Ueditor设置默认字体、字号、行间距,添加字体种类
Ueditor默认字体、字号、行间距的修改:
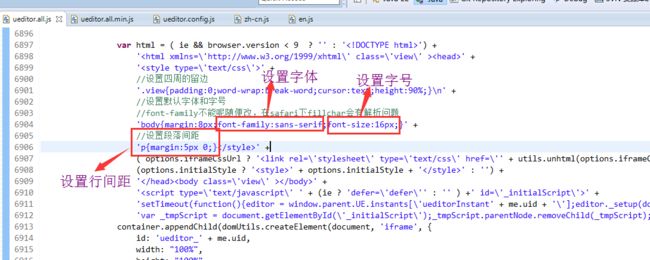
ueditor默认字号是16号,默认字体为sans-serif,默认行间距为5px,如下图所示:
 首先,修改
首先,修改ueditor.all.js文件中如上图红框中对应的字体、字号、行间距的值;
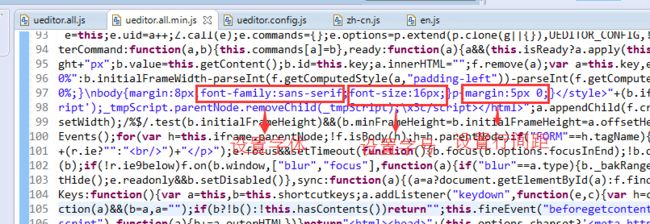
其次,ueditor.all.min.js文件为ueditor.all.js的压缩版,需要一并修改其中对应的字体、字号、行间距的值,如下图所示:

字体种类的添加:
ueditor编辑器默认只提供了11中字体,而实际的应用中,这些字体还是太少,无法满足各种需求,所以需要进行字体种类的添加,
具体需要同步修改三个文件:ueditor.config.js、zh-cn.js、en.js,在fontfamily处添加需要的字体类型即可,操作如下:

项目需求,要求在Ueditor中,不勾选任何样式编辑的情况下,存入数据库中的是微软雅黑的字体,目前问题是存入数据库的只有标签。
经过上网查看,很多都说是修改ue的配置文件 ueditor.all.js 大概第6904行:
这么设置确实在ue的编辑页面,显示成为默认的字体了,但是提交后台保存时,并没有将改样式保存至数据库中,经过对比发现,点击编辑区域更改后的字体样式,是直接在中标注标签(如下图1),而我们设置好的字体,是写在样式表中的(如下图2),ue在提交后台保存时,只提交了标签,样式信息被过滤。
图1:
图2:
怎么解决呢?当然还是api靠谱啦!
只需要在编辑器初始化的时候加几句话就好了:
var editor=UE.getEditor('editor');
editor.ready(function(){
editor.execCommand('fontfamily','微软雅黑'); //字体
editor.execCommand('lineheight', 2); //行间距
editor.execCommand('fontsize', '14px'); //字号
});
ueditor使用小结
一、简介
ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
为了方便开发学习,我们下载它的完整版和.net版。
ueditor_release_ueditor1_4_3_1-src.zip
ueditor_release_ueditor1_4_3_1-gbk-net.zip
二、如何引入ueditor编辑器
下载包的index.html是编辑器示例,主要几处代码如下:
<head>
……
<script type="text/javascript" charset="gbk" src="ueditor.config.js"></ script>
<!--编辑器完整代码-->
<script type="text/javascript" charset="gbk" src="ueditor.all.js"> </script >
……
</head>
<body>
<div>
<script id="editor" type="text/plain"></ script>
</div>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor( 'editor', {
autoHeightEnabled: true,
autoFloatEnabled: true,
initialFrameWidth: 690,
initialFrameHeight:483
});
script>
三、如何调整ueditor工具栏
ueditor功能强大,但是有些功能我们是用不到的,可以在ueditor.config.js中配置。搜索"toolbars"找到工具栏配置项,删掉不必要的功能就可以了。
,toolbars: [[
'undo', 'redo' , '|',
'bold', 'forecolor' , 'removeformat', 'autotypeset', 'pasteplain' , '|', '|',
'justifyleft', 'justifycenter' , '|',
'link', 'unlink' , '|',
'insertimage', 'insertvideo' , '|',
'wordimage', '|' ,
'inserttable', 'insertrow' , 'deleterow', 'insertcol', 'deletecol' , 'mergecells', 'splittocells', '|' , 'mybtn1','mydialog1'
]]
四、如何修改ueditor默认样式
如果想修改编辑器默认的字体等,可以找打开ueditor.all.js,搜索editor.js中的"render:"方法,修改以下部分:
var html = ( ie && browser.version < 9 ? '' : '') +
'<head>' +
'