consttableData=ref([])consttableRef=ref()constgetTableData=()=>{tableData.value=data;nextTick(()=>{if(result.length){for(leti=0;i
支持向量机(SVM)在肝脏CT/MRI图像分类(肝癌检测)中的应用及实现
猿享天开
医学影像支持向量机机器学习人工智能算法
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
Vue计算属性(computed)全面解析:原理、用法与最佳实践
雪碧聊技术
uniappvue.js前端javascriptcomputed
目录前言一、计算属性基础概念1.什么是计算属性2.基本语法3.简单示例二、计算属性的核心特性1.响应式依赖追踪2.缓存机制3.不可直接赋值三、计算属性vs方法1.基本区别2.性能对比3.何时使用方法四、计算属性的高级用法1.设置setter2.依赖多个数据源3.结合过滤器使用五、常见使用场景1.数据过滤与转换2.表单验证3.复杂条件判断4.动态样式计算六、计算属性的性能优化1.避免复杂计算2.减少
UniApp Vue3 模式下实现页面跳转的全面指南
1.引言1.1UniApp与Vue3的结合优势UniApp是一个使用Vue.js开发所有前端应用的框架,支持编译到iOS、Android、H5、以及各种小程序平台。Vue3提供了更高效的响应式系统和CompositionAPI,使开发体验更加现代化和灵活。1.2页面跳转在应用开发中的重要性页面跳转是用户交互的核心功能之一,良好的跳转逻辑可以提升用户体验并增强应用结构的清晰度。2.UniApp原生导
实战篇:(十三)新手指南:搭建 Vue 3 项目,完美结合 Element Plus 的使用技巧!
新手指南:搭建Vue3项目,完美结合ElementPlus的使用技巧!本篇文章将带你一步一步地学习如何使用Vite创建一个Vue3+TypeScript项目,并轻松集成ElementPlus组件库,让你的应用界面更加优雅和实用。无论你是刚接触前端开发的新手,还是希望提升开发效率的开发者,这篇指南都将为你提供清晰的步骤和实用的技巧,帮助你快速上手。在文章中,我们将详细介绍项目的创建过程、按需加载El
vue3在外部js文件调用vue内的方法
熊抱抱的一粒
vue.jsjavascripthtml5
需求就是我在vue项目里有一个a.js文件,我想在a.js文件里调用b.vue里的test方法。直接上代码a.jsexportdefault{hotmockobjId:function(){//逻辑代码.......//调用b.vue的方法名test()}}b.vueimport{defineComponent,onMounted}from'vue'//引入方法setup(){onMounted(
vue2+elementui使用compressorjs压缩上传的图片
肖肖肖丽珠
elementui前端javascript
首先是npminstallcompressorjs然后新建一个compressorjs.js的文件importCompressorfrom"compressorjs";//默认压缩配置constDEFAULT_COMPRESS_OPTIONS={quality:0.6,//默认压缩质量(0-1)maxWidth:1920,//最大宽度maxHeight:1080,//最大高度convertSize
使用VUE和webrtc-streamer实现rtsp实时监控
使用VUE和webrtc-streamer实现rtsp实时监控前言一、webrtc-streamer是什么?二、使用步骤1.下载[webrtc-streamer](https://github.com/mpromonet/webrtc-streamer/releases),本机测试我下载的最新window版本2.解压下载的安装3.双击webrtc-streamer.exe启动服务4.将下载包htm
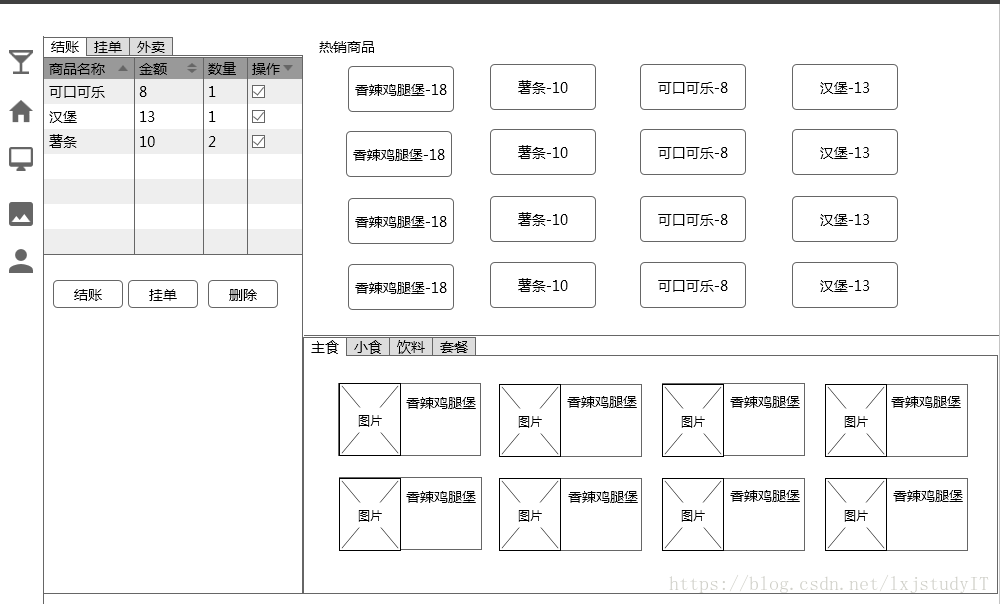
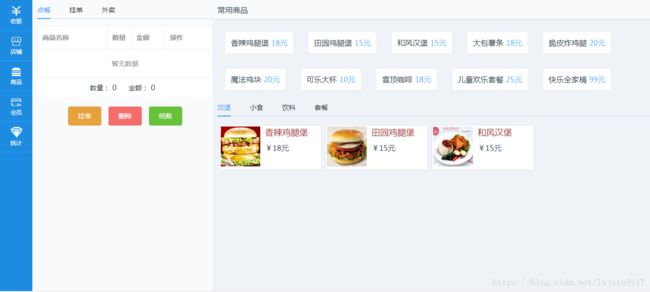
vue3 - element-plus实现将table表格改为单选效果,将el-table表格实现单选,多选表格变为单选形式(Table多选框改成单选框,表格添加单选框,支持复杂表格嵌套数据多层勾选)
十一猫咪爱养鱼
前端组件与功能(开箱即用)vue常见问题解决vue3elementplustable表格多选改为单选功能el-table复选框改为单选修改ui为圆形单选radioTable表格多选框修改单选
效果图在vue3+elementplus项目开发,实现el-table表格由原来的多选框改为单选框,element-plustable表格控件实现单选功能,支持多级嵌套表格及复杂数据,详细实现Table表格复选框实现单选效果,并且可以动态勾选或取消选中,列表复选框支持单选,可根据情况随意自定义修改复选框的UI样式(改为圆圈)!提供详细示例代码,新手小白复制稍微改改就能用了。完整源码具体说明及核心代
vue3中el-table 复选框设置为单选,且可通过选择行选中复选框
场景需求一:el-table中自带的复选框组件,可以多选,但是目前我们只想要让用户选中一个,变成单选import{ref}from'vue'constmyTable=ref()consthandleSelectionChange=(val)=>{//这部分代码是让复选框设置为单选val.map((row,index)=>{if(val.length场景需求二:可以通过选择行选中el-table复选
Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
通俗易懂,一看就懂的React与Vue的区别
More more
react.jsvue.js
React和Vue是当前最主流的前端框架,对开发者而言,日常开发中它们的区别可以总结为以下几点(用实际场景举例说明):一、写模板的方式不同React:用JSX(JavaScript+HTML混合写法),所有UI逻辑都在JavaScript中完成。Vue:用类似HTML的模板语法,逻辑和模板分离,但也可以通过JSX扩展。//React组件(JSX)functionButton(){const[cou
React与Vue的区别?
扎西_德勒
vue.jsreact.jsjavascript
一、区别:1.语法Vue采用自己特有的模板语法;React是单向的,采用jsx语法创建react元素。2.监听数据变化的实现原理不同Vue2.0通过Object.defineproperty()方法的getter/setter属性,实现数据劫持,每次修改完数据会触发diff算法(双端对比)React默认是通过shouldComponentUpdata生命周期来决定是否需要渲染更新,再触发它的dif
【vue】this.$router.push 点击跳转新标签页
花间半盘棋
Vuevue.jsjavascript前端
大致步骤:使用this.$router.resolve来获取跳转路径和携带参数等信息;使用window.open()进行新标签页跳转;具体:传参记得用query,用params接收不到:constrouteUrl=this.$router.resolve({name:"toExam",query:{isReview:true,sid:id},});window.open(routeUrl.href
【Vue.js】 Mixin 局部混入与全局混入的介绍和使用总结以及优缺点分析
生活、追梦者
vuevue.js前端javascript
1.Vue.jsMixin概述1.1Mixin的定义与作用Mixin在Vue.js中是一种灵活的组件复用机制。它允许我们将多个组件之间的共通功能抽象出来,形成一个混入对象。这样,我们就可以避免在多个组件中重复编写相同的代码,提高代码的复用性和可维护性。Mixin对象可以包含多种组件选项,如数据(data)、计算属性(computed)、方法(methods)、生命周期钩子(lifecyclehoo
uni-app中view和text组件和动画的使用
uni-app修炼之路(七)viewtext参考官方文档:https://uniapp.dcloud.io/component/viewview视图容器。它类似于传统html中的div,用于包裹各种元素内容。如果使用nvue,则需注意,包裹文字应该使用组件。属性说明属性名类型默认值说明hover-classStringnone指定按下去的样式类。当hover-class=“none”时,没有点击态
vue在ios手机上的一些问题(这次写的h5公众号)和后面补充的小程序问题
摆烂兔
小程序uniappvue营地html5vue.js小程序uni-app
坑一:使用定位fixed,底部导航不显示,代码我就不写,总结就是定位套定位,心累代码太多不想贴;坑二:禁止页面放大缩小,解决:Vue移动端禁止页面放大缩小_fuf_xyxnxss的博客-CSDN博客_移动端禁止放大缩小坑三:移动端h5页面禁止长按选择复制,解决:移动端h5页面禁止长按选择复制_艾欢欢的博客-CSDN博客坑四:苹果手机IOS点击输入框弹出键盘后,所有按钮点击位置上移,解决:苹果手机I
基于uniapp小程序的诗词学习系统附带文章源码部署视频讲解等
文章目录前言详细视频演示具体实现截图核心技术介绍小程序框架Uniapp前端框架Vue持久层框架MyBaits为什么选择我代码参考数据库参考测试用例参考源码获取前言博主介绍:✌CSDN特邀作者、资深全栈开发程序员,曾在互联网大厂担任高级职位、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域毕业项目实战
在屏幕中心显示定位点
letposition=this.map.getCenter();this.$ownerInstance.callMethod('savePoint',{//调用Vue组件中的方法position});//转换屏幕坐标varpixel=this.map.lngLatToContainer(position);this.$ownerInstance.callMethod('saveMap',{//调
浅谈 Vue2 的 Mixin 混入和 Vue3 的 Hooks(组合式 API)
一个水瓶座程序猿.
Vue.js系列文章Vuevue.jsjavascriptecmascript
嘿,各位前端小伙伴!今天咱来好好唠唠Vue2里的Mixin混入和Vue3的Hooks(组合式API),这里面的门道可不少,我把自己的经验分享出来,希望能帮大家避避坑。一、Vue2的Mixin混入1.啥是Mixin混入Mixin混入就像是一个魔法口袋,你可以把一些通用的代码逻辑装进去,然后在多个组件里使用。简单来说,它就是一种代码复用的方式。比如说,你有多个组件都需要处理用户登录状态,那你就可以把这
学生选课系统(11457)
codercode2022
visualstudiocodespringboot开发语言matlabjavalaravelobjective-c
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
介绍electron
几道之旅
electronjavascript前端
一、Electron是什么?Electron是一个基于Chromium和Node.js的框架,允许开发者使用前端技术(HTML/CSS/JavaScript)构建原生桌面应用。其核心优势在于:跨平台:一次开发,生成Windows、macOS、Linux三端应用;技术栈统一:前端开发者无需学习新语言,直接复用Web生态(如Vue/React);混合架构:Chromium:负责渲染界面,支持现代CSS
Vue-Vue 中 v-html 内容不换行?别忘了 white-space: pre-wrap
目录引言问题复现原因解析HTML中不会自动识别\n如何让换行符生效?正确解决方案拓展知识点:white-space的几种常见取值安全性提示:小心XSS攻击总结引言在开发Vue项目的过程中,我们经常会遇到需要将服务端返回的HTML字符串渲染到页面上的需求,最常用的方式就是通过v-html指令。但你是否遇到过这样的情况:文本中明明有\n换行符,页面上却完全没有换行,所有文字都被渲染成一行?本文将详细剖
OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
[Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro