- 26、A* Algorithm: An In-depth Guide to Optimal Pathfinding
tree
C#搜索设计模式精解A*AlgorithmPathfindingHeuristicFunction
A*Algorithm:AnIn-depthGuidetoOptimalPathfinding1.IntroductiontoA*AlgorithmA(pronounced“Astar”)isapowerfulalgorithmwidelyusedforpathfindingandgraphtraversal.Itcombinestheadvantagesofbothuniform-costsea
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 软件著作权代码提取——固定页数
antzou
javaeclipsegitee个人开发
文章目录背景目标实现下载背景协助公司完成软著申报的工作之一就是提供项目60页word源码。目标选择项目:可读取目录以及子目录。输出设置:页数、每页行数。操作便捷:免安装、免注册,开箱即用,一看就懂,有手就行。安全使用:离线工作、100%使用本地能力,0信息泄露。实现基于EclipseRCP技术框架开发,企业级应用的技术。软件著作权代码提取——固定页数下载antrcp-Assistant蚂蚁(离线)
- mysql之jdbc连接数据库和sql注入的问题
一,概述可能是自己的记忆力太差了,经常忘记一些很重要的知识点,记得个大概,等要用的时候就去找,结果还找不到。干脆,记博客里,怎么都找的到。这篇博客主要就是关于Jdbc(javadatabaseconnectivity)和MySql的,记录如何连接数据库及插入数据等等。二,工具及准备工作MyEclipse10,mysql驱动jar包(我用的是这个版本mysql-connector-java-5.0.
- 网络接口IP显示工具开发指南
Boa波雅
本文还有配套的精品资源,点击获取简介:在IT行业中,能够获取并显示网络接口的IP地址是许多软件应用的基础功能。本文将指导开发者如何使用VS2008开发一个应用程序,该程序不仅能够获取IP地址,还包括获取和显示MAC地址、硬盘信息、内存使用情况和操作系统版本。通过调用WindowsAPI和.NETFramework类库,开发者可以构建出一个实用的系统信息工具,这在系统管理、技术支持及个人使用中都具有
- 212springboot基于javaweb的城乡居民基本医疗信息管理系统医院(源码+文档+运行视频+讲解视频)
QQ2279239102
vuejavamavenSpringboothtml
项目技术:springboot+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;3.tomcat环境:Tomcat7.x,8.x,9.x版本均可4.硬件环境:windows7/8/101G内存以上;或者MacO
- 流程管理系统方案成本评估报告(第一稿,复盘明确数据不准确,仅供参考哦)
Alex艾力的IT数字空间
微服务数据库架构后端中间件人工智能深度学习
一、成本评估框架所在制造业流程数字化转型的成本需从一次性投入与持续运营成本两个维度分析,并量化直接收益与间接收益。详细评估模型初稿:二、成本构成与数据支撑1.一次性投入成本项目费用范围数据来源适用场景系统采购50-500万元-开源方案(Camunda/Flowable):社区版免费,企业版10-50万元-商业方案(SAP/IBM):200-500万元中大型企业全流程覆盖硬件升级100-1000万元
- adb logcat 命令详解 log过滤
liao277218962
adblogcat命令行adblogcat
作者:万境绝尘转载请著名出处eclipse自带的LogCat工具太垃圾了,开始用adblogcat在终端查看日志;1.解析adblogcat的帮助信息在命令行中输入adblogcat--help命令,就可以显示该命令的帮助信息;[plain]viewplaincopyoctopus@octopus:~$adblogcat--helpUsage:logcat[options][filterspecs
- ps.zhu7jie.com/forum-36-1.html,dblp: BibTeX records: Jie Lu
夜空中的UFO恋曲
@article{DBLP:journals/remotesensing/YaoLFSLMYZ21,author={YuanYaoandYeeLeungandTungFungandZhenfengShaoandJieLuandDeyuMengandHanchiYingandYuZhou},title={ContinuousMulti-AngleRemoteSensingandItsApplicat
- SAP PM模块之维护策略、维护计划、工单
一碗茶水
SAPPM维护策略维护计划工单PM
目录一、维护策略(Strategy)二、维护计划(Plan)三、应用场景举例四、维护策略、维护计划、工单逻辑图五、工单状态详解六、常用事务代码6.1预防性维护6.1.1.维护计划6.1.2.任务清单6.2.设备检维修6.2.1.维护通知单6.2.2.维护工单6.3.设备分析七、最佳实践在SAPPM模块中,维护策略(MaintenanceStrategy)和维护计划(MaintenancePlan)
- 实时数仓工具-SelectDB
清平乐的技术博客
实时数仓数据仓库
一、SelectDB简介官网:https://www.selectdb.com/1、ApacheDorisApacheDoris是一款采用MPP架构的实时分布式OLAP数据仓库,专注于高效的实时数据分析。Doris项目于2013年内部开发,2017年正式开源,目前在GitHub上获得了接近13,000星,全球已有超过5,000家企业采用,社区活跃度极高,累计贡献者超过650人,且曾连续数月在大数据
- eclipse远程连接linux,c - 使用Eclipse通过SSH处理远程项目
燕衔泥PPT
c-使用Eclipse通过SSH处理远程项目我有以下方框:带有EclipseCDT的Windows框,一个Linux机器,只能通过SSH访问我。构建和运行我的项目所需的编译器和硬件都只在机器B上。我想使用EclipseCDT从该项目的Windows框中“透明地”工作,并能够在IDE中远程构建,运行和调试项目。我如何设置:大楼会起作用吗?任何比编写本地makefile更简单的解决方案,然后调用一个远
- SAPGUI 里运行的 ABAP 报表,能够执行本地操作系统应用程序的技术原理
汪子熙
ABAP百科全书sapabapNetWeaver思爱普
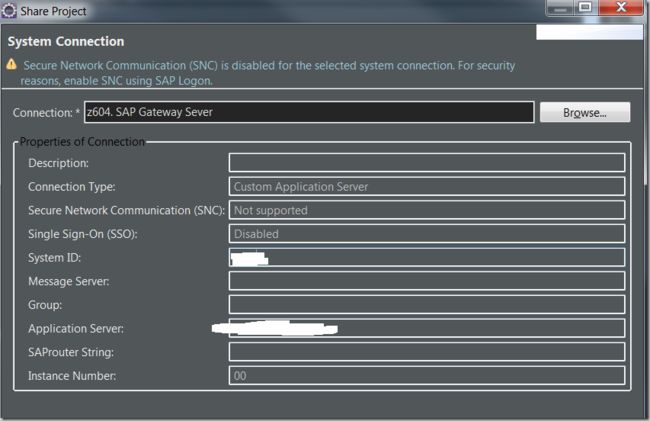
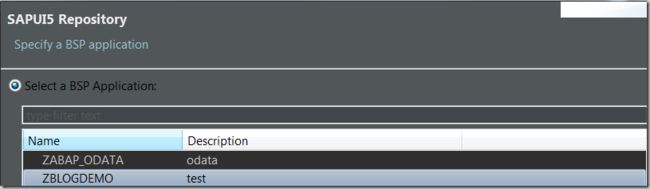
笔者之前的文章使用ABAP弹出Windows操作系统的通知消息,介绍了运行在SAPGUI里的ABAP程序,如何触发Windows操作系统的消息提醒服务:实现方法就是使用cl_gui_frontend_services=>execute启动本地编写好的Node.js应用。在国内的SAP项目实施中,很多顾问朋友也喜欢使用cl_gui_frontend_services=>execute来启动本地操作系
- 全球十大体育赛事API服务
youqingy
APIelementuihtmlvuecssjava
体育赛事API汇总:Broadage全球橄榄球赛事数据Broadage全球棒球赛事数据Broadage全球篮球实时数据Broadage全球冰球赛事数据Broadage全球排球实时数据TennisApi全球网球赛事讯息Broadage全球足球实时数据棒球数据【纳米数据】
- 如果你近期考虑搭建一个电竞比分网,那么这篇文章你一定要看,希望能帮到你
东奔西走的小喇叭
大数据
要搭建一个基础的电竞比分网,首先需要处理以下几个关键部分:数据获取:通过API接口获取实时的电竞赛事数据。数据展示:将数据在前端呈现,展示实时比分、赛事信息等。后端管理:管理赛事信息,更新比分数据等。下面是一个简化版的电竞比分网代码框架,基于PythonFlask作为后端,使用JavaScript和HTML来显示数据,且通过某个电竞数据API(例如RiotGamesAPI或其他第三方提供的电竞AP
- SAP-ABAP:如何查询 SAP 事务码(T-Code)被包含在哪些权限角色或权限对象中
爱喝水的鱼丶
SAPABAP开发语言运维事务码T-CODE
要查询SAP事务码(T-Code)被包含在哪些权限角色或权限对象中,可使用以下专业方法:1.通过权限浏览器(SUIM)-最推荐事务码:SUIM(权限信息系统)操作步骤:执行SUIM→选择“角色”→“按事务代码”路径:角色>按事务代码输入要查询的事务码(如VA01)执行(F8),系统显示包含该事务码的所有角色清单双击角色名可查看完整权限分配高级分析:查看权限对象:在结果列表中点“授权对象”列导出到E
- k8s云原生技术栈(脑图)
晴空06
云原生kubernetes容器
Kubernetes(K8s)是一种开源的容器编排引擎,用于自动化应用程序容器的部署、扩展和操作。它由Google设计并捐赠给CloudNativeComputingFoundation(CNCF)进行维护。Kubernetes提供了一个强大的平台,用于构建和管理容器化应用程序的解决方案。K8s基础概念Kubernetes集群架构Master节点组件APIServerKubernetesAPI服务
- AutomatedLab项目中PowerShell期望状态配置(DSC)的高级应用指南
邵娇湘
AutomatedLab项目中PowerShell期望状态配置(DSC)的高级应用指南AutomatedLabAutomatedLabisaprovisioningsolutionandframeworkthatletsyoudeploycomplexlabsonHyperVandAzurewithsimplePowerShellscripts.ItsupportsallWindowsoperat
- nmmqq.php?/lspc.html,Word Html 2 Formatting Objects
weixin_39944074
Thismessagewascreatedautomaticallybymaildeliverysoftware.Amessagethatyousentcouldnotbedeliveredtooneormoreofitsrecipients.Thisisapermanenterror.Thefollowingaddress(es)failed:
[email protected]
- vue-25( Composition API 与现有的 Options API 组件集成)
清幽竹客
VUEvue.js前端
将CompositionAPI与现有的OptionsAPI组件集成将CompositionAPI集成到现有的OptionsAPI组件中,可以实现逐步过渡到新API,在利用其优势的同时保持与现有代码库的兼容性。这种方法特别适用于大型项目,在这些项目中,完全重写是不可行或不受欢迎的。它使开发者能够逐步引入组合式逻辑并改进代码组织。理解兼容层VueCompositionAPI的设计目标是与Options
- 一文吃透Eclipse:从入门到精通全攻略
奔跑吧邓邓子
必备核心技能eclipsejavaide全攻略
目录一、Eclipse简介1.1起源与发展历程1.2在编程领域的地位1.3学习掌握Eclipse的重要性和价值二、Eclipse安装与配置2.1下载2.2安装2.3配置Java开发环境三、Eclipse基础功能使用3.1工作空间(Workspace)管理3.1.1创建工作空间3.1.2切换工作空间3.1.3设置工作空间3.1.4管理工作空间中的项目3.2项目创建与管理3.2.1创建Java项目步骤
- 了解xDS:揭秘K8s服务网格背后的动态配置大师
运维开发王义杰
kubernetes系统运维kubernetes容器云原生
在Kubernetes的世界里,我们每天都在和YAML文件打交道,尤其是通过CRD(CustomResourceDefinition)来扩展K8sAPI,用声明式的方式管理应用和中间件,这已经成为了我们的肌肉记忆。但今天,我想带大家深入一层,聊聊一个隐藏在服务网格(如Istio)光鲜外表之下的“幕后英雄”——xDS。如果大家曾对Istio如何实现毫秒级的流量切换、灰度发布和故障注入感到好奇,那么理
- 在iOS开发中如何平衡功能开发与安全加固:iOSApp混淆加密
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
在移动应用开发过程中,开发者经常面临一个困境:如何在快速实现功能的同时,确保应用的安全性。随着移动应用逐渐融入更多敏感信息和商业逻辑,保护数据和代码的安全性变得尤为重要。然而,过于强调安全可能会对开发进度和用户体验造成影响,如何在确保功能完整的同时,进行有效的安全加固,成为了开发团队必须解决的问题。本文将从iOS开发的实际案例出发,分析如何平衡功能开发与安全加固,确保在应用开发的每个阶段都能高效实
- AWS CloudFormation 实战:使用 App Runner 部署 GlowChat 连接器服务
ivwdcwso
运维与云原生CloudFormationAppRunneraws容器化部署基础设施即代码SecretsManager云原生
在云原生时代,基础设施即代码(IaC)已成为标准实践。本文将详细解析一个AWSCloudFormation模板,该模板用于在AWSAppRunner上部署GlowChat连接器服务,并展示如何通过CloudFormation实现自动化部署和配置。一、模板概述这是一个两部分部署方案中的第二部分CloudFormation模板,主要负责配置和部署AWSAppRunner服务来运行GlowChat连接器
- perl 包和模块
scan724
Perl大骆驼
moduleAfilethatdefinesapackageof(almost)thesamename,whichcaneitherexportsymbolsorfunctionasanobjectclass.(Amodule'smain.pmfilemayalsoloadinotherfilesinsupportofthemodule.)Seetheusebuilt-in.一个定义了和包相同名字
- arco design Vue3使用高德地图,高德地图正常加载,但路线不出来
LLL_LH
arcodesign
使用了高德地图的,@amap/amap-jsapi-loader插件,然后按照高德地图的实例使用组件,其他项目里面都可以正常显示,但在arcodesign项目里面,左下角的高德地图名称,可以显示,但图片就是不能显示,找了半天问题,结果是version的问题。把version:2.0注释掉就行import{onMounted,onUnmounted}from'vue';importAMapLoade
- SAP-ABAP:SAP ABAP 中 UPDATE 数据库表详解
爱喝水的鱼丶
数据库SAPABAP开发语言update
SAPABAP中UPDATE数据库表详解在SAPABAP中,UPDATE语句专门用于修改数据库中已存在的记录。与MODIFY不同,UPDATE仅执行更新操作,如果记录不存在则操作失败(sy-subrc≠0)。以下是详细指南:核心语法形式1.直接字段赋值更新(灵活指定字段)UPDATESET==...WHERE.适用场景:更新单行或多行记录的特定字段示例:UPDATEzemployeeSETdepa
- SAP-ABAP:SAP的锁机制`ENQUEUE_EZPROGRAM_LOCK`功能的深度扩展解析
爱喝水的鱼丶
vipSAP运维ABAPERP开发语言锁
以下是针对ENQUEUE_EZPROGRAM_LOCK功能的深度扩展解析,涵盖技术细节、应用场景优化及实战案例:ENQUEUE_EZPROGRAM_LOCK功能的深度扩展解析一、功能原理与技术架构1.1锁机制底层实现EnqueueServer架构SAP通过独立的EnqueueServer(事务码SM56)集中管理全局锁表,确保分布式环境下锁状态一致性。ENQUEUE_EZPROGRAM_LOCK通
- 【Kubernetes】Kubernetes 集群开启 Metrics-Server
陈陈CHENCHEN
Kuberneteskubernetes
Metrics-Server是Kubernetes集群中的一个核心组件,负责收集和聚合集群中节点和Pod的资源使用指标(如CPU和内存使用情况),这些指标对于集群自动扩缩容(如HPA)和集群监控至关重要,一起来看看如何开启吧!1、主要功能资源监控:收集节点和Pod的CPU、内存使用情况指标聚合:将原始指标数据聚合为可用的API格式API提供:通过KubernetesMetricsAPI提供指标数据
- SpringCloud多个微服务场景下轻量级feignclient架构(架构图+代码实现)
Bling_
架构springcloud微服务springboothttp
目录1引入-多服务场景下如何配置feignclient2项目依赖关系树,类图3具体实施3.1db-api1)ResultResponse2)IUserApi、IGoodsApi、IOrderApi3)ApiFactory3.2projdb1)UserApi2)GoodsApi3)OrderApi3.3proj1/proj2/proj3上篇博客简单介绍了feignclient基本知识和使用方法,这篇
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen