React 做项目 - 必备知识
文章目录
- REACT
- step1: React.js 零基础入门
- day1 - react基础介绍
- 一:概念50%
- 1. React简介
- 2. 前端三大主流框架
- 3. React & Vue 的对比
- 3.1 组件化方面
- 3.2 开发团队方面
- 3.3 社区方面
- 3.4 移动APP开发体验方面
- 4. 为什么要学习 React
- 5. React中几个核心的概念
- 5.1 虚拟DOM( Virtual Document Object Model)
- 5.2 Diff算法
- 二:实战50%
- 1. 封装创建虚拟dom的方法
- 2. 封装转换为真实dom的方法
- 3. 项目脚手架的使用
- 4. 引出jsx语法
- 5. 实现简单排版
- day2 - tab切换
- day3 - 组件传参 -tab切换
- day4 - 真实案例详解
- 1、对话框组建的封装
- 2、tab选项卡的复用
- 3、ref
- day5 -this- drag- todoList
- 1、this指向
- 2、拖拽案例的实现
- 3、todoList的实现
- Step2: React 新特性一站式掌握
- day6 路由 react-router
- 1、路由基本介绍
- 2、路由传参
- 3、路由传参相关代码
- 4、封装路由组件
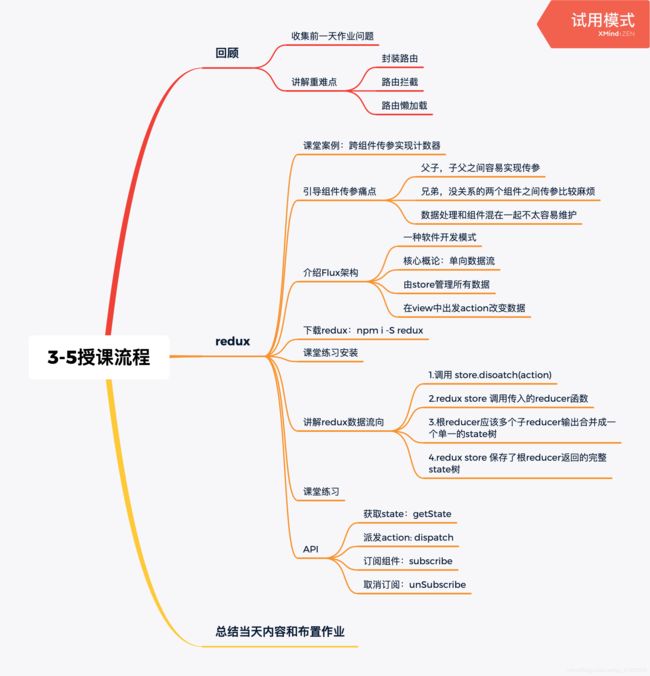
- day7 Redux
REACT
step1: React.js 零基础入门
- 从零入门React,让你夯实基础,结合实战又不缺实际应用的灵活性, 做到不再对 React 框架望而却步。
- 学习目标:
- 掌握 React 框架的基础语法以及常见 API
- 课程重点:
1.React核心技术,常用API精讲
2.深入理解 React 框架的组件化
3.掌握 React 框架的Hooks
4.贴近企业流程,实际项目开发
day1 - react基础介绍
一:概念50%
1. React简介
-
React起源于 Facebook的内部项目,因为该公司对市场上所有 Javascript MVC框架,都不满意,就决定自己写一套,用来架设 Instagram(照片交友)的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
-
Angular12009年谷歌MVC不支持组件化开发
-
由于 React的设计思想极其独持,属于革命性创新,性能出众,代码逻却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来Web开发的主流工具。
-
清楚两个概念:
- library(库):小而巧的库,只提供了特定的API;优点就是船小好掉头,可以很方便的从一个库切换到 另外的库;但是代码几乎不会改变
- Framework(框架):大而全的是框架;框架提供了一整套的解決方案;所以,如果在项目中间,想切换到另外的框架,是比较困难的
2. 前端三大主流框架
-
三大框架一大抄
-
Angular.js:出宋较早的前端框架,学习曲线比较陡,NG1学起来比较麻烦,NG2~NG5开始,进行了一系列的改革,也提供了组件化开发的概念;从NG2开始,也支持使用IS( Typescript)进行编程;
-
vue.js:最火(关注的人比较多)的一门前端框架,它是中国人开发的,对我我们来说,文档要友好一些
-
Reac.js:最流行(用的人比较多)的一门框架,因か它的设计很优秀
3. React & Vue 的对比
3.1 组件化方面
- 什么是模块化?
- 模块化:是从代码的角度来进行分析的;把些可复用代码,抽离为单独的模块 便于项目的维护和开发
- 什么是组件化?
- 组件化:是从UI界面的角度来进行分析的:把一些可复用的U元素,抽离为单独的组件;便于项目的维护和开发;
- 组件化的优势?
- 组件化的好处:随看项目规模的增大,手里的组件越来越多;很方便就能把现有的组件,拼接为一个完整的页面
- Vue是如何实现组件化?
- Vue是如何实现组件化的:通过.vue文件,来创建对应的组件;
- template 结构
- style 样式
- script 行为
- Vue是如何实现组件化的:通过.vue文件,来创建对应的组件;
- React是如何实现组件化?
- 大家注意, React中有组件化的概念,但是,并没有像vue这样的组件模板文件
- Reac中,一切都是以js来表现的;因此要学习 React.,JS要合格 ES6和ES7( (async和awat)要会用
3.2 开发团队方面
-
React!是由 Facebook前端官方团队进行维护和更新的;因此, Reacte的维护开发団队,技术实力比较雄厚
-
Vue:第一版,主要是有作者尤雨溪专门进行维护的,当Vue更新到2X版本后。也有了ー个以尤雨溪为主导的开源小团队,进行相关的开发和维护
3.3 社区方面
- 在社区方面, React由于诞生的较早,所以社区比较强大,一些常见的可题、坑、最优解决方案,文档、博客 在社区中都是可以很方便就能找到的
- Vue 的社区相对于React来说 要小一些 可能有一些坑 没人踩过
3.4 移动APP开发体验方面
- Vue,结合Weex这门技术。提供了迁移到 移动App开发的体验(Weex,阿里开发 阿里以及旗下都在用 目前只是一个小的玩具,并没有成功的大案例:)
参照: - React,合 ReactNative,也供了无迁移到移动App的开发体验(RN用的是多,也是最火最该行的)
4. 为什么要学习 React
-
和 Angular1相比, Reacti设计很优秀,一切基于js并且实現了组件化开发的思想
-
开发团队实力强悍,不必担心断更的情況
-
社区强大,很多问题都能找到对应的解决方案
-
提供了无缝转到 Reactnative上的开发体验,让我们技术能力得到了拓展;増强了我们的核心竟争力
-
很多企业中,前端项目的技术选型首选的是 React.js;
5. React中几个核心的概念
5.1 虚拟DOM( Virtual Document Object Model)
- **DOM的本质是什么**:浏览器中的概念,用js对象来表示页面上的元素,并提供了操作DOM对象的API
- **什么是 Reacte中的虚拟DOM**:用JS对象来模拟页面上的DOM和DOM嵌套;
- **为什么要实现虚拟DOM(虚拟DOM的目的)**:为了实现页面中,DOM元素的高效更新
- **DOM和虚拟DOM的区别**:
- DOM:针对于浏览器来说 才有dom
- 虚拟DOM:针对于框架的说法 按需渲染页面
- 如何按需渲染 需要获取内存中的dom树 从而比对 但是无法获取到浏览器中的dom树 怎么办? 通过程序员自己 手动模拟俩个dom树 出来 实现新旧dom树进行比对 程序员手动模拟的dom 就是**react中虚拟dom的由来**
- react中虚拟dom的概念
- 本质:用js对象 来模拟dom元素和嵌套关系
- 目的: 就是为了实现页面元素的高校刷新
5.2 Diff算法
- tree diff
- component diff
- element diff
二:实战50%
1. 封装创建虚拟dom的方法
2. 封装转换为真实dom的方法
3. 项目脚手架的使用
4. 引出jsx语法
5. 实现简单排版
day2 - tab切换
- 深入jsx的介绍
- 组件的介绍
- 函数式组件(无状态组件)
- 类组件(有状态组件 )
- 渲染各种数据类型
- 渲染数组
- 核心:实现tab切换
- 涉及功能点:
- state存储数据
- 渲染数组 map
- 修改数据 setState
- 点击事件
- 实战案例:网易云音乐 https://music.163.com/m/
day3 - 组件传参 -tab切换
day4 - 真实案例详解
1、对话框组建的封装
2、tab选项卡的复用
3、ref
-
什么情况下 必需操作真实dom
- video/audio 音频 视频 操作dom开关 播放
- 插件 ui插件 swiper/better-scroll
- canvas -
react获取真实dom3种方式
- 方式一:(react官方已弃用)
this.$refs.dom1 获取的是当前实际dom
<div ref="dom1"></div>
- 方式二:传递的是一个回调函数
this.dom1 获取的是当前实际dom
参数 el 就是真实的额dom元素 但在别的地方需要使用 所以挂载到this上
<div ref={(el)=>{el=>this.dom1=el}}></div>
- 方式三:传递的是react创建的一个对象
this.dom1 = React.createRef()
this.dom1.current 获取的是当前实际dom
<div ref={this.dom1}></div>
- 实战案例
- 项目片段:封装对话组件 复用tab组件
day5 -this- drag- todoList
1、this指向
- 函数中的this指向
- 改变this指向
- 函数改变this的方法
- fn.call(obj,“call调用”)
- fn.apply(obj,[“apply调用”])
- fn.bind(obj)(“bind调用”)
- react中的this指向
-
全部委托给 document去处理了
-
绑定事件 其实 是 绑定给 document了 利用事件冒泡原理
-
react中的事件 没有绑定在dom上
-
react利用事件冒泡 吧所有的额事件全部绑定在document上
-
严格模式下 直接打印this - undefined
-
- 想要让 react中的this 指向 指向我们的组件实例 方案3种
- 方式1:this.add.bind(this) + 普通函数 不推荐使用 耗性能
- 方式2:this.add + 箭头函数
- 前俩种方式 不可以传参
- 方式3:()=>{this.add(index)} + 箭头函数
2、拖拽案例的实现
3、todoList的实现
- 非受控组件
- defaultValue 定义默认值
<input type="text" defaultValue="我是非受控组件默认值" ref={el => this.inp = el}/> <button onClick={this.submit}>提交</button> submit = () => { console.log(this.inp.value) } - 受控组件
- 表单受state控制
- 受控组件必须有 onChange 事件
state = { val: '我是val' } <input type="text" value={this.state.val} onChange={this.changeInp} /> changeInp = (e) => { this.setState({ val: e.target.value }) }- 实战案例: http://todolist.cn/
Step2: React 新特性一站式掌握
-
学习React必须掌握 React 最新的解锁方式,紧跟时代潮流。本步骤系统介绍React新特性Hooks, 并利用所学知识,使用
PWA 实现堪比原生 APP 体验的应用 -
学习目标: 掌握 React 的新特性, 重构去哪儿网火车票系统
-
课程重点:
1.Context 与静态属性ContextType
2.Hooks 函数式组件与传统类组件的差异
3.Redux 的概念和意义,以及 Redux 的常用 API
4.渐进式 Web 应用的核心以及在项目中的应用
day6 路由 react-router
1、路由基本介绍
2、路由传参
3、路由传参相关代码
- 路由的跳转形式
- Link 或者 NavLink形式,实质是个 a 标签。区别是后者可以切换时改变样式,用法如下:
<ul>
<li><NavLink exact to="/" activeStyle={{
fontWeight: 'bold',
color: 'red'
}}>home</NavLink>
</li>
<li><NavLink exact to="/detail" activeStyle={{
fontWeight: 'bold',
color: 'red'
}}>detail</NavLink>
</li>
</ul>
- 使用点击事件,用法如下:
<ul>
<li onClick={() => this.props.history.push({pathname:'detail'})}><div>home</div>
</li>
<li onClick={() => this.props.history.push({pathname:'home'})}><div>detail</div>
</li>
</ul>
- 事件跳转传参
<ul>
<li onClick={() => this.props.history.push({pathname:'detail',state:{id:1}})}><div>home</div>
</li>
<li onClick={() => this.props.history.push({pathname:'home',state:{
id:0}})}><div>detail</div>
</li>
</ul>
// 获取参数
this.props.history.location.state
- 传递的参数分类
1.使用query传递
this.props.history.push({ pathname : '/access_control/role/roleEdit',query:{ aa: 'aa'} })
获取参数:
this.props.location.query.aa
2.使用state传递
this.props.history.push({ pathname : '/access_control/role/roleEdit',state:{ aa: 'aa'} })
获取参数:
this.props.location.state.aa
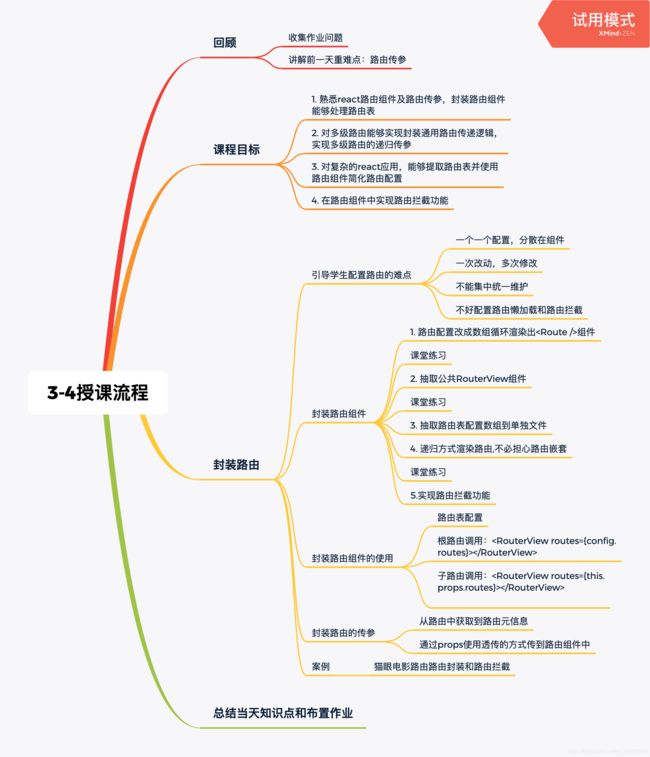
4、封装路由组件
- 封装路由组件
import React from 'react';
import {Switch, Route, Redirect} from 'react-router-dom';
export default (props)=>{
return <Switch>
{
props.routes.map((item, index)=>{
return <Route key={index} path={item.path} render={(props)=>{
if (item.children){
/** 渲染组件,类似于- 路由表的配置
// 一级路由
import List from '../components/List';
import Detail from '../components/Detail';
// 二级路由
import Content from '../components/Content';
export default {
routes: [{
path: '/list',
component: List,
children: [{
path: '/list/content',
component: Content
}]
},{
path: '/detail',
component: Detail
}]
}
- 根路由的渲染
// 封装的类似与router-view的组件
import RouterView from './router/RouterView';
// 路由配置
import config from './router/router.co nfig';
ReactDOM.render(<Router>
<RouterView routes={config.routes}></RouterView>
</Router>, document.getElementById('root'));
- 包含子路由的路由渲染
<RouterView routes={this.props.routes}></RouterView>