- vue+element 使用弹框this.$confirm 区分关闭和取消按钮
乐容
vue.jsjavascript前端
需求描述:点击按钮,弹出弹窗,要做两个选择按钮,要区分开选择和关闭的功能代码实现:this.$confirm("是否确定删除选中的数据?","提示",{confirmButtonText:"确定(A按钮)",cancelButtonText:"取消(B按钮)",type:"warning",distinguishCancelAndClose:true,//重要,设置为true才会把右上角X和取消区
- vue+element 左侧菜单栏+Tab页访问本地页面
夏_克
javascriptvue前端
exportdefault{data(){return{pageList:[],linkList:[],activePage:'',reloadFlag:true}},provide(){return{closeCurrent:this.closeCurrent}},created(){//if(this.$route.path!=indexKey){//this.addIndexToFirst(
- vue+Element实现文字列表轮番滚动效果
菜鸟茜
ElementVUEjsvueElement
预警信息{{item.info}}{{item.info}}{{nei}}紧急联系人:周峰联系人电话:15515554312exportdefault{data(){return{chuxian:true,chuxians:false,nei:"",messages:[{type:"报警",deviceId:12,info:"温度传感器西特SetraSTC温度读数异常"},{type:"报警",d
- 【详细流程】vue+Element UI项目中使用echarts绘制圆环图 折线图 饼图 柱状图
G佳伟
vue.jsuiecharts
vue+ElementUI项目中数据分析功能需要用到圆环图折线图饼图柱状图等,可视化图形分析安装流程及示例1.安装依赖npminstallecharts--save2.在main.js中引入并挂载echartsimportechartsfrom'echarts'Vue.prototype.$echarts=echarts3.在需要使用echarts的页面引入echartsimport*asecha
- vue+element(项目中的使用)
友人!
VUEvue.js
Table1,带选择的table,选择时选择对应的id进行操作letarr=[];//选择id存放的数组for(leti=0;i{{item.name}}单元格项有不同的操作按钮使用slot-scope="scope"在el-table-column中加入一个随机的key值,这样界面切换的时候检测到不同的key值就会重新去加载:key="Math.random()"2,自定义表头label3,筛选
- JS连接打印机
友人!
代码案例
1,vue+element打印el-dialog弹框内容在main.js引入print.js文件importPrintfrom‘./assets/print’//下载到本地地址Vue.use(Print)//打印类属性、方法定义/*eslint-disable*/constPrint=function(dom,options){if(!(thisinstanceofPrint))returnnew
- el-table复选框显示异常
85d8c4f3886f
用vue+element写项目的时候遇到了一个问题,el-table的复选框按钮显示异常,具体表现为:只选择了一条数据时,上面控制全选的复选框也会呈“全选中”状态,而不是“半选中”状态的只显示一条横线,这样会对用户使用造成干扰。错误示例正确示例查看渲染出来的html,发现element是用class来控制“全选”和“半选中”的,如果是全选,对应的class为“is-checked”,如果是半选中,
- vue+Element实现tree树形数据展示
森森deHOME
简单粗暴是我的原则,方便复制粘贴是我的梦想!!!效果如下微信截图_20200710114604.pngimport{root}from'../../api/api';exportdefault{data(){return{setTree:[],defaultProps:{children:'children',label:'name'},}},methods:{getListData(){letd
- (已解决)vue+element-ui实现个人中心,仿照原神
BrianGriffin
vue.js前端javascript
差一个个人中心页面,看到了这个博主的个人中心,真的很不错地址:vue+element仿原神实现好看的个人中心最终效果:
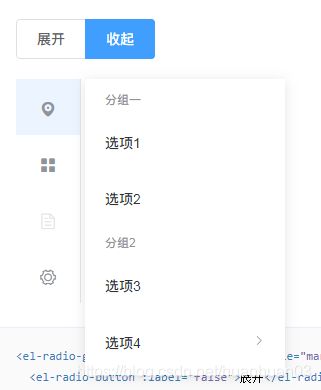
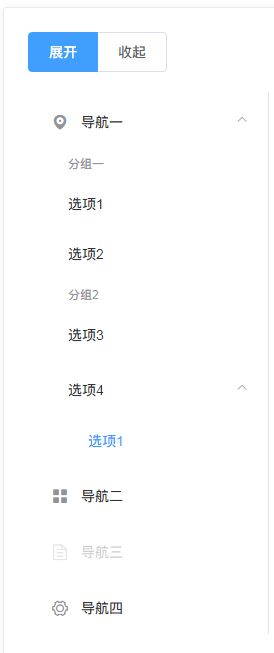
- vue+element el-tree树形控件的底层菜单横向排列
@~~涛
Vue
完整代码:exportdefault{data(){return{routeList:[{title:"授权管理后台",list:[{id:1,label:"京店宝",children:[{id:2,label:"用户分析",children:[{id:4,label:"查询次数",children:[{id:7,label:"页面查看权限"},{id:8,label:"编辑"}]},{id:5,
- vue+element 换肤功能
~张小八~
vue.js前端javascript
1.首先建深色和浅色两个主题样式变量样式表,样式表名和按钮中传入的值一样,本例中起名为default.scss和dark.scss2.在data中定义主题变量名zTheme:‘defalut’,默认引用defalut.scss,在点击按钮时切换引用的样式表,达到换肤效果3.dom中写入主题切换按钮/****更换主题按钮*****/深色主题 ||浅色主题2.setTheme方法
- vue+element级联选择仅显示最后一级
wangxiurong
:show-all-levels="false"定义了是否显示完整的路径,将其赋值为false则仅显示最后一级职业:绑定值的时候我之前一直不明白为啥后端给的是字符串,而我返回的是一个数组,后来才知道,我刚开始的问题是:后端返我一个String,occupationCode:'009800',但是我修改之后返回给后端的是一个Array,[null,null,'990698'],这也就导致前端一直报错
- vue+element ui表单校验问题
邮一支软猫
问题:点击表单出现一个树状显示弹出层,点击选择内容回显至表单,但表单有回显后校验规则仍在,点击保存后提示校验必填trigger的值blur和change如何区分使用(1)blur:主要用于一些input表单输入,一些类似弹框的回显例如:rules:{budgetGroupOrgName:[{required:true,message:'必填项不能为空',trigger:'blur'}]},//点击
- vue+element项目全局注册el-pagination分页组件和el-upload上传组件并使用
jcat_李小黑
ElementUIVuevueelement
目录前言正文一、分页组件1.1封装方法1.2调用方法二、上传组件2.1封装方法2.2调用方法三、vue中全局注册组件3.1全局导入3.2在main.js中引入文件3.3在其他.vue单页面直接引入组件,不用再引用结语前言为什么我要写这个博客?因为记录一下平时怎么偷懒写代码~~不然怕忘了;其实主要为了记录全局注册组件的方法,在项目中就不用单页面调用了,需要的地方直接用,但是太单调了,就多整理了一下v
- vue+element ui+el-upload+oss
Manta__
vuevue阿里云
1.安装ali-oss2.main.jsconstOSS=require('ali-oss');Vue.prototype.client=newOSS({accessKeyId:'',//查看你自己的阿里云KEYaccessKeySecret:'',//查看自己的阿里云KEYSECRETbucket:'',//你的OSSbucket名称region:'oss-cn-beijing',//bucke
- vue+element ui实现表格的合计功能
拖拉机上的爱
vue.js前端javascript
效果:在vue中想实现合计功能,需要在标签中增加:summary-method="getSummaries"然后在methods中增加方法:(改变column.label即可)getSummaries(param){const{columns,data}=param;constsums=[];columns.forEach((column,index)=>{if(index===0){sums[i
- vue+element表格使用(单元格内编辑、表格后新增一行、删除表格行)
肆夕沐木
Vue+element表格内编辑表格后新增删除表格行
element组件生成表格前端使用element组件实现表格创建,开发文档中有一个单元格点击事件cell-dblclick——当某个单元格双击时触发该事件。通过使用该事件实现单元格可编辑。表格后新增一行的逻辑很简单,直接添加一行表格数据就行。删除表格行的逻辑也很简单,通过获取选中行和表格数据进行比较,如果相等(即被选中)则从tableData中删除该条数据。具体实现逻辑如下:新增删除{{scope
- vue+element 在table中用jsx语法,列合并、列循环渲染
Yaince
vue.jsjavascript前端
需求:1.某些特定列需要合并2.某几个列循环渲染3.表格需要可点击行编辑单元格,4.单元格需要行数据两值的对比来动态展示样式因此用jsx能更好更快的解决代码:{{scope.row[planCountArr[index]]==-1?'':scope.row[planCountArr[index]]}}{{renderToInput(scope.row,index)}}{{scope.row[rea
- table表格列合计 vue+element table表格列合计
ratel️
vue.jselementuijavascript
//列求和getSummaries(param){const{columns,data}=param;//这里可以看出,自定义函数会传入每一列,以及数据constsums=[];columns.forEach((column,index)=>{if(index===0){sums[index]='总计';return;}elseif(index>=1){//index>=1后的列进行求和//页面分
- vue+element中table列表最后一行添加合计
~张小八~
vue.jsjavascript前端
1.在table中添加show-summary属性,并设置值为true,使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中,如下代码2.getSummaries方法逻辑getSummaries(param,callback){const{columns,data}=param;constsums=[];columns.forEach((colum
- Vue+Element(el-upload+el-form的使用)+springboot
娃哈哈哈哈呀
ElementSpringBootvue.jsspringbootelementui
目录1、编写模板2、发请求调接口3、后端返回数据1.编写实体类2.Controller类3、interface接口(Service层接口)4.Service(接口实现)5、interface接口(Mapper层接口)6、xml4、upload相关参数说明(该案例是一个el-form和el-upload结合的,逻辑是:需要先保存输入框的内容才能上传图片,分别调用了4(查询,删除、插入,上传图片)个接
- vue 点击某一行的按钮,获取当前行的数据
萌奈加油努力
vue学习vuejavascript
vue+element框架假如我想从表格中删除第二行,即身份证号为5的数据,那么就需要在点击删除按钮时拿到那一行的信息。具体代码如下删除JS代码:dele(e){alert(JSON.stringify(e))alert(e.id)this.$confirm('此操作将永久删除该用户信息,是否继续?','提示',{confirmButtonText:'确定',cancleButtonText:'取
- vue+element 页面scroll监听
mitusisi
通常用的window.addEventListener在VUE的页面中不太友好可以灵活指定标签1、监听事件,放在mounted中,其中handleScroll为操作事件,mounted(){document.querySelector(".main_zone").addEventListener("scroll",this.handleScroll);//监听页面scroll事件},2、处理文件放
- vue+element实现树状表格的增删改查;使用el-table树形数据与懒加载实现树状表格增删改查
m0_67402823
前端htmlvue.jsjavascript前端
以下代码可以直接复制使用一、情景:列表是一个树状表格,可以无限添加下级,以及对列表的某一行进行增删改查(目前查没有写)。原博链接二、本篇是在原博主的代码基础上添加了部分功能。功能1:给树状表格添加虚线部分,可以更清楚树节点层级关系功能2:某行数据可以直接输入框编辑,也可以点击编辑按钮打开弹框编辑功能3:我这里树状节点一共有三种:–①顶级根节点first:只会有最外层一个默认就有的可以添加下级【夹】
- vue+element 表格复选框默认勾选第一行,只能选择一条
从南慕白
getLists(){getList().then(res=>{this.tableData=res.data//复选框默认勾选第一行this.checkList=this.tableData[0]this.$nextTick(()=>{this.$refs.tableRef.toggleRowSelection(this.checkList)})})},changeFun(selection,r
- 使用VUE+element ui 实现输入框 占位符自动补全功能
Ormosiahosiei
效果输入${@即可弹出内容2、选中即可填充代码:1、templet{handleSelect(item)})">2、tsautoInputs:any[]=["",""]lastAutoInputs:any[]=["",""]oldAutoInput:string|undefined=''//返回输入建议的方法,也就是说输入框一获取焦点。就会自动调用该方法拿到数据,这些数据就是输入建议的数据。que
- Vue+Element Ui实现el-table自定义表头下拉选择表头筛选
Yongqiang Chen
vue.jsjavascript前端elementuivue
用vue+elementui开发管理系统时,使用el-table做表格,当表格列过多的时候,想要做成可选表头的,实现表格列的筛选显示,效果如下:代码文件结构:废话不多说,直接上代码:第一步:新建名为TableHeaderRender.vue的文件-->-->筛选重置-->-->exportdefault{name:"tableHeaderRender",data(){return{//input绑
- form 验证 validate validateField
撑船的摆渡人
使用vue+element项目中使用validateField对部分表单字段进行校验的方法Function(prop:string,callback:Function(errorMessage:string))万元预览大写金额//最多到千亿,小数点最多保留两位letcheckNumber=(rule,value,callback)=>{constreg=/^(0|[1-9][\d]*)\.{0,1
- vue+element弹窗内---下拉框定位问题解决(方法之两种)
xu_duo_i
vue.js前端javascript
问题:加了:popper-append-to-body="false"这个属性也不好用时可以试试这个解决方法1️⃣:第一步:找到el-select标签添加(popper-class="popperClass")属性-----如下图第二步:在css中添加如下代码即可::v-deep.popperClass{top:auto!important;}其实这个方法有弊端:下拉框有滚动条时,滚动后定位还是会
- vue+element ui实现图片上传并拖拽进行图片排序
令狐张豪
vuevue.js前端elementui
用到的技术栈:vue2elementUivue-dragging如何使用:第一步:安装npminstallawe-dnd--save第二步:引入main.js文件//引入组件importVueDNDfrom'awe-dnd'//添加至全局Vue.use(VueDND)具体项目代码上传图片注:最多可上传9张图片,单张大小需限制在10M以内,拖动可进行排序exportdefault{name:'add
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s