2019独角兽企业重金招聘Python工程师标准>>> ![]()
1 window对象的定义?
window 对象表示一个包含DOM文档的窗口,其 document 属性指向窗口中载入的 DOM文档 。使用document.defaultView 属性可以获取指定文档所在窗口。(来自 MDN)
所有浏览器都支持 window 对象,它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性。全局函数是 window 对象的方法。(来自 W3School)
简单地理解成,window就是指当前的浏览器窗口。JavaScript的所有对象都存在于一个运行环境之中,这个运行环境本身也是对象,称为“顶层对象”。这就是说,JavaScript的所有对象,都是“顶层对象”的下属。不同的运行环境有不同的“顶层对象”,在浏览器环境中,这个顶层对象就是window对象。所有浏览器环境的全局变量,都是window对象的属性。
2 window对象的属性
2.1 window的尺寸和位置
1. window.document
语法: doc = window.document。
doc是一个指向document对象的引用。
2. window.fullScreen
语法: isInFullScreen = windowRef.fullScreen。
isInFullScree是 一个布尔值,true: 窗口处于全屏模式下,false: 窗口未处于全屏模式下。
注: 在常规窗口与全屏窗口之间切换会在相应的窗口中触发“resize”事件。
3. window.screenX,window.screenY
window.screenX和window.screenY属性,返回浏览器窗口左上角相对于当前屏幕左上角((0, 0))的水平距离和垂直距离,单位为像素。
4. window.innerHeight,window.innerWidth
window.innerHeight 和 window.innerWidth 属性,适用于 Internet Explorer、Chrome、Firefox、Opera 以及 Safari,返回网页在当前窗口中可见部分的高度和宽度,即“视口”(viewport),单位为像素。浏览器的视口,不包括工具栏和滚动条。
对于 Internet Explorer 8、7、6、5:document.documentElement.clientHeight、document.documentElement.clientWidth 或者 document.body.clientHeight、document.body.clientWidth。
5. window.outerHeight,window.outerWidth
window.outerHeight 和 window.outerWidth 属性返回浏览器窗口的高度和宽度,包括浏览器菜单和边框,单位为像素。
6. window.scrollX,window.scrollY
window.scrollX 返回文档/页面水平方向滚动的像素值,window.scrollY 返回文档/页面垂直方向滚动的像素值。
2.2 window对象的常用属性
1. window.name
window.name属性用于获取或设置当前浏览器窗口的名字。
语法: string = window.name;
window.name = string;
2. window.closed
window.closed 返回一个布尔值,是一个只读属性,表示窗口是否被关闭。
语法: isClosed = windowRef.closed;
isClosed : 布尔值
true:窗口已经被关闭;
false: 窗口开启着;
//检查当前窗口的父窗口存在并且没有关闭
if (window.opener && !window.opener.closed) {
window.opener.location.href = "http://www.mozilla.org";
}3. window.opener
window.opener 属性返回一个引用打开窗口的父窗口,从另一个窗口打开窗口时(使用Window.open),它维护一个参考window.opener作为第一个窗口。如果当前窗口没有父窗口,该方法返回NULL。
语法:objRef = window.opener;
if (window.opener != indexWin) {
referToTop(window.opener);
}
var windowOp = window.opener;通过opener属性,可以获得父窗口的的全局变量和方法,比如windowOp.window.propertyName和windowOp.window.functionName()。 该属性只适用于两个窗口属于同源的情况,且其中一个窗口由另一个打开。
4. window.location
window.location 属性返回一个只读的位置对象与文档当前的位置信息,用于获取窗口当前的URL信息,等同于document.location。
语法: var oldLocation = location;
location = newLocation;
//导航到一个新页面
location.assign("http://www.mozilla.org"); // or
location = "http://www.mozilla.org";
//强制刷新当前页面
location.reload(true);
//重载页面使用replace()方法插入中间的值
function reloadPageWithHash() {
var initialPage = location.pathname;
location.replace('http://example.com/#' + initialPage);
}
//显示当前URL属性的一个警告对话框
function showLoc() {
var oLocation = location, aLog = ["Property (Typeof): Value", "location (" + (typeof oLocation) + "): " + oLocation ];
for (var sProp in oLocation){
aLog.push(sProp + " (" + (typeof oLocation[sProp]) + "): " + (oLocation[sProp] || "n/a"));
}
alert(aLog.join("\n"));
}
5. window.history
window.history 属性是只读的,返回一个引用对象,它提供了一个接口,用于操纵浏览器会话历史(页面访问当前页面的选项卡或框架加载)。
语法: var historyObj = window.history;
history.back();/ /相当于单击后退按钮
history.go(1);/ /相当于history.back();在顶级页面,你可以看到会话历史上的列表页面,通过历史对象,在浏览器旁边的后退和前进按钮。出于安全原因,历史对象不允许非特权的代码来访问会话历史上其他页面的url,但它确实使它导航会话历史。没有办法清除会话历史或禁用后退/前进导航从无特权的代码。解决方案是可用的最友好的location.replace()方法,取代当前项的会话历史提供的URL。
2.3 框架窗口 (window.frames)
window.frames 属性返回窗口本身, 这是一个数组类对象,成员为所有框架的窗口,包括frames元素和iframe元素。
语法:frameList = window.frames;
window.frames[0]表示页面中第一个框架窗口,window.frames['someName']则是根据框架窗口的name属性的值(不是id属性),返回该窗口。另外,通过document.getElementById()方法也可以引用指定的框架窗口。
window.frames[0] === getElementsByTagName(“iframe”)[0].contentWindow);
//window.length属性返回当前页面中所有框架窗口总数
window.frames.length === window.length // true注: window.frames的每个成员对应的是框架内的窗口(即框架的window对象)。如果要获取每个框架内部的DOM树,需要使用window.frames[0].document的写法。
if (window.parent != window.self) {
// 当前窗口是子窗口
} iframe元素遵守同源政策,只有当父页面与框架页面来自同一个域名,两者之间才可以用脚本通信,否则只有使用window.postMessage方法。iframe窗口内部,使用window.parent引用父窗口。如果当前页面没有父窗口,则window.parent属性返回自身。因此,可以通过window.parent是否等于window.self,判断当前窗口是否为iframe窗口。
2.4 navigator对象 (window.navigator)
window.navagator 属性是只读的,返回一个navigator对象,可以查询信息应用程序运行脚本。
语法: navigatorObject = window.navigator;
1 navigator.userAgent属性
navigator.userAgent属性返回浏览器的User-Agent字符串,用来标示浏览器的种类。下面是Chrome浏览器的User-Agent。
var sBrowser, sUsrAg = navigator.userAgent;
if(sUsrAg.indexOf("Chrome") > -1) {
sBrowser = "Google Chrome";
} else if (sUsrAg.indexOf("Safari") > -1) {
sBrowser = "Apple Safari";
} else if (sUsrAg.indexOf("Opera") > -1) {
sBrowser = "Opera";
} else if (sUsrAg.indexOf("Firefox") > -1) {
sBrowser = "Mozilla Firefox";
} else if (sUsrAg.indexOf("MSIE") > -1) {
sBrowser = "Microsoft Internet Explorer";
}
console.log("You are using: " + sBrowser);运行效果如下:
通过userAgent属性识别浏览器,不是一个好办法。因为必须考虑所有的情况(不同的浏览器,不同的版本),非常麻烦,而且无法保证未来的适用性,更何况各种上网设备层出不穷,难以穷尽。所以,现在一般不再识别浏览器了,而是使用“功能识别”方法,即逐一测试当前浏览器是否支持要用到的JavaScript功能。
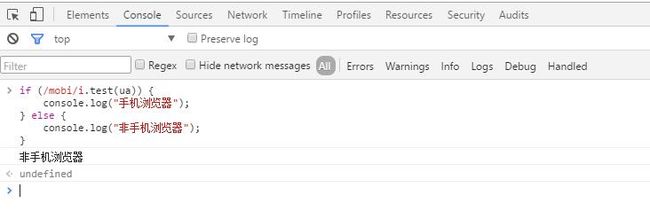
不过,通过userAgent可以大致准确地识别手机浏览器,方法就是测试是否包含“mobi”字符串。
如果想要识别所有移动设备的浏览器,可以测试更多的特征字符串。
/mobi|android|touch|mini/i.test(ua)
2 navigator.plugins属性
navigator.plugins属性返回一个类似数组的对象,成员是浏览器安装的插件,比如Flash、ActiveX等。
2.5 显示设备信息(window.screen)
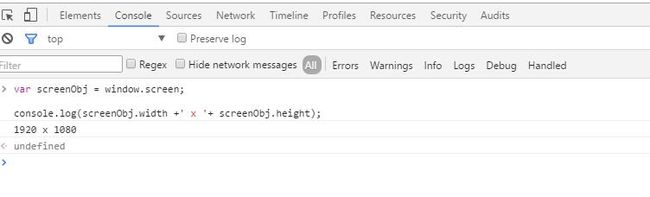
window.screen 属性返回一个屏幕与窗口相关的引用,包含了显示设备的信息。
语法: screenObj = window.screen;
screenObj.height 和 screenObj.width两个属性,一般用来了解设备的分辨率。除非调整显示器的分辨率,否则这两个值可以看作常量,不会发生变化。显示器的分辨率与浏览器设置无关,缩放网页并不会改变分辨率。
screenObj.availHeight 和 screenObj.availWidth属性返回屏幕可用的高度和宽度,单位为像素。它们的值为屏幕的实际大小减去操作系统某些功能占据的空间,比如系统的任务栏。
screenObj.colorDepth属性返回屏幕的颜色深度,一般为16(表示16-bit)或24(表示24-bit)。
3 window对象的方法
3.1 window.close()、window.open()方法
window.open方法用于新建另一个浏览器窗口,并且返回该窗口对象。
语法: var windowObjectReference = window.open(strUrl, strWindowName, [strWindowFeatures]);
windowObjectReference:新创建的窗口的引用。如果调用失败,这将是null。引用可用于访问新窗口提供了它的属性和方法符合同源policysecurity需求。
strUrl:新加载窗口的URL,strUrl可以成为在web上被浏览器支持的HTML文档、图像文件或任何资源。
strWindowName:一个新窗口的字符串名字。这个名字可以作为链接和表单使用的目标的目标属性 or 元素,不应该包含任何空格字符的名称,strWindowName并不指定新窗口的标题。
strWindowFeatures:一个新窗口可选参数清单的功能(大小、位置、滚动条等)的字符串。字符串必须不包含任何空格,每个特性名称及其值必须由一个逗号分开。
var popup = window.open(
'index.html',
'DefinitionsWindows',
'height=200,width=200,location=no,resizable=yes,scrollbars=yes'
);
//example2
var windowObjectReference;
var strWindowFeatures = "menubar=yes,location=yes,resizable=yes,scrollbars=yes,status=yes";
function openRequestedPopup() {
windowObjectReference = window.open("https://www.baidu.com/", "baidu_WindowName", strWindowFeatures);
};
openRequestedPopup();
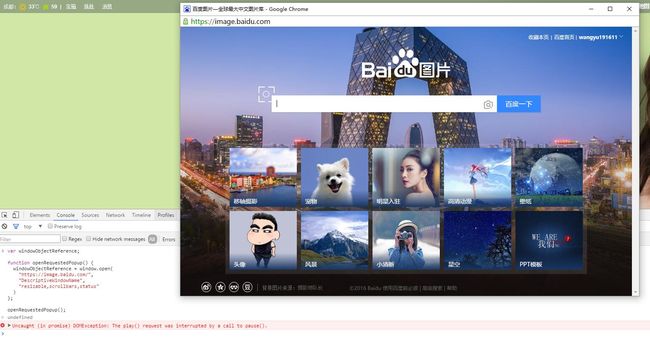
//example3
var windowObjectReference;
function openRequestedPopup() {
windowObjectReference = window.open(
"https://image.baidu.com/",
"DescriptiveWindowName",
"resizable,scrollbars,status"
)
};
openRequestedPopup();效果如下:
open方法的第一个参数是新窗口打开的网址,此外还可以加上第二个参数,表示新窗口的名字,以及第三个参数用来指定新窗口的参数,形式是一个逗号分隔的property=value字符串。 注意,如果在第三个参数中设置了一部分参数,其他没有被设置的yes/no参数都会被设成No,只有titlebar和关闭按钮除外(它们的值默认为yes)。open方法返回新窗口的引用。
由于open这个方法很容易被滥用,许多浏览器默认都不允许脚本新建窗口。因此,有必要检查一下打开新窗口是否成功。
window.close方法用于关闭当前窗口,一般用来关闭window.open方法新建的窗口。
语法:window.close();
if ((popup !== null) && !popup.closed) {
// 窗口仍然打开着
}window.closed属性用于检查当前窗口是否被关闭。
3.2 window.moveTo(),window.moveBy()方法
window.moveTo方法用于移动窗口到指定位置。
语法:window.moveTo(x, y) ;
它接受两个参数,x、y分别是窗口左上角距离屏幕左上角的水平距离和垂直距离,单位为像素。
function origin() {
// moves to top left corner of screen
window.moveTo(0, 0);
};
origin();效果如下:
上面代码将窗口移动到屏幕(0,0)的位置。
window.moveBy方法将窗口移动到一个相对位置。
语法:window.moveBy(deltaX, deltaY);
它接受两个参数,x、y分别是窗口左上角向右移动的水平距离和向下移动的垂直距离,单位为像素。
function budge() {
moveBy(30, 30);
};
budge();效果如下:
上面代码将窗口向右移动25像素、向下移动50像素。
3.3 window.resizeTo(),window.resizeBy()方法
window.resizeTo()方法将动态调整窗口。
语法:window.resizeTo(aWidth, aHeight);
它接受两个参数,aWidth、aHeight分别是窗口outerWidth 和 outerHeight的整数(包括滚动条、标题栏等),单位为像素。
function quarter() {
window.resizeTo(
window.screen.availWidth / 2,
window.screen.availHeight / 2
);
};
quarter();window.resizeBy()方法将动态调整窗口。
语法:window.resizeBy(xDelta, yDelta)
它接受两个参数,xDelta、yDelta分别是窗口水平增长、垂直增长的数量,单位为像素。
window.resizeBy(-300, -300);
3.4 window.print()方法
window.print() 方法会跳出打印对话框,同用户点击菜单里面的“打印”命令效果相同。
语法:window.print();
//页面上的打印按钮代码如下
document.getElementById('printLink').onclick = function() {
window.print();
}
//非桌面设备(比如手机)可能没有打印功能,需要判断
if (typeof window.print === 'function') {
// 支持打印功能
}
3.5 window.focus()、window.blur()方法
window.focus()方法会激活指定当前窗口,使其获得焦点。
语法:window.focus();
//先检查popup窗口是否依然存在,确认后激活该窗口
if ((popup !== null) && !popup.closed) {
popup.focus();
} 当前窗口获得焦点时,会触发focus事件;当前窗口失去焦点时,会触发blur事件。
window.blur()方法会激活指定当前窗口,使其获得焦点。
语法:window.blur();
3.6 window.matchMedia()方法
window.matchMedia()方法返回一个新的MediaQueryList对象代表指定的媒体属性的解析结果。
语法:mql = window.matchMedia(mediaQueryString);
mediaQueryString是一个代表媒体查询返回一个newMediaQueryList对象的字符串。
if (window.matchMedia("(min-width: 400px)").matches) {
/* the viewport is at least 400 pixels wide */
} else {
/* the viewport is less than 400 pixels wide */
}
3.7 window.getComputedStyle()方法
window.getComputedStyle()方法给出了所有元素的CSS属性的值在应用活动样式表和包含可能解决任何基本计算的值。
语法:var style = window.getComputedStyle(element[, pseudoElt]);
pseudoElt 可选 一个字符串指定伪元素匹配。必须为常规元素(或者为空)。
generated content
3.8 window.postMessage()方法
window.postMessage方法能够安全地跨起源沟通。通常情况下,在不同的页面中的脚本可以访问对方,当且仅当执行他们的网页都在使用相同的协议,主机位置(通常都HTTPS),端口号(443是HTTPS的默认设置),以及(模文件,域由两个网页为相同的值)被设置。 window.postMessage提供了一种控制机制,在某种程度上正确的使用是安全的绕过这个限制。该window.postMessage方法被调用时,会导致MessageEvent消息在目标窗口被分派时,任何未决的脚本,必须执行完毕后(例如,剩余的事件处理程序,如果window.postMessage是从事件处理函数调用,先前设置的挂起超时等)的MessageEvent有类型的消息,它被设置为提供给window.postMessage,对应于窗口调用window.postMessage在主文档的原点的原点属性的第一个参数的值的数据属性时间window.postMessage被调用,并且它是从哪个window.postMessage称为窗口源属性。 (事件的其他标准属性都存在与他们的预期值。)
语法:otherWindow.postMessage(message, targetOrigin, [transfer]);
windowObj: 接受消息的 Window 对象。
message: 数据被发送到其它窗口中。数据使用的结构化克隆算法序列。这意味着你可以通过各种各样安全数据对象目标窗口,而无需自己序列化。在最新的浏览器中可以是对象。
targetOrigin: 目标的源,* 表示任意。
tansfer 可选 是与该消息传送转换对象序列。这些对象的所有权被提供给目的地和它们不再在发送端使用。
message 事件就是用来接收 postMessage 发送过来的请求的。函数参数的属性有以下几个:
origin: 发送消息的 window 的源。
data: 数据。
source: 发送消息的 Window 对象。
//example1
//其他窗口可以监听通过执行下面的JavaScript派出的消息:
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event)
{
var origin = event.origin || event.originalEvent.origin; // For Chrome, the origin property is in the event.originalEvent object.
if (origin !== "http://example.org:8080")
return;
// ...
}
//example2
/*
* In window A's scripts, with A being on :
*/
var popup = window.open(...popup details...);
// When the popup has fully loaded, if not blocked by a popup blocker:
// This does nothing, assuming the window hasn't changed its location.
popup.postMessage("The user is 'bob' and the password is 'secret'",
"https://secure.example.net");
// This will successfully queue a message to be sent to the popup, assuming
// the window hasn't changed its location.
popup.postMessage("hello there!", "http://example.org");
function receiveMessage(event)
{
// Do we trust the sender of this message? (might be
// different from what we originally opened, for example).
if (event.origin !== "http://example.org")
return;
// event.source is popup
// event.data is "hi there yourself! the secret response is: rheeeeet!"
}
window.addEventListener("message", receiveMessage, false);
//example3
/*
* In the popup's scripts, running on :
*/
// Called sometime after postMessage is called
function receiveMessage(event)
{
// Do we trust the sender of this message?
if (event.origin !== "http://example.com:8080")
return;
// event.source is window.opener
// event.data is "hello there!"
// Assuming you've verified the origin of the received message (which
// you must do in any case), a convenient idiom for replying to a
// message is to call postMessage on event.source and provide
// event.origin as the targetOrigin.
event.source.postMessage("hi there yourself! the secret response " +
"is: rheeeeet!",
event.origin);
}
window.addEventListener("message", receiveMessage, false)
4 window对象的事件
4.1 window.onerror
window.onerror 是一个针对错误事件的事件处理程序,错误事件是对不同类型的错误目标。当一个JavaScript运行时错误(包括语法错误)时,使用接口的ErrorEvent一个错误事件在窗口window.onerror被触发时被调用。当资源(如一个或