- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- day38-测试平台搭建之前端vue学习-ES6
开测开测
开发语言测试自动化测试测试开发vscodevuees6
一、为什么要学习ES6?1.1.ES5语言的先天性不足。比如变量提升、内置对象的方法不灵活、模块化实现不完善等等1.2.为了后面vue、尤其是react框架做好了准备1.3.目前大部分公司的项目都在使用es6二、ES6新特性2.1.let和const命令let和const//var//vara=2//1.let声明变量,没有变量提升//console.log(a);//leta=10;//cons
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
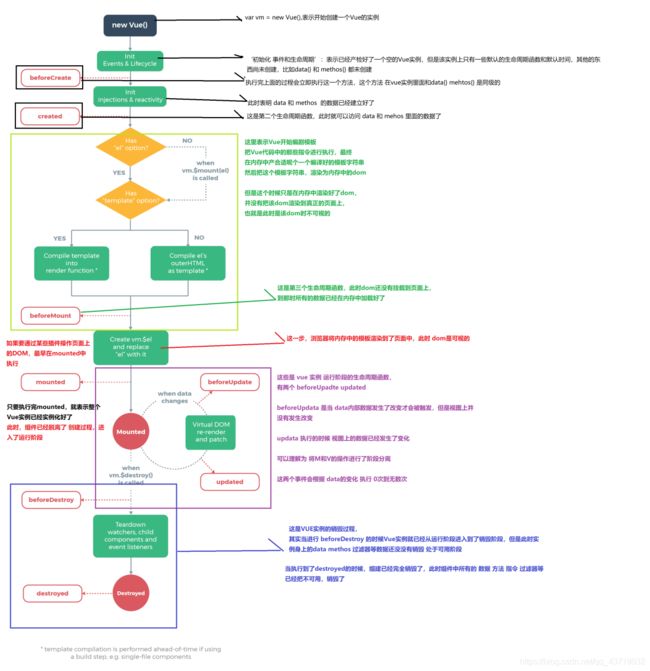
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Chapter 06 axios使用指南
Heaven645
vue.js前端Vueaxios
欢迎大家订阅【Vue2+Vue3】入门到实践专栏,开启你的Vue学习之旅!文章目录前言一、导入二、发送GET请求三、发送POST请求四、处理响应前言在现代前端开发中,与后端API进行数据交互是至关重要的。Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。本文详细介绍了Axios的基本用法。一、导入导入官网提供的axios在线地址:二、发送GET请求axios.get(
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- vue学习的第三天小结
微文殇却卟丢气质
回顾:```Object.definePropertyletobj={a:10}leta=10;Object.defineProperty(obj,'a',{get(){//拦截了对于obj对象a属性获取的操作returna;},set(val){//拦截对于obj对象a赋值的操作a=val;}})obj.a=20;new一个vue实例data:{a:{a:{b:{}}}}vue自动遍历(递归),
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- Vue路由模式
几何心凉
前端小常识vue.js前端javascript
聚沙成塔·每天进步一点点本文内容⭐专栏简介路由模式1.Hash模式2.History模式选择路由模式的考虑因素⭐写在最后⭐专栏简介Vue学习之旅的奇妙世界欢迎大家来到Vue技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对Vue.js技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握Vue.js的核心概念和技术。订阅这个专栏,让我们一同踏上更深入
- Vue的个人笔记
Purple Coder
笔记
Vue学习小tipsctrl+s---->运行alt+b链接插值表达式指令
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- vue学习的第一天小结
微文殇却卟丢气质
##Vue官网官网:https://cn.vuejs.org/命令行:https://cli.vuejs.org/zh/##Vue安装流程1.npminstall-g@vue/cli#ORyarnglobaladd@vue/cli2.npminstall-g@vue/cli-init#`vueinit`的运行效果将会跟`
[email protected]`相同vueinitwebpackmy-project3
- VUE学习——事件处理
BUG批量生产者
VUE学习vue.js前端
事件分为内联事件和方法事件。我们可以使用【v-on】(简写:@)来处理。内联按钮按钮{{count}}方法
- vue学习回顾第一天
xinhongwu
为什么要学习vue为什么学习vue.png什么是mvvmMVVM.pngvue常用系统指令vue的使用Title{{message}}//2创建vue实例letvm=newVue({//3.通过el属性指定vue实例的监管范围,它的值是一个idel:"#app",//4data属性保存数据data:{message:"helloworld"}})插值表达式Title表达式{{name+"xin"}
- Vue学习——计算属性与监视属性
王猪精也
Vue学习笔记vue.jsvue.jsjavascript
一、计算属性什么是计算属性定义:要用的属性不存在,需要用已存在的属性计算得来。原理:底层借助了Object.defineProperty提供的getter和setter。get函数什么时候执行(1)初次读取计算属性时(2)计算属性所依赖的数据发生变化时计算属性内部有缓存机制,效率更高。备注:(1)计算属性放在vm身上,直接读取使用即可(2)如果要对计算属性进行修改,需要配置set函数,并且要在se
- Vue学习——计算属性(17)
Calendo
Vuevue.js学习前端
引入计算属性指通过一系列运算之后,最终得到一个属性值这个动态计算出来的属性值可以被模板结构或methods方法使用v-model进行双向绑定实现监听输入(即在开发者选项内能实时同步输入).number则是将输入的字符串全部转化为数字(这里是rgb需要)然后写一个box颜色的计算公式,也就是利用v-bind将输入实时显示在文字上(v-bind后面被vue认为是javascript)其中,${}是动态
- 尚硅谷Vue学习——计算属性
才疏学浅的小缘同学
Vue学习vue.js学习前端
1.定义:要用的属性不存在,要通过已有属性计算得来。2.原理:底层借助了Pbject.defineproperty方法提供的getter和setter。3.get函数什么时候执行?初次读取时会执行一次。当依赖的数据产生变化时会再次调用4.优势:与methods方法相比,内部具有缓存的机制,效率更高,调试方便5.备注:计算属性最终会出现在vm上,直接读取使用即可。如果计算属性需要被修改,则必须去写s
- vue学习笔记——计算属性传参
小怪兽_v
学习
首先,计算属性,它是被当做属性来用的,一般不给它传参,直接接收它返回的值,但是有时候开发过程中不得不去传参来获取特定的值,可是直接往计算属性中传参根本没用,所以最后考虑到一个折中的办法,那就是返回一个回调函数,此时调用计算属性时给它传递的参数就到了回调函数中:computed:{showZT_top(){return(index)=>{returnindex*2}}}但是这样也是有弊端的,以返回函
- Vue学习——计算属性、监听属性、动画
Elainerui
动画vue.jsjavascript
Vue学习——计算属性、监听属性、动画一、计算属性1.引入当模板不再是简要的声明式逻辑时,而是需要对其进行一些操作时会显得难以处理。因此,对于任何复杂逻辑,应当使用“计算属性”。例子:{{firstName+''+lastName}}{{firstName}}{{lastName}}//两者等价{{getFullName()}}constapp=newVue({el:'#app',data:{fi
- VUE学习——计算属性
BUG批量生产者
VUEvue.js学习javascript
{{name.length>0?true:false}}{{commputedValue}}exportdefault{data(){return{name:"vue"}},methods:{},computed:{commputedValue(){returnthis.name.length>0?true:false;}}}使用computed对象。在methods可实现相同的结果。
- VUE学习——事件参数
BUG批量生产者
VUEvue.js学习javascript
接前一节,事件绑定之后,我们需要传递参数。{{item}}exportdefault{data(){return{items:["明神","博子","饼子"]}},methods:{getNameHandler(msg,e){console.log(msg);e.target.innerHTML="name:"+msg;}}}这个的传递参数getNameHandler(msg,e),可以只传弟第一
- VUE学习——事件修饰符
BUG批量生产者
VUEvue.js学习javascript
阻止默认事件baidubaiduexportdefault{data(){return{}},methods:{onClickHandle(e){e.preventDefault();}}}其中e.preventDefault();,和@click.prevent作用一样。阻止冒泡事件父级和子级相互嵌套时,只触发子级,而不触发父级。.stopVUE官方文档
- VUE学习——数组变化侦测
BUG批量生产者
VUE学习vue.js前端
官方文档变更方法:使用之后,ui可以直接发生改变。改变原数组替换数组:使用之后需要接受重新赋值,不然ui不发生改变。不改变原数组
- VUE学习笔记 父子组件传值
刀钝刃乏
父组件通过props向下传递数据给子组件;子组件通过events给父组件发送消息。子组件向父组件传值子组件使用this$emit('自定义事件名',要传送的数据)向父组件传递数据。1.template模块里面直接使用this$emit('自定义事件名',要传送的数据)2.事件里面使用this$emit,使代码结构更清晰//这是子组件editData.vue$emit('saveEdit',this
- Vue学习笔记5--前端工程化
UtilMan
前端工程化完整的基础篇笔记PDF下载,完全手打有用的话请给个赞呗Thanks♪(・ω・)ノ模块化相关规范概述传统开发问题命名冲突文件依赖模块化含义:把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,可以通过特定的接口公开内部成员,也可以依赖别的模块好处:方便代码重用,提升开发效率,方便后期维护浏览器端模块化规范AMD(Require.js)CMD(Sea.js)服务器端模块化规范Comm
- 学习vue.config.js 结合 webpack
未来可期wlkq
webpackjavascriptvue.js
webpack处理图片,将小于10kb的图片转成base64(字符串格式)减少http请求,因为当图片过大,转base64反而大很多,页面加载会变慢多线程-多线程基础多线程-多线程基础参考链接happyPack注意:webpack4已经融合了多线程机制,因此happypack的作用不是很明显。如果你使用的版本是<4,那么还是可以继续使用HappyPack。happyPack参考链接vue学习文章,
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,