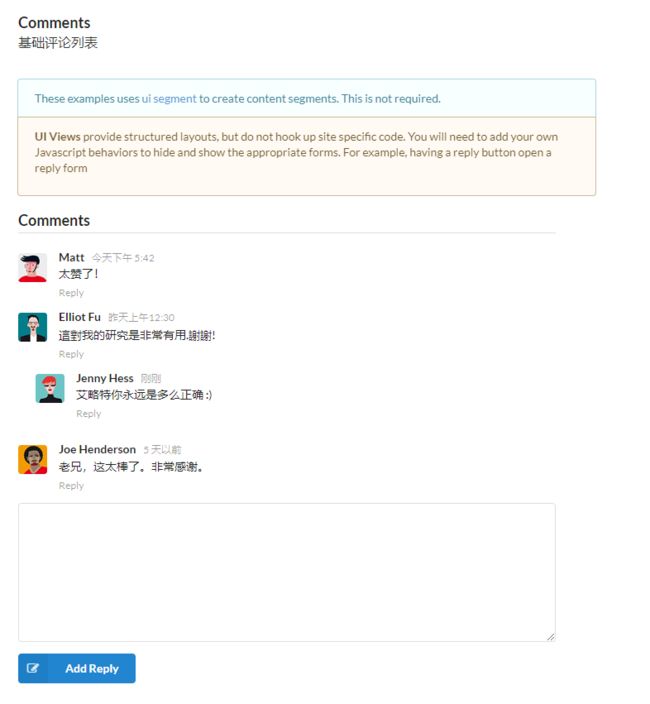
多种广告尺寸布局,评论,动态,统计样式。
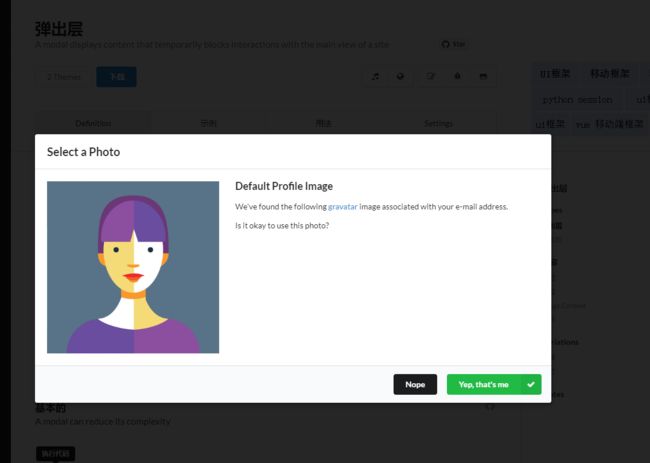
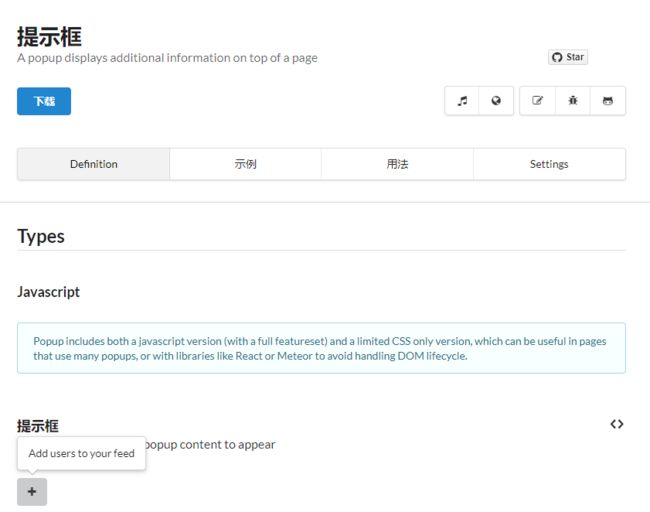
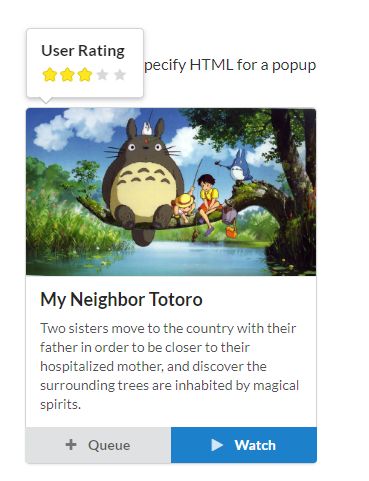
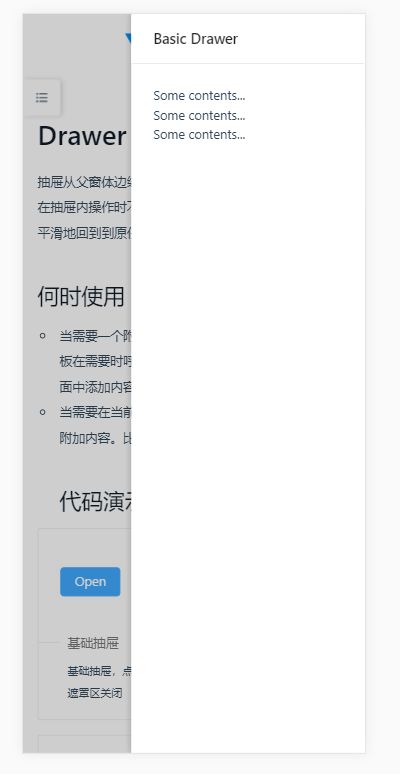
折叠菜单样式清爽,提供内容遮罩,弹出层动画比较舒适
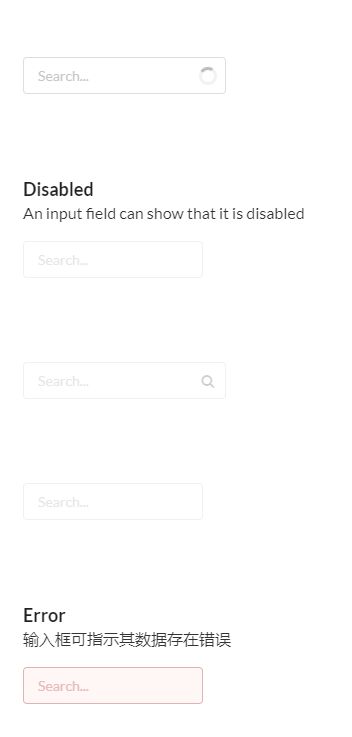
搜索样式简单,提供输入文字中,右侧图标旋转的样式
形状提供类似4个方向类似3D盒子的切换效果
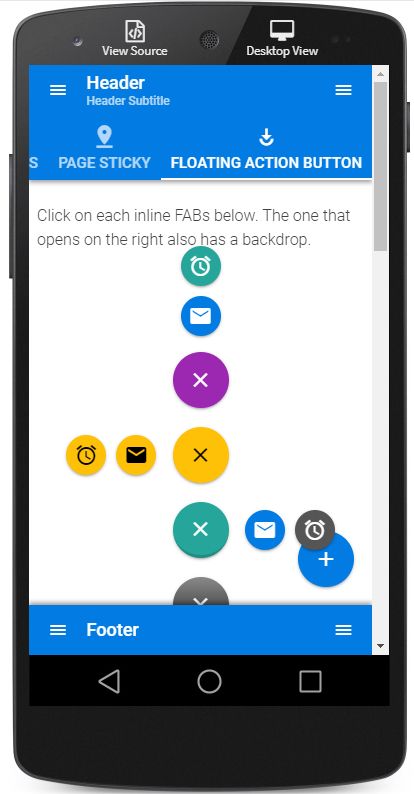
边栏效果,粘贴效果(粘性对与ui铁路因为经常“被困”内容用于占用额外的画布空间之外的一个网站的主要内容,确保跟踪链接,广告,和其他辅助内容仍然在屏幕上同时参与网站主要内容。)
提供多个方式多个角度的渐变消失效果
有中文文档
缺点:文档到了input,表单等页面就非常卡,不好看到效果
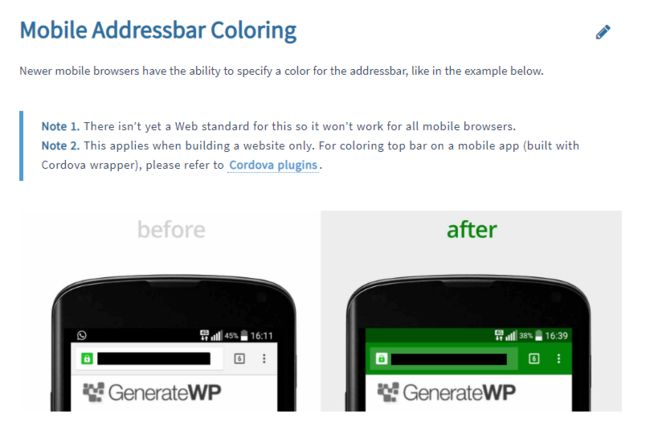
分割前
分割后
输入框文档这里特别容易卡
31.vue-antd
简洁风,图标相对较多,有旺旺,github,windows的图标
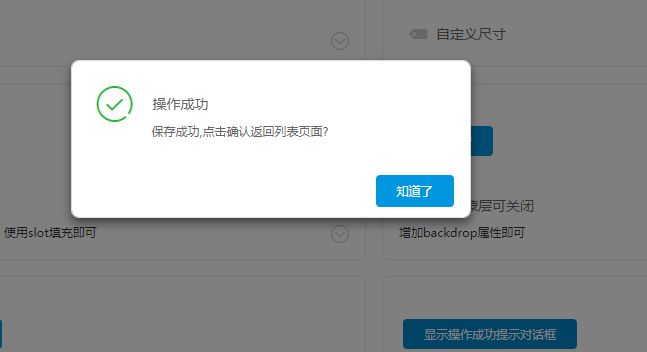
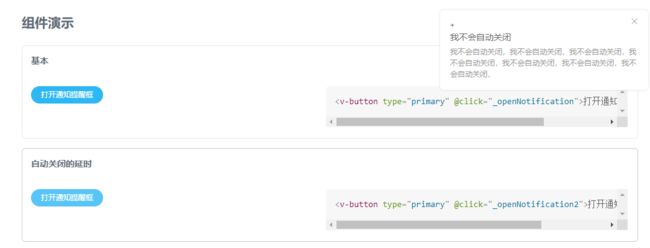
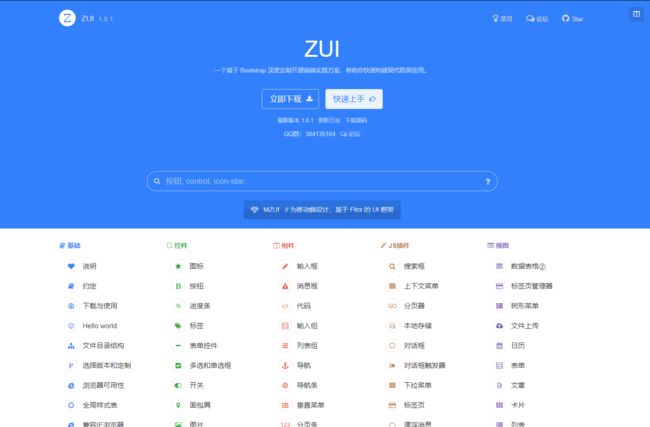
39.ZUI
基于 Bootstrap 深度定制
文档设计比较有特点。整体很清晰,舒适,说明也细致。
组件丰富
有反色选项,有编辑器,轮播图,日历等很多ui库需要另外安装的组件
利用html5特性,做了代码,本地存储,拖拽,取色,图片剪裁等组件,使用更方便
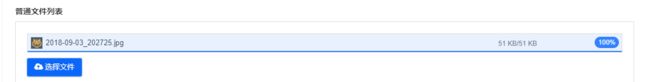
图片上传组件效果较好(有缩略图,图片文件名,大小,上传进度,下载按钮显示,支持多图上传)
评论组件各类排版嵌套组合比较实用
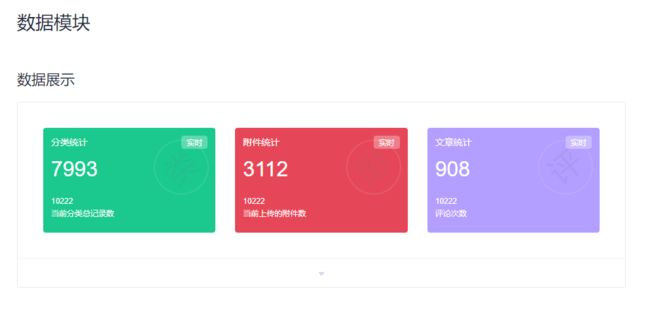
有卡片样式,文章、列表的布局,同时结合chat.js的图表
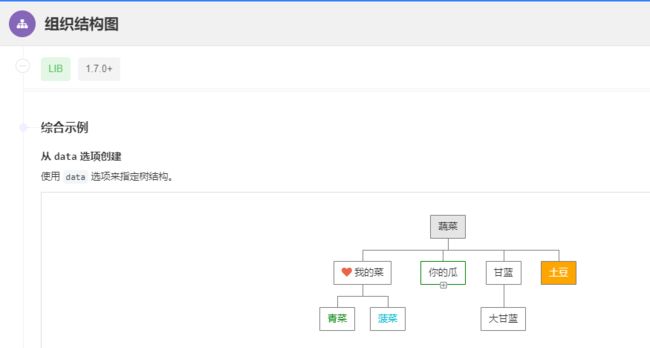
提供简单的组织结构图,让代码展示更简单
仪表盘结合拖拽操作,可以让面板更灵活,图片浏览提供灯箱查看,数据表格可以悬停1列
缺点:单选、多选框使用的是浏览器默认样式
![]()
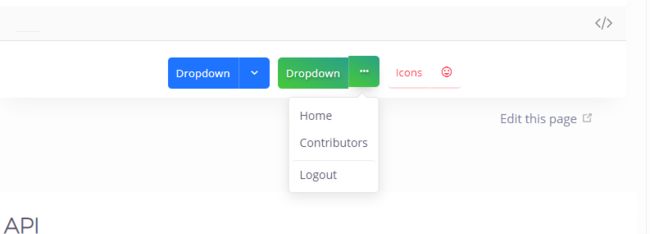
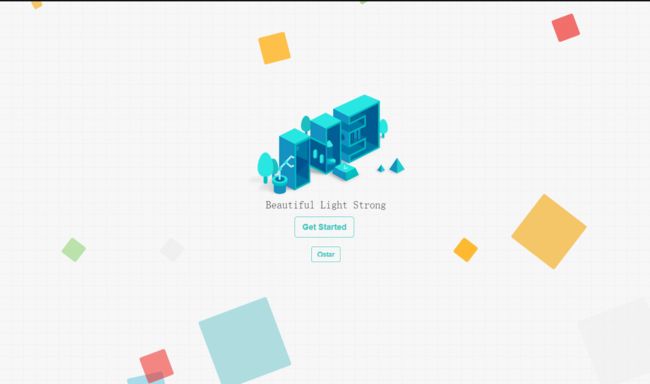
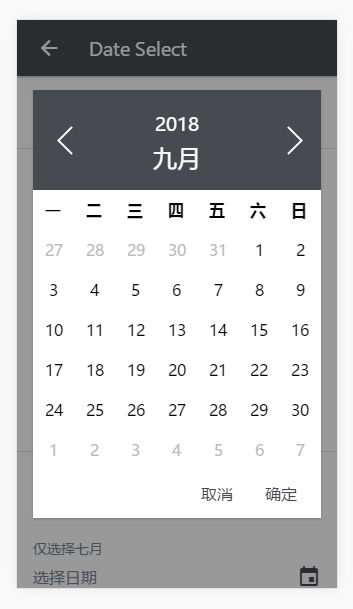
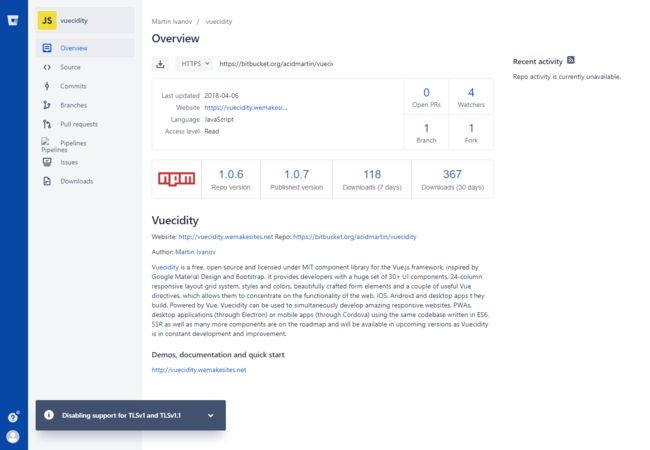
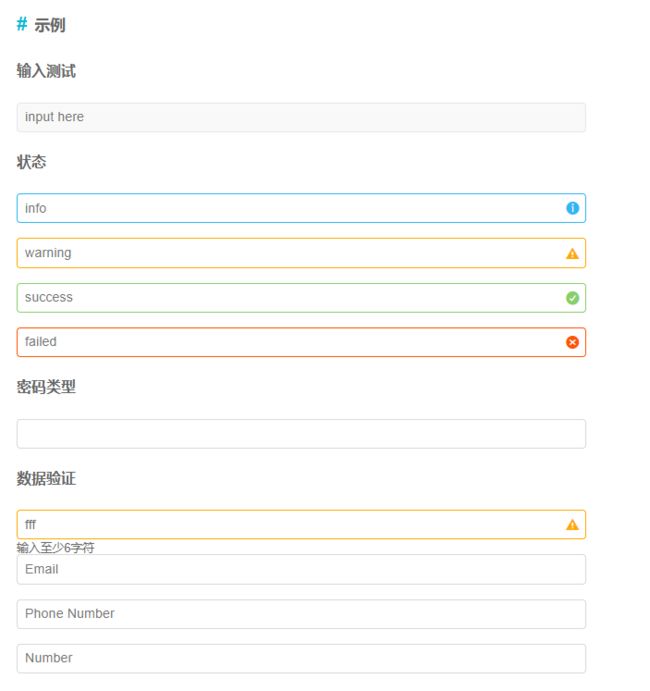
40.vuecidity
开始看到一篇蓝蓝高饱和的界面,优点吓到我了
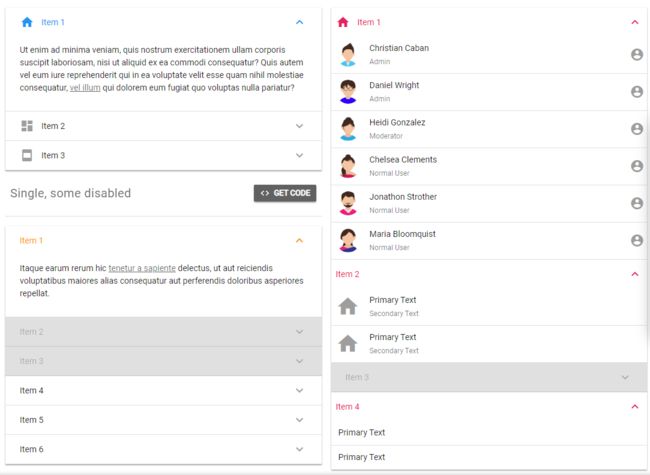
后来意外发现聊天样式很有特点
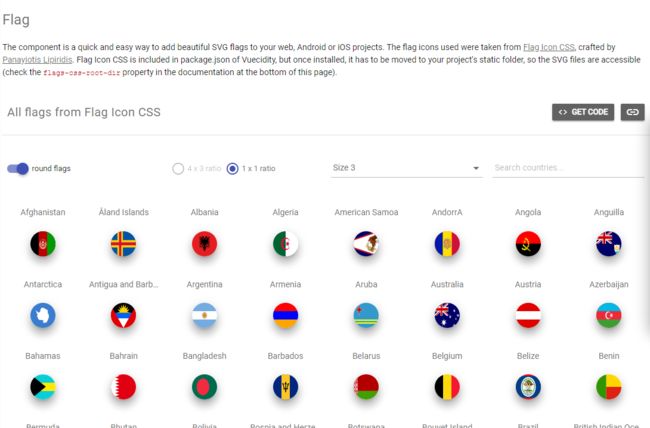
国旗可以选择长方形或者圆形
icon有很多emoji的彩色图标(http://icons.wemakesites.net/#/ionicons.com)
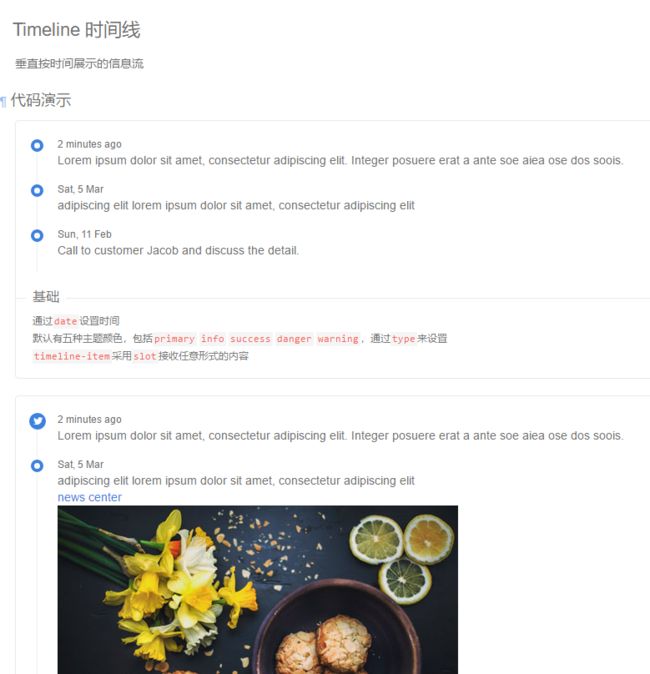
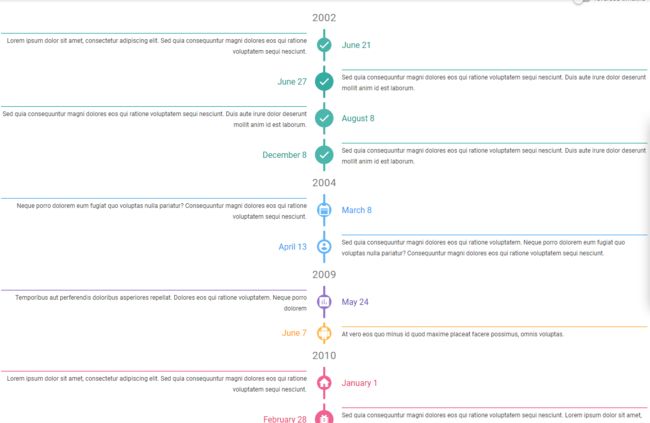
时间线,选择器很好看,有特点
表单点击填色很亮眼
缺点:demo中没有表单验证错误提示显示,这部分可能要自己做
![]()
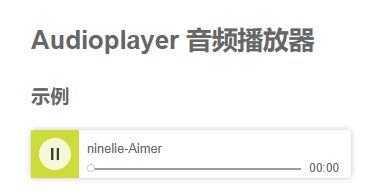
42.radon
音乐播放器样式,数组件带选项
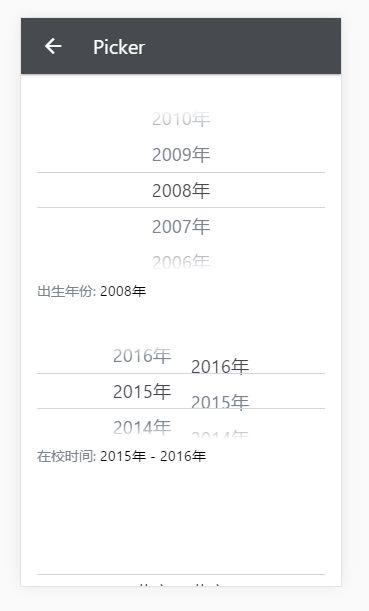
43.Ant Design Vue
ant design的vue中文版,文档友好,主题配色什么的都很好用,报错少
响应式,国际化
虽然样式还是没特点,但是组件很实用
分页组件比较好用
瑕疵:传图组件没有对横向距离较长的图片做裁切
![]()
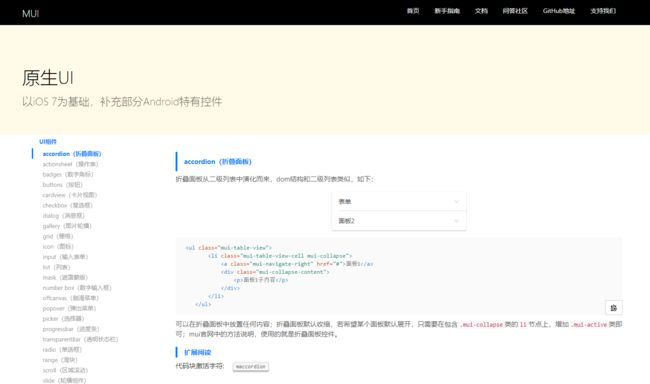
44.MUI
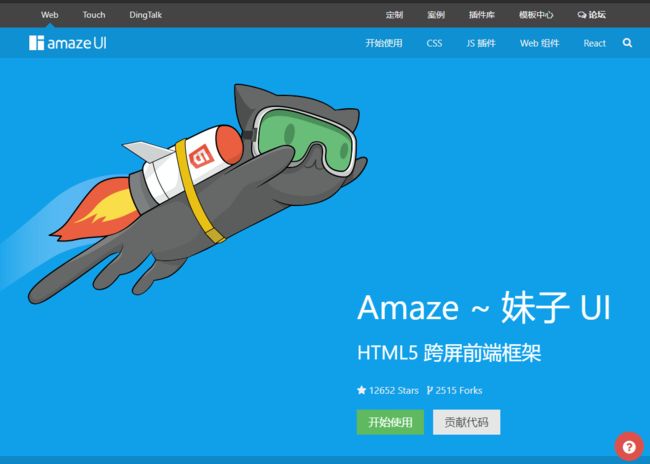
45.amaze UI
官方写的是从移动小屏幕到大屏幕,全支持。
UI设计没有特别惊艳的地方,不过好就好在有很多简单但常用的排版布局和小功能。
诸如:页头,页尾,回顶部,画廊,移动端的工具栏等等布局基本不需要调整,直接使用
官网写的是支持react,百度github项目:https://github.com/zcoding/amazeui-vue
项目中还未开发的组件
46.Frozen UI
信息流的多图展示方便多行图片布局组合
----特别----
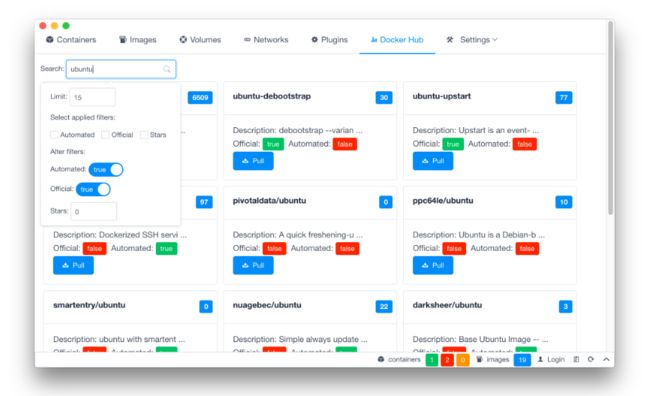
1.Dockeron
docker上的ui库,使用后再回补
2.aframe
a- frame是构建虚拟现实(VR)体验的web框架,支持大多数VR耳机
使用DOM,但它的元素不会触及浏览器布局引擎。3D对象更新都是在内存中完成的
兼容大多数库、框架和工具,包括React、Preact、Vue。js, d3。js,安博。js, jQuery。
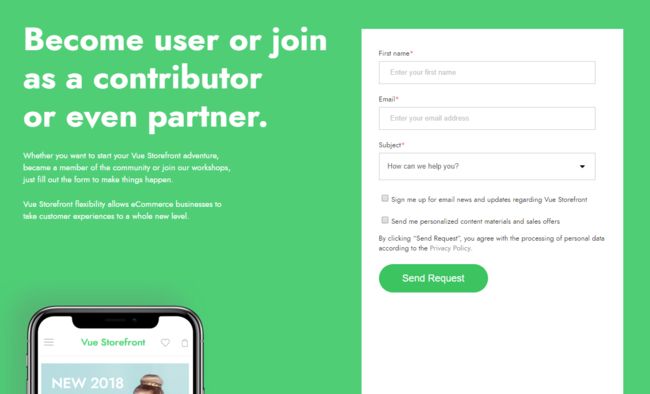
3.vuestorefront
github里有视频介绍,不过是youtubo的,对国内而言不太方便。文档在官网没有找到,项目地址里貌似有,但是需要搭建环境看,不推荐
We use cookies to personalise content and ads, to provide social media features and to analyse our traffic. We also share information about your use of our site with our social media, advertising and analytics partners who may combine it with other information that you’ve provided to them or that they’ve collected from your use of their services. You can deactivate cookies through a functionality built into your web browser. To find out more about the cookies we use, see our Privacy Policy.
我们使用cookie来个性化内容和广告,提供社交媒体功能和分析流量。我们还与我们的社交媒体、广告和分析合作伙伴共享您使用我们网站的信息,这些合作伙伴可能会将其与您提供给他们的或他们从您使用他们的服务中收集的其他信息相结合。您可以通过内置在web浏览器中的功能禁用cookie。要了解更多关于我们使用的cookie的信息,请参阅我们的隐私政策。
+非vue支持+
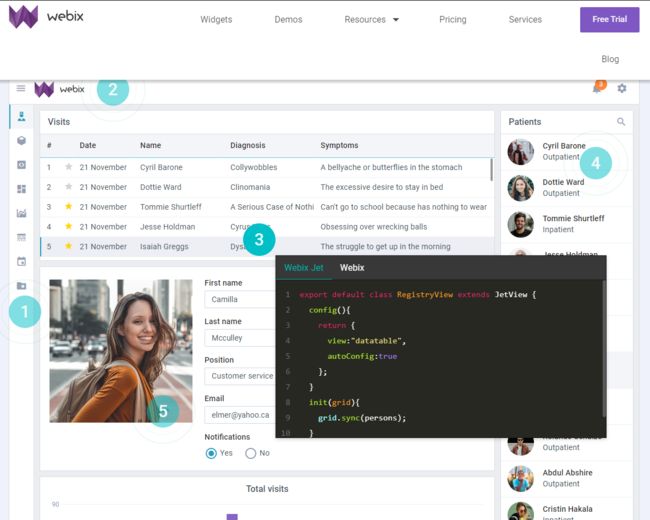
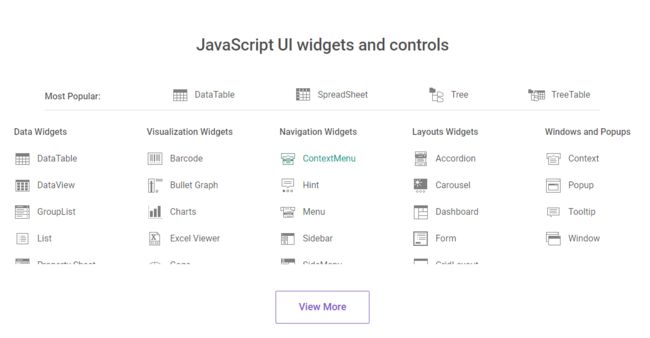
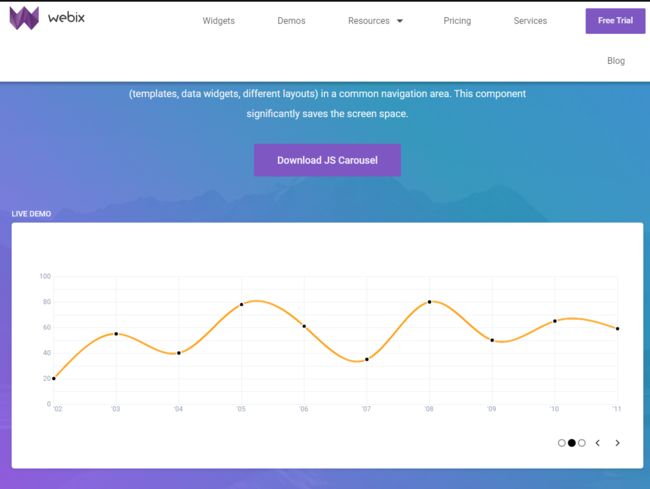
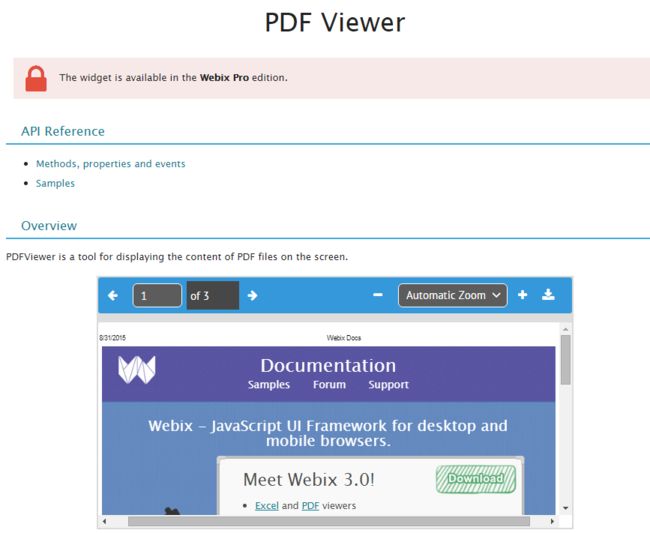
1.webix
收费项目
官网设计颜值给力,文档效果为静态截图,查看在线demo代码效果稍慢
提供在线编辑表格(excel视图)、PDF视图功能
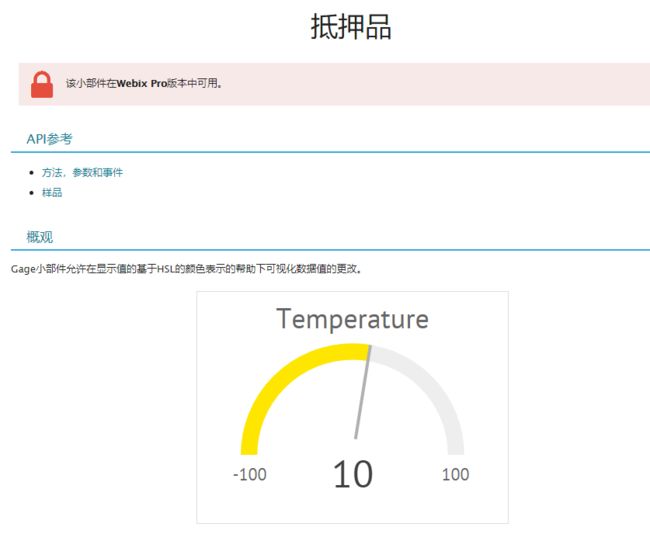
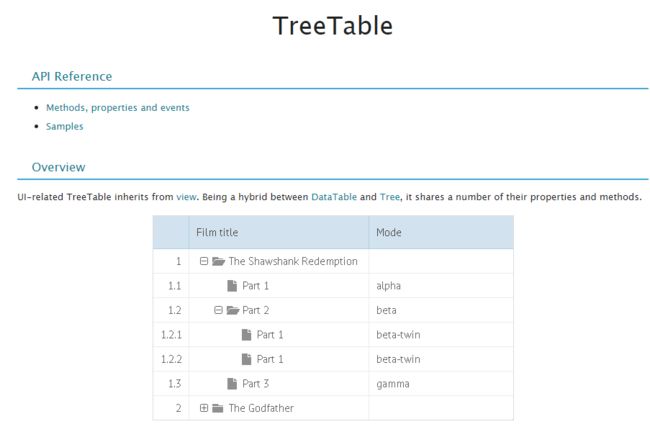
提供子弹图,条形码,抵押图,hint(暗示-弹框步骤指引),组织图,心电图,树形图等多种使用功能
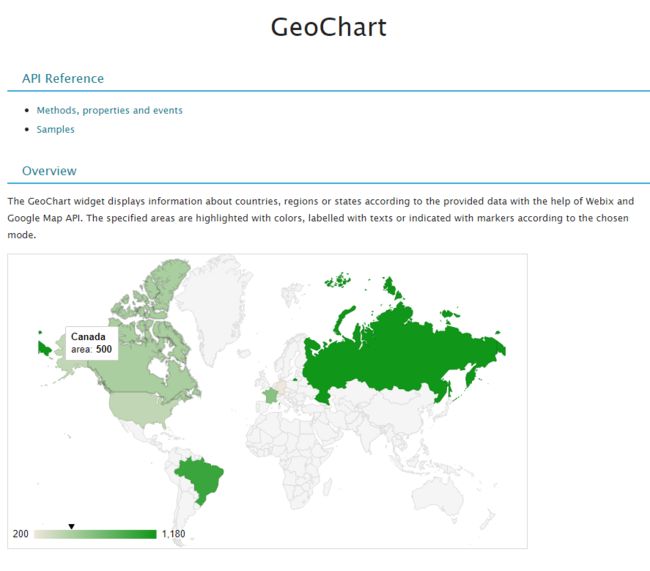
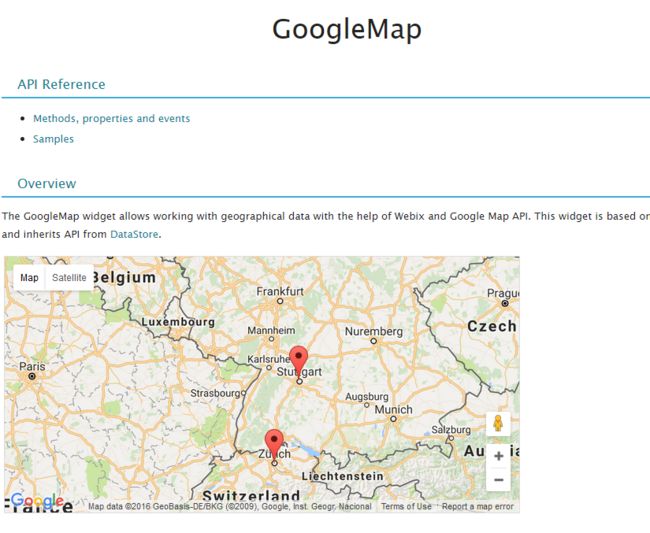
geochart地图,google图表显示
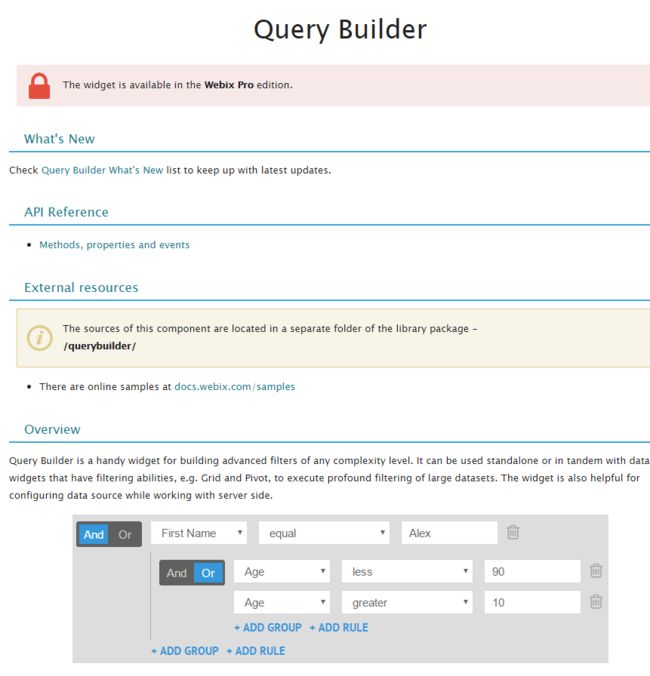
查询生成器
官网提供在线代码编辑
缺点:非中文,无表单验证效果,按钮比较简单,自带图表较少
![]()
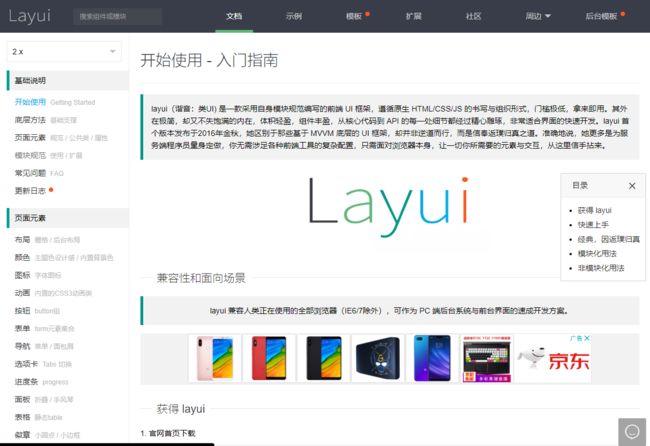
2.layui
后台ui库
二、单个组件
1、编辑器类
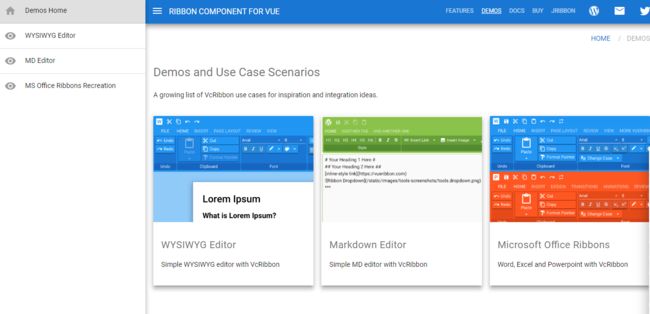
(1)ribbon
(2)vue-quill-editor
不似很多富文本编辑器好几行的功能,但是排版简洁清晰,主要功能都有,样式比较好看
★149 - 基于Quill适用于Vue2的富文本编辑器
(3)Vueditor
优点:排版简洁,所见所得
★138 - 所见即所得的编辑器
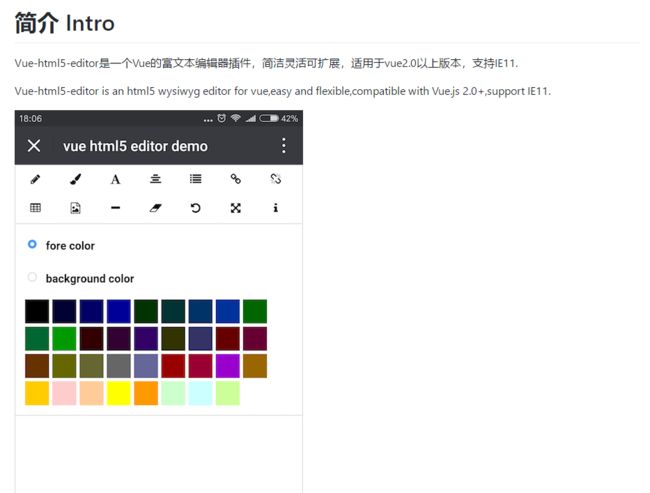
(4)vue-html5-editor
小巧实用,可适合移动办公
★132 - html5所见即所得编辑器
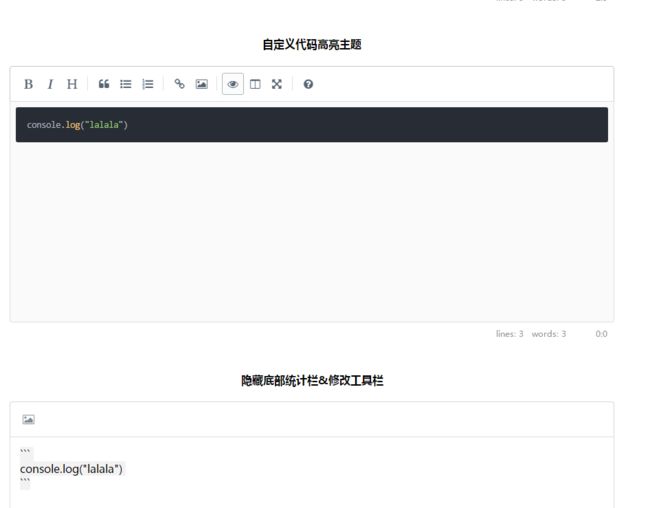
(5)vue-simplemde
优点:高亮代码的富文本编辑器,配色舒适,间距好
★35 - VueJS的Markdown编辑器组件
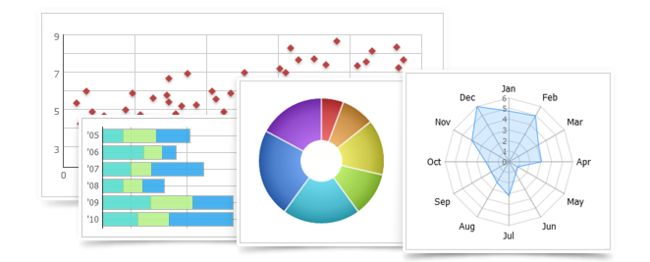
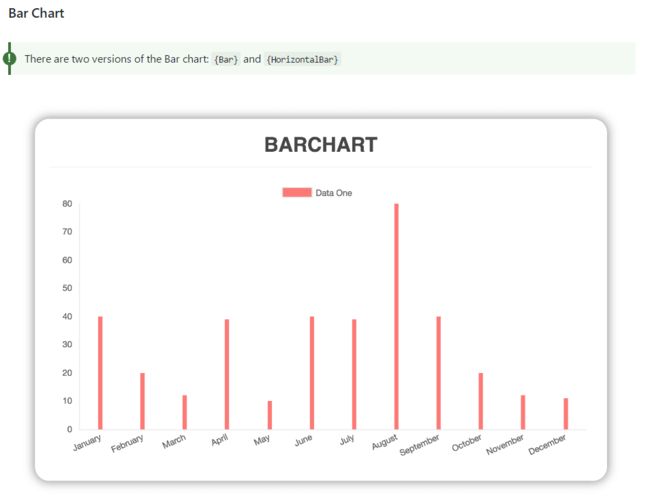
2.可视图表
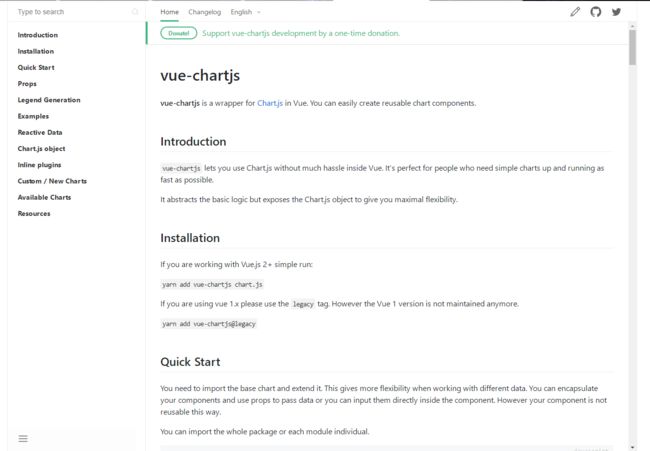
(1)vue-chartjs
可视化图表的vue版本,主要饼形图,条形图,雷达图等都有
缺点:样式太简,使用还需调整,相比百度的Echart还是少太多图类
(2)DataVisualization
提供四个最简单的图类,比较实用
缺点:配色上背景太花,前景色饱和度太低,需要调整
★149 - 数据可视化
(3)vue-charts
样式比较好看,但目前图标类型还是太少
★101 - 轻松渲染一个图表
(4)vue-chartkick
★22 - VueJS一行代码实现优美图表
(5)Echarts
很全面的图表插件
npm install vue-echarts --save/*在.vue中引入*/
3.日期、时间组件
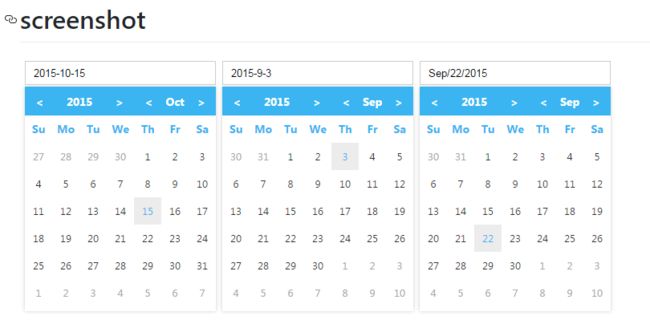
(1)vue-calendar
特别中国特色,排版稍稍有点拥挤,但是有农历,好评!
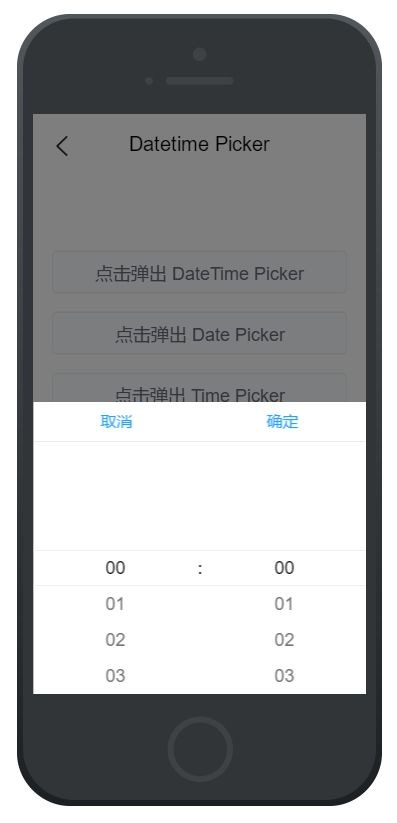
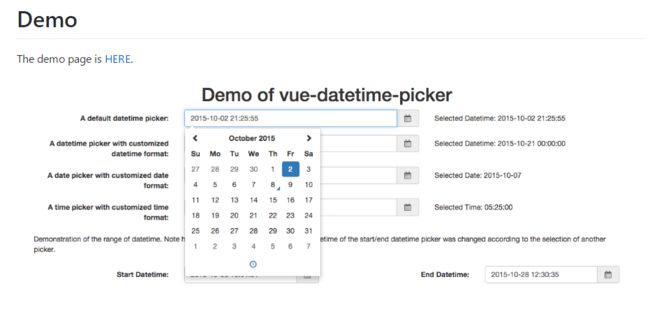
(2)vue-datetime-picker
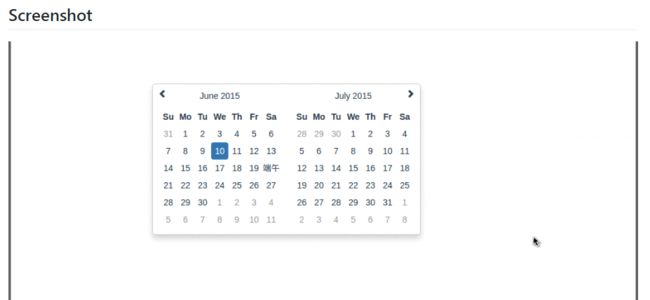
(3)vue2-calendar
优点:日期选择器中支持自定义事件的稀缺
★181 - 支持lunar和日期事件的日期选择器
(4)vue-datepicker
日期选择器简洁大气,希望可以有匹配的时间选择器
(5)vue-datepicker
优点:很小巧,没有多余的装饰,不占版面
(6)vue-date-picker
★59 - VueJS日期选择器组件
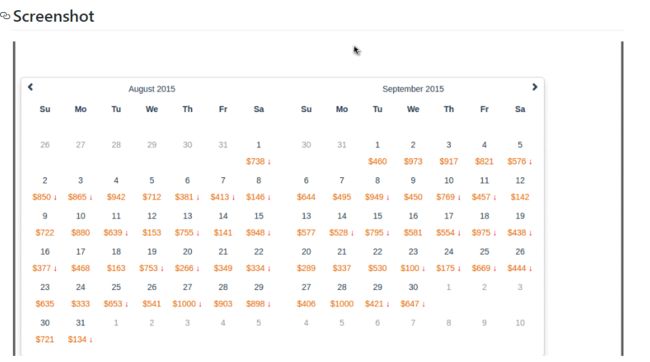
(7)vue-fullcalendar
大格子化日期选择器,酒店入住等游玩类网站会用到
(8)vue-datepicker-simple
月份选择排版蛮特别,极少数用这么正红配色的日期选择器
★20 - 基于vue的日期选择
(9)vcalendar
(10)vue-datepicker
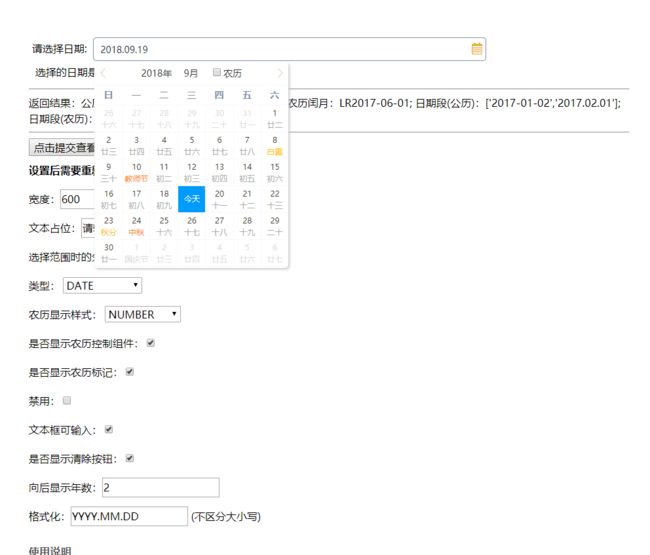
(11)vue-jLunar-datePicker
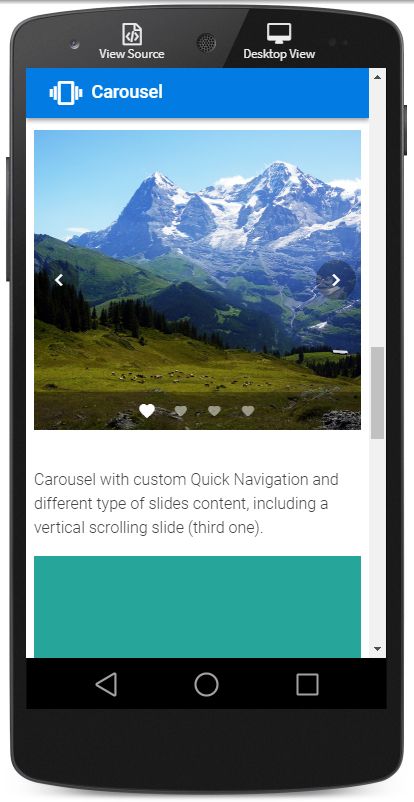
4.轮播图
(1)vue-awesome-swiper
多种显示的轮播图组件
(2)vue-slick
轮播图组建ui比较太别
5.其他零散
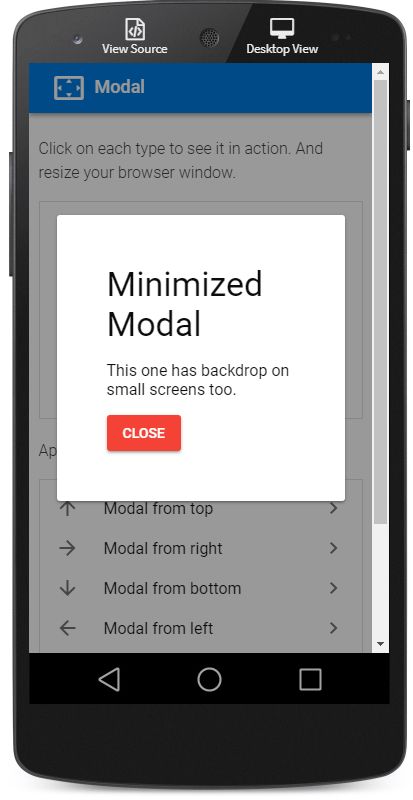
(1)Vue-js-modal
关于模态框的ui库,配色和阴影上适合音乐娱乐类项目
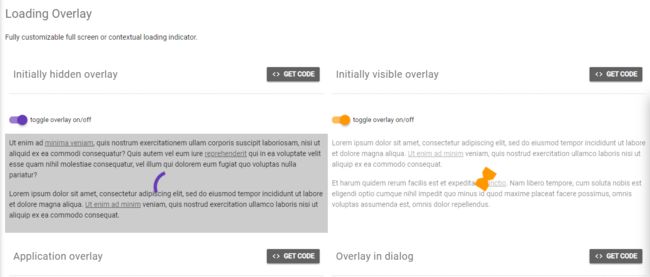
(2)Vuex-loading
等待相关进度的一些库
缺点:并不是那么好看,使用的话,最好手动调调整一下样式
(3)Vue-js-grid
可移动方格子位置的库
(4)VueCircleMenu
优点:提供各种从中间蹦跶出半圆形按钮的组件方案,主流ui库给的比较少,有了它可以不用自己写了
缺点:配色视图有点惨
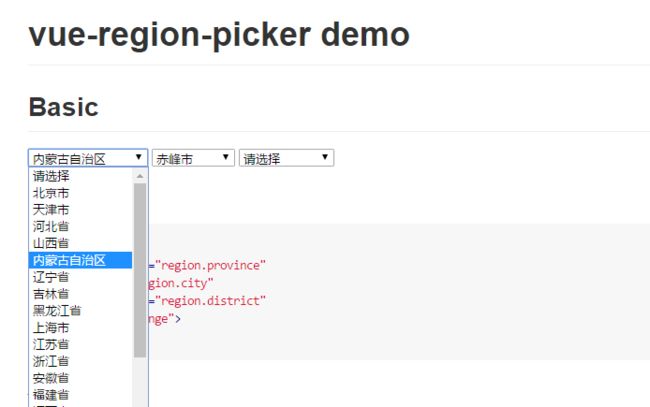
(5)vue-region-picker
优点:不用自己再找数据调配省市区
缺点:样式极简,除了老板式银行金融类网站外,基本没有直接这么样式使用的,需要调样式
★89 - 选择中国的省份市和地区
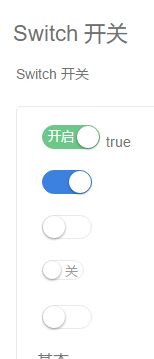
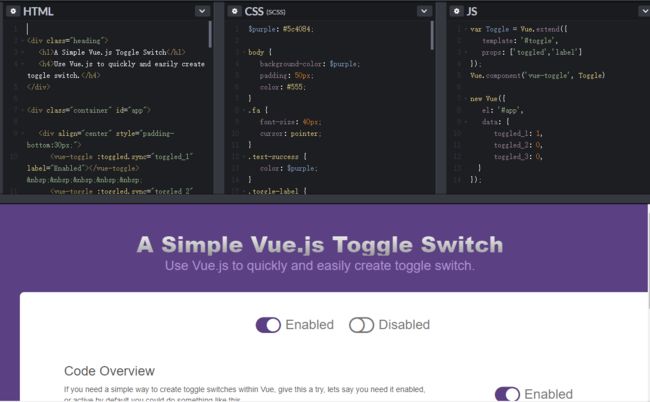
(6)vue-js-toggle-button
很容易使用的切换按钮
可以方便的设置大小、颜色
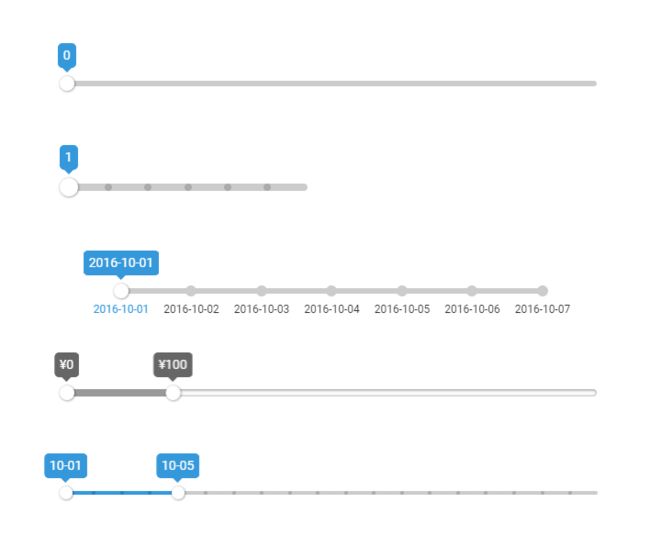
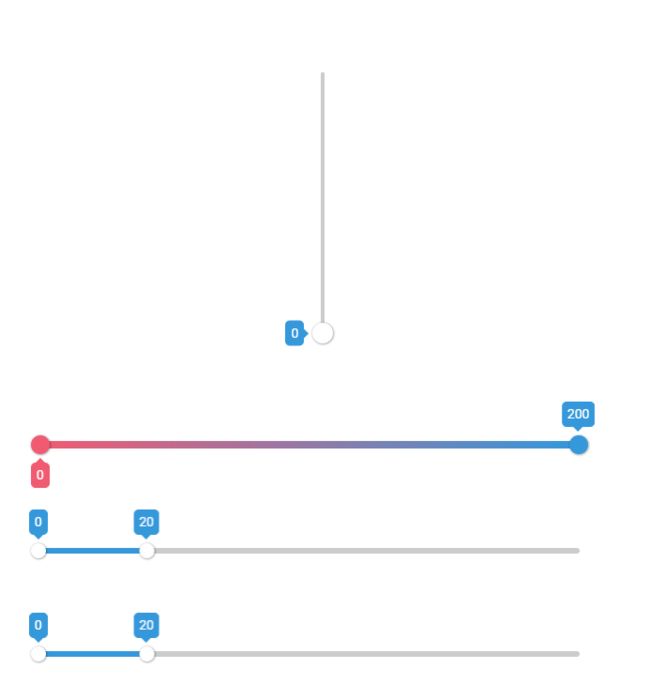
(7)vue-slider-component
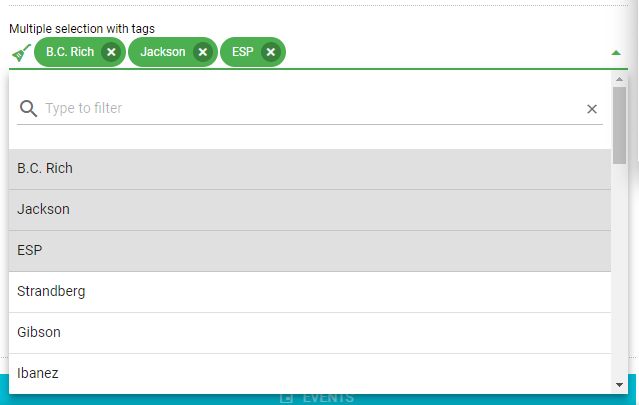
(8)vue-input-tag
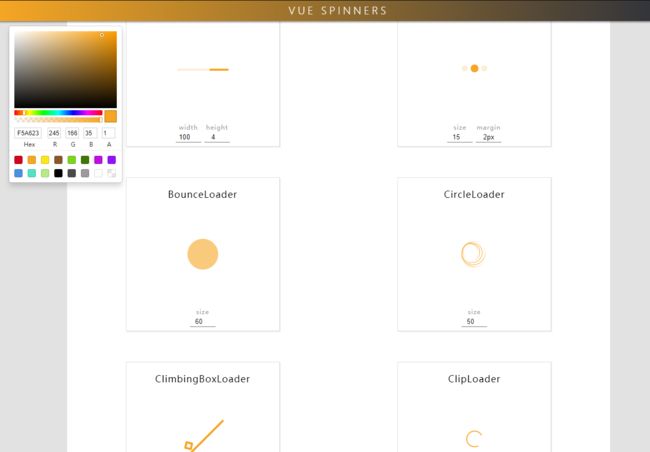
(9)vue-spinners
(10)zircle-ui
可缩放
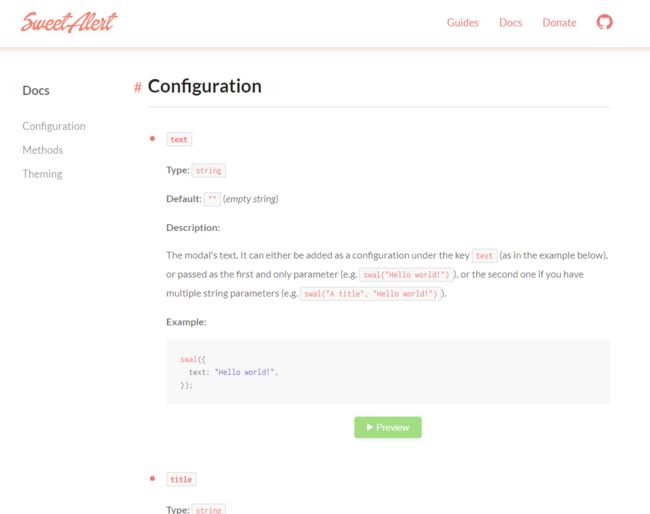
(11)sweetalert
很简单的弹框,不过效果很好
(12)D3js
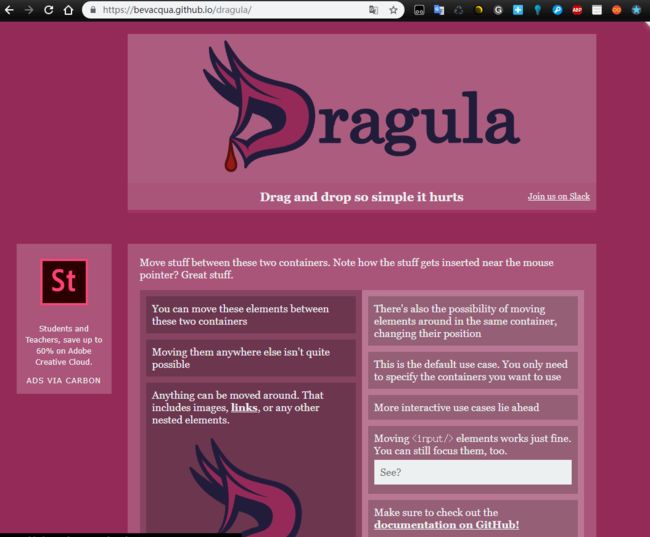
(13)vue2-dragula
针对拖放做的
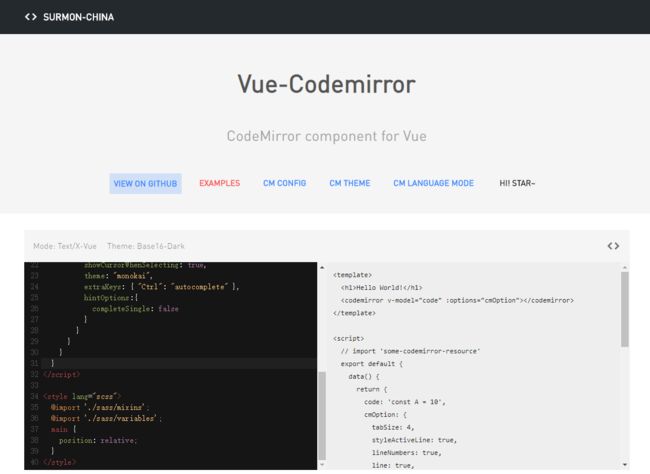
(14)Vue-Codemirror
代码样式显示
(15)Vue.js Pens
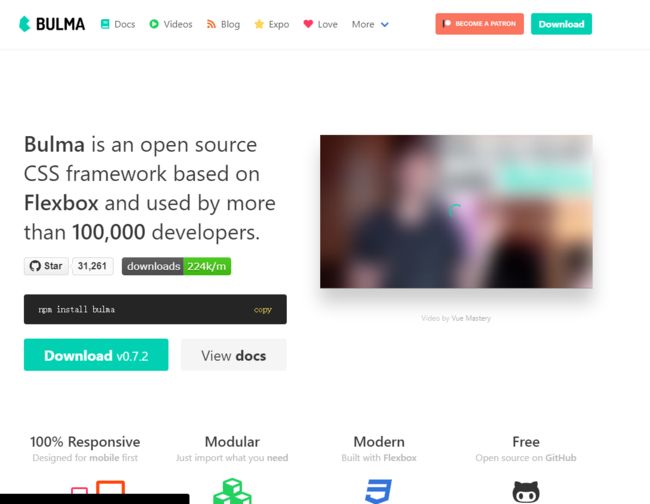
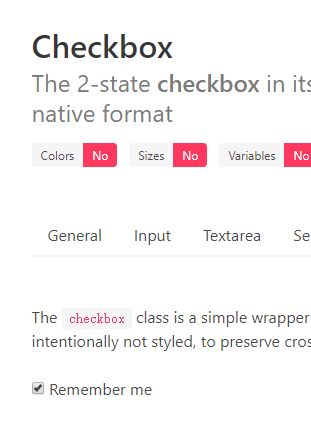
(16)bulma
加载会慢一些
组件比较少,样式没什么特点,比较好的就是文档设计很清晰
单选多选都是浏览器样式
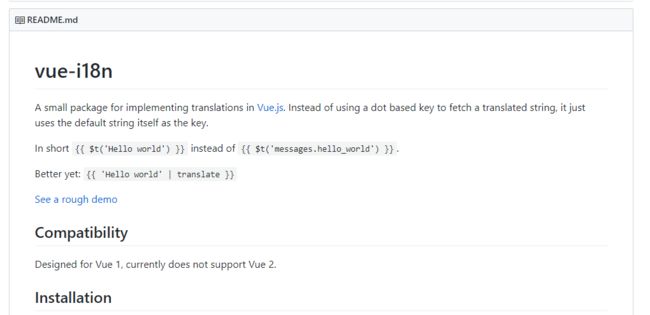
(17)vue-i18n
vue国际化
三、后台UI库
1.Vue-element-admin
非常全面的后台UI库,设计非常适合商业应用
2.Vue-admin
图表图形的设计虽说不是那么惊艳,但是粗细和配色非常会突出重点
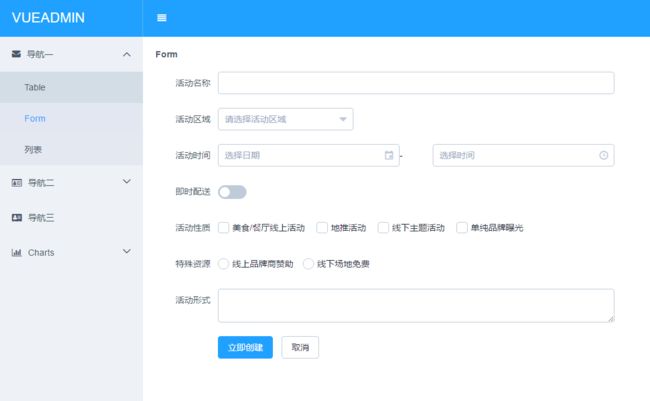
3.vueAdmin
优点:全面,适合中国的主流群体设计
缺点:不对年轻人风格,非常常规的后台设计
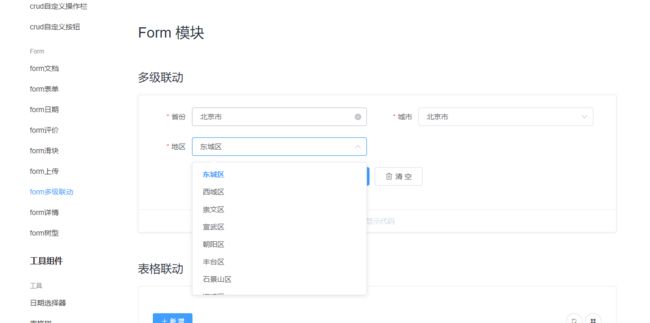
4. Avue
看了下文档和演示demo,界面效果看起来还不错。如果不是非要使用数据可视化,这个项目的表单部分已够使用
项目地址:https://gitee.com/smallweigit/avue
项目演示地址:https://cli2.avue.top/#/wel/index
四、其他
1.Best-resume-ever
2.vue-hackernews-2.0
vue-router&vuex和服务器端渲染 [Github star:6687]。
3.Vue-devtools (v 4.0)
用于调试Vue.js应用程序的Chrome devtools扩展程序 [Github star:6292]。
4.Electron-vue
Electron&Vue.js快速启动样板,包括vue-cli脚手架,通用Vue插件, electron-packager/electron-builder,单元/e2e测试,vue-devtools和webpack
https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
5.Vue-loader (v 13)
Vue.js组件的Webpack加载程序(loader) [Github star:2588]。
6.Vuepack (v 3.0)
一个使用Vue 2,Vuex,Vue-router和Webpack 2(甚至是Electron)的新潮种子项目。 [Github star:2077]。
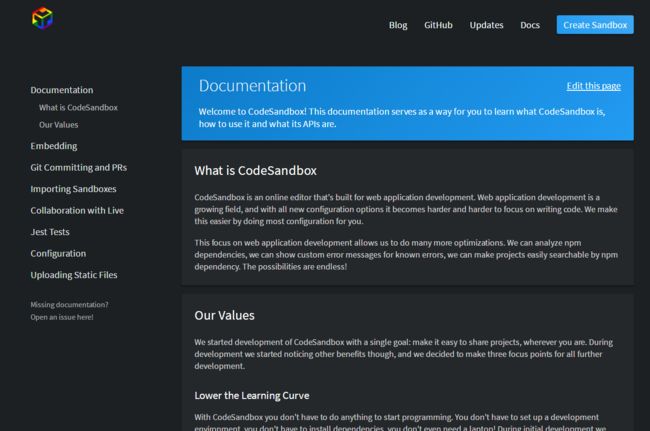
7.Codesandbox
专为Web应用程序开发而设计的在线代码编辑器 [Github star:1552]。
8.Vuefire (v 2.0)
Firebase 2&> = 3的Vue.js 1&2绑定 [Github star:1228]。
9.Vue-tetris
使用Vue,Vuex,Immutable做俄罗斯方块 [Github star:1152]。
10.Vue-recyclerview
使用vue-recyclerview掌握大型列表 [Github star:1021]。
11.Vuex-persistedstate (v 2.0)
用本地存储保持Vuex状态
12.Vue-test-utils
用于测试Vue组件的实用程序 [Github star:977]。
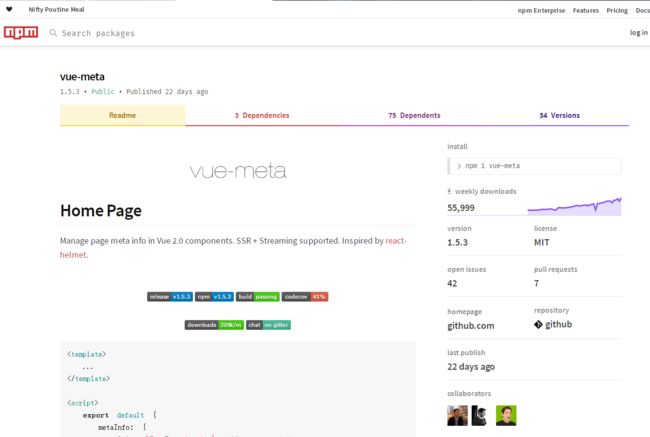
13.Vue-meta (v 1.0)
管理Vue 2.0组件中的页面元信息,支持SSR +流媒体。
14.ESLint-plugin-vue
官方ESLint的Vue.js插件 [Github star:864]。
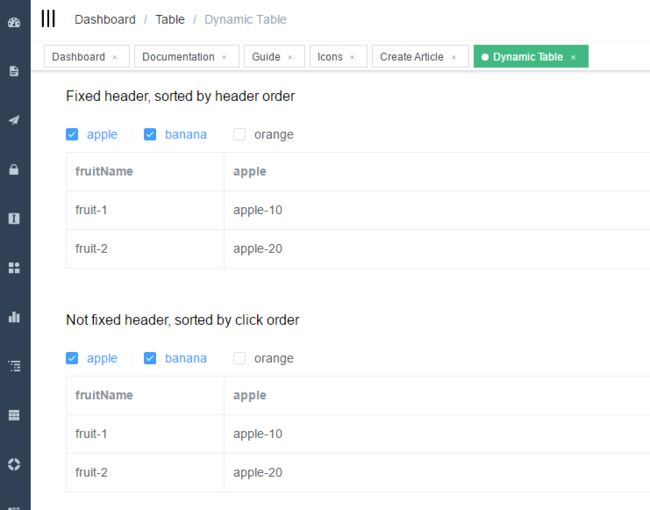
15.Vue-tables-2
Vue.js 2 网格组件 [Github star:540]。
16.Vue-baidu-map
优点:功能简单实用
缺点:样式不好看
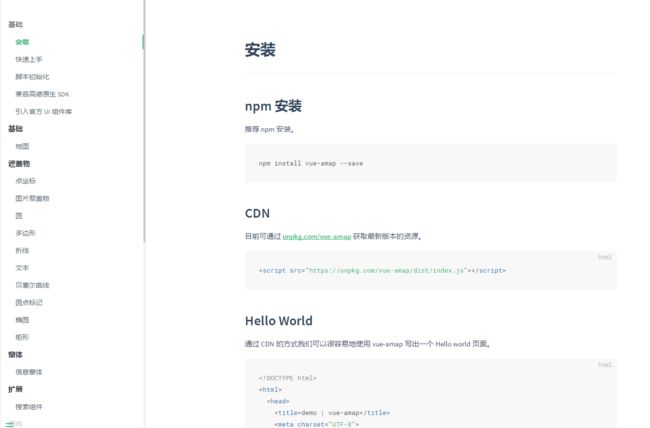
17.vue-amap
18.vue-waterfall
★605 - Vue.js的瀑布布局组件
19.honeymoney
表格中填写表单,实时计算,挺有意思,不过30天试用期
五、一些项目
1.IFmiss / vue-music
http://www.daiwei.org/vue-music.html#/mymusic
2.仿豆瓣项目
https://github.com/jeneser/douban
3.markcook
★318 - 好看的markdown编辑器
六、前后端分离开源框架
1.VueThink
vue+thinkphp
演示站:http://demo.vuethink.com/
账号:user01,
密码:123456
网站搭建后端很多用的php,其中thinkphp最多。这是一套基于Vue全家桶(Vue2.x + Vue-router2.x + Vuex)+ Thinkphp的前后端分离框架。
给出的demo只是搭建了一个架子,具体内容要自己填充
看要求比较实用,有接口文档
七、比较好的模板参考
1.creative
多种框架,虽然是收费的,但是配色设计挺好
2.greensock
渐变色彩和照片滤镜给的很自然,配图很会选
转场效果很精致,H5动画细节好,有轻微的模拟物理动态效果
参考文档:
1.Vue相关开源项目库汇总:https://blog.csdn.net/sinat_17775997/article/details/60580683
2.推荐21个顶级的Vue UI库!:https://baijiahao.baidu.com/s?id=1604546957811183734&wfr=spider&for=pc
3.Vue资源精选:http://vue.awesometiny.com/
4.vuejsfeed:https://vuejsfeed.com/