微信小程序轻松入门教程(一)
之前发表了JavaScript小白入门笔记、HTML小白入门笔记、CSS小白入门笔记,其实都是为了这一个激动人心的时刻打下基础,从这篇开始我将正式入坑微信小程序开发,详细整理从入门到进阶的一系列教程,同时教程中也会附上实战项目的源码下载链接。
当然如果你还没有学过HTML、JavaScript、CSS,建议你先关注我的博客阅读或搜索我的ID号关注(ID:zdfsb 当然不要把关注重点放在我的ID号上,虽然我也很想改掉它),这能帮助你更快、更容易地掌握微信小程序的开发。那么话不多说,我们就开始了,各位看官准备好了吗,赶快打起精神,跟我一起入坑吧!!!
一、微信小程序简介
1. 小程序简介
首先来说说到底什么是小程序,按照微信之父张小龙的定义,小程序是一种不需要下载安装即可使用的应用,小程序实现了应用"触手可及"的梦想,用户扫一扫或搜一下即可打开应用。同时,体现了"用完即走"的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无须安装卸载。
2. 小程序的优点
- 使用方便: 无须下载,打开即用,用完即走。
- 开发简单: 小程序开发过程的本质是在MVVM风格的JavaScript框架上开发,有前端经验的程序员可以无缝衔接,无经验的"小白"也可以快速入门。
- 跨平台运行: 不用再分别开发iOS和Android版本,只需发布到微信小程序平台,所有平台都可用。
- 快速分发与迭代: 无须关心各种发布渠道,也无须担心旧版本升级和兼容问题。
3. 准备工作
一、首先到微信公众平台上https://mp.weixin.qq.com/,在下方的账号分类中选择小程序,注册开发者账号,注意微信公众平台中的每种产品(小程序、订阅号、服务号、企业微信)都需要单独注册,且邮箱只能用一次,不能使用相同邮箱注册其它产品
二、登录到小程序注意左边有个开发,点击之后再选择开发设置,我们可以看到有个开发者ID,注意这个非常重要,之后我们会用到
三、右上角有个文档,可以查阅开发所需,以后也会经常使用
四、进入文档后,选择工具,可以下载官方推出的微信开发者工具,该工具内置微信开发环境和微信的远端同步操作功能,我们选择下载稳定版就OK
4. 第一个项目
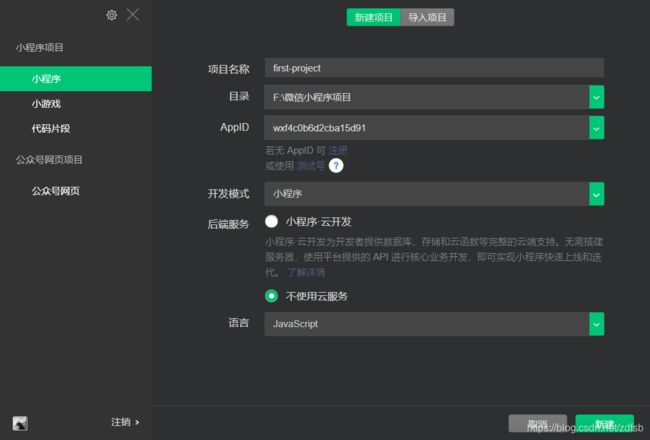
如下图所示我们先创建一个项目,注意AppID就把我上面所说的开发者ID复制过来

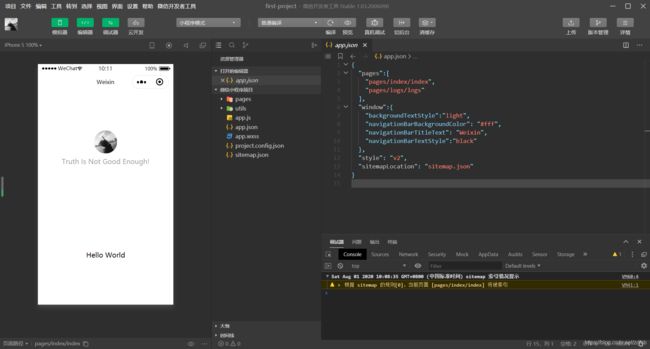
创建项目后的界面
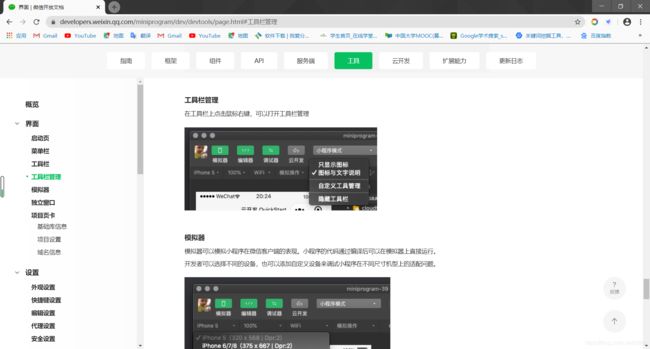
关于这个界面的各个部分我们可以通过微信官方文档的工具部分去具体了解,如下图所示
二、微信小程序构成
1. 文件构成
四种文件:
.js文件
业务逻辑,实现交互功能.json文件
指定配置项.wxml文件
全称为 Wei Xin Markup Language 微信标记语言,即符合微信规范的标记语言,作用类似于HTML,但稍有不同.wxss文件
全称为 Wei Xin Style Sheets 微信样式表,即符合微信规范的样式语言,作用类似于CSS,但稍有不同
2. 项目结构构成
—pages // 项目的模板页面
—index // 页面文件夹,每个文件夹表示一个页面,页面由四个文件构成,文件名必须相同。默认加载的是index页面
—index.js // 页面逻辑文件
—index.json // 页面配置文件
—index.wxml // 页面结构文件
—index.wxss // 页面样式文件
—logs // 页面文件夹
—logs.js
—logs.json
—logs.wxml
—logs.wxss
—utils // 项目的工具
—util.js
—app.js // 项目逻辑文件
—app.json // 项目配置文件
—app.wxss // 项目样式文件
—project.config.json // 项目的描述文件
—sitemap.json // 小程序搜索定义文件
3. 官方文档构成
微信官方文档:
-
框架
小程序的框架配置、框架接口、wxml语法、wxs语法等 -
组件
微信提供的可以在页面中直接使用的内置标签,用来构成小程序的页面结构内置组件一般都具有特定的页面结构、样式和功能
微信也提供了自定义组件的功能
-
API
微信提供的内置功能方法,用于实现数据请求、硬件调用等功能 -
服务端
小程序仅提供页面构成等交换功能,对于项目运行需求的后台功能,需要通过后台代码进行结构调用获取(提供给后端程序员使用) -
云开发
云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器。使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代。 -
扩展能力
扩展的组件标签,下载后可以在小程序中直接使用
三、框架
创建页面的两种方式:
- 选中pages点击+新建文件夹——>选中新建的问价夹——>右键新建Page,会根据提供的名称自动创建四个文件,并添加到app.json的pages选项中 (注册页面)
- 直接在app.json的pages选项中添加页面路径,会自动在对应路径下创建四个文件
1. 小程序配置
分为:全局配置app.json、页面配置 page.json、sitemap配置sitemap.json
1.1 app.json
小程序根目录下的app.json文件用来对微信小程序进行全局配置,定义小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
详细属性和配置方法可参考官方文档框架选项中小程序配置的全局配置文档
链接:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
下图是在我们的第一个新建项目中对全局配置中一些重要或常用属性的配置

app.json文件中代码:
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/about/about"
],
"window": {
"navigationBarBackgroundColor": "#007bff",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "第一个小程序",
"navigationStyle":"default",
"backgroundColor": "#ccc",
"backgroundTextStyle": "light",
"enablePullDownRefresh": true,
"onReachBottomDistance":100,
"pageOrientation":"portrait"
},
"tabBar": {
"color": "#666",
"selectedColor": "#007bff",
"backgroundColor": "#fff",
"borderStyle": "black",
"position": "bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/sougou.png",
"selectedIconPath": "images/baidu.png"
},
{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "images/360.png",
"selectedIconPath": "images/sougou.png"
}
]
},
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
},
"debug": false,
"style": "v2",
"sitemapLocation": "sitemap.json"
}
1.2 page.json
每一个小程序页面也可以使用同名.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖app.json的window中相同的配置项。
详细属性和配置方法可参考官方文档框架选项中小程序配置的页面配置文档
链接:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
1.3 sitemap.json
开发者可以通过sitemap.json配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引,提供小程序搜索功能
详细属性和配置方法可参考官方文档框架选项中小程序配置的sitemap配置文档
链接:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html
2. 框架接口
2.1 app.js
app.js文件是项目的核心逻辑文件,在该文件中完成小程序实例的注册和全局功能的定义
- 通过调用
App(Object)方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等,也可以在App(Object)方法中定义数据 - App() 必须在
app.js中调用,必须调用且只能调用一次,不然会出现无法预期的后果 - 整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过
getApp()方法获取到全局唯一的 App 实例
具体参考官方文档框架选项中框架接口中的APP文档
链接:https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
app.js文件示例代码:
App({
onLaunch:function(options){
console.log('小程序初始化启动...',options);
},
onShow:function(options){
console.log('小程序展示在前台,从后台运行进入前台运行...',options);
//判断小程序进入的场景
switch(options.scene){
case 1001:
console.log('小程序主入口....');
break;
case 1034:
console.log('支付完成进入....');
break;
case 1011:
console.log('扫描二维码进入....');
break;
}
},
onHide:function(){
console.log('小程序被隐藏,从前台运行进入后台运行...');
},
onError:function(msg){
console.log(msg);
},
onPageNotFound:function(res){
console.log('小程序要打开的页面不存在...');
},
onUnhandledRejection:function(res){
console.log('小程序有未处理的 Promise 拒绝...')
},
//自定义的全局变量或函数,可以通过 App实例 来调用
user:{
name:'tom',
age:18
},
show(){
console.log('全局的show方法....');
}
})
获取全局唯一的App实例:
// xxx.js
const app = getApp();
console.log(app);
console.log(app.user.name);
app.show();
2.2 page.js
page.js文件是页面的逻辑文件,在该文件中完成当前页面的注册和页面功能的定义
-
通过调用 Page(Object) 方法注册当前页面,指定页面的初始数据、生命周期回调、事件处理函数等
-
在该文件中 this 表示当前页面实例对象,可以通过this访问当前页面实例的数据和方法
-
在该文件中可以通过 this.setData(object) 修改数据仓库data中的数据,并同步更新页面中绑定的值,即改变页面的状态
-
data仓库中的数据可以在调试器的AppData中查看,数据修改后这里也会同步更新
-
在对应的
.wxml文件中使用插值表达式可以把data中的数据显示在页面上<!--两对大括号{{}}称为插值表达式,用来进行数据的展示--> <text style="height:2000px;display:block;background:#ccc">{{ msg }}</text>
具体参考官方文档框架选项中框架接口中的Page文档
链接:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
about.js文件代码示例:
// pages/about/about.js
const app = getApp();
console.log(app);
console.log(app.user.name);
app.show();
Page({
//页面的初始数据,称为数据仓库data
data:{
msg:"welcome"
},
//生命周期回调-监听页面加载 注意:1.该函数只执行一次 2.已加载的页面会被缓存,不会重复加载,提高性能
onLoad:function(query){ //参数query中包含了跳转到当前页面时,所携带的参数信息
console.log('about页面加载....',query);
},
//生命周期回调-监听页面初次渲染完成 注意:该函数只执行一次
onReady:function(){
console.log('about页面初次渲染完成....');
},
//生命周期回调-监听页面显示 注意:1.该函数可以多次执行 2.onShow第一次执行时机早于onReady
onShow:function(){
console.log('about页面显示...');
},
//生命周期回调-监听页面隐藏 注意:该函数可以多次执行
onHide:function(){
console.log('about页面隐藏...');
},
//生命周期回调-监听页面卸载
onunload:function(){
console.log('about页面卸载...');
},
//监听用户下拉刷新事件
onPullDownRefresh:function(){
console.log('about页面执行了下拉刷新....');
},
//监听用户上拉触底事件,有滚动条
onReachBottom:function(){
console.log('about页面执行了上拉加载....');
},
//监听用户点击右上角转发
onShareAppMessage:function(options){
console.log('about页面执行了分享....',options);
return{
title:'转发标题',
path:'/pages/about/about',
imageUrl:'../../images/baidu.png'
};
},
//监听tab页的tab点击操作 tab页:tab栏中list对应的页面
onTabItemTap:function(item){
console.log('about页面的tab被点击了....',item);
//this代表当前页面实例
console.log(this);
//获取自定义数据和方法
console.log(this.user.name);
this.show();
//获取数据仓库data中的数据
console.log(this.data.msg);
//修改数据仓库data中的数据,这种方法无法改变页面的状态,还会造成数据不一致
this.data.msg='欢迎';
//修改数据仓库data中的数据,并同步更新页面中绑定的值,即改变页面的状态
this.setData({
//如果已存在,则修改;如果不存在,新增
msg:'欢迎',
info:'欢迎学习微信小程序'
});
},
//其他,自定义变量和函数
user:{
name:'Jack',
age:18
},
show(){
console.log('执行了show方法....');
}
})