Qt 按钮设置样式表
设置按钮的状态, 默认状态, 鼠标滑过状态, 鼠标点击状态,用三张图片分别表示不同的状态
ui->close->setStyleSheet("QPushButton{border-image: url(:/image/close.png);}"
"QPushButton:hover{border-image: url(:/image/close2.png);}"
"QPushButton:pressed{border-image: url(:/image/close2.png);}");
对qss不是太了解,先把一些喜欢的效果记录下来,嘿嘿
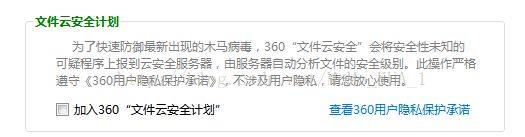
这个是看别人360界面的一个效果,觉得挺好的,就记下来
tab的样式表
tab_widget->setStyleSheet("QTabWidget::pane{border: 0px;}"
"QTabWidget::tab-bar{alignment:center;}"
"QTabBar::tab{background:transparent; color:white; min-width:30ex; min-height:10ex;}"
"QTabBar::tab:hover{background:rgb(255, 255, 255, 100);}"
"QTabBar::tab:selected{border-color: white;background:white;color:green;}");
按钮的样式表
ok_button->setStyleSheet("QPushButton{border:1px solid lightgray; background:rgb(230,230,230);}"
"QPushButton:hover{border-color:green; background:transparent;}");
cancel_button->setStyleSheet("QPushButton{border:1px solid lightgray; background:rgb(230,230,230);}"
"QPushButton:hover{border-color:green; background:transparent;}");
上面的哪个 “查看360用户隐私保护承诺” 按钮的样式, 背景透明,设置一个字体的颜色
look_privacy_button->setCursor(Qt::PointingHandCursor);
look_privacy_button->setStyleSheet("color:rgb(0, 120, 230); background:transparent;");QGroupBox的样式
tab1_group_box->setStyleSheet("QGroupBox::title{color:green;}");这个是按钮 上鼠标悬浮的一个样式
recovery_button = new QToolButton();
recovery_button->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
QPixmap recovery_pixmap(":/contentWidget/recovery");
recovery_button->setIcon(recovery_pixmap);
recovery_button->setIconSize(recovery_pixmap.size());
recovery_button->setFixedSize(recovery_pixmap.width()+50, recovery_pixmap.height()+35);
recovery_button->setStyleSheet("QToolButton{background:transparent;}"
"QToolButton:hover{border-radius:5px; border:1px solid rgb(210, 225, 230);}");
今天仿照qq写了个一个 QScrollBar的样式,当然没QQ的那么好 不过能看, 记录一下
edit->setStyleSheet("QScrollBar::vertical{background:transparent; width:8px; padding-top:3px; padding-bottom:3px; margin:0px 0px 0px 0px; border-radius:4px;}"
"QScrollBar::vertical:hover{background:rgb(221, 220, 220);}"
"QScrollBar::handle:vertical {background: rgb(197, 196, 196); width:8px; min-height:30px; margin: 2px 0px 2px 0px; border-radius:4px; border:none;}"
"QScrollBar::handle:hover{background:rgb(110, 110, 110);}"
"QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical{background:none;}"
"QScrollBar::sub-line:vertical{background: url(:/down.png);}"
"QScrollBar::add-line:vertical{background: url(:/up.png);}");

当给一个按钮添加图片的时候,可能会有 边框,效果不好 可以这样设置
setStyleSheet("\
QToolButton{border:0px;}\
QToolButton::menu-button {image: url(none);}");然后
pBtn->setIcon(objPixmap.copy((nPixWidth/4)*(state-1),0,nPixWidth/4,nPixHeight));