阿里云【7天实践训练营】进阶路线——Day1:打造专属云笔记
一、开通云服务器
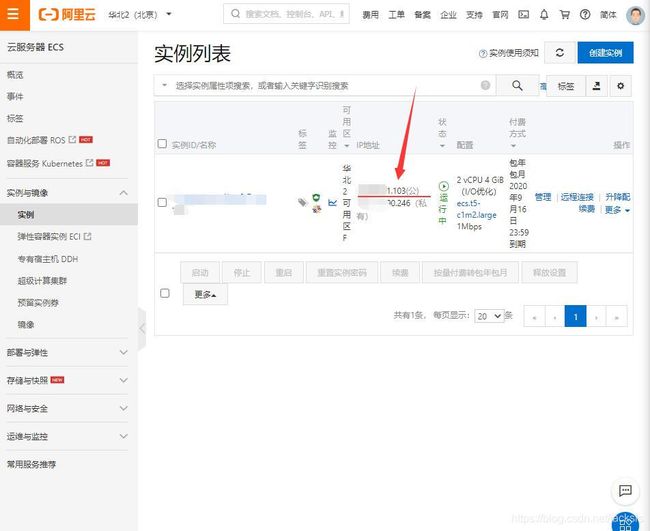
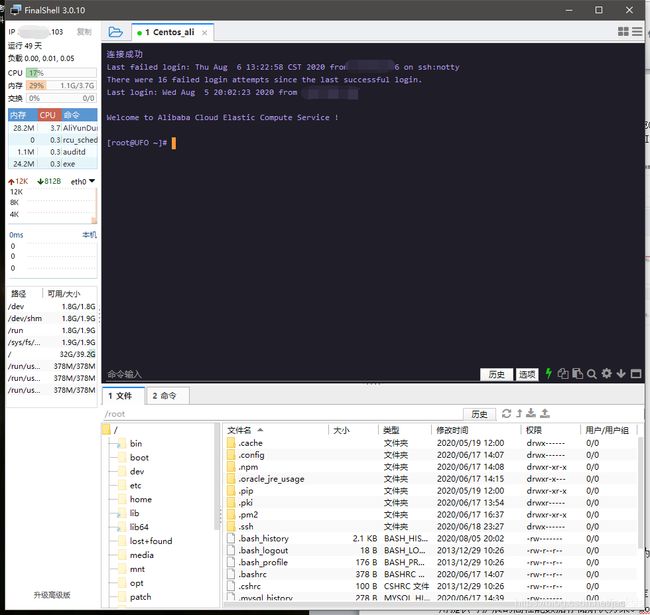
我安装的系统是CentOS 7.8,然后在控制台找到自己服务器的公网IP,个人推荐使用FinalShell,也可以使用Xshell、Putty等软件连接服务器。

二、安装VuePress
VuePress是以Vue驱动的静态⽹站⽣成器,我理解功能有点类似gitbook,可以做博客或者⽂档说明。
官方文档链接
1、安装Node.js
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
创建Node.js安装⽬录
sudo mkdir -p /usr/local/lib/nodejs
将⼆进制⽂件解压到要安装⽬录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
使⽤查看node.js版本号命令验证是否解压成功
进⼊⽬录:
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
执⾏:
./node –v
修改环境变量,使得能在任意⽬录下执⾏node命令
vim ~/.bash_profile
找到 PATH= P A T H : PATH: PATH:HOME/bin,在PATH= P A T H : PATH: PATH:HOME/bin 后⾯添加路
径:
/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
结果为:
PATH= P A T H : PATH: PATH:HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
保存修改,然后重载⼀下:
source ~/.bash_profile
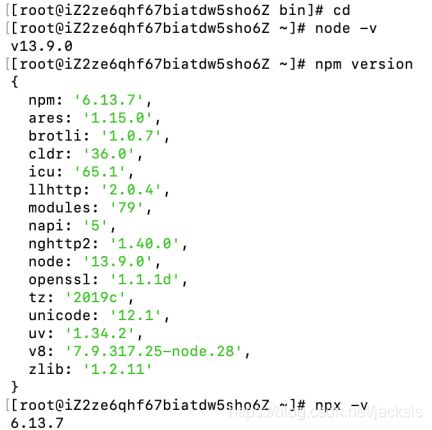
到其他⽬录下验证
cd
node -v
npm version
npx -v
2、安装 VuePress
全局安装
为加快下载安装速度,采⽤淘宝镜像。
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
创建⼀个⽂件夹作为⽬录
mkdir try_blogs
cd try_blogs
项⽬初始化
npm init –y
初始化后会⽣成⼀个package.json⽂件
之后进⼊配置步骤。
三、配置VuePress
进入try_blogs目录:
cd try_blogs
打开编辑package.json的配置文件
vim package.json
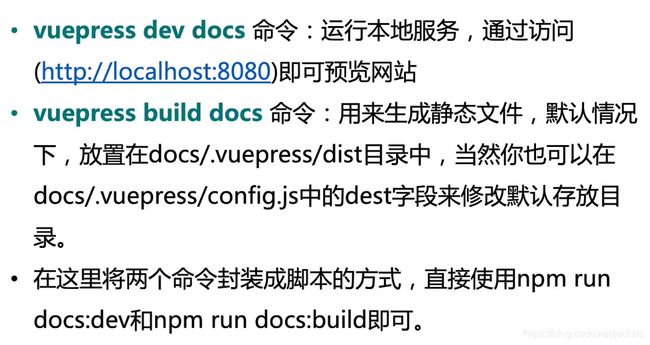
修改scripts中的内容如下
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
在当前⽬录中创建⼀个⽂档⽬录
mkdir docs
创建.vuepress⽬录
cd docs
mkdir .vuepress
新建⼀个md⽂件
echo '# Hello VuePress - first blog!' >README.md
创建config.js配置⽂件
cd .vuepress
echo >config.js
创建public⽬录
mkdir public
回到try_blogs⽬录,执⾏命令
vuepress dev docs
或者下面的命令
npm run docs:dev
四、使用
在try_blogs/docs中,将自己写的md笔记文件复制进去,就可以展示自己的云笔记了。
试例:
#修改README.md⽂件,将原来的内容删除后,将以下内容拷贝进去
-----------------------------------------
home: true
heroText: Vue技术博客初试
tagline: 项目结构,关注讨论,每日分享
actionText: 每日更新 →
actionLink: /testlink/
features:
- title: 项目结构
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使⽤用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 每日分享
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: LearnVueonECS Licensed | Copyright © 2020-present