TabLayout + Banner + PullToRefreshListView 上拉刷新下来加载 简单使用方法
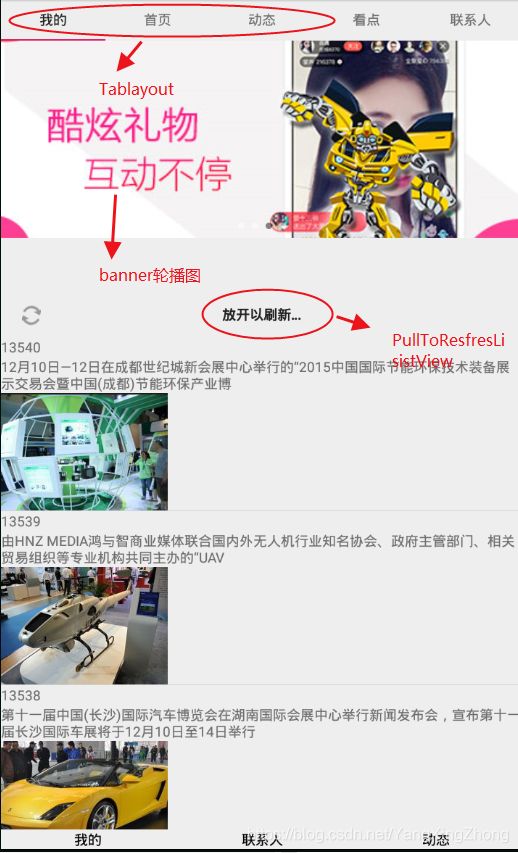
以下是效果图:

技术选型:
1、依赖
2、网络接口
3、ImageLoader框架
4、Gson 解析
需要用的到依赖:
compile ‘com.github.userswlwork:pull-to-refresh:1.0.0’ ------- 用于PullToRefreshListView
compile ‘com.nostra13.universalimageloader:universal-image-loader:1.9.5’----用于imageloader加载图片
implementation ‘com.google.code.gson:gson:2.8.5’------用于Gson
implementation ‘com.youth.banner:banner:1.4.10’------用于Bannere轮播图
轮播图数组:
String[] urls = new String[]{“http://ww4.sinaimg.cn/large/006uZZy8jw1faic21363tj30ci08ct96.jpg”, “http://ww4.sinaimg.cn/large/006uZZy8jw1faic259ohaj30ci08c74r.jpg”, “http://ww4.sinaimg.cn/large/006uZZy8jw1faic2b16zuj30ci08cwf4.jpg”, “http://ww4.sinaimg.cn/large/006uZZy8jw1faic2e7vsaj30ci08cglz.jpg”}; ----Ctrlc Ctrlv 即可
首先编译TabLayout
1、先设置布局文件 设置相对应的ID

其次编译MainActivity
package com.bw.moniweek3.Fragment;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.bw.moniweek3.R;
import com.bw.moniweek3.TableFragment.Title_01;
import com.bw.moniweek3.TableFragment.Title_02;
import com.bw.moniweek3.TableFragment.Title_03;
import com.bw.moniweek3.TableFragment.Title_04;
import com.bw.moniweek3.TableFragment.Title_05;
import java.util.ArrayList;
import java.util.List;
public class Frag_01 extends Fragment {
private List mFragment; //全局变量
private List mString; //全局变量
private TabLayout mabLayout;//全局变量
private ViewPager mViewPager;//全局变量
@Nullable
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.frag_01,container,false);
//初始化组件
mabLayout = view.findViewById(R.id.mTable);
mViewPager = view.findViewById(R.id.mVapger);
mFragment = new ArrayList();// 放所有的fragment
mFragment.add( new Title_01());
mFragment.add( new Title_02());
mFragment.add( new Title_03());
mFragment.add( new Title_04());
mFragment.add( new Title_05());
mString = new ArrayList();// 放所有的假数据
mString.add("我的"); // 要添加的标题
mString.add("首页");
mString.add("动态");
mString.add("看点");
mString.add("联系人");
MyPagerAdper Mydpter = new MyPagerAdper(getActivity().getSupportFragmentManager()); // 设置适配器
mViewPager.setAdapter(Mydpter);
mabLayout.setupWithViewPager(mViewPager);
return view;
}
private class MyPagerAdper extends FragmentPagerAdapter{ // 内部适配器器
public MyPagerAdper(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
return mFragment.get(i);
}
@Override
public int getCount() {
return mString.size();
}
@Nullable
@Override // 需要手动添加的方法
public CharSequence getPageTitle(int position) {
return mString.get(position);
}
}
}
接着实现 Banner + PullToRefreshListView
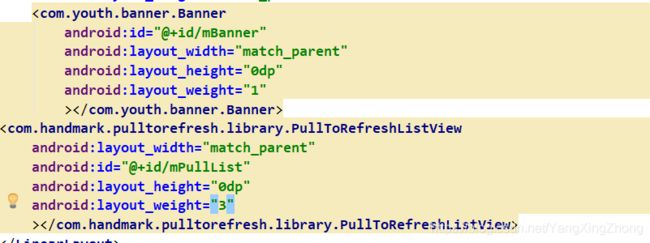
1、写布局文件 以及对应的ID

2、编译MainAcitivty
package com.bw.moniweek3.TableFragment;
import android.content.Context;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ListView;
import com.bw.moniweek3.AllClass;
import com.bw.moniweek3.ListClass;
import com.bw.moniweek3.MADpter;
import com.bw.moniweek3.R;
import com.google.gson.Gson;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import com.youth.banner.Banner;
import com.youth.banner.loader.ImageLoader;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class Title_01 extends Fragment {
private PullToRefreshListView mPull;
private Banner mBanner;
String urlString = “http://api.expoon.com/AppNews/getNewsList/type/1/p/1”;
// 轮播图网络图片的 Url 数组
String[] urls = new String[]{"http://ww4.sinaimg.cn/large/006uZZy8jw1faic21363tj30ci08ct96.jpg", "http://ww4.sinaimg.cn/large/006uZZy8jw1faic259ohaj30ci08c74r.jpg", "http://ww4.sinaimg.cn/large/006uZZy8jw1faic2b16zuj30ci08cwf4.jpg", "http://ww4.sinaimg.cn/large/006uZZy8jw1faic2e7vsaj30ci08cglz.jpg"};
List list = new ArrayList();
int page; //定义一个变量用来刷新
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.title_01,container,false);
mPull = view.findViewById(R.id.mPullList); // 找组件 --Listview
mBanner = view.findViewById(R.id.mBanner); // 找组件 ---轮播图
mPull.setMode(PullToRefreshBase.Mode.BOTH); // 刷新的方法
inteData(page); //定义一个刷新方法
// 设置刷新的监听
mPull.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase pullToRefreshBase) {
list.clear();
inteData(0);
}
@Override
public void onPullUpToRefresh(PullToRefreshBase pullToRefreshBase) {
page++;
inteData(page);
}
});
// 用Banner设置的轮播图
mBanner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
// 全路径的imageloader
com.nostra13.universalimageloader.core.ImageLoader instance
= com.nostra13.universalimageloader.core.ImageLoader.getInstance();
instance.displayImage((String) path,imageView);
}
});
// 设置图片 注意--需要调用Androidi的方法获取路径 Arrays.asList(urls)
mBanner.setImages(Arrays.asList(urls));
mBanner.start();//-----开始
return view;
}
private void inteData(int page) { // 重写方法--- inteData(page);
new MyAsyncTask().execute(urlString+page);
}
private class MyAsyncTask extends AsyncTask{
@Override
protected String doInBackground(String... strings) {
String string = NetUtile.getJson(strings[0]);
return string;
}
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
Gson gson = new Gson();
AllClass allClass = gson.fromJson(s, AllClass.class);
List data = allClass.getData();
list.addAll(data);
MADpter mMADpter = new MADpter(getActivity(),list); // 设置适配器
mPull.setAdapter(mMADpter);
mMADpter.notifyDataSetChanged(); //刷新适配器
mPull.onRefreshComplete(); // 刷新上啦刷新 下来加载
}
}
}
当然 实现的效果,是在有网的情况下,因为请求的是网络数据。
特别注意: 写权限
// 异步加载
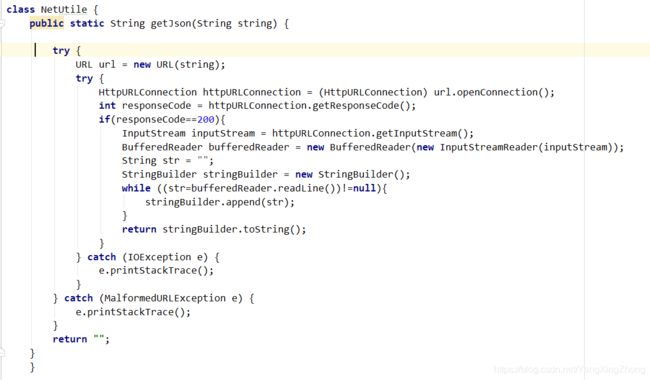
String string = NetUtile.getJson(strings[0]);
写到这一步的时候要创建一个工具类,代码如下: