- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- HTML5概述
WFIT~SKY
Web前端html5前端html
1.HTML概述1.1HTML定义HTML超文本标记语言,其中超文本是链接,标记也叫标签(即带尖括号的文本)。1.2HTML基本骨架HTML基本骨架是网页模板。网页的标题网页的内容html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody:网页主体,存放给用户看的代码,例如文字、图片title:网页标题1.3HTML关系父子关系(嵌套)兄弟关系(并列)2.HTML开发环境2.1
- HTML添加文字
若无心_.
HTMLhtml5
一、创建HTML5文档基本标签//定义文档类型//定义HTML文档//定义关于文档的信息文档标题//定义文档的标题//定义文档的字符编码//定义文档的主体二、文字相关标签1.标题文字-标签可定义标题。定义最大的标题。定义最小的标题。Document这是标题1这是标题2这是标题3这是标题4这是标题5这是标题62.文本段落Document这次会晤的主题是“金砖国家在非洲:在第四次工业革命中共谋包容增长
- 【拖拽】自定义拖拽图标
风露_
一、知识点设置被拖拽的元素draggable为true(HTML5新特性)关键方法:voiddataTransfer.setDragImage(img,xOffset,yOffset);注意点:Note:Ifthe[Element]isanexisting[HTMLElement],itneedstobevisibleintheviewportinordertobeshownasadragfeed
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- HTML5(六)canvas 矩形、路径、画板功能
祝名
一.绘制矩形1.什么是canvascanvas标签相当于一个画板;canvas的宽高不要用css去定义,直接在标签中用属性写;2.obj=c.getContext('2d');获得2d绘画环境(相当于铺了一层画布)绘画图像的操作都会在obj这个绘画环境中存储;3.绘画方法及样式x,y为坐标样例:二.canvas路径1.方法2.样例cv.lineJoin='round';//边界类型为弧形三.画板功
- HTML5中的数据存储sessionStorage、localStorage
阿立聊代码
HTML实战html5前端html
第8章HTML5中的数据存储之前通常使用Cookie存储机制将数据保存在用户的客户端。H5增加了两种全新的数据存储方式:WebStroage和WebSQLDatabase.前者用于临时或永久保存客户端少量数据,后者是客户端本地化的一套数据库系统。8.1WebStorage存储简介WebStorageAPI分为会话数据和长期数据,相应的API分为两类:sessionStorage(保存会话数据)lo
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- HTML5中`<span>`标签深入解析
软考鸭
html5html5前端html
引言在HTML5中,标签是一个行内元素,用于对文档中的一小部分文本或内容进行分组,以便于应用CSS样式或JavaScript脚本。与块级元素(如)不同,不会打断文本的流动,而是与其内容一起在同一行内显示。本文将深入解析标签的定义、用法、属性以及在实际开发中的应用。定义与用法标签是一个无语义的行内容器,用于包裹文档中的一部分内容,而不改变文档的结构。它通常与CSS和JavaScript结合使用,以实
- HTML5 `<button>` 标签深入全面解析
软考鸭
html5html5前端html
引言在HTML5中,标签用于定义一个可点击的按钮,它是创建交互式网页的重要元素之一。与相比,标签提供了更多的灵活性和样式化的可能性。本文将深入解析HTML5中的标签,详细介绍其属性、样式以及实际应用。标签的基本用法标签内部可以放置内容,如文本、图像或其他HTML元素。这使得标签比更加灵活。点击我在这个简单的例子中,我们创建了一个普通的按钮,其上的文本是“点击我”。标签的属性标签支持多种属性,用于定
- HTML5之基础、元信息标签
Programmer.杨
前端技术-HTMLhtmlmetaheadtitle标签
标签声明位于文档中最前面的位置,处于标签之前。声明不是一个HTML标签,它是告知Web浏览器该页面使用了哪种HTML版本(规范),浏览器用此版本(规范)对该文档进行解析,渲染。可声明的DTD有三种:分别是严格版本(strict)、过渡版本(transitional)、以及基于框架的版本(frameset),若文档不遵循其DTD规范,则此文档中的代码不但不能通过代码校验,并且有可能无法正常显示。文档
- HTML5中`<ul>`标签深入全面解析
软考鸭
html5html5前端html
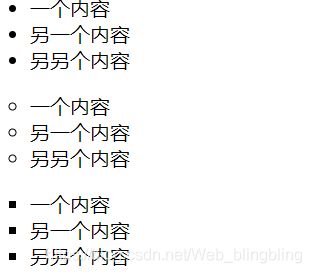
在HTML5的广阔天地里,标签作为无序列表的代言人,扮演着举足轻重的角色。它不仅能够整洁地罗列信息,还通过丰富的属性和样式选项,为网页设计师提供了无限的创意空间。本文将深入剖析标签的内核,详细解读其属性与样式,助力你打造更加精致、功能强大的网页。一、标签基础概览,即UnorderedList(无序列表)的缩写,用于在网页中展示一系列无特定顺序的项目。每个项目由(ListItem,列表项)标签包裹,
- HTML5全面知识点
A_cot
htmlhtml5前端框架前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素
- python提取数据库数据到前端html5显示_python html提取数据库数据
weixin_39878745
python开源工具列表【持续更新】以下是个人在工作中整理的一些pythonwheel,供参考。这个列表包含与网页抓取和数据处理的Python库网络通用urllib-网络库(stdlib)。requests-网络库。grab–网络库(基于pycurl)。pycurl–网络库(绑定libcurl)。urllib3–...文章武耀文2018-04-253128浏览量8个用于业余项目的优秀Python库
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- Vue中使用pdfJs预览PDF、图片
viceen
vue3+ts-运维vue项目-运维vue.jshtmlhtml5
Vue中使用pdfJs预览PDF、图片pdf.js是一个使用HTML5构建的可移植文档格式库。它可以帮助我们在浏览器中构建pdf文档,实现在线查看pdf文件的功能。实现步骤如下:1.下载pdfJs到本地(官网下载地址),放到项目根目录下的静态资源目录static文件夹内,将文件命名为pdfJs。如下图使用iframe打开或者需要注意的是:file参数中默认只允许传简单路径比如:http://www
- 【WebKit深度解析】HTML5支持全景与实践指南
2401_85812026
webkithtml5前端
标题:【WebKit深度解析】HTML5支持全景与实践指南WebKit作为许多现代浏览器的核心技术,对HTML5的支持程度直接关系到Web应用的性能和体验。HTML5是构建现代Web应用的基石,提供了丰富的特性和API。本文将深入探讨WebKit对HTML5的支持程度,并通过实际代码示例,展示如何在WebKit浏览器上充分利用HTML5的强大功能。1.WebKit与HTML5概述WebKit是一个
- HTML5 <video>常用属性、时间、方法及基础使用说明
Wu Youlu
java前端javascript
简介HTML元素用于在文档中嵌入媒体播放器,用于支持文档内的视频播放。标签也可用于播放音频,但播放音频用更加适合。元素支持三种视频格式:MP4,WebM,和Ogg:MP4=带有H.264视频编码和AAC音频编码的MPEG4文件WebM=带有VP8视频编码和Vorbis音频编码的WebM文件Ogg=带有Theora视频编码和Vorbis音频编码的Ogg文件基础写法Yourbrowserdoesnot
- WebAPI DOM文档对象模型
znhyXYG
javascript前端开发语言
DOM(文档对象模型)是一个可以改变网页内容、结构、样式的处理可扩展标记语言的接口一、获取元素方法:1、根据ID获取2、根据标签名获取3、根据类名获取(html5新增)4、querySelector获取(html5新增)5、querySelectorAll获取(html5新增)6、获取特殊元素(body、html)ID获取方法:document.getElementById(); 2019-9-9
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- HTML5生日祝福蛋糕页面(生日蛋糕树) HTML+CSS+JS 求婚 html生日快乐祝福代码网页 520情人节告白代码 程序员表白源码 抖音3D旋转相册 js烟花代码 css爱心
@秋天的笔记
生日祝福网页html520情人节告白网页制作七夕情人节表白网页源代码HTML5七夕情人节动画网页HTML生日快乐代码3D旋转电子相册
HTML5七夕情人节表白网页❤生日蛋糕(蛋糕树)❤HTML+CSS+JS求婚html生日快乐祝福代码网页520情人节告白代码程序员表白源码抖音3D旋转相册js烟花代码css爱心表白这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。此波共有100个表白网站,可以任意修改和使用,源码已上传,演示网址如下。文章末尾-已经附上源码下载地址作者主页-更多源码1
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML5与CSS3
Mousse.-
htmlcss前端html5css3
HTML部分##什么是网页:1.网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。2.网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。##网页的组成:1.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。##什么是HTML:1
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象