- vue+jsonrpc+mongoDB文件传输解决方案(任意格式文件)
weideng_san
前端java文件传输jsonrpcmongoDBvue
环境及需求:前端采用vue;后端采用spring,但是只用到了spring的对象注入功能,未使用springweb相关功能。前后端通信采用jsonrpc,现需要在前端选中文件(格式未知,上传到后端,后端将其存储在mongoDB中)。背景:springweb可以直接使用controller接受MultipartFile对象;但是jsonrpc不能直接传输文件类型,jsonrpc是轻量级通信框架,擅长
- 全网最详细JavaWeb环境配置,以及服务器搭建
默o。
servleteclipsetomcat
一.web相关概念1.web是什么?定义:Web是全球广域网,也称为万维网(www),能够通过浏览器访问的网站比如说你平常访问的那些网站京东,腾讯,等等。以下访问腾讯的网页界面2JavaWeb哪又是什么勒?定义:JavaWeb就是用Java技术来解决相关web互联网领域的技术栈2.1那都有哪些公司的系统是使用Java语言的呢?在这里小编为大家提供了一些公司字节,网易和京东,亚马逊某个部门,腾讯,阿
- C语言常见面试题:C语言中如何进行网页开发编程?
广寒舞雪
c语言开发语言
在C语言中进行网页开发通常不是一个直接的过程,因为C语言主要用于系统级编程,而不是Web开发。传统的Web开发主要使用高级语言如JavaScript、Python、Ruby、PHP等,以及与Web相关的技术,如HTML、CSS和数据库。然而,如果你确实想在C语言中实现与Web相关的功能,你可以考虑以下几种方法:CGI(CommonGatewayInterface):CGI是Web服务器与外部应用程
- 企业飞书应用机器人,使用python自动发送文字内容到群消息
呆萌的代Ma
自动化办公飞书机器人java
文章目录创建企业应用与开通机器人飞书发送信息的工具函数创建企业应用与开通机器人需要先创建应用,然后进入应用后,点击添加应用能力创建机器人:参考官方文档,获取两个参数:app_id与app_secret官方说明文档:https://open.feishu.cn/document/server-docs/im-v1/message/createAPI调试台:https://open.feishu.cn
- 一键安装nginx脚本,初学者适用
只何
Linuxnginx服务器运维
一键安装脚本前言最近在做学web相关的知识,经常需要新建虚拟机做实验,如果手工安装nginx就比较费时间了,下面是我写的一个一键安装nginx的脚本,基本每个命令都有写注释,大家使用前可以先全程看一遍进行再根据自己的需求进行改良,小白的话直接用我的配置也是可以的,只需保证服务器能上网即可。将脚本中的{?}替换成其他名字(去掉大括号),用于做nginx文件夹的名字和启动nginx服务的用户的名字mk
- 从第一性原理看大模型Agent技术
夕小瑶
人工智能
引一个乐观主义者的悲观估计随着大规模模型技术的兴起,我们正处于一个崭新的智能时代的黎明。我们有一个大胆的预测,未来的5到10年将可能带来一场大变局:99%的开发、设计和文字工作将被AI接管。这不仅仅是一个想象,而是对未来可能趋势的深思熟虑。在互联网时代,我们目睹了大量网站的崛起,成为互联网时代的原生应用的主要载体,这个时代有了Web相关的新技术,这些技术承载着Google、Facebook、Twi
- 【无标题】
夕小瑶
学习chatgpt自然语言处理人工智能
来源:深度学习一个乐观主义者的悲观估计随着大规模模型技术的兴起,我们正处于一个崭新的智能时代的黎明。我们有一个大胆的预测,未来的5到10年将可能带来一场大变局:99%的开发、设计和文字工作将被AI接管。这不仅仅是一个想象,而是对未来可能趋势的深思熟虑。在互联网时代,我们目睹了大量网站的崛起,成为互联网时代的原生应用的主要载体,这个时代有了Web相关的新技术,这些技术承载着Google、Facebo
- [网络安全学习篇附]:Web 安全学习路线
白面安全猿
TableofContentsWeb安全学习路线熟悉Windows/kaliLinux系统服务器安全配置脚本编程学习熟悉Web相关的概念熟悉渗透相关的工具渗透实战操作关注安全圈动态源码审计与漏洞分析安全体系设计与开发Web安全学习路线熟悉Windows/kaliLinux系统学习Windows/Linux基本命令、常用工具熟悉Windows下cms命令,如ipconfig、nslookup、tra
- 国外技术网站推荐
zcwfeng
http://blog.adam-bien.com/AdamBien的个人博客,主要是Java&JavaEE相关。http://techblog.bozho.net/Java,Android,WEB相关http://www.captaindebug.com/Java,Spring,Weblogic,Oracle,MySQL等。http://www.devx.com/综合类的技术门户网站http:/
- CentOS:安装curl
dingcho
运维centoslinux运维
curl简介curl是一个广泛使用的用来上传和下载的命令行工具,当然严格来讲,它还可以有别的用途。对于测试来讲,它是Web相关测试非常实用的工具,包括debugging,使用起来非常方便。而且另一方面,因为它是纯命令行的工具,所以也可以非常方便的作为一个组件集成到automation或者其他的测试框架里面,将HTTP/HTTPS/FTP相关的上传和下载等任务交给它安装下载curl-7.51.0.t
- JavaWeb学习|Cookie
半夜下雨
Java技术学习servletjava
学习材料声明所有知识点都来自互联网,进行总结和梳理,侵权必删。引用来源:尚硅谷最新版JavaWeb全套教程,javaweb零基础入门完整版在此之前,复习一下如何创建项目首先创建正常的Java项目,之后选择addframework选择增加web相关。(这样完成了需要的src文件夹和web文件夹(有了Web.xml文件))。随后需要设置Tomcat服务器,在右上角!一个功能需要:html页面,通过ac
- IDEA创建项目碰见的坑
qq_41624280
javassmjava框架笔记javaspring
项目中org.springframework.bootspring-boot-starter-web相关报错,出现无法解析符号'RestController’等问题,解决办法如下链接:https://blog.csdn.net/FungLi_notLove/article/details/104469940
- [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed: unable to get local issuer certificate
糖冰橙
Python
最近在学习web相关的库,编写demo运行后会出现ssl:certificate_verify_failed这个问题,错误日志如下:ssl.SSLCertVerificationError:[SSL:CERTIFICATE_VERIFY_FAILED]certificateverifyfailed:unabletogetlocalissuercertificate(_ssl.c:1056)urll
- Spring mvc原理之注册DispatcherServlet
李昂的数字之旅
SpringBootwebspringmvc
背景springmvc作为优秀的web框架,从2003年问世(根据changelog)到现在已经经历了21年。springframework框架里,web相关的类从1.0版本的25个,发展到现在6.1版本,已经有103个。还不包括spring-boot里web相关的代码。初学者使用spring-boot-starter-web能很快启动一个web服务,但是要理清内部的运行逻辑和理解作者的设计思路,
- 18--request.js(封装axios)请求服务器
小芹儿
Vue部分
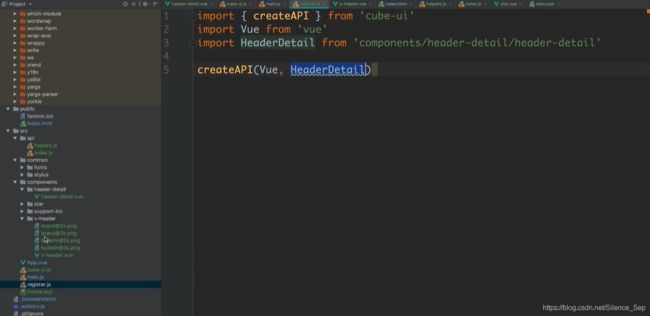
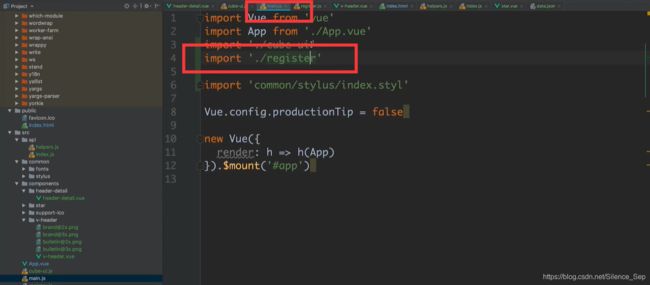
request.js响应,比如token无效和服务器错误,会弹窗提示importVuefrom'vue'importaxiosfrom'axios'importQsfrom'qs'//引入内置的组件import{Dialog}from'cube-ui'Vue.use(Dialog)import{Toast}from'cube-ui'Vue.use(Toast)constbaseUrl=proces
- Vue项目中使用Cube-UI的Upload组件上传图片 2018-12-23
Nic_Y
Vue项目中使用Cube-UI框架制作表单页面遇到的问题在我的使用上来看,Cube-UI的使用上相对其他UI框架较为简单。在项目中遇到了上传图片的问题。实际上也是自己从未遇到过上传图片的需求。各种参数就不复写了,自习阅读文档就能看懂。主要用到的就是files-added。files-added方法中有一个参数files,files是存放原始文件的数组。image组件代码自动上传必须要关掉,如果你的
- Spring Boot-3.Web相关配置
悠扬前奏
1.SpringBoot提供的自动配置通过查看WebMvcAutoConfiguration和WebMvcProperties的源码可以发现自动配置。1.1自动配置的ViewResolver1.1.1ContentNegotiatingViewResolver由SpringMVC提供的特殊ViewResolver,它并不是自己处理View,而是代理给不同的ViewResolver来处理不同的Vie
- Servlet学习目标
Digimon-Y
servlet学习
web相关的概念Http协议【重点】Servlet入门创建servlet的三种方式Servlet获取前端提交的参数【重点】中文乱码的解决方案重定向和转发Servlet的自动加载【重点】ServletConfig对象ServletContext对象【重点】Request对象【重点】Response对象【重点】Cookie和Session【重点】过滤器和监听器【重点】web三层架构【重点】
- Apache Shiro 提供的Web支持--官网
szn0108
ApacheShiro的Web支持配置将Shiro集成到web项目中最简单的方式就是在web.xml中配置一个Servlet的ContextListener和过滤器,让Web项目知道如何读取Shiro的INI配置文件。关于INI配置文件的内容,在前面有描述,这里将会讲述一些Web相关的小节如果使用了Spring框架,将不需要考虑这一步,详情请看Spring集成Shiro的相关文档web.xmlSh
- Tomcat&Servlet笔记
大烜子
#今日内容1.web相关概念回顾2.web服务器软件:Tomcat3.Servlet入门学习##web相关概念回顾1.软件架构1.C/S:客户端/服务器端2.B/S:浏览器/服务器端2.资源分类1.静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源.静态资源可以直接被浏览器解析*如:html,css,JavaScript2.动态资源:每个用户访问相同资源后,得到的结果可能不一样。称为动态
- Web基础配置篇(八): 远程操作工具、命令的介绍、安装及基本使用
逍遥天扬
Web基础远程操作sshsecurecrtxshellnppftp
Web基础配置篇(八):远程操作工具的介绍、安装及基本使用一、概述我们做web服务开发,难免要进行测试、生产的发版,脚本的撰写,因此,远程登录操作是很常见的,下面总结下Linux常用工具的使用,顺便说下windows上的一些远程控制工具,后面着重讲下连接linux服务器的工具及常用命令。毕竟是Web开发工具嘛,当然要将web相关的。远程linux机器的工具:最常用的就是secureCrt和xshe
- Servlet 学习目标
jyx_boy
servletservlet学习
学习目标web相关的概念Http协议【重点】Servlet入门创建servlet的三种方式Servlet获取前端提交的参数【重点】中文乱码的解决方案重定向和转发Servlet的自动加载【重点】ServletConfig对象ServletContext对象【重点】Request对象【重点】Response对象【重点】Cookie和Session【重点】过滤器和监听器【重点】web三层架构【重点】
- WEB-INF/web.xml泄露漏洞及其利用
入山梵行
复现漏洞CTF安全java
前言之所以写这篇文章,是因为最近在做题的时候,做到了一个有关java的题目。因为对JavaWeb方面的开发经验很少,所以在做这道题的时候,查了一些关于JavaWeb相关的知识。感觉以后说不定还会用到,就以这篇文章来总结一下。关于WEB-INF/web.xml在了解WEB-INF/web.xml泄露之前,我们先要知道,web.xml是一个什么样的文件,以及它的泄露会出现哪些问题。咱们先来看看WEB-
- JavaWeb笔记:第06章 Tomcat |Servlet |HTTP协议 |request |response |ServletContext |Cookie |Session |JSP
准图灵奖得主
Javaweb笔记servlettomcatHTTPrequestresponse
JavaWeb笔记:第06章Tomcat|Servlet|HTTP协议|request|response|ServletContext|Cookie|Session|JSP1.web相关概念回顾2.Tomcat——web服务器软件2.1Tomcat安装&卸载&使用&配置2.2IDEA与tomcat的相关配置3.Servlet——serverapplet3.1Servlet概念3.2Servlet快
- Servlet见解1
jyx_boy
servletservlet
1web相关的概念1.1软件的基本架构C/S(Client-Server)。比如我们手机上的appQQ软件飞秋特点:必须下载特定的客户端程序。服务端升级之后,客户端也需要随着升级。B/S(Broswer-Server).比如京东网站,腾讯qq官方网站特点:只需要安装浏览器就可以访问。如果服务器端升级了,浏览器端不需要随之升级。JavaWeb开发,开发的软件是基于B/S的软件架构。1.2资源资源就是
- Servlet
qujq
主要内容web相关概念回顾web服务器软件:TomcatServlet入门学习HTTPRequestResponse登录案例下载案例1.web相关概念回顾软件架构C/S:客户端/服务器端B/S:浏览器/服务器端资源分类静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源.静态资源可以直接被浏览器解析如:html,css,JavaScript动态资源:每个用户访问相同资源后,得到的结果可能不
- Tomcat&Servlet
你曾经是少年
tomcatservletjava
web相关概念1.软件架构1.C/S:客户端/服务器端2.B/S:浏览器/服务器端2.资源分类1.静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源.静态资源可以直接被浏览器解析*如:html,css,JavaScript2.动态资源:每个用户访问相同资源后,得到的结果可能不一样。称为动态资源。动态资源被访问后,需要先转换为静态资源,在返回给浏览器*如:servlet/jsp,php,a
- 【理论篇】SaTokenException: 非Web上下文无法获取Request问题解决 -理论篇
凯哥Java
java开发语言
在我们使用sa-token安全框架的时候,有时候会提示:SaTokenException:非Web上下文无法获取Request错误截图:在官方网站中,查看常见问题排查:错误追踪:跟着源码可以看到如下代码:从源码中,我们可以看到,由于非Web上下文中无法直接获取HttpServletRequest对象,因此无法直接在子线程中使用SA-Token认证框架中的Web相关功能。知道了问题原因所在,接下来,
- HTTP详解
White-Camellia
http网络协议网络
1.web1.1web相关概念软件架构C/S:客户端/服务器端需要安装客户端应用B/S:浏览器/服务器端不需要安装客户端应用,对于用户来说只需要记住域名访问就可以,高效,客户端零维护资源分类静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源.静态资源可以直接被浏览器解析如:html、css,、JavaScript动态资源:每个用户访问相同资源后,得到的结果可能不一样。称为动态资源。动态资
- Tomcat & Servlet
Jaye瓶子
今日内容1.web相关概念回顾2.web服务器软件:Tomcat3.Servlet入门学习web相关概念回顾1.软件架构1.C/S:客户端/服务器端2.B/S:浏览器/服务器端2.资源分类1.静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源.静态资源可以直接被浏览器解析*如:html,css,JavaScript2.动态资源:每个用户访问相同资源后,得到的结果可能不一样。称为动态资源。
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情